Sledite navodilom po korakih, da to storite
- Lokalna namestitev ChatGPT je težavna, vendar je lahko koristna, saj bo odzivni čas hitrejši.
- Ta vodnik vam bo pomagal s podrobnimi koraki za to.

XNAMESTITE TAKO, DA KLIKNETE NA PRENOS DATOTEKE
Ta programska oprema bo popravila običajne računalniške napake, vas zaščitila pred izgubo datotek, zlonamerno programsko opremo, napako strojne opreme in optimizirala vaš računalnik za največjo zmogljivost. Odpravite težave z računalnikom in odstranite viruse zdaj v treh preprostih korakih:
- Prenesite Restoro PC Repair Tool ki prihaja s patentiranimi tehnologijami (patent na voljo tukaj).
- Kliknite Zaženi skeniranje da poiščete težave z operacijskim sistemom Windows, ki bi lahko povzročale težave z računalnikom.
- Kliknite Popravi vse za odpravo težav, ki vplivajo na varnost in delovanje vašega računalnika.
- Restoro je prenesel 0 bralcev ta mesec.
ChatGPT je zasnovan za hitre odgovore na vaša vprašanja. Do ChatGPT lahko dostopate prek spleta; če pa raje namestite aplikacijo, vam lahko pomaga ta vodnik.
Razpravljali bomo o metodi po korakih za lokalno namestitev aplikacije ChatGPT, da jo boste lahko uporabili za hitrejše odgovore z večjo zasebnostjo.
Zakaj namestiti aplikacijo ChatGPT lokalno?
Obstaja več prednosti namestitve modela AI v vaš računalnik, nekatere od njih so omenjene tukaj:
- Hitro in odzivno – Zaženete ga lahko neposredno na svoji napravi. To pomeni, da bo aplikacija uporabljala procesor in pomnilnik naprave, kar bo delovalo učinkoviteje kot pri delu na oddaljenem strežniku.
- Povečana zasebnost in varnost – Lokalna uporaba aplikacije bo povečala zasebnost in varnost vaših zasebnih podatkov. Podatki se ne bodo več prenašali iz vaše naprave v oddaljeni strežnik.
- Prilagodljiv – Lokalna namestitev aplikacije vam bo omogočila, da aplikacijo prilagodite svojim željam in zahtevam. Spremenite lahko uporabniški vmesnik, funkcije aplikacije in drugo.
- Ni potrebe po izpadih – Če je aplikacija nameščena lokalno, se vam ne bo treba znova prijaviti ali čakati, da se strežnik odzove, če je zaseden. Zato ni izpadov.
Kako lahko lokalno namestim aplikacijo ChatGPT?
Strokovni nasvet:
SPONZORIRANO
Nekaterih težav z osebnim računalnikom je težko rešiti, zlasti ko gre za poškodovana skladišča ali manjkajoče datoteke Windows. Če imate težave pri odpravljanju napake, je vaš sistem morda delno pokvarjen.
Priporočamo, da namestite Restoro, orodje, ki bo skeniralo vaš stroj in ugotovilo, v čem je napaka.
Klikni tukaj za prenos in začetek popravljanja.
Preden se lotite korakov za lokalno namestitev aplikacije ChatGPT, razmislite o izvedbi naslednjih preverjanj:
- Najprej namestite razširitev Node.js na kodo VS.
- Nato dobite razširitev Git za kodo VS.
1. Ustvarite mapo in jo odprite v Visual Studio Code
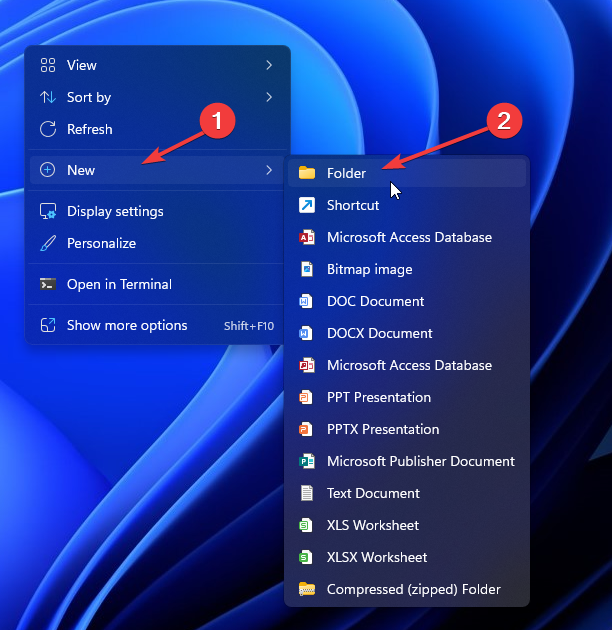
- Z desno miškino tipko kliknite prazen prostor na namizju, izberite Novo, potem Mapa.

- Preimenujte mapo kot Open_AI_ChatGPT aplikacija
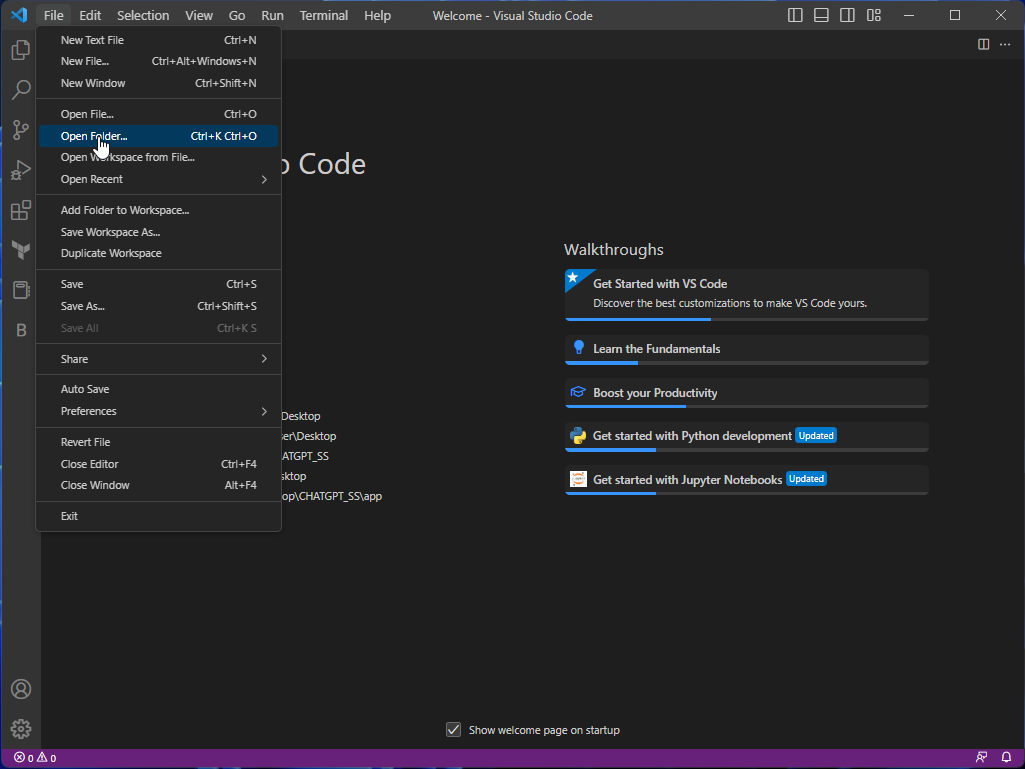
- Pritisnite Windows ključ, vrsta Koda Visual Studioin kliknite Odprto.

- Pojdi na mapa meni in izberite Odpri mapo.

- Izberite mapo in kliknite Izberite mapo.
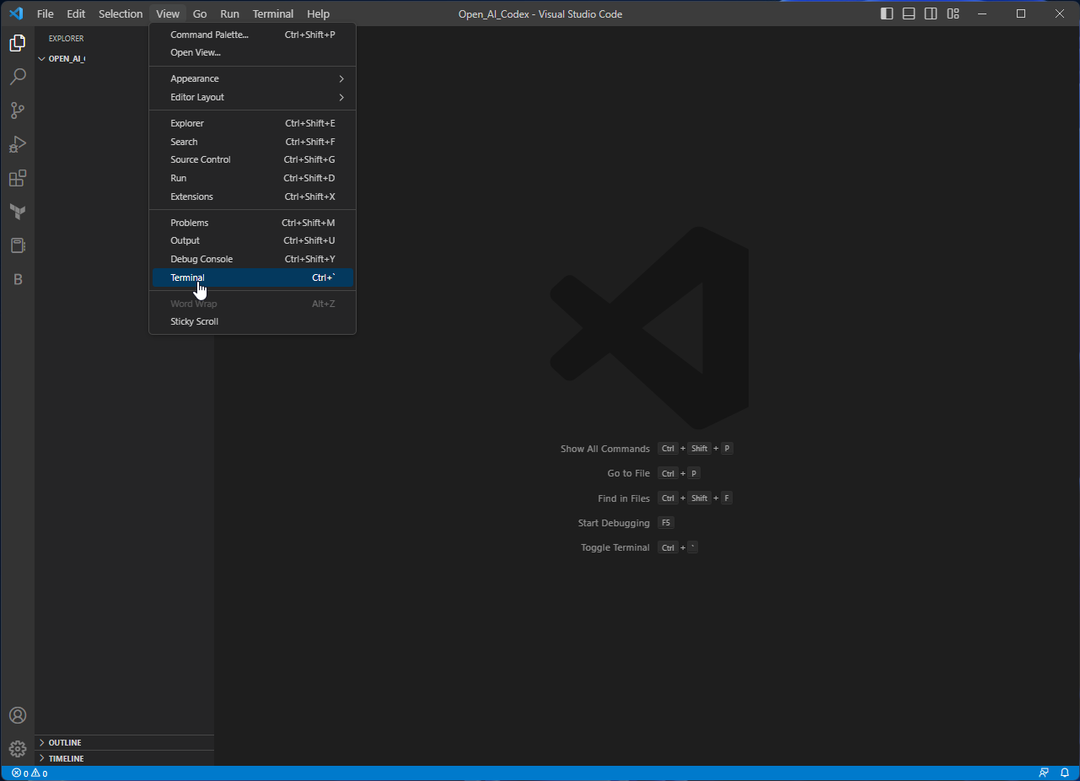
- Nato pojdite na Pogled meni in izberite Terminal.

2. Preverite, ali je nameščen Node.js
- Vnesite naslednjo kodo, da preverite, ali imate nameščen node.js, in pritisnite Enter:
vozlišče -v - Če pride do napake, nadaljujte z naslednjim korakom.
- Pojdi na Spletno mesto Node.js in prenesite Node.js

- Dvokliknite, da odprete namestitveno datoteko. Kliknite Naslednji.

- Zdaj sprejmite vse pogoje in določila ter kliknite Naslednji.

- Kliknite Naslednji v vseh naslednjih oknih, nato kliknite Namestite za začetek namestitve.

