JavaScript ne deluje vedno dobro s Chromom
- Cypress je orodje za front-end testiranje, ki temelji izključno na JavaScriptu in je ustvarjeno za sodoben splet.
- Če uporabljate podprto različico Chroma, je manj možnosti, da bo predstavljala kakršen koli izziv.
- Če želite zagotoviti učinkovito delovanje Cypressa, boste morda morali znova ročno pregledati svoje ukaze glede napak.

XNAMESTITE TAKO, DA KLIKNETE NA PRENOS DATOTEKE
Ta programska oprema bo popravila običajne računalniške napake, vas zaščitila pred izgubo datotek, zlonamerno programsko opremo, napako strojne opreme in optimizirala vaš računalnik za največjo zmogljivost. Odpravite težave z računalnikom in odstranite viruse zdaj v treh preprostih korakih:
- Prenesite Restoro PC Repair Tool ki prihaja s patentiranimi tehnologijami (patent na voljo tukaj).
- Kliknite Zaženi skeniranje da poiščete težave z operacijskim sistemom Windows, ki bi lahko povzročale težave z računalnikom.
- Kliknite Popravi vse za odpravo težav, ki vplivajo na varnost in delovanje vašega računalnika.
- Restoro je prenesel 0 bralcev ta mesec.
Cipresa je orodje za front-end testiranje, ki temelji izključno na JavaScriptu in je izdelano za sodoben splet. Njegov namen je obravnavati boleče točke, s katerimi se srečujejo razvijalci ali inženirji za zagotavljanje kakovosti med preizkušanjem aplikacije.
Cypress je razvijalcem bolj prijazno orodje, ki uporablja edinstveno tehniko manipulacije DOM in deluje neposredno v brskalniku. Cypress ponuja tudi edinstven interaktivni preizkusni izvajalec, ki izvaja vse ukaze.
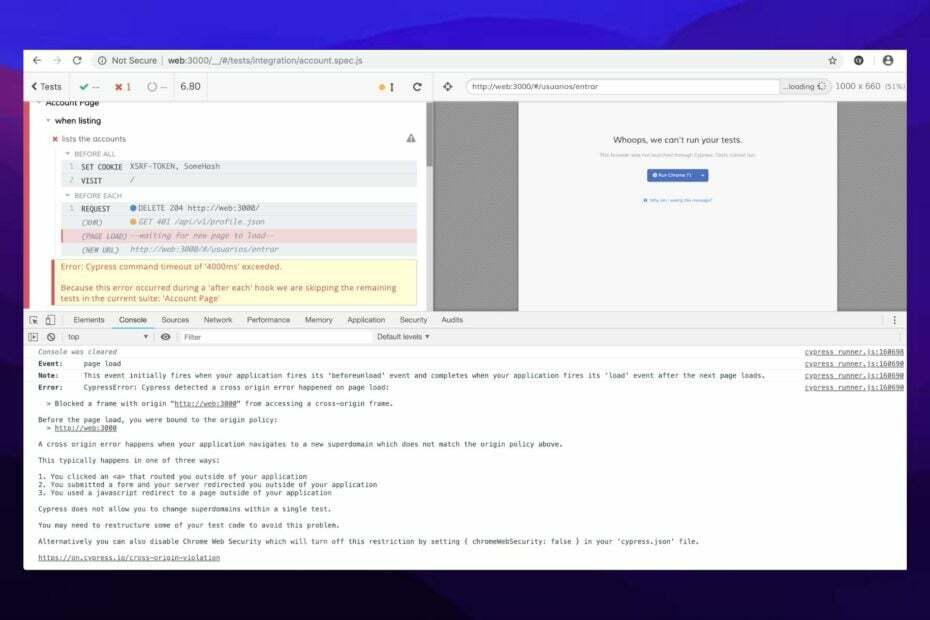
Ne glede na njegove obetavne funkcije se uporabniki pritožujejo, da se Cypress ni uspel povezati s Chromom. Ob drugih priložnostih uporabniki trdijo, da se cypress docker ni uspel povezati s Chromom ali da cypress med drugim ni mogel preveriti, ali ta strežnik deluje.
Zaradi tega ta članek predstavlja rešitve za težave, ki temeljijo na brskalniku, s katerimi se soočajo uporabniki, ko poskušajo izvesti ukaze s Cypressom.
Ali Cypress podpira vse brskalnike?
Cypress ima kritično slabost: izvorno ne more izvajati testov za vse vrste brskalnikov. V času pisanja tega članka Cypress podpira le omejen nabor brskalnikov: Chrome, Edge, Electron in Firefox.
To pomeni, da ni podpore za Safari in Internet Explorer (IE). Cypress prav tako ne podpira mobilnih brskalnikov.
Vendar pa obstaja način za zagon testov Cypress za katero koli vrsto brskalnika, vključno s brskalniki Safari, IE in mobilnimi brskalniki: z uporabo Applitools Visual AI z Ultrahitri testni oblak.
Ali Cypress uporablja protokol Chrome Devtools?
Ko Cypress nadzoruje brskalnik Chromium, ima odprto povezavo oddaljenega vmesnika med Cypressom in brskalnikom.
Orodja DevTools so neprecenljiva za odpravljanje napak v aplikaciji ali razumevanje, zakaj se test od konca do konca zamoti. Običajno Cypress uporablja protokol Chrome Devtools za obisk spletnega mesta in izvajanje posebnih operacij, kot je nastavitev piškotkov ali nastavitev mape za prenos datotek.
Med preskusi Cypress lahko kliknete kateri koli ukaz, da vidite dodatne informacije za ta ukaz, pregledate elemente DOM in opazujete omrežne klice.
Kako naj Cypress deluje v Chromu?
1. Posodobite brskalnik Chrome
- V računalniku in zaženite Chrome.
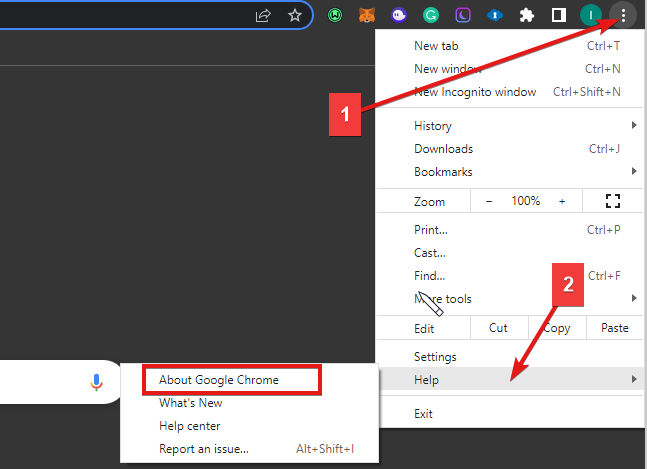
- Zgoraj desno kliknite na Več ikone.

