
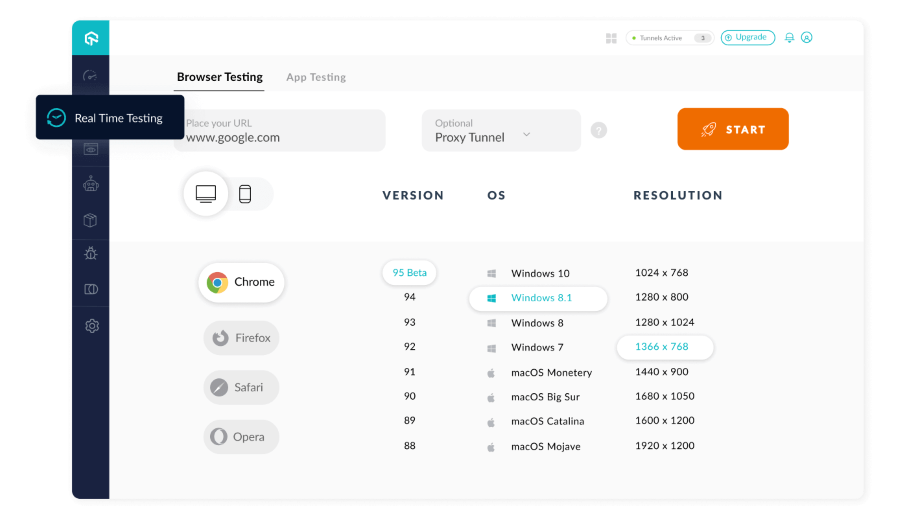
LambdaTest je razširitev za testiranje med brskalniki, ki je lahko zelo uporabna za razvijalce. Preizkušate lahko javna ali lokalno gostujoča spletna mesta in spletne aplikacije.
Svoje kode lahko napišete v Visual Studio Code in s to razširitvijo izvedete testiranje svoje aplikacije v živo v spletnem brskalniku. Podpira skoraj vse spletne brskalnike in vam omogoča, da svojo aplikacijo preizkusite v resnični napravi in OS.
Nekateri od najboljše lastnosti LambdaTesta Razširitve Visual Studio Code so:
- Ponuja samodejno testiranje brskalnika.
- Testiranje v živo na simulatorjih Android in iOS.
- Temelji na infrastrukturi v oblaku za izjemno hitro testiranje.
- Najbolj podroben paket Test Analytics & Observability Suite.
⇒ Pridobite LambdaTest

Z Bracker Pair Colorizer boste lahko ustrezne oklepaje v vaši kodi pobarvali z isto barvo.
To vam lahko pomaga pri preprostem prepoznavanju pri delu s funkcijami, ugnezdenimi komponentami in predmeti z oklepaji ali oklepaji. Uporabite to razširitev za iskanje ujemajočih se parov ter izboljšanje navigacije in dostopnosti.
Nekaj poudarkov funkcije Bracket Pair Colorizer vključujejo:
- Omogoča vam iskanje ujemajočih se parov.
- Izboljša dostopnost.
- Omogoča barvanje funkcij, tako da jih drugi zlahka razumejo.
⇒ Pridobite Bracket Pair Colorizer 2

Uporabite lahko razširitev Better Comments Visual Studio Code, da v svojo kodo vnesete človeku prijazne komentarje. Tako drugi lažje razumejo izvorno kodo.
Za lažji vnos komentarjev je vse, kar morate storiti, za dvojno poševnico // in znaki, kot je * (za označeno besedilo),! (za napake in opozorila),? (za vprašanja), TODO (za opravila) itd.
Tukaj je ključ značilnosti boljših komentarjev:
- Podpira več jezikov.
- Omogoča preprosto dodajanje uporabniku prijaznih komentarjev.
- Je enostaven za uporabo in izvedbo.
⇒ Pridobite boljše komentarje

Če želite ohraniti doslednost svojih kod, lahko uporabite razširitev Prettier Visual Studio Code. Nastavitve lahko konfigurirate in jih shranite z bližnjicami.
Ko shranite svojo konfiguracijo, bo Prettier samodejno oblikoval vaše kode na podlagi tega in odpravil težave v vaših kodah. Podpira več jezikov, kot so JavaScript, TypeScript, Java, JSON, CSS, HTML itd.
Tukaj je nekaj najboljše lastnosti Prettierja:
- Namestitev je precej enostavna.
- Omogoča lažje ohranjanje doslednosti vaših kod.
- Po potrebi previje kodo, da ostane znotraj največje dolžine.
⇒ Postanite lepši