- Zdaj znova zaženite Visual Studio Code.
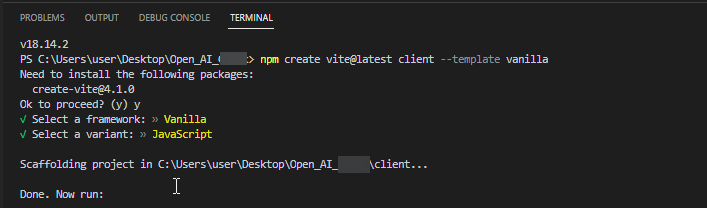
- Ko končate, se vrnite na terminal, vnesite naslednjo kodo, da ustvarite a Vanilla JavaScript repozitorijin pritisnite Enter:
npm create [e-pošta zaščitena] stranka --template vanilla - Nato vnesite Y in pritisnite Enter.

- Izberite Vanilija kot okvir ob pozivu.
- Izberite JavaScript kot varianta ob vprašanju. Videli boste veliko datotek in map, ustvarjenih v mapi aplikacije Open_AI_ChatGPT.
3. Namestitev odvisnosti
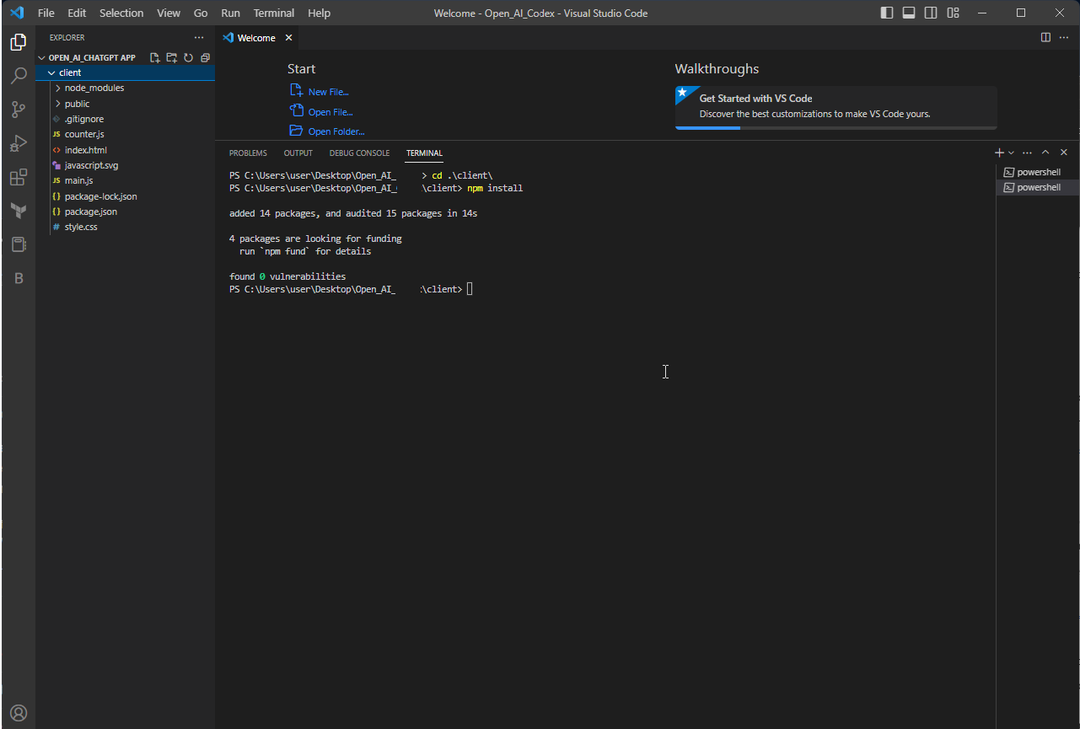
- Vnesite naslednji ukaz za vstop v imenik strank in pritisnite Enter:
cd .\odjemalec\ - Nato kopirajte in prilepite naslednji ukaz ter pritisnite Enter:
namestitev npm
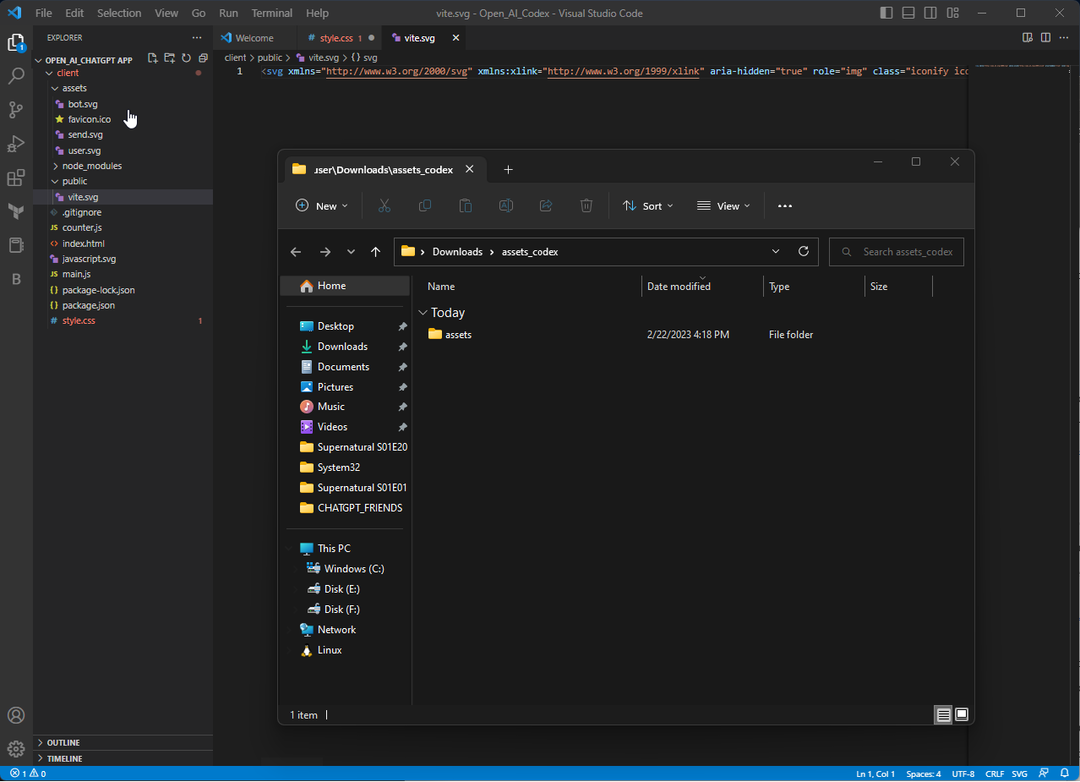
- Pojdite na to povezavo in prenesite stisnjeno mapo z imenom sredstva.
- Zdaj kopirajte mapo ekstrahiranih sredstev v mapo odjemalca.

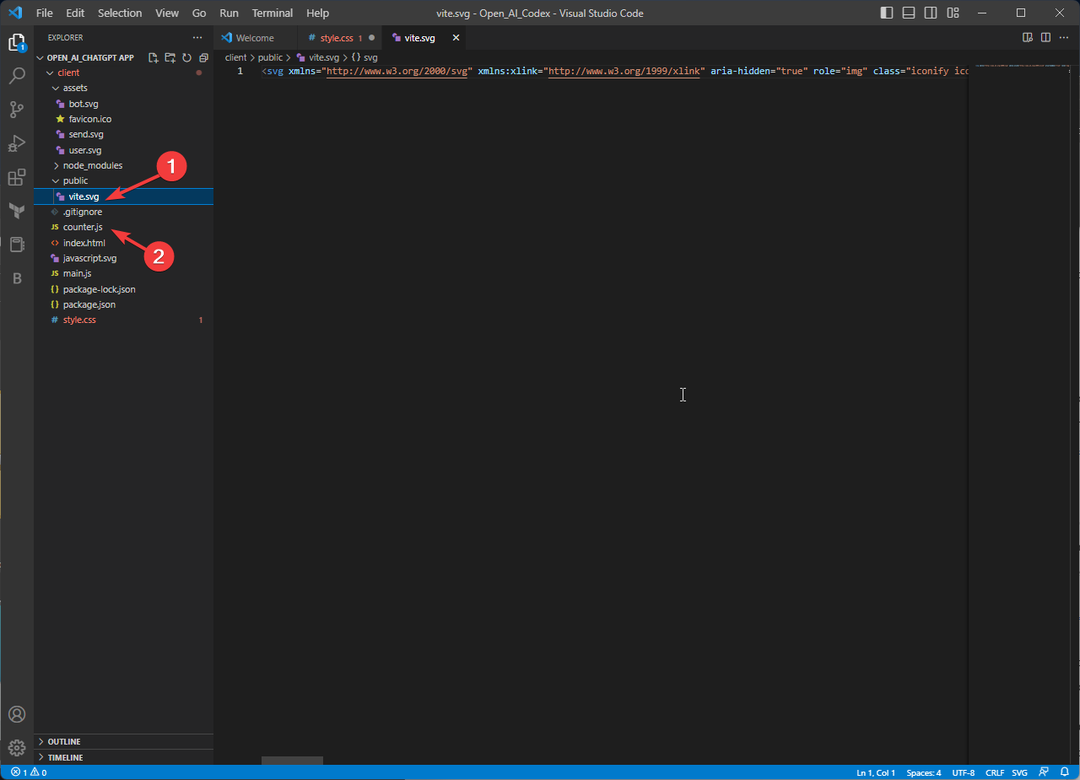
- Nato odstranite datoteki vite.svg in counter.js.

- Končno premaknite datoteka favicon Iz sredstev mapo v javnosti mapo.
4. Napišite kodo v style.css
- Kopirajte in prilepite spodaj omenjeno kodo, kot je, v mapo style.css:

