- PWA är progressiva webbappar, som i huvudsak är ett sätt för en utvecklare att erbjuda en skrivbordsgenväg för en webbplats eller tjänst.
- Med de senaste kanarieversionerna av Chrome och Edge är det nu möjligt att till och med ha valmöjligheter för PWA direkt från hopplistan.
- Webbläsare är de viktigaste anslutningsverktygen. Det är vettigt att lära sig mer om dem från vår Webbläsaravsnitt.
- Vi älskar att skapa guider och hjälpa dig. Gå till vår Tech Tutorials Hub för fler artiklar som den här.

Denna programvara håller dina drivrutiner igång, vilket skyddar dig från vanliga datorfel och maskinvarufel. Kontrollera alla dina förare nu i tre enkla steg:
- Ladda ner DriverFix (verifierad nedladdningsfil).
- Klick Starta skanning för att hitta alla problematiska drivrutiner.
- Klick Uppdatera drivrutiner för att få nya versioner och undvika systemfel.
- DriverFix har laddats ner av 0 läsare den här månaden.
PWA är Progressiva webbappar, det är i huvudsak ett sätt för en utvecklare att erbjuda en skrivbordsgenväg för en webbplats eller tjänst.
Med de senaste kanarieversionerna av Krom och Kantär det nu möjligt att till och med ha valmöjligheter för PWA direkt från Hopplista.
Hopplistan är den meny du får när du högerklickar på en applikationsikon i aktivitetsfältet.
Nyligen lade Google och Microsoft till stöd för PWA i hopplistorna från Chrome och Edge.
Hur kan jag installera PWA och aktivera hopplistor i Chrome?
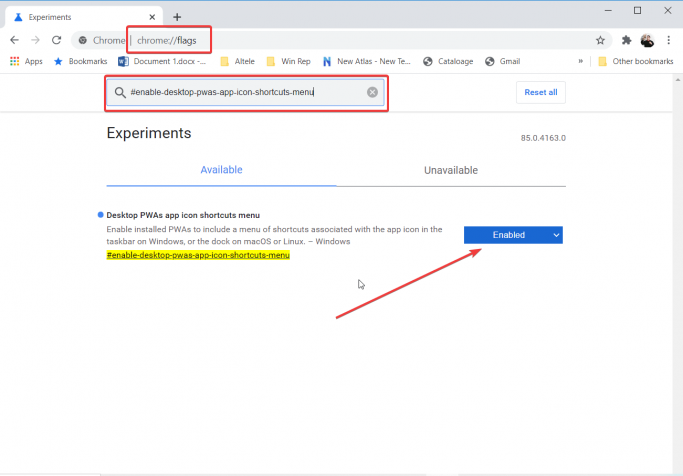
Först måste du einstallerade PWA: er för att inkludera en meny med genvägar som är associerade med appikonen från Chrome. För att göra det, följ följande steg:
- Öppna Google Chrome Canary och skriv krom: // flaggor / i adressfältet.
- I nästa fönster skriver du # aktivera-skrivbord-pwas-app-ikon-genvägar-meny i sökfältet eller bara bläddra ner tills du hittar funktionen.