Če delate z velikim repozitorijem, vam je lahko razširitev Relative Path Visual Studio Code v veliko pomoč.
To razširitev lahko uporabite za iskanje relativne poti datoteke. Vse kar morate storiti je, da vnesete ime datoteke in razširitev bo poiskala datoteko s trenutne lokacije.
Spodaj so najboljši funkcije razširitve Relativna pot:
- Poišče lokacijo datoteke z uporabo imena datoteke.
- Omogoča dostop do katere koli lokacije datoteke, zlasti v velikem skladišču.
⇒ Pridobite relativno pot

Z uporabo razširitve GitLens Visual Studio Code boste lahko izvedeli pomembne informacije o svojih kodah.
Lahko razumete, kdo, kaj in zakaj so bile spremenjene. Postopek traja nekaj sekund, razširitev pa vam nudi tudi zgodovino revizij datoteke.
Nekateri od najboljše lastnosti GitLens so:
- Pove vam, kdo, kaj in zakaj je spremenil kode.
- Prikaže zgodovino revizij sprememb vaših kod.
- Ponuja stransko vrstico za lažjo navigacijo.
- Lahko se integrirate z GitHub, GitLab, Gitea, Gerrit in drugimi.
⇒ Pridobite GitLens

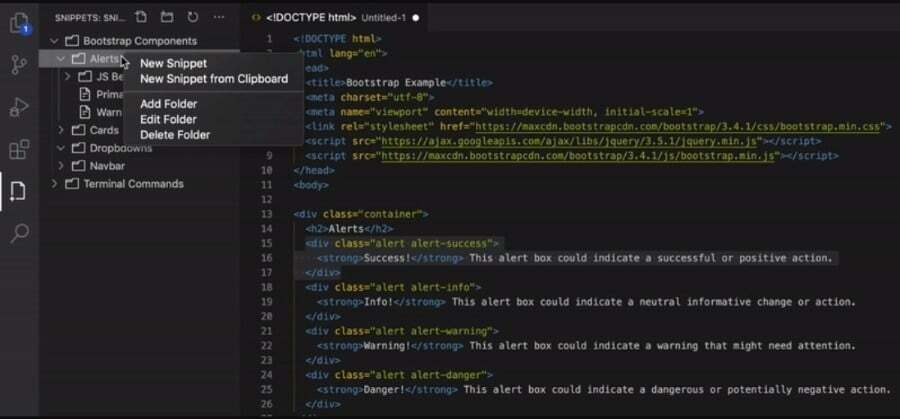
Razširitev Snippets vam omogoča hitrejše pisanje kod z vnosom ponavljajočih se kod, kot so zanke zapletene strukture HTM, in to še lažje.
Izrezke lahko uporabite za razširitev funkcionalnosti izrezkov kode, tako da vam omogočijo organiziranje izrezkov, ustvarjanje izrezkov, odpiranje ali urejanje izrezkov in še veliko več.
Oglejte si najboljše lastnosti Snippets:
- Za ustvarjanje izrezka lahko uporabite urejevalnik kode VS.
- Organizirajte in uredite izrezke.
- Preprosto vnesite ponavljajoče se kode, kot so zanke itd.
⇒ Pridobite izrezke

Za obdelavo zahtev glede velikosti vašega uvoženega paketa lahko uporabite razširitev Import Cost Visual Studio Code.
Lahko se dobro zavedate velikosti uvoženega paketa in izničite težave in težave, ki nastanejo zaradi velikosti dodanih odvisnosti od vašega uvoženega paketa.
Tukaj so najboljši funkcije razširitve Import Cost:
- Podpira privzeti uvoz.
- Podprt je uvoz celotne vsebine.
- Selektivno in podmodulno uvažanje.
- Podpira JavaScript in TypeScript.
⇒ Pridobite uvozne stroške