@import url(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[e-pošta zaščitena];300;400;500;700;800;900&display=swap");
* {
rob: 0;
oblazinjenje: 0;
velikost škatle: border-box;
družina pisav: "Alegreya Sans", sans-serif;
}
telo {
ozadje: #343541;
}
#aplikacija {
širina: 100vw;
višina: 100vh;
ozadje: #343541;
zaslon: flex;
flex-direction: stolpec;
align-items: center;
justify-content: presledek med;
}
#chat_container {
upogib: 1;
širina: 100 %;
višina: 100 %;
overflow-y: drsenje;
zaslon: flex;
flex-direction: stolpec;
vrzel: 10px;
-ms-overflow-style: brez;
širina drsnega traku: brez;
oblazinjenje-dno: 20px;
drsno obnašanje: gladko;
}
/* skrije drsni trak */
#chat_container::-webkit-scrollbar {
zaslon: brez;
}
.wrapper {
širina: 100 %;
oblazinjenje: 15px;
}
.ai {
ozadje: #40414F;
}
.klepet {
širina: 100 %;
največja širina: 1280 slikovnih pik;
rob: 0 samodejno;
zaslon: flex;
flex-direction: vrstica;
align-items: flex-start;
vrzel: 10px;
}
.profil {
širina: 36px;
višina: 36px;
polmer obrobe: 5px;
ozadje: #5436DA;
zaslon: flex;
justify-content: center;
align-items: center;
}
.ai .profil {
ozadje: #10a37f;
}
.profil img {
širina: 60 %;
višina: 60 %;
predmetno prileganje: vsebuje;
}
.message {
upogib: 1;
barva: #dcdcdc;
velikost pisave: 20px;
največja širina: 100 %;
overflow-x: drsenje;
/*
* presledek se nanaša na vse presledke, zavihke ali znake za novo vrstico, ki se uporabljajo za oblikovanje kode CSS
* določa, kako naj se obravnava prazen prostor znotraj elementa. Podobna je vrednosti "pre", ki brskalniku pove, naj ves prazen prostor obravnava kot pomemben in ga ohrani točno tako, kot je prikazan v izvorni kodi.
* Vrednost pred prelomom omogoča brskalniku, da po potrebi previje dolge vrstice besedila v več vrstic.
* Privzeta vrednost za lastnost praznega prostora v CSS je "normalno". To pove brskalniku, naj strne več belih presledkov v en sam presledek in prelije besedilo v več vrstic, kot je potrebno, da se prilega njegovemu vsebniku.
*/
presledek: pre-wrap;
-ms-overflow-style: brez;
širina drsnega traku: nič;}
/* skrije drsni trak */
.message::-webkit-scrollbar {
zaslon: brez;
}
oblika {
širina: 100 %;
največja širina: 1280 slikovnih pik;
rob: 0 samodejno;
oblazinjenje: 10px;
ozadje: #40414F;
zaslon: flex;
flex-direction: vrstica;
vrzel: 10px;
}
textarea {
širina: 100 %;
barva: #fff;
velikost pisave: 18px;
oblazinjenje: 10px;
ozadje: prozorno;
polmer obrobe: 5px;
meja: brez;
oris: brez;
}
gumb {
oris: 0;
meja: 0; kazalec: kazalec;
ozadje: prozorno;
}
obrazec img {
širina: 30px;
višina: 30px;
}
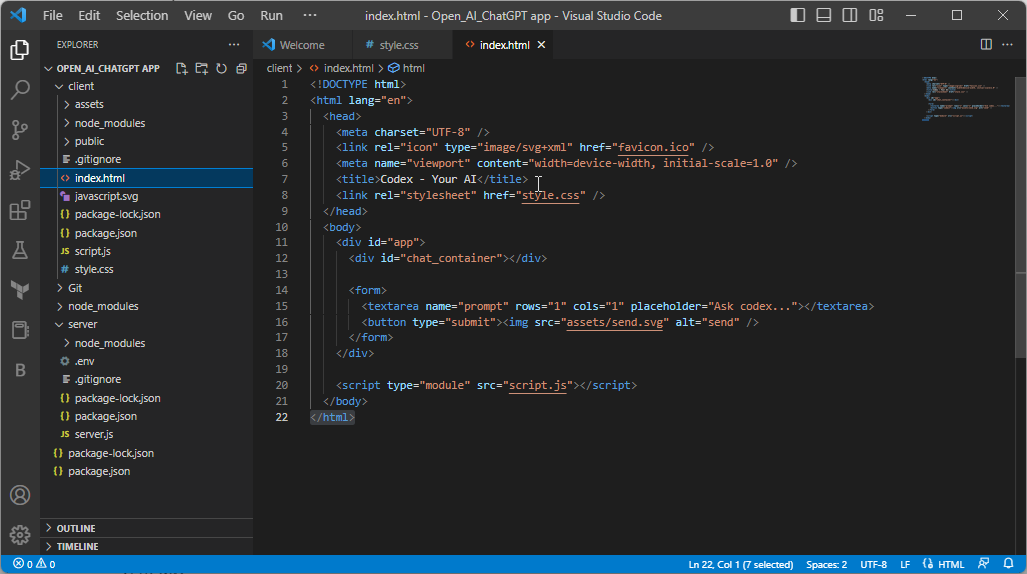
5. Napišite kodo v Index.html
- V datoteko index.html vnesite naslednjo kodo:

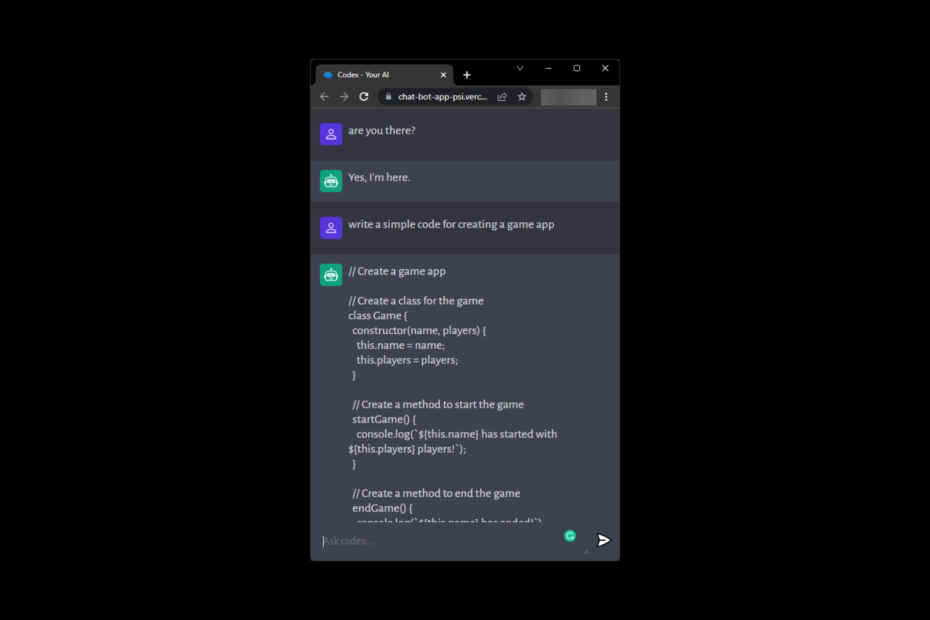
Codex – vaš AI
- Pritisnite Ctrl + S, da shranite skript.
- Pojdite v levo podokno kode Visual Studio Code in preimenujte main.js v script.js.
6. Zagon ukazov na terminalu
- Pojdite na terminal in pritisnite Ctrl + C da vidim, kam bi napisal ukaze. Morali bi biti v mapi odjemalca. Če ne, vnesite naslednji ukaz in pritisnite Enter:
cd odjemalec - Vnesite naslednji ukaz in pritisnite Enter:
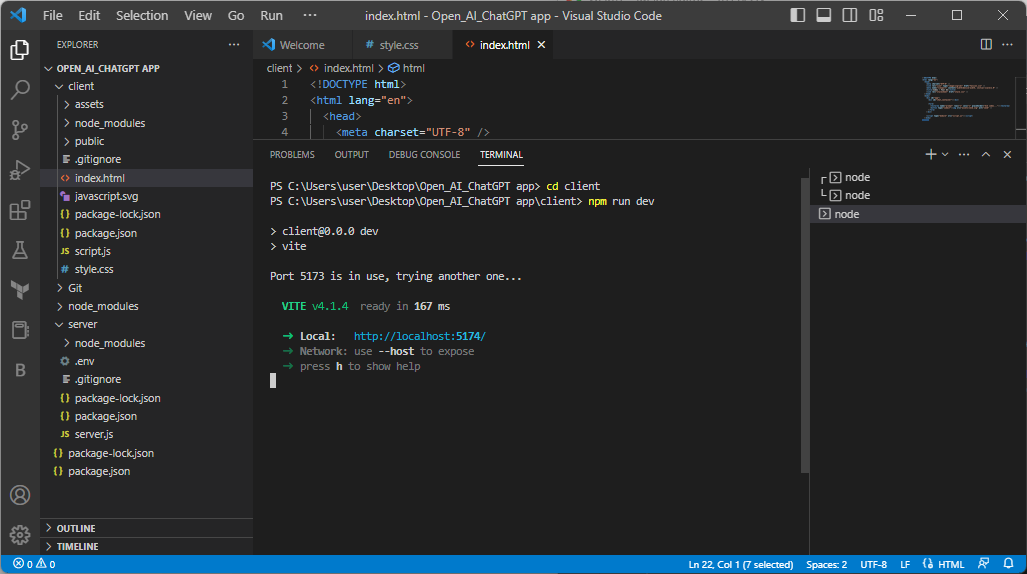
npm run dev
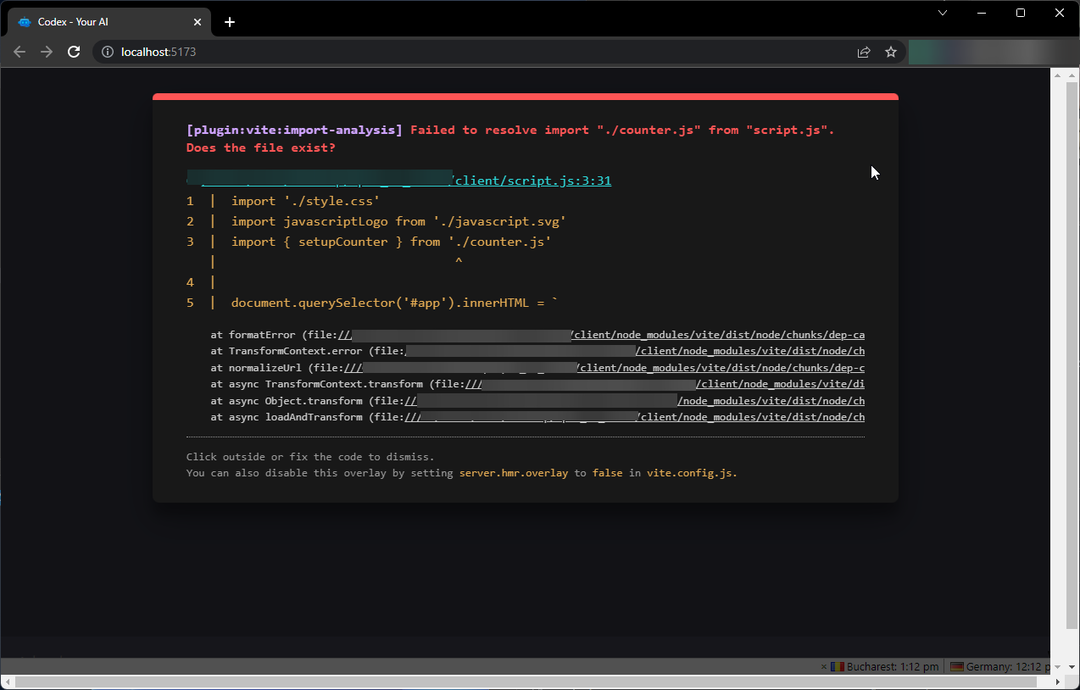
- Dobili boste spletni naslov, da vidite, kako izgleda do sedaj. Če se prikaže napaka, omenjena na posnetku zaslona, se pomaknite naprej.