- Kliknite pomoč in potem O brskalniku Google Chrome.
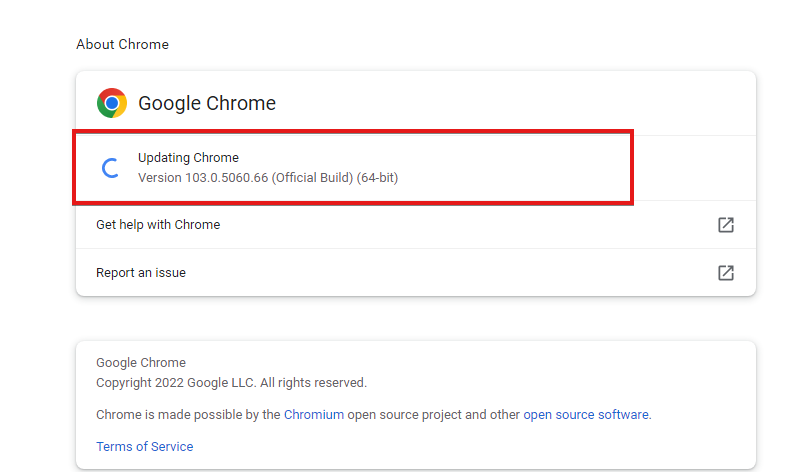
- Kliknite Posodobite Google Chrome. (Če tega gumba ne najdete, ste na najnovejši različici)

Prav tako preverite krom.cypress.io za povezave za prenos določene izdane različice Chroma (dev, Canary in stable) za vsako platformo.
2. Uporabljajte brskalnike z okusom Chroma
- Odprite Cypress tako, da v terminal vnesete ta ukaz:
node_modules/.bin/cypress odprto - V terminalu zaženite naslednji ukaz:
