- Orodja Chrome DevTools so vgrajeni instrumenti sviluppo, ki soglašajo z uporabniki ispezionarja ali spreminjajo kodo, usmerjeno v svoj brskalnik.
- Gli utenti hanno segnalato di aver ricevuto l'errore non riuscendo a caricare i dati di risposta o una loro variazione durante l'esecuzione di richieste tra domini.
- Napaka je prisotna zelo hitro v brskalniku Chromium, zato lahko uporabniki uporabijo Postman za vizualizacijo in dajanje odgovorov.

- Interfaccia facile da usare: offre un design pulito e modulare che è semplice da usare e da navigare.
- Hitrost delovanja: utilizza meno larghezza di banda rispetto ad altri browser e carica rapidamente i siti Web, il che può essere molto utile se disponi di un piano dati minimo.
- Funzionalità di sicurezza integrira: blok oglasov, preprečevanje tracciamento in en VPN gratuita.
- ⇒ Prenesi Opera One
Chrome ponuja una serie di instrumenti integrati per sviluppatori su Google Chrome che consentono agli utenti di ispezionare l’HTML e l’attività delle pagine web. Uporabniki, ki uporabljajo Chrome DevTools, ne morejo označiti, da je prišlo do napake Chrome non è riuscito a caricare i dati di risposta. Continua a leggere per trovare rapidamente la soluzione.
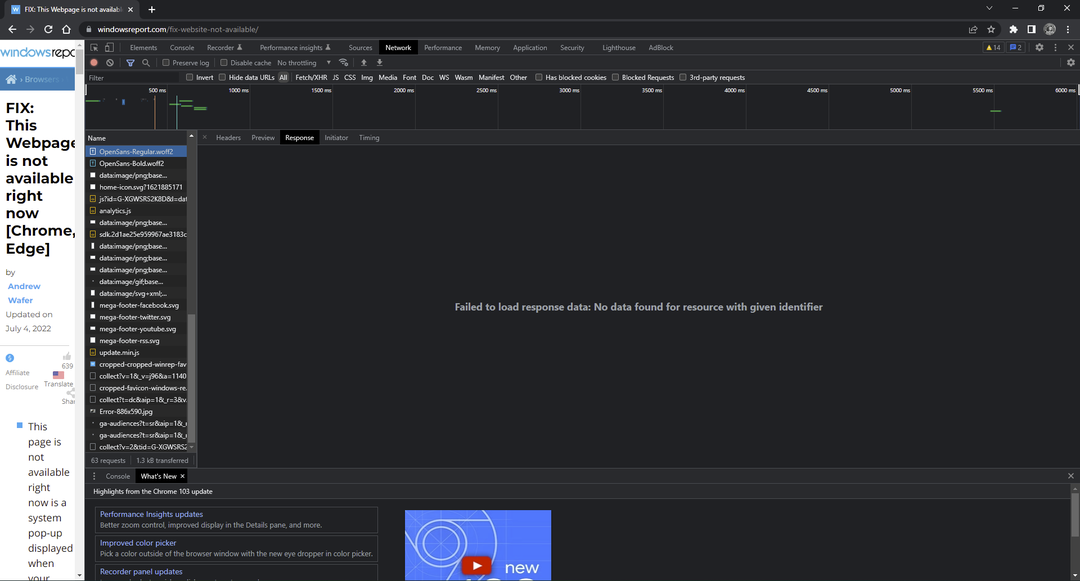
Ali ne želite prenesti odgovora v Chromu?
L’errore il caricamento dei dati di risposta non riuscito è comune per gli sviluppatori quando si tratta di contenuti HTML or basati su testo. Če uporabljate bogato obliko datoteke v obliki JSON, napaka, ki jo morate preveriti, je velika. L’errore può verificarsi anche quando si eseguono richieste tra domini.