- Kako dostopati in uporabljati ChatGPT v Italiji [Quick Bypass]
- Napaka ChatGPT v toku telesa: kaj je in kako jo popraviti?
- Kako integrirati ChatGPT z Wordom [najhitrejši načini]
- Zdaj lahko iščete slike v klepetalnem robotu Bing AI. Evo kako
- Popravek: Napaka, da prijava v ChatGPT trenutno ni na voljo
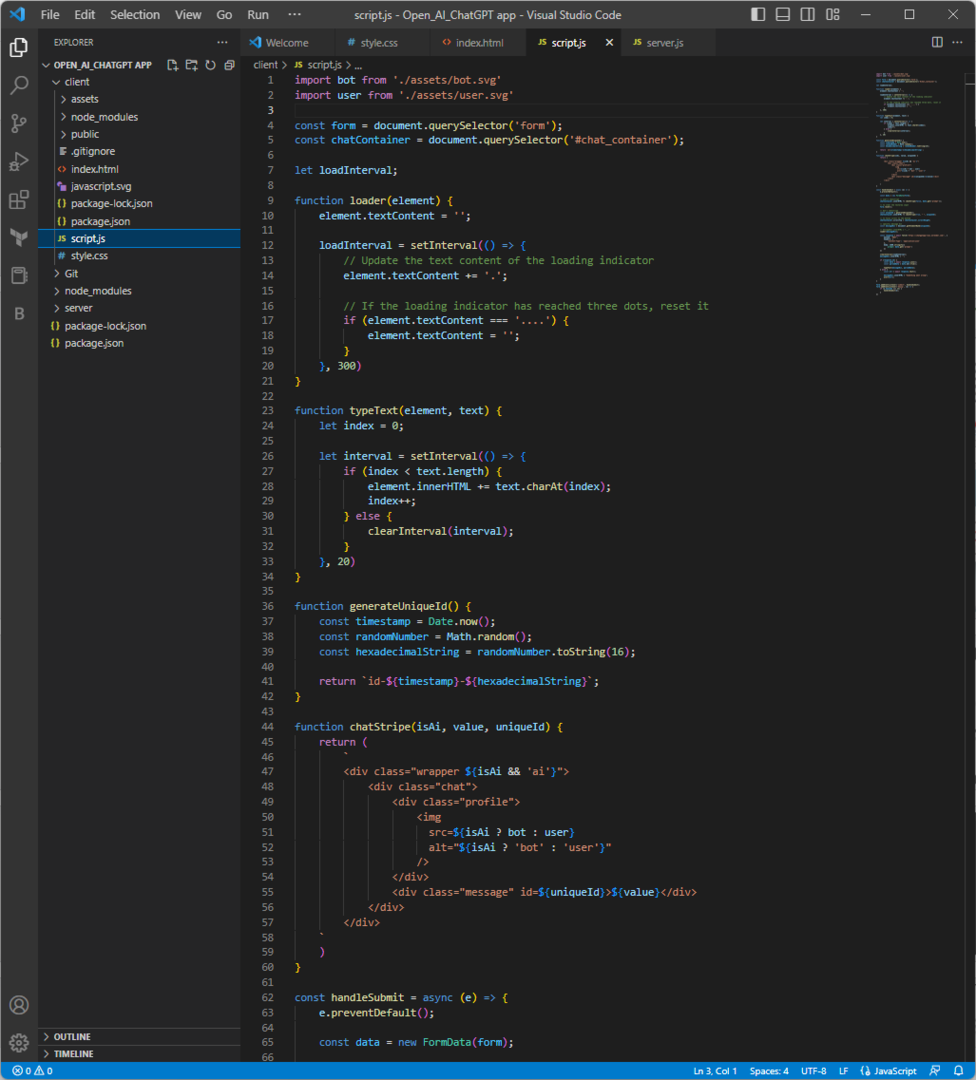
7. Zapišite kodo v datoteko script.js
- Odstranite vsebino v datoteki script.js ter kopirajte in prilepite to kodo:

uvozi bota iz './assets/bot.svg'
uvozi uporabnika iz './assets/user.svg'
const form = document.querySelector('form');
const chatContainer = document.querySelector('#chat_container');
naj loadInterval;
nalagalnik funkcij (element) {
element.textContent = '';
loadInterval = setInterval(() => {
// Posodobi besedilno vsebino indikatorja nalaganja
element.textContent += '.';
// Če indikator nalaganja doseže tri pike, ga ponastavite
if (element.textContent '...') {
element.textContent = '';
}
}, 300)
}
funkcija typeText (element, besedilo) {
naj bo indeks = 0;
naj interval = setInterval(() => {
if (index < text.length) {
element.innerHTML += text.charAt (indeks);
indeks++;
} drugače {
clearInterval (interval);
}
}, 20)
}
funkcija generirajUniqueId() {
const časovni žig = Date.now();
const randomNumber = Math.random();
const hexadecimalString = randomNumber.toString (16);
return `id-${timestamp}-${hexadecimalString}`;
}
funkcija chatStripe (isAi, vrednost, edinstvenId) {
vrnitev (
`
src=${isAi? bot: uporabnik}
alt="${isAi? 'bot': 'uporabnik'}"
/>
${value}
`
)
}
const handleSubmit = async (e) => {
e.preventDefault();
const data = new FormData (obrazec);
// uporabnikov chatstripe
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// za brisanje vnosa textarea
form.reset();
// chatstripe bota
const uniqueId = generirajUniqueId();
chatContainer.innerHTML += chatStripe (true, " ", uniqueId);
// za fokusiranje se pomaknite na dno
chatContainer.scrollTop = chatContainer.scrollHeight;
// specifično sporočilo div
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
nalagalnik (messageDiv);
odziv const = čakaj na pridobivanje (' http://localhost: 8001/', {
metoda: 'POST',
glave: {
'Content-Type': 'application/json'
},
telo: JSON.stringify({
poziv: data.get('prompt')
})
})
clearInterval (loadInterval);
messageDiv.innerHTML = '';
if (response.ok) {
const podatki = počakajte na odgovor.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} drugače {
const err = čakaj na odgovor.text();
messageDiv.innerHTML = "Nekaj je šlo narobe";
opozorilo (napaka);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
if (e.keyCode 13) {
handleSubmit (e);
}
}) - Nato pritisnite Ctrl + S da shranite skript.
8. Ustvarite novo mapo znotraj mape aplikacije Open_AI_ChatGPT in namestite module
- Ustvarite mapo v Odprite aplikacijo AI_ChatGPT mapo in jo poimenujte Strežnik.
- Odprto Terminal in pritisnite Crtl + C da ustavite delujočo aplikacijo.
- Vnesite naslednji ukaz in pritisnite Enter, da pridete iz mape Client:
cd .. - Kopirajte in prilepite naslednji ukaz, da vnesete Strežnik imenik in pritisnite Enter:
cd strežnik - Vnesite naslednji ukaz in pritisnite Enter, da ustvarite datoteko package.json v mapi strežnika:
npm init -y
- Če želite namestiti odvisnosti, vnesite naslednji ukaz in pritisnite Enter. To bo ustvarilo novo datoteko z imenom package-lock.json:
npm namestite cors dotenv express nodemon openai
9. Ustvarite ključ API in ga omenite v .env
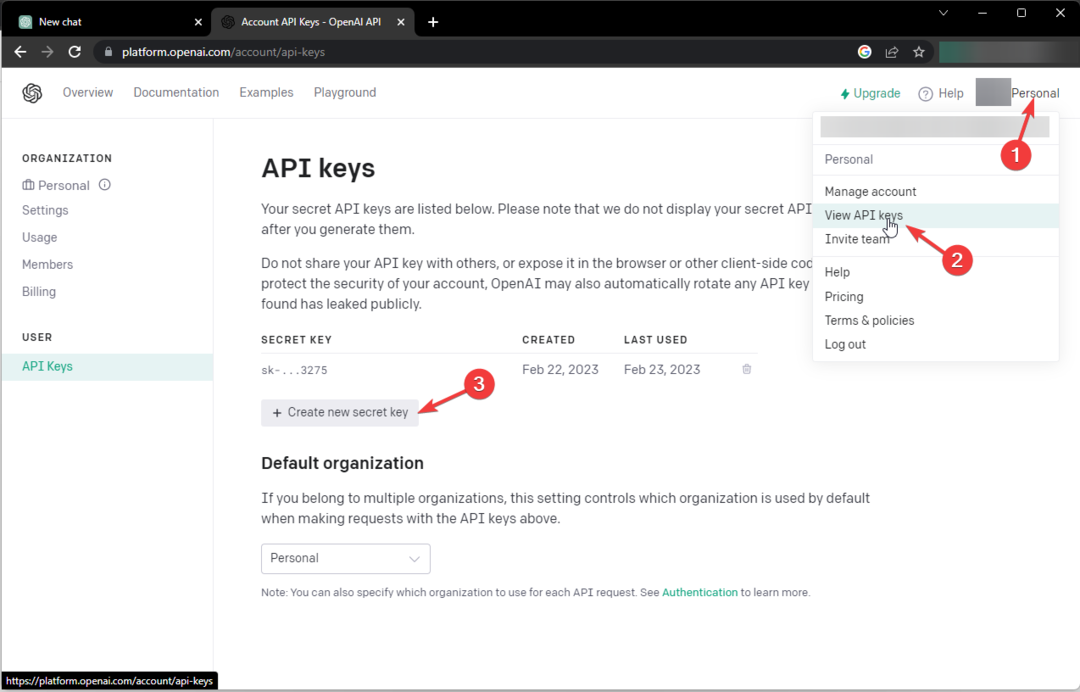
- Pojdi na Odpri spletno mesto API in se prijavite.
- Zdaj kliknite Osebno in izberite Oglejte si ključe API.
- Kliknite Ustvari nov skrivni ključ in kopirajte ključ.

