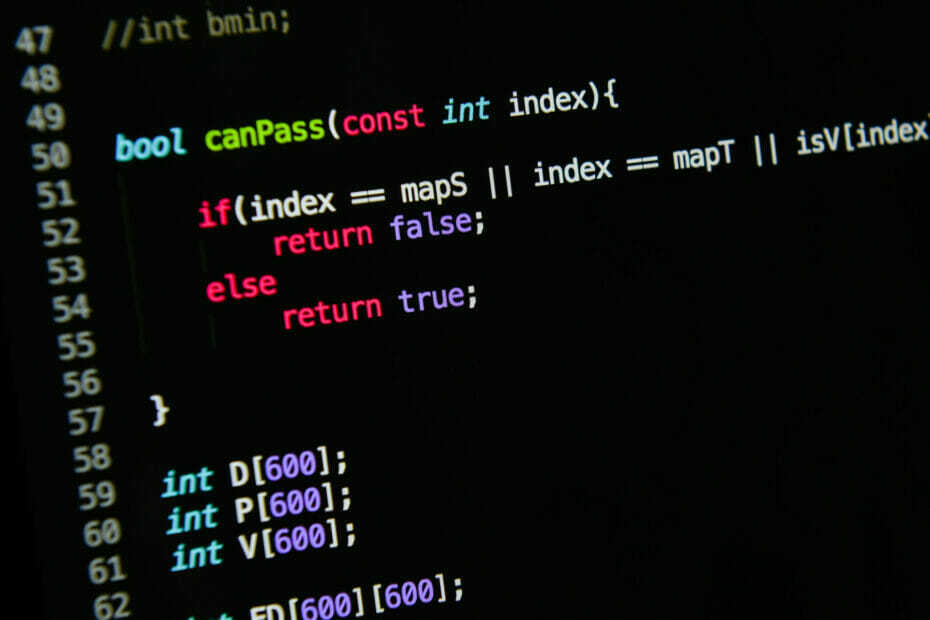
- Fältwebbläsaren innehåller inte ett giltigt alias-konfigurationsfel kan visas när du använder Webpack och det kommer att hindra dig från att bygga din webbapplikation.
- Det här problemet är relativt enkelt att fixa, och i den här guiden kommer vi att visa dig hur du gör det.
- I de flesta fall orsakas problemet av en felaktig filsökväg, så se till att kontrollera den.
- Skrivfel kan också orsaka problemet, så se till att kontrollera konfigurationsfilen noggrant.

- Ladda ner Restoro PC Repair Tool som kommer med patenterade teknologier (patent tillgängligt här).
- Klick Starta skanning för att hitta Windows-problem som kan orsaka PC-problem.
- Klick Reparera allt för att åtgärda problem som påverkar datorns säkerhet och prestanda
- Restoro har laddats ner av 0 läsare den här månaden.
Webbutveckling är en komplicerad process och ibland fel som Fältwebbläsaren innehåller inte en giltig aliaskonfiguration kan visas när du utvecklar en ny webbapp.
Dessa typer av fel kan förhindra att dina webbappar fungerar ordentligt, men lyckligtvis finns det ett sätt att åtgärda problemet, och i den här artikeln kommer vi att visa dig hur du gör det.
Hur kan jag fixa att webbläsaren inte innehåller ett giltigt alias?
Snabbtips:
Om du är webbutvecklare är det viktigt att se till att din applikation fungerar i alla webbläsare, inklusive Opera. Webbläsaren är baserad på en Chromium-motor, så den liknar Chrome när det gäller funktionalitet.
Opera erbjuder ett brett utbud av funktioner, det stöder Chrome-tillägg, och om du inte har provat det föreslår vi att du gör det.

Opera
Opera är en kraftfull Chromium-webbläsare, avsedd för både utvecklare och genomsnittliga användare.
1. Kontrollera importvägar

- Kontrollera din Webpack-konfiguration.
- Leta reda på följande rad:
importera DoISuportIt från 'komponenter / DoISuportIt'; - Ändra till:
importera DoISuportIt från './components/DoISuportIt';
När du har gjort dessa ändringar, kontrollera om problemet är löst.
2. Kontrollera värdena för postlösning

- Öppna din konfigurationsfil.
- Leta reda på inträde värde och se till att sökvägen är korrekt. Vanligtvis uppstår problemen på grund av att de saknas ./ i början av filnamnet.
- Kontrollera nu lösa värde och se till att det ingår.
Denna lösning fungerade för React-projekt, så prova gärna.
3. Kontrollera höljet

- Öppna konfigurationsfilen.
- Leta reda på följande rad:
./path/pathCoordinate/pathCoordinateForm.component - Ändra till:
./path/pathcoordinate/pathCoordinateForm.component
Det här är bara en förekomst av problemet och det kanske inte fungerar för alla, så se till att kontrollera höljet på dina filvägar.
4. Kontrollera dina alias

- Öppna din konfigurationsfil.
- Leta reda på dina alias och se till att de inte använder några namn som redan har tagits.
Användare rapporterade Fältwebbläsaren innehåller inte en giltig aliaskonfiguration eftersom de använde på nytt som ett alias, men efter att ha ändrat det till något annat löstes problemet.
5. Sök efter eventuella stavfel

- Öppna webpack.config.js fil.
- Leta efter eventuella stavfel, särskilt relaterade till kommandon.
Flera användare rapporterade att de använde exportera istället för export, och det leder till detta problem. Problemet kan också visas om du inte har exportkommandot i slutet av konfigurationsfilen.
Lägg bara till följande kod och spara ändringar för att åtgärda det:
exportera standardkonfig;
Fältwebbläsaren innehåller inte en giltig aliaskonfiguration uppstår vanligtvis om Webpack inte är korrekt konfigurerad eller om dina vägar inte är korrekta, men efter att du har justerat det bör problemet vara borta.
 Har du fortfarande problem?Fixa dem med det här verktyget:
Har du fortfarande problem?Fixa dem med det här verktyget:
- Ladda ner detta PC-reparationsverktyg betygsatt utmärkt på TrustPilot.com (nedladdningen börjar på den här sidan).
- Klick Starta skanning för att hitta Windows-problem som kan orsaka PC-problem.
- Klick Reparera allt för att lösa problem med patenterade tekniker (Exklusiv rabatt för våra läsare).
Restoro har laddats ner av 0 läsare den här månaden.