Če ste ljubitelj Minecrafta in kodirate, vam bodo všeč ikone Datapack, ki jih lahko uporabite za mape, podmape in datoteke.
Je enostaven za uporabo in odličen, da vam ponudi paket videza in občutka Minecrafta. Ikone paketa podatkov so narejene posebej za razvijalce paketov podatkov.
Tukaj je ključ poudarki ikon Datapack:
- Zasnovan za ikone Datapack.
- Daje vam videz na temo Minecrafta.
- Uporabite lahko ikone za mape, podmape, datoteke itd.
⇒ Pridobite ikone Datapack

Za izboljšanje splošne produktivnosti in hitrosti na različnih tehničnih področjih lahko uporabite bližnjico Markdown All in One.
Markdown All in One Visual Studio Code razširitev omogoča preproste bližnjice in samodejni predogled vsebine.
Tukaj je nekaj pomembne funkcije Markdown All in One:
- Uporabite bližnjice za spreminjanje besedila in dodajanje stvari.
- Ponuja samodejno dokončanje sintakse.
- Preklapljate lahko med krepko, poševno, prečrtano in obliko.
⇒ Pridobite Markdown vse v enem

Če ste razvijalec začetnik, lahko uporabite razširitev Tabnine Visual Studio Code, ki jo poganja AI. Pomaga izboljšati splošno produktivnost.
Podpira vse jezike, pomaga pri dokončanju celotne vrstice v realnem času, ustvari vašo celotno funkcijo brez morate zapustiti urejevalnik in napišete, kar iščete, Tabnine pa bo predlagal pravo kodo za ti.
tukaj so najboljši značilnosti razširitve Tabnine:
- Ponuja dokončanje celotne vrstice v realnem času.
- Omogoča uporabo naravnega jezika za dokončanje kode.
- Podpira vse jezike.
- Najboljše za začetnike.
⇒ Pridobite Tabnine

S TODO Highlight boste lahko popravili popravke v svojih kodah. TODO Highlight Visual Studio Code razširitev izstopa med TODO-ji, ki potrebujejo vašo pozornost, in jih lahko obravnavate, ko vam ustreza.
Ta razširitev vam omogoča, da svojim TODO dodelite različne barve za lažjo identifikacijo, prilagodite ključne besede glede na vaše udobje in še več.
Tukaj so najboljše lastnosti TODO Highlight:
- Uporabite različne barve za različne TODO.
- Opomni vas na zapiske, ki zahtevajo vašo pozornost.
- Opombo si lahko predogledate v ločeni datoteki.
⇒ Pridobite TODO Highlight

Zaznamki Razširitev Visual Studio Code vam omogoča, da svoji kodi dodate zaznamek. To vam olajša premikanje naprej in nazaj med vrsticami kode in spreminjanje.
Razširitev zaznamkov ima robustno tehnično podporo, ki vam bo pomagala pri kateri koli poizvedbi, namensko stransko vrstico, ogled seznama vseh zaznamkov v datoteki in projektu ter več.
Tukaj je nekaj ključne poudarke zaznamkov razširitev:
- Dodajte zaznamek v kodno vrstico.
- Preprosto krmarite med pomembnimi ukazi v vaši kodi.
- Omogoča izbiro vrstic in regij z zaznamki.
- Ponuja namensko stransko vrstico z lažjim dostopom.
⇒ Pridobite zaznamke

Z razširitvijo Auto Rename Tag Visual Studio Code lahko preprosto preimenujete seznanjene oznake HTML/XML.
Ko preimenujete eno oznako HTML/XML, potem uporaba te razširitve preimenuje seznanjeno oznako HTML/XML.
Nekaj najboljših funkcije Auto Rename Tag:
- Pomaga izboljšati vašo učinkovitost.
- Izboljša dostopnost za projekte, kjer je vključenih veliko oznak.
- Omogoča vam enake funkcije kot Visual Studio IDE.
⇒ Pridobite oznako za samodejno preimenovanje

Če niste dobri v angleščini, lahko uporabite razširitev Code Spell Checker Visual Studio Code. Poskrbel bo, da bo vaša koda brez majhnih angleških napak.
Nihče ni popoln in v angleščini ni treba biti popoln. Če pa naše delo predstavljate angleški stranki, je nujno, da razume vašo kodo.
Tukaj so najboljši funkcije črkovalnika kode:
- Preveri vašo angleščino in naredi popravke.
- Učinkovito dobro deluje s kodami in dokumenti.
- Besede, ki niso v slovarju, bodo obrobljene s črto in jih je mogoče dodati pozneje.
⇒ Pridobite črkovalnik kode