- Slutligen klickar du på knappen till höger och ställer in den så att den aktiveras och startar sedan om webbläsaren.
Hur kan jag installera en PWA i Chrome och se dess hopplista?
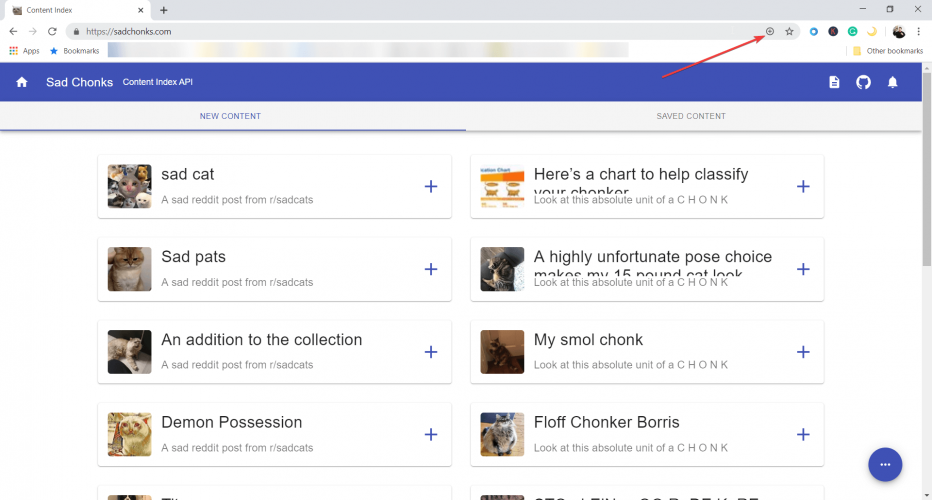
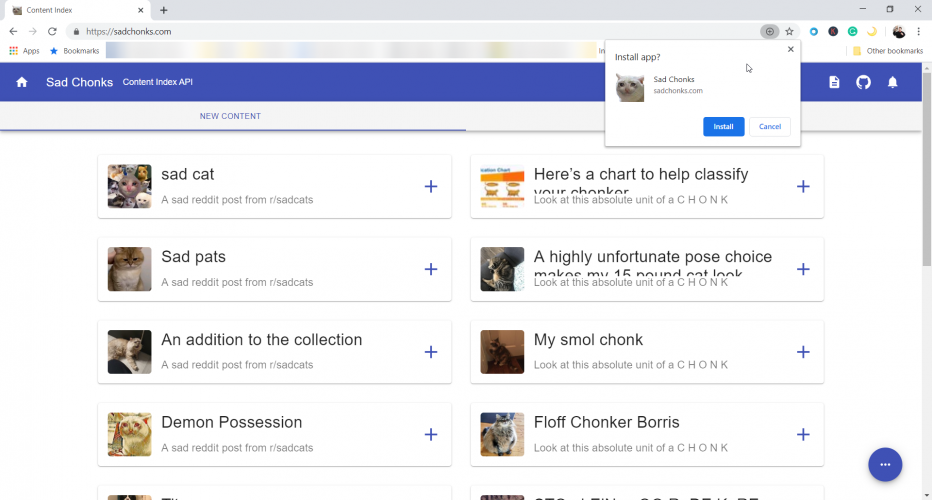
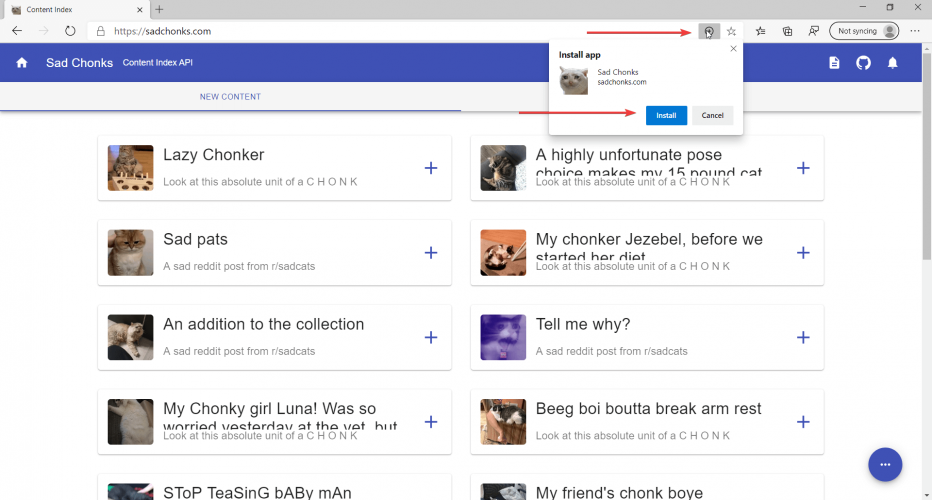
Nu måste du gå till en PWA och installera den. Google har förberett en testplats, sadchonks.com, så vi kommer att leka med det. Så här är hur man gör det.
- När du öppnar webbplatsen kommer du att se ett plustecken till höger i adressfältet. Klicka på det.

- Du kommer att se en dialog som frågar dig om du vill installera appen. Klicka på installera.

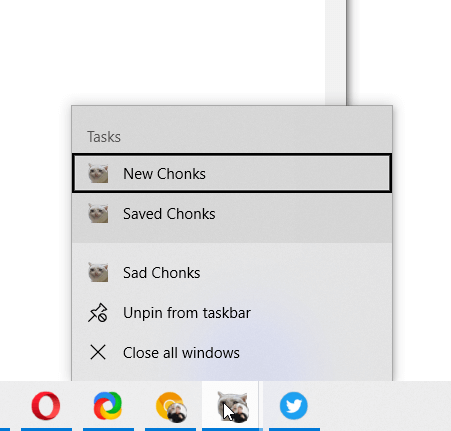
- Du är bra att gå. Nu ser du appikonen i aktivitetsfältet och om du högerklickar på den ser du alla möjliga alternativ. Du kan se alla nya bilder, dina sparade val och du kan fästa det i aktivitetsfältet.