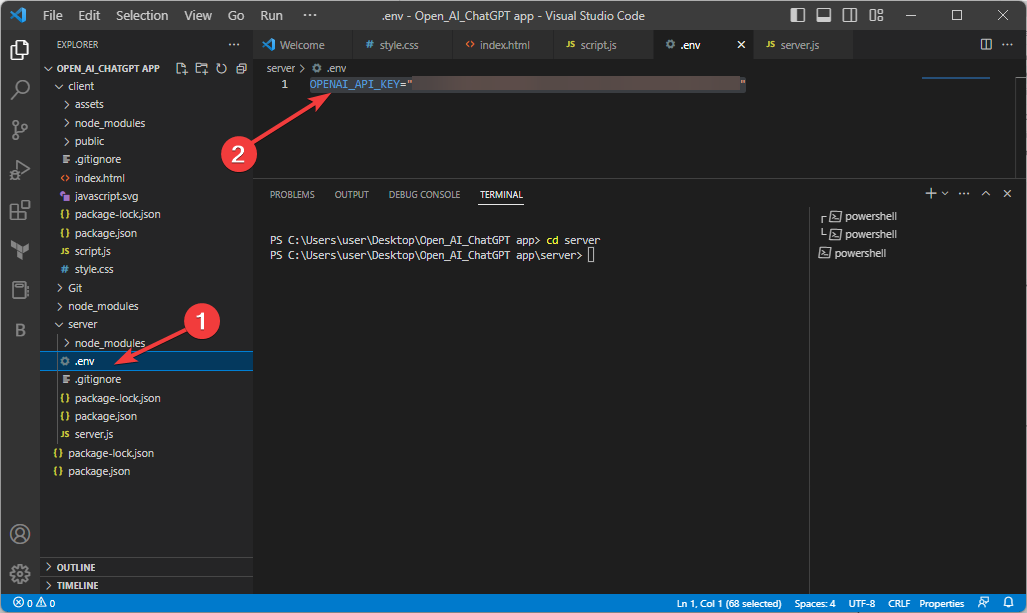
- V strežnik ustvarite novo datoteko in jo poimenujte .env.
- V .env datoteko, vnesite naslednjo kodo po zamenjavi ključa API s ključem, ki ste ga kopirali s spletnega mesta Open API, in pritisnite Enter:
OPENAI_API_KEY="Ključ API"
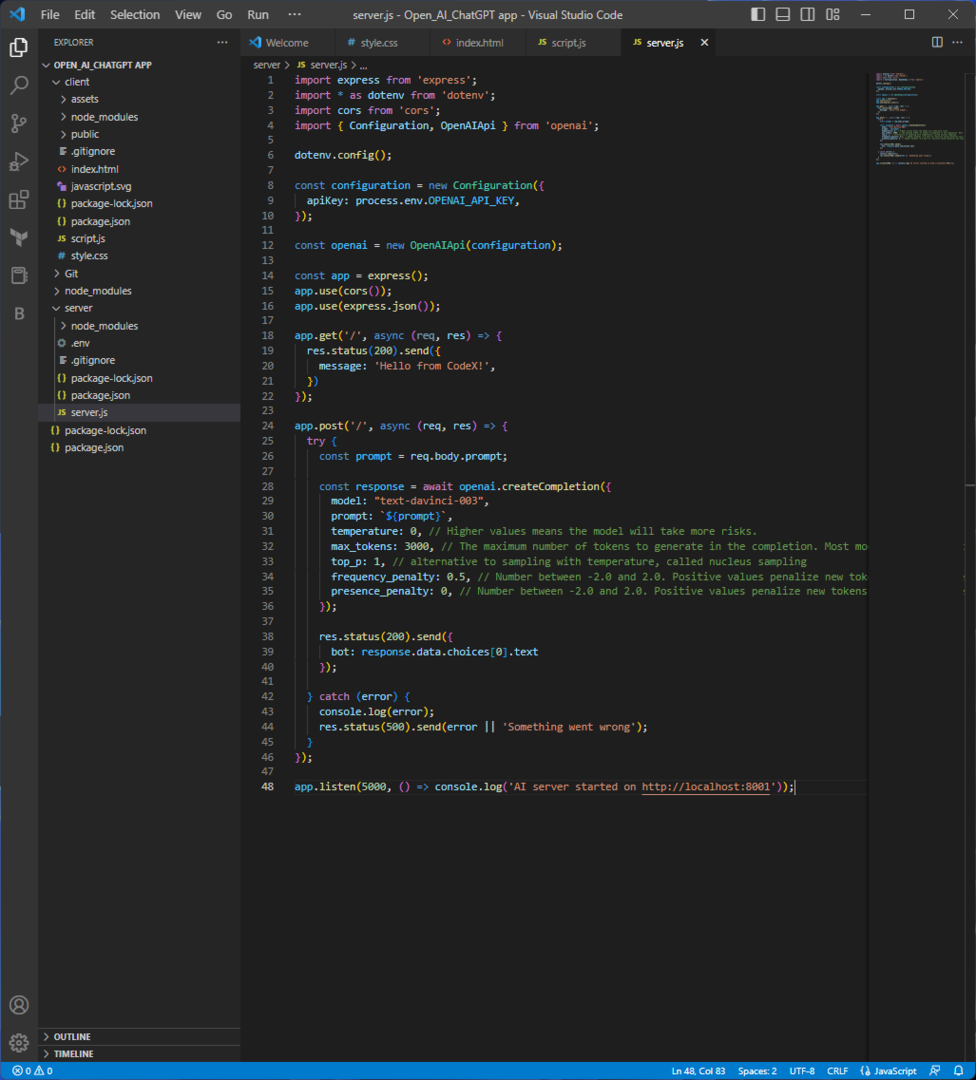
10. Ustvarite novo datoteko server.js in napišite skript
- Ustvarite novo datoteko v mapi strežnika in jo preimenujte v server.js.
- Kopirajte in prilepite naslednji skript v to datoteko in pritisnite Ctrl+S da shranite datoteko:

uvoz ekspresno iz 'ekspres';
uvoz * kot dotenv iz 'dotenv';
uvažati cors iz 'cors';
import { Configuration, OpenAIApi } from 'openai';
dotenv.config();
konfiguracija const = nova konfiguracija({
apiKey: process.env. OPENAI_API_KEY,
});
const openai = nov OpenAIApi (konfiguracija);
const app = express();
app.use (cors());
app.use (express.json());
app.get('/', async (req, res) => {
res.status (200).send({
sporočilo: 'Pozdrav iz GPT!',
})
});
app.post('/', async (req, res) => {
poskusi {
const prompt = req.body.prompt;
odziv const = await openai.createCompletion({
model: "besedilo-davinci-003",
poziv: `${prompt}`,
temperature: 0, // Višje vrednosti pomenijo, da bo model tvegal več.
max_tokens: 3000, // Največje število žetonov, ki se ustvarijo pri dokončanju. Večina modelov ima dolžino konteksta 2048 žetonov (razen pri najnovejših modelih, ki podpirajo 4096).
top_p: 1, // alternativa vzorčenju s temperaturo, imenovano vzorčenje jedra
kazen_za_frekvenco: 0,5, // Število med -2,0 in 2,0. Pozitivne vrednosti kaznujejo nove žetone na podlagi njihova obstoječa pogostost v dosedanjem besedilu, kar zmanjša verjetnost, da bo model ponovil isto vrstico dobesedno.
kazen_prisotnosti: 0, // Število med -2,0 in 2,0. Pozitivne vrednosti kaznujejo nove žetone glede na to, ali se pojavljajo v dosedanjem besedilu, kar poveča verjetnost, da bo model govoril o novih temah.
});
res.status (200).send({
bot: response.data.choices[0].text
});
} ulov (napaka) {
console.log (napaka);
res.status (500).send (napaka || 'Nekaj je šlo narobe');
}
});
app.listen (5000, () => console.log('Strežnik AI se je zagnal dne http://localhost: 8001'));
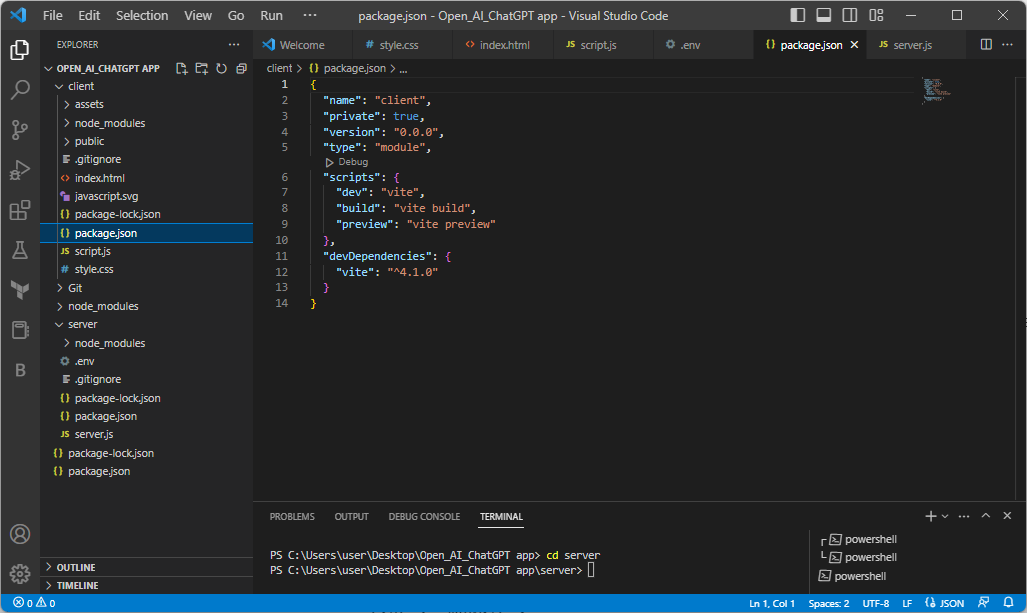
11. Zapišite kodo v package.json
- Kopirajte in prilepite naslednjo kodo in pritisnite Ctrl + S shraniti:

{
"ime": "strežnik",
"različica": "1.0.0",
"opis": "",
"vrsta": "modul",
"skripte":{
"strežnik": "strežnik nodemon"
},
"ključne besede": [],
"avtor": "",
"licenca": "ISC",
"odvisnosti": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"nodemon": "^2.0.20",
"odpri": "^3.1.0"
}
}
12. Preizkusite kodo
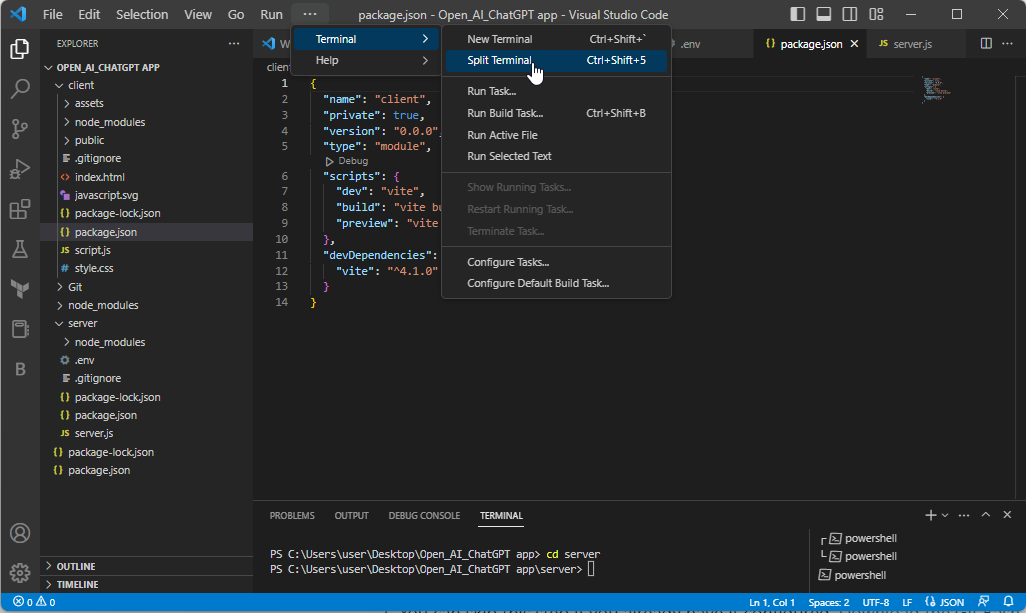
- Zdaj kliknite meni Terminal v Visual Studio Code in izberite Spilled Terminal.

