Popravite animacijo ključne sličice s temi preprostimi koraki
- Ključni okvirji omogočajo dodajanje elementov animacije v CSS, vendar so uporabniki poročali, da ključni okvirji ne delujejo v Firefoxu.
- Vsak ključni okvir konfigurira zaporedje animacij z uporabo odstotnih vrednosti.
- Poskusite dvakrat preveriti svojo kodo ali nastavite trajanje animacije, da zagotovite pravilno delovanje ključnih sličic.

Zaslužiš si boljši brskalnik! 350 milijonov ljudi dnevno uporablja Opera, popolno navigacijsko izkušnjo, ki je opremljena z različnimi vgrajenimi paketi, izboljšano porabo virov in odličnim dizajnom.Tole zmore Opera:
- Preprosta selitev: uporabite pomočnika Opera za prenos izhodnih podatkov Firefoxa v le nekaj korakih
- Optimizirajte uporabo virov: vaš pomnilnik RAM se uporablja učinkoviteje kot Firefox
- Izboljšana zasebnost: integriran brezplačen in neomejen VPN
- Brez oglasov: vgrajeni blokator oglasov pospeši nalaganje strani in ščiti pred rudarjenjem podatkov
- Prenesite Opera
Uporabniki, ki eksperimentirajo z lastnostjo ključnih sličic v Firefoxu, so poročali, da njihova koda ne daje rezultatov animacije, deluje pa v Chromu. Nadaljujte z branjem in poiščite rešitev za to težavo.
Animacije ključnih okvirjev so priljubljene med spletnimi razvijalci in oblikovalci zaradi svoje vsestranskosti. Pravilo ključnih sličic v CSS nadzira zaporedje animacij CSS s spreminjanjem slogov. Oglejte si naša priporočila za najboljši brskalniki, ki podpirajo ključne sličice in animacije CSS.
Kako deluje animacija ključnih sličic v CSS?
Ključni okvirji dodajo element animacije z uporabo slogov CSS. Animacija je konfigurirana s časovnim merjenjem vsake ključne sličice v zaporedju z uporabo odstotkov. Ključni okvir označuje časovno točko, kjer je uporabljen položaj, motnost ali zvok.

Če želite ustvariti spremembo v animaciji, morate za ustvarjanje gibanja določiti vsaj dva ključna okvira. En ključni okvir je treba postaviti za vrednost na začetku spremembe in enega na koncu.
Kako popravim ključne sličice, če ne delujejo v Firefoxu?
1. Še enkrat preverite kodo
To se morda zdi očitna rešitev, vendar včasih lahko težava nastane zaradi tako preproste napake, kot je dodaten presledek nekje v kodi. Previdno preglejte kodo in se prepričajte, da ni napačno črkovanih, manjkajočih ali dodanih vrednosti, dodatnih presledkov itd.

- Prenesite in namestite Firefox Enterprise za Windows 10 in 11
- 3 načini za odpravo napake vašega profila Firefox ni mogoče naložiti
- Kako odpreti prenesene datoteke PDF iz Firefoxa z bralnikom PDF Edge
- 3 najboljše dinamične teme za Firefox, ki jih preprosto morate preizkusiti
- Firefox 77 ponuja boljšo zmogljivost brskalnika več uporabnikom
2. Nastavite trajanje animacije
Če ni določeno trajanje animacije, element ključnih sličic ne bo predvajal animacije. Če želite nastaviti trajanje, dodajte pravilo trajanja animacije z nastavljeno vrednostjo sekund v istem razdelku kot ime animacije.

Če želite neprekinjeno zanko animacije CSS, uporabite pravilo števila ponovitev animacije. Določite, kolikokrat želite, da se animacija vrti, ali uporabite neskončno vrednost.
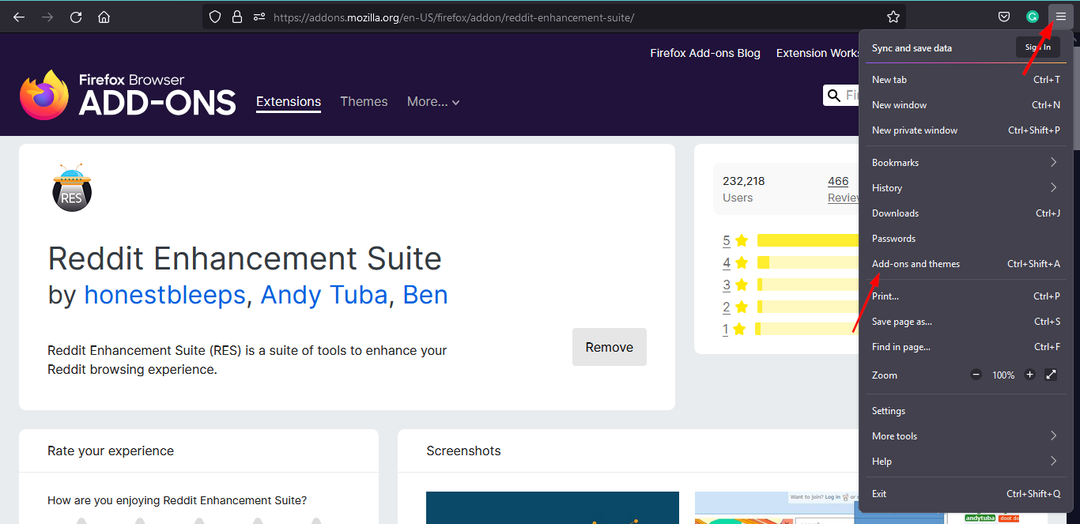
3. Odstranite predpone prodajalca
Predpone proizvajalca omogočajo, da brskalnik podpira nove funkcije CSS, preden postanejo popolnoma stabilne v vseh brskalnikih. Ker so kaskadne ključne sličice zdaj podprte v Firefoxu od različice 14 dalje, ni potrebe, da bi imeli -moz- predpono.

Upajmo, da je ena od zgornjih rešitev pomagala odpraviti težavo s ključnimi sličicami, ki ne delujejo v Firefoxu. V komentarjih nam sporočite, katera rešitev je delovala za vas, ali če imate predlog za drugo rešitev.
 Imate še vedno težave?Popravite jih s tem orodjem:
Imate še vedno težave?Popravite jih s tem orodjem:
- Prenesite to orodje za popravilo računalnika ocenjeno kot odlično na TrustPilot.com (prenos se začne na tej strani).
- Kliknite Zaženi skeniranje da poiščete težave z operacijskim sistemom Windows, ki bi lahko povzročale težave z računalnikom.
- Kliknite Popravi vse za odpravljanje težav s patentiranimi tehnologijami (Ekskluzivni popust za naše bralce).
Restoro je prenesel 0 bralcev ta mesec.

![Najhitrejši način za zaznamovanje vseh zavihkov v Firefoxu [Vodnik 2022]](/f/f51903a2207f0b6f859f1060ea2a04ea.png?width=300&height=460)