Potrebbero esserci altre varianti che gli utenti ricevono in Chrome, tra cui:
- Impossibile caricare i dati di risposta, non è stata trovata alcuna risorsa con l’identificatore specificato
- Chrome ni riuscito a caricare la risposta alla richiesta di dati, il contenuto è stato rimosso dall’ Inspector cache
- Chrome non è riuscito a caricare i dati di risposta dopo il reindirizzamento
Come posso correggere l’errore di caricamento dei dati di risposta non riuscito su Chrome?
1. Uporabite raznolik brskalnik
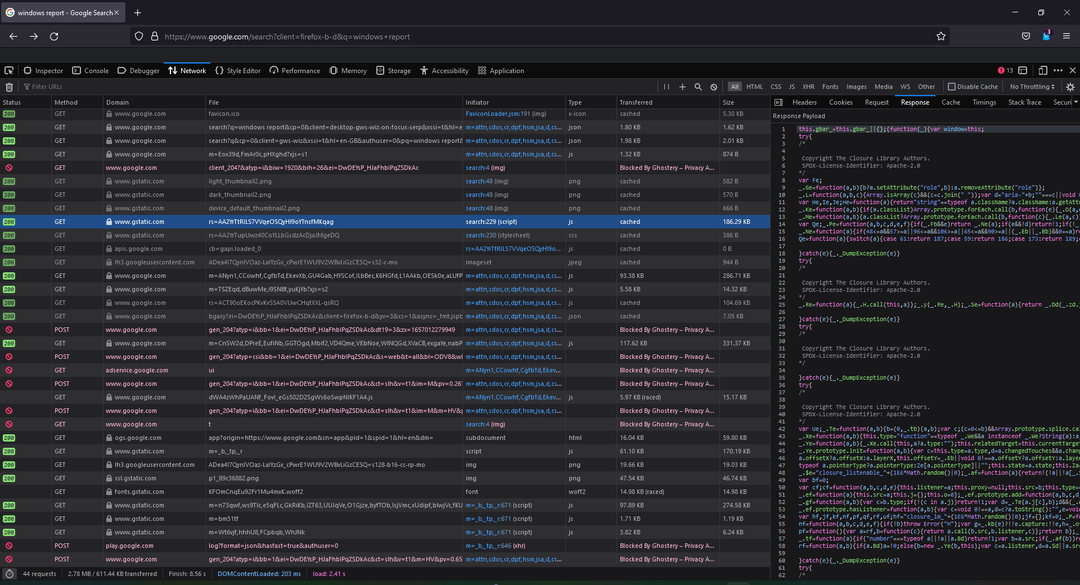
Molti utenti hanno riferito di essere passati a Firefox DevTools dopo aver contrato errori frustranti con Chrome. Firefox vizualizza semper i dati di risposta dopo la navigazione e offre funzionalità aggiuntive che mancano a Chrome, come la funzione di richiesta di modifica e rinvio.