- Imeli boste dva terminala; poimenujmo jih terminalski strežnik in terminalski odjemalec.
- Na terminalskem strežniku pritisnite Ctrl + C. Vnesite naslednji ukaz za vstop v imenik strežnika in pritisnite Enter: cd server
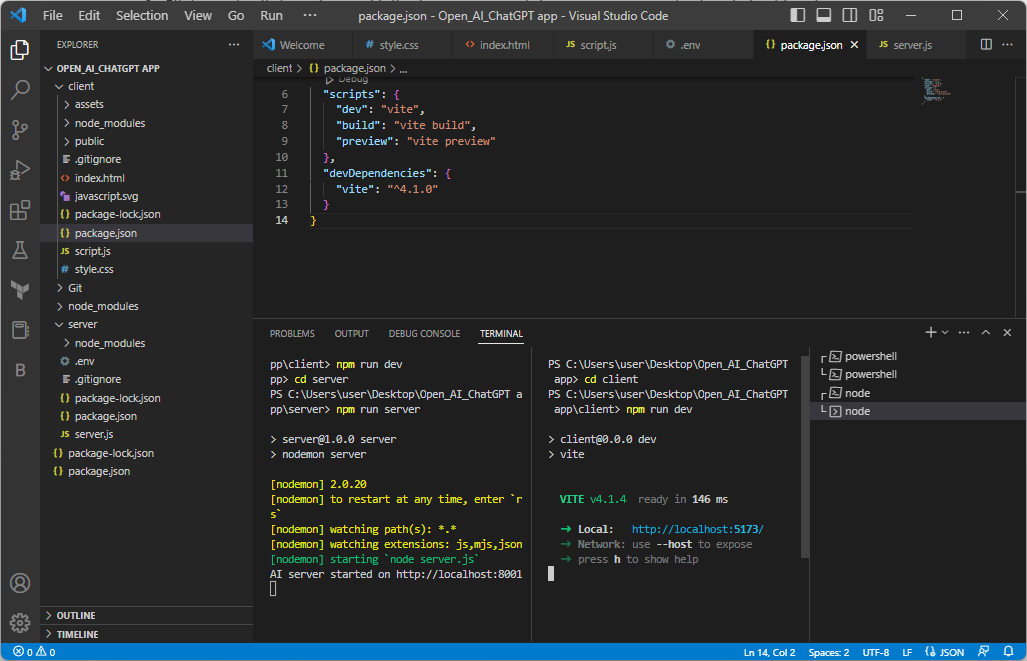
- Nato kopirajte in prilepite naslednji ukaz ter pritisnite Enter, da zaženete strežnik:
strežnik za zagon npm - Kliknite predstavljeno povezavo in na strani boste videli sporočilo Pozdravljeni iz GPT
- Zdaj v terminalskem odjemalcu pritisnite Ctrl + C. Vnesite naslednji ukaz za vstop v imenik strank in pritisnite Enter:
cd odjemalec - Kopirajte in prilepite naslednji ukaz in pritisnite Enter, da zaženete odjemalca:
npm run dev
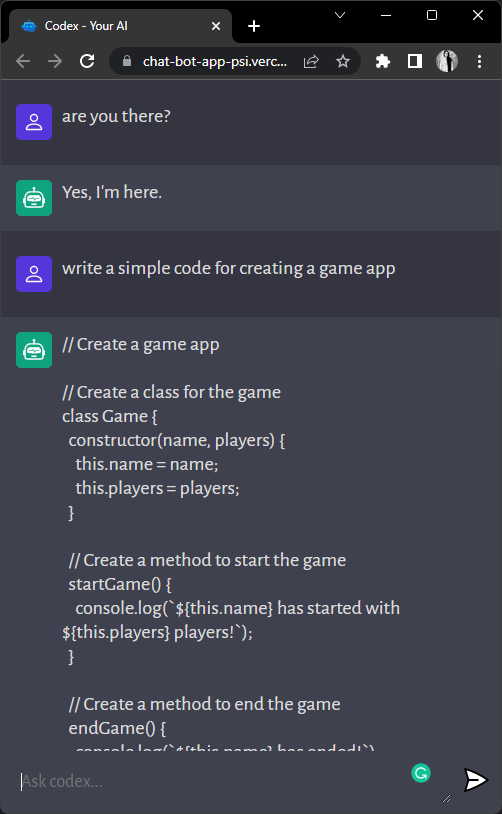
- Nato kliknite povezavo in vnesite Živjo kako gre; lahko vidite, da bot išče odgovor.
13. Namestite aplikacijo Git Bash in jo konfigurirajte s svojim računom GitHub
- Ta korak lahko preskočite, če ste ga že konfigurirali. Prenesite aplikacijo Git Bash.
- Prijavite se v svoj GitHub račun.
- Ob namestitvi ga shranite v mapo Open_AI_ChatGPT.
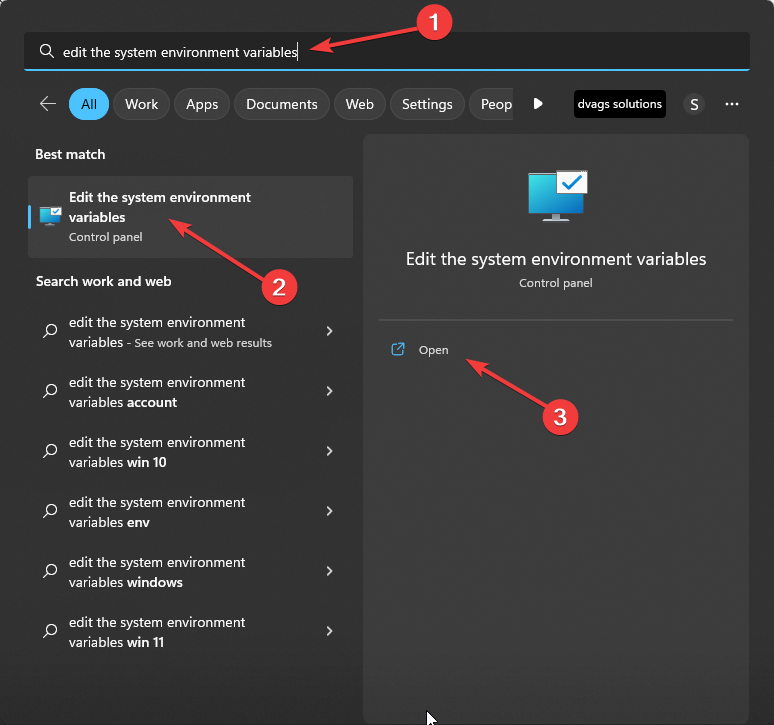
- Nato pritisnite tipko Windows, vnesite uredi spremenljivke sistemskega okolja in kliknite Odpri.

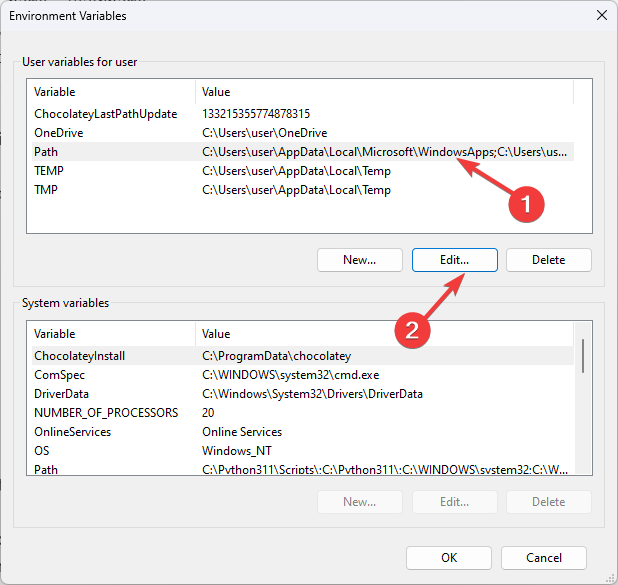
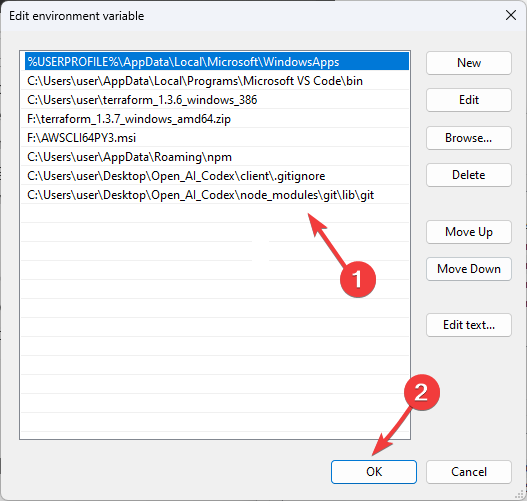
- Dvokliknite pot in kliknite Uredi.

- Sem dodajte pot do datoteke git, nato kliknite V redu in V redu.

- Zaženite Git Bash, po zamenjavi uporabniškega imena z uporabniškim imenom računa GitHub vnesite naslednji ukaz in pritisnite Enter:
git config --global user.name "uporabniško ime" - Kopirajte in prilepite naslednji ukaz, potem ko ste e-poštni naslov zamenjali s svojim e-poštnim naslovom, in pritisnite Enter:
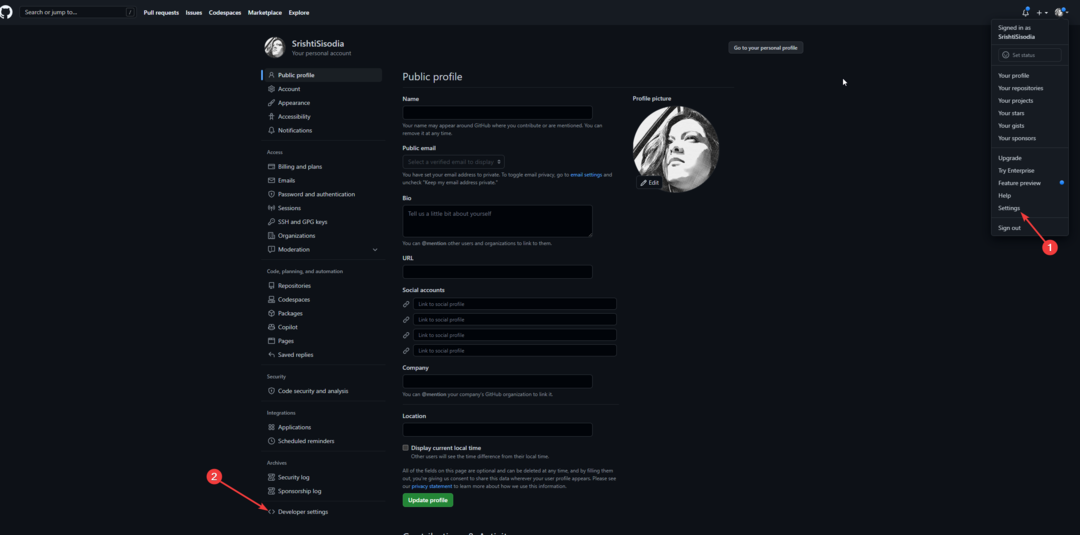
git config --global user.email "e-poštni naslov" - Pojdite na račun GitHub, kliknite spustno puščico in izberite Nastavitve. Zdaj pojdite na nastavitve za razvijalce.

- Razširite Personal access tokens in izberite Fine-grained tokens. Kliknite Ustvari nov žeton.