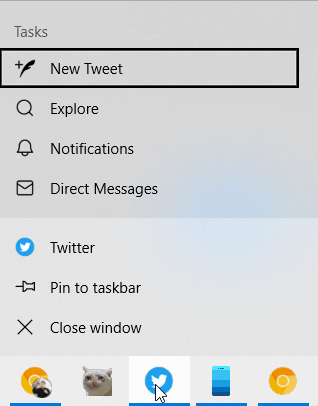
Den tjocka kattappen är bara ett dumt exempel men till exempel gjorde vi detsamma för Twitter.
Efter att vi installerat Twitter-appen från webbplatsen fick vi en mer användbar Jump List.
Som du kan se på bilden nedan kan du enkelt gå till en ny tweet, utforska, se meddelandena eller skicka ett direktmeddelande bara med ett högerklicka på ikonen från aktivitetsfältet.
Hur kan jag installera PWA och aktivera hopplistor i Edge?
På samma sätt som med Chrome måste du först aktivera PWA för skrivbord i Edge Canary-byggnaden.
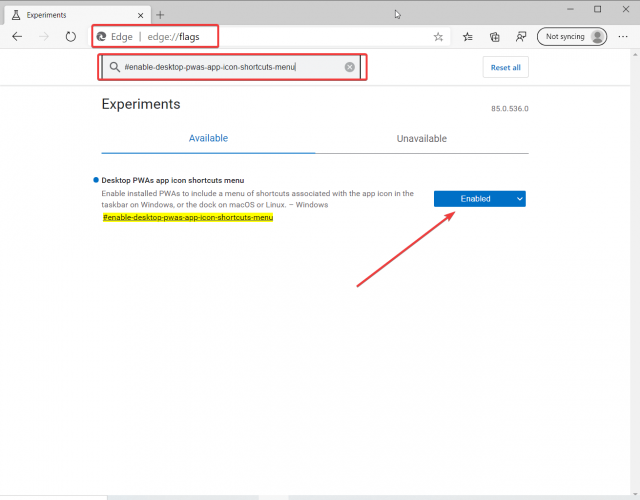
- Öppna Edge Canary och skriv kant: // flaggor / i adressfältet.
- I nästa fönster skriver du # aktivera-skrivbord-pwas-app-ikon-genvägar-meny i sökfältet eller bara bläddra ner tills du hittar funktionen.

- Slutligen klickar du på knappen till höger och ställer in den så att den aktiveras och startar sedan om webbläsaren.
Hur kan jag installera en PWA i Edge och se dess hopplista?
För detta experiments skull kommer vi att använda samma PWA som tillhandahålls av Google, sadchonks.com.
- När du har öppnat webbplatsen klickar du på plustecknet i kanten av adressfältet och väljer att installera appen.

- Det är allt. Appikonen i Aktivitetsfältet och om du högerklickar på den ser du alternativen precis som om du installerar den med Chrome-webbläsaren.
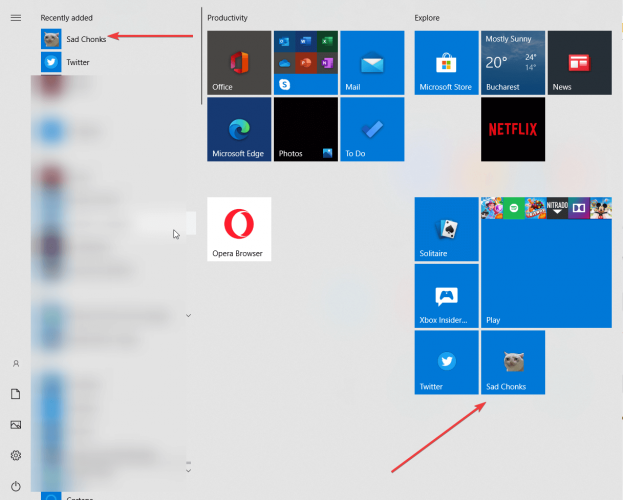
Om du antingen installerar PWA med Chrome eller Edge, kommer du också att se appen i startmenyn.
Installerade du några PWA? Gillar du alternativet Hopplista för PWA? Vad tycker du om dem? Lämna oss en rad med dina tankar i kommentarfältet nedan.

![Ladda ner Avant Browser för Windows 10 och 11 [32/64 bit]](/f/19b337c8d9de9febd20611b1b997643e.png?width=300&height=460)