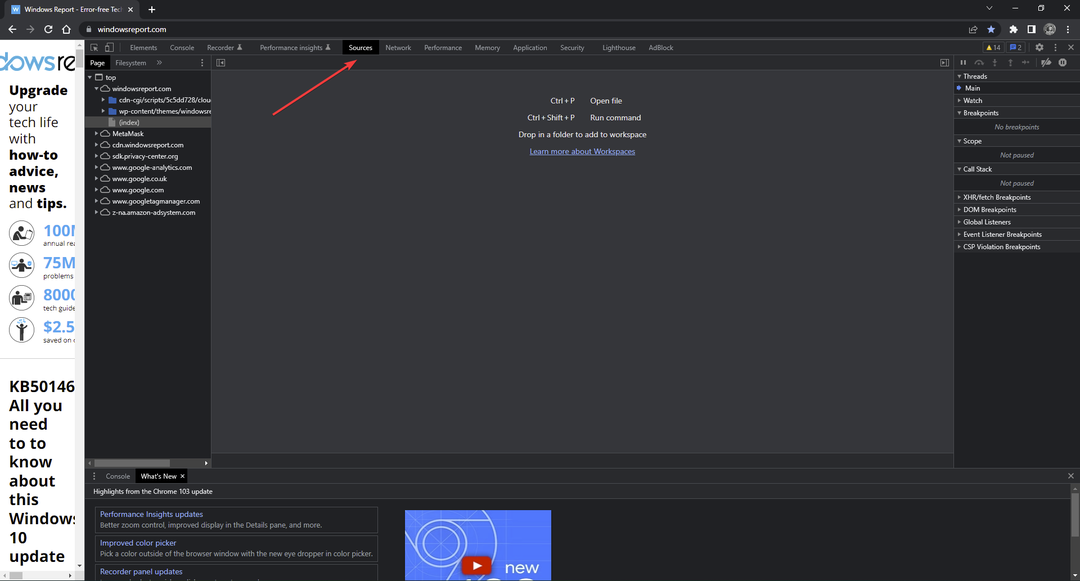
2. Aggiungere un punto di interruzione nella scheda Origini
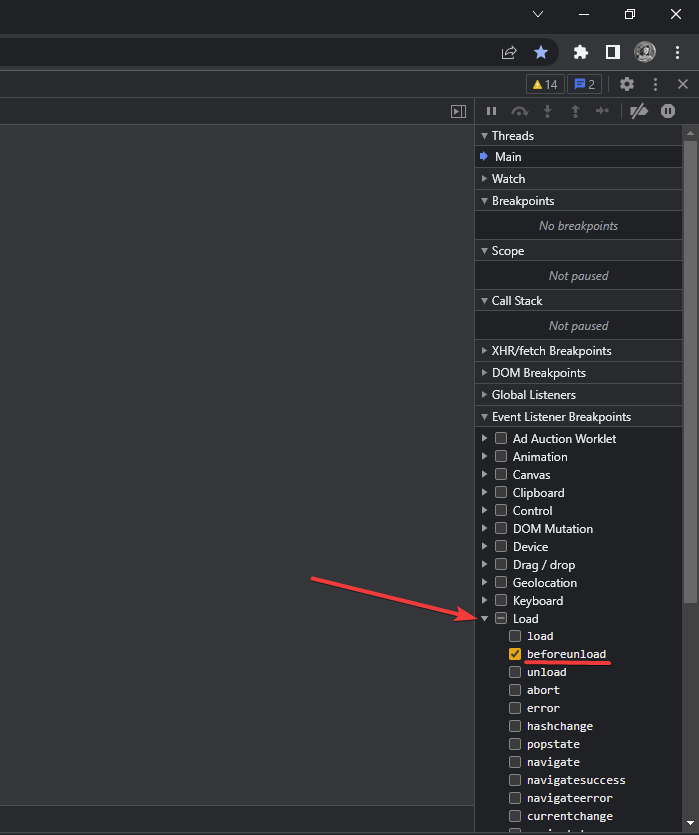
- Če želite vstopiti v Chrome DevTools, kliknite na shemo Fonti.

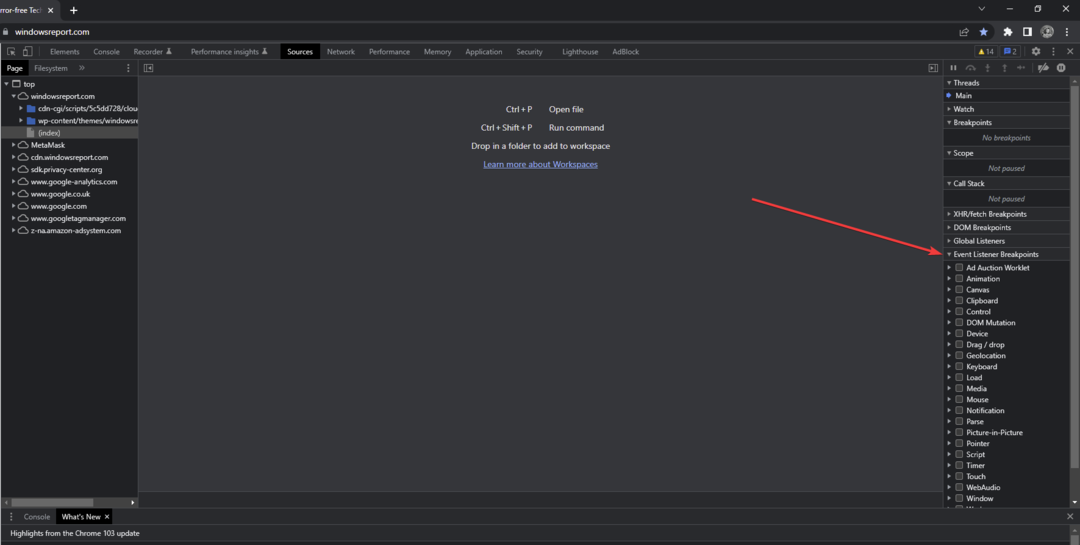
- Espandi i Breakpoint del listener di eventi.