- Preimenujte ga in izberite veljavnost. Nato kopirajte žeton in ga shranite v beležnico.
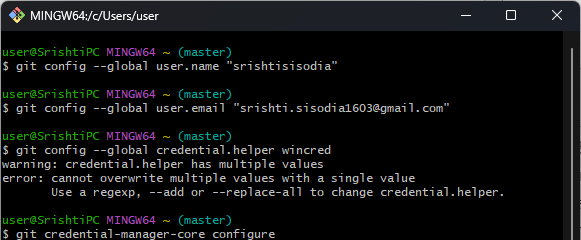
- Vnesite naslednje ukaze enega za drugim in pritisnite Enter:
git config --global credential.helper wincredgit credential-manager-core configure
- Sledite pozivom, da ga konfigurirate in prilepite žeton, ustvarjen ob pozivu za geslo.
- Zaprite aplikacijo Git Bash.
14. Ustvarite repozitorij in objavite kodo
14.1 Ustvarite repozitorij
- Prijavite se v svoj GitHub račun.
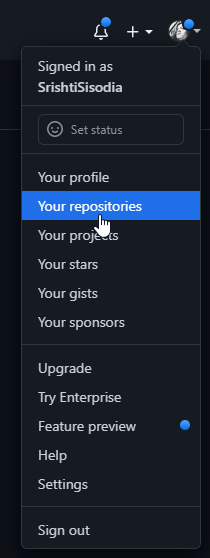
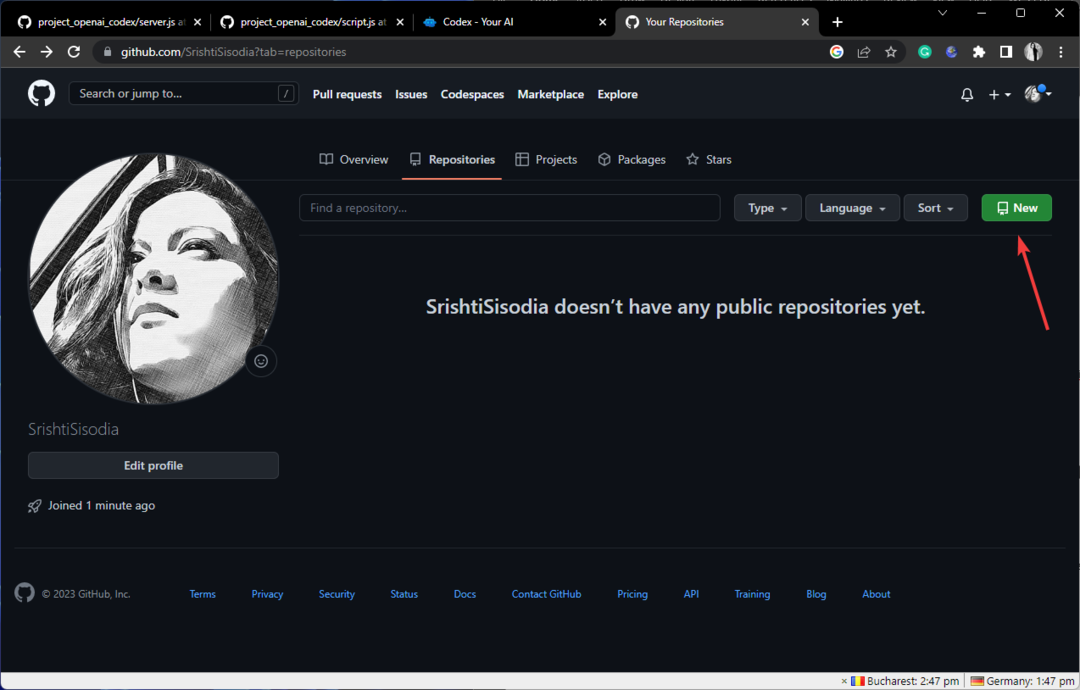
- Poiščite spustna puščica poleg slike profila in izberite Vaša skladišča.

- Kliknite Novo.

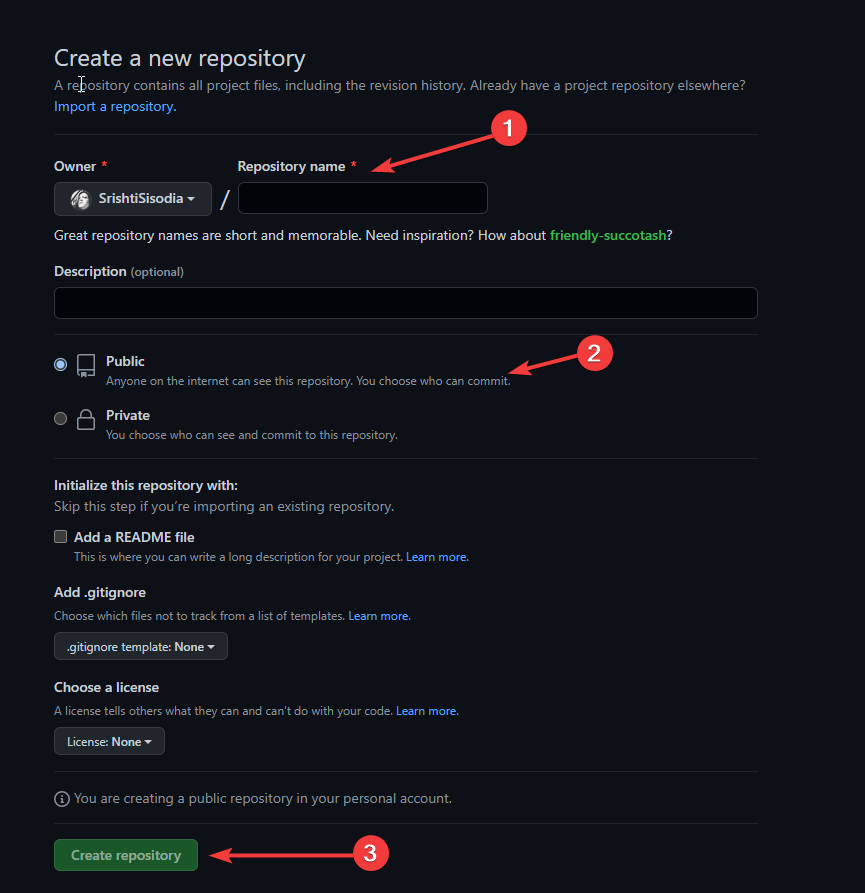
- Vnesite Ime repozitorija, izberite Javnoin kliknite Ustvari repozitorij.

- Pojdite na kodo VS, pritisnite Ctrl + Cin se prepričajte, da ste v aplikaciji Open_AI_ChatGPT ali korenski mapi. Če ne, vnesite to kodo in pritisnite Enter:
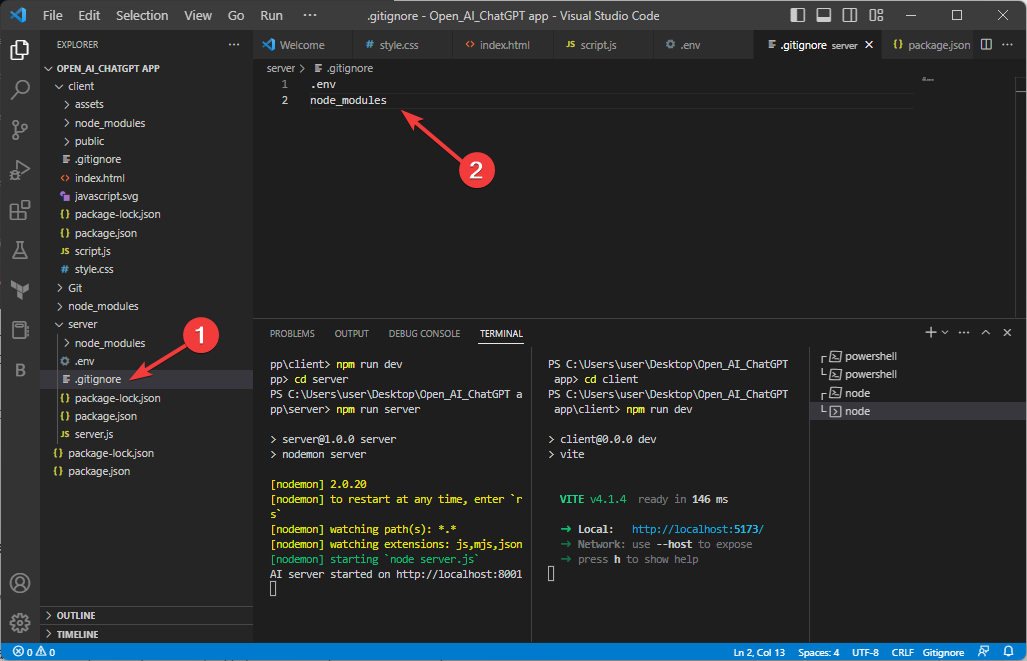
cd - Potem, v strežnik dodajte novo datoteko in jo poimenujte .gitignore.

- V .gitignore datoteko, vnesite naslednjo kodo, da se prepričate .env in moduli_vozlišča niso potisnjeni GitHub:
.env
moduli_vozlišča
14.2 Objavite svojo kodo v repozitoriju
- Pojdite na kodo VS, kopirajte in prilepite naslednje ukaze enega za drugim in pritisnite Enter po vsakem ukazu:
git initgit commit -m "prva potrditev"git veja -M main - Po zamenjavi vnesite naslednji ukaz https://github.com/SrishtiSisodia/CHAT-BOT-APP z naslovom vašega skladišča, navedenim na GitHubu:
git oddaljeno dodajanje izvora https://github.com/SrishtiSisodia/CHAT-BOT-APP - Zdaj, da potisnete kodo, vnesite naslednji ukaz in pritisnite Enter:
git push -u izvor main - Ponovno naložite svojo stran GitHub in vaša koda bo naložena tja.

- Pri kodi VS pritisnite Ctrl + C na terminalskem strežniku in terminalskem odjemalcu, da preprečite njihovo izvajanje.
15. Namestite strežnik
- Pojdite na upodabljanje spletnem mestu in se prijavite s pomočjo GitHub.
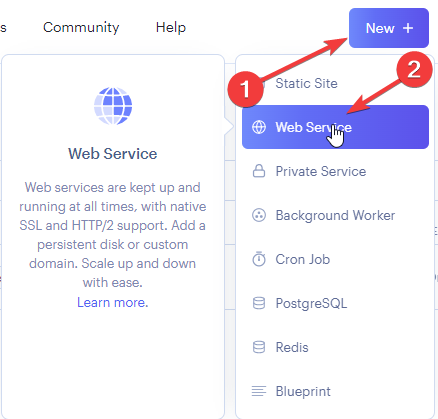
- Videli boste nadzorno ploščo, kliknite Novo in nato izberite Spletne storitve.