- Espandi Carica e seleziona la casella accanto a pred raztovarjanjem.

- Ricarica la richiesta.
Alcuni utenti hanno segnalato che l’esecuzione di questa funzione è migliore rispetto a window.onunload = funkcija() {razhroščevalnik; } perché non è necessario scrivere codice.
3. Uporabite Postman za prikaz odgovora
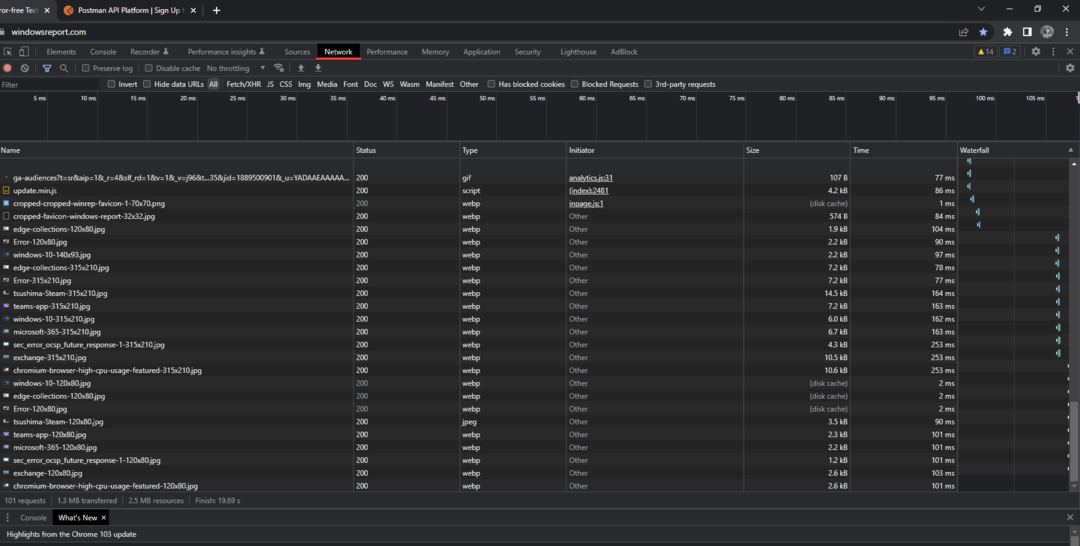
- Una volta entrato su Chrome DevTools fai clic sulla scheda Rete.

- Individua la richiesta e fai clic con il pulsante destro del mouse.
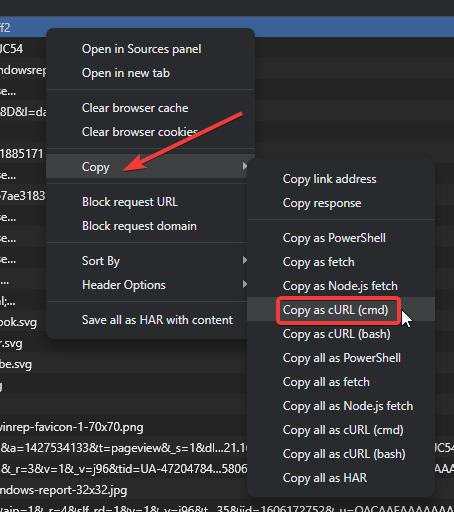
- Seleziona Copia e successivamente Copia come cURL.