- Poiščite Connect a new repository, vnesite URL svojega prostora za shranjevanje pod Public Git repozitorij in kliknite Connect.
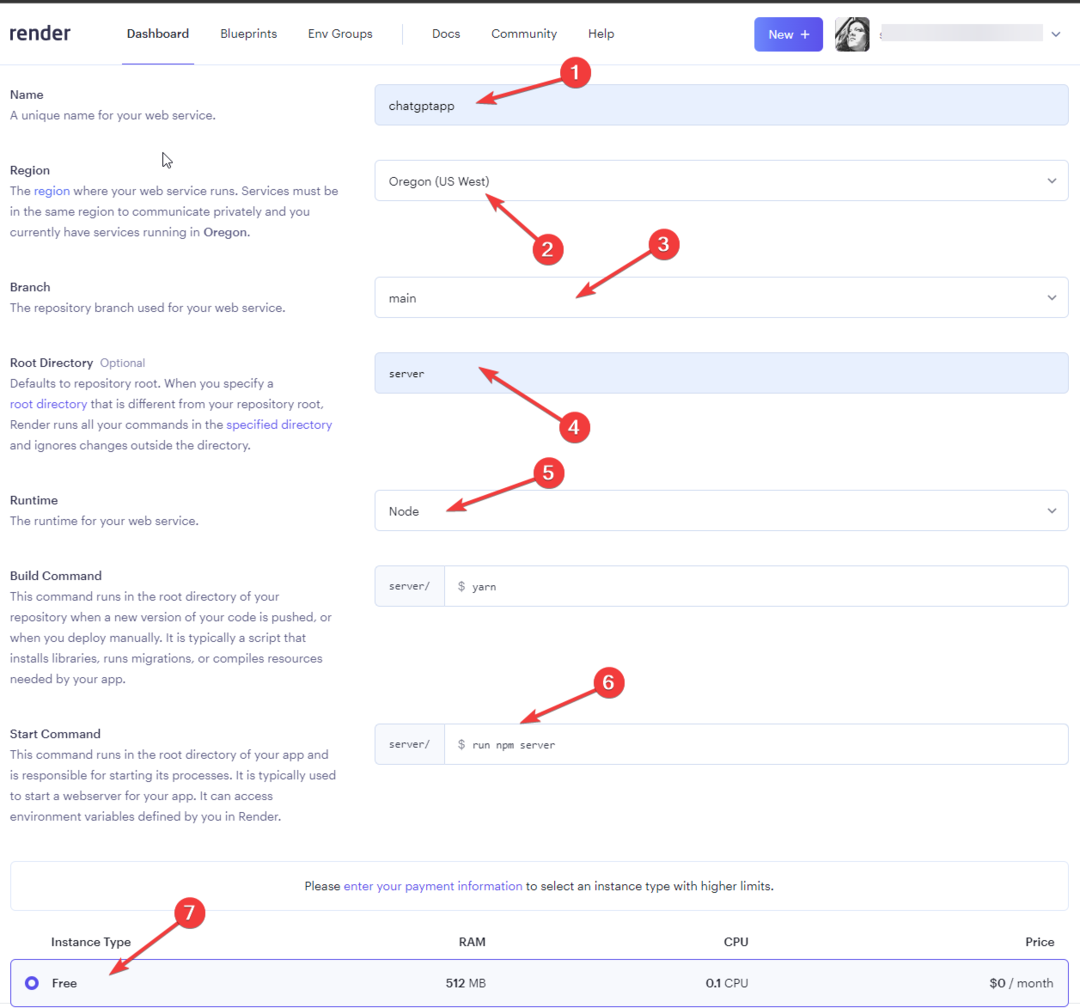
- Na naslednji strani dodajte ime, izberite regijo, izberite podružnico kot glavno, izberite korenski imenik kot strežnik, izberite okolje kot vozlišče in vnesite
Zaženi ukaz - zaženi strežnik npm - Kliknite Brezplačno in kliknite Ustvari spletno storitev.

- Strežnik bo nameščen; prosimo, počakajte, da je stanje uvajanja V živo.
- Pojdite na Okolje; za ključ vnesite OpenAI_API_Key in za vrednost vnesite skrivni ključ API, ki ste ga ustvarili v 9. koraku.

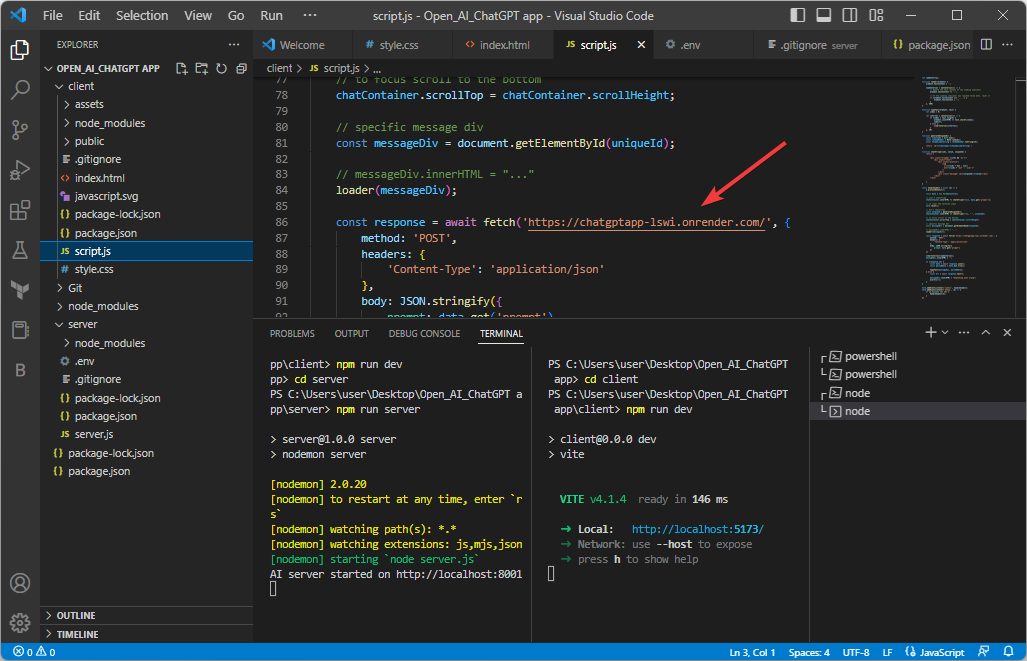
- Zdaj boste imeli spletni naslov; ga dodajte v datoteko script.js. Nato na kodi VS pojdite na datoteko script.js in zamenjajte spletni naslov v spodaj omenjeni kodi z novim spletnim naslovom iz upodobljene spletne strani:
odziv const = čakaj na pridobivanje (' http://localhost: 8001/'odziv const = čakaj na pridobivanje (' https://chatgptapp-lswi.onrender.com/'
- Na VS koda Terminal, enega za drugim vnesite naslednje ukaze in za vsakim ukazom pritisnite Enter:
git add.git commit -m 'posodobi URL strežnika'git push
16. Razporedite sprednji del
- Pojdite na spletno mesto Vercel.
- Kliknite Začnite z uvajanjem.

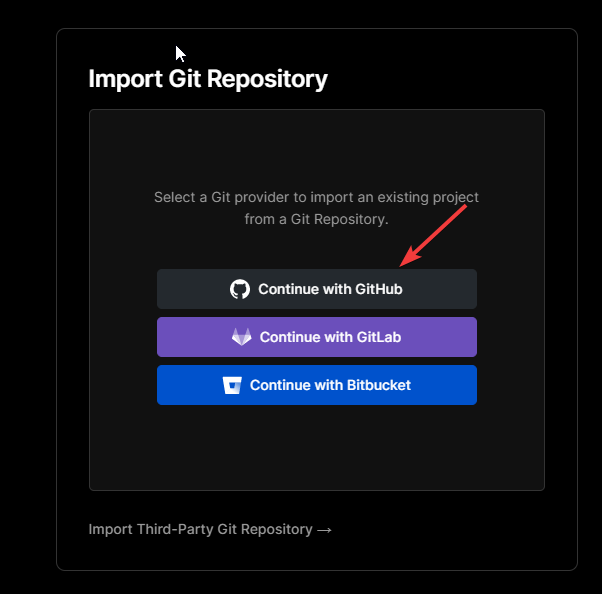
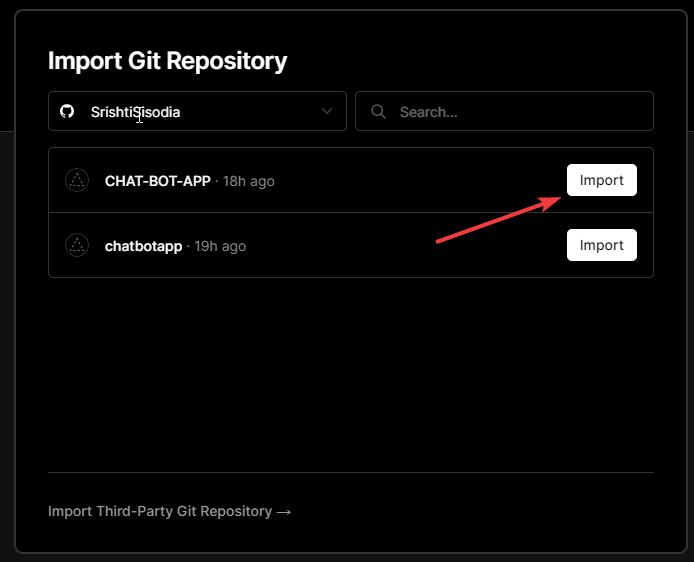
- Spodaj Uvoz Git repozitorija, kliknite Nadaljujte z GitHub.

- Vnesite svoje Uporabniško ime GitHub in izberite ime repozitorija ter kliknite Uvozi.

- Spodaj Konfigurirajte projekt, izberite ime.
- Spremenite korenski imenik od / do stranka, kliknite Nadaljuj in Razporedi.

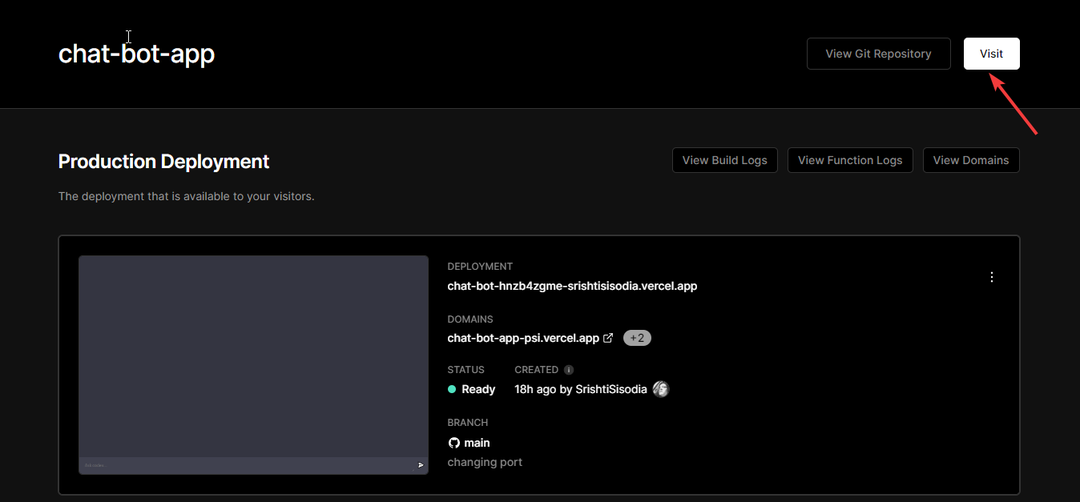
- Vrnite se na nadzorno ploščo in kliknite Obisk.

- Sedaj lahko vidite aplikacijo.

Torej, to so podrobni koraki za lokalno namestitev aplikacije ChatGPT v vaši napravi. Nekje obtičal? Omenite svoja vprašanja ali pomisleke v spodnjem oddelku za komentarje.
Imate še vedno težave? Popravite jih s tem orodjem:
SPONZORIRANO
Če zgornji nasveti niso rešili vaše težave, se lahko vaš računalnik sooči z globljimi težavami s sistemom Windows. Priporočamo prenos tega orodja za popravilo računalnika (ocenjeno odlično na TrustPilot.com), da jih preprosto obravnavate. Po namestitvi preprosto kliknite Zaženi skeniranje in nato pritisnite na Popravi vse.


![Zgodovina začasno ni na voljo [popravek napake GPT v klepetu]](/f/c5c3c90b9c92de651a98f1dbcc399898.jpg?width=300&height=460)