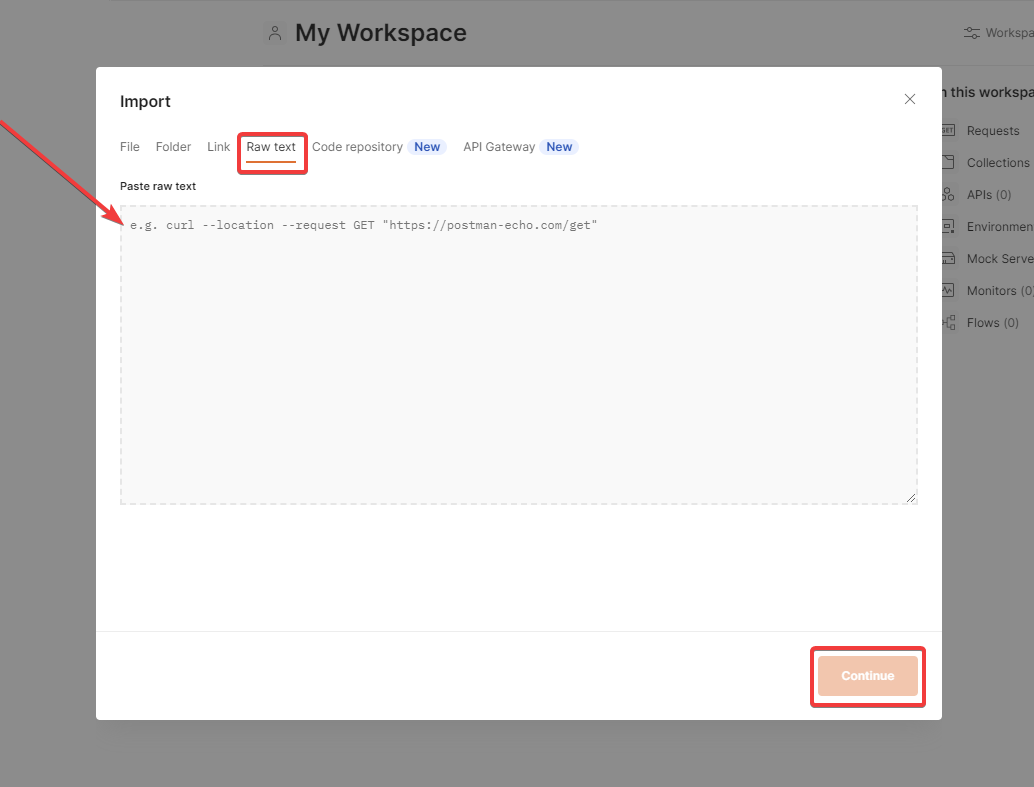
- Apri Postman e leziona Importa.
- Alla voce Testo non elaborato, passa il cURL fai clic su Continua.

Poštar je API za piattaforma, ki ne vsebuje podatkov o vseh prevajalnikih in soglašanju z uporabniki, ki uporabljajo bogate HTTP/s. Tieni presente che questa soluzione non risolve l’errore su Chrome ma consentrà agli utenti di visualizzare la risposta poiché Chrome DevTools non la carica.
Questo sembra essere un bug presente da ormai molto tempo su Chrome DevTools, ma speriamo che una delle soluzioni di cui sopra abbia aiutato a risolvere il problema o almeno ti abbia permesso di visualizzare i dati di risposta. Facci sapere nei commenti se hai utilizzato una soluzione che hai utilizzato ma che non è elencata sopra.
![Najboljši Shure mikrofoni za nakup [Vodnik 2021]](/f/05aa60e368d9c5dd0e97635072d52a50.jpg?width=300&height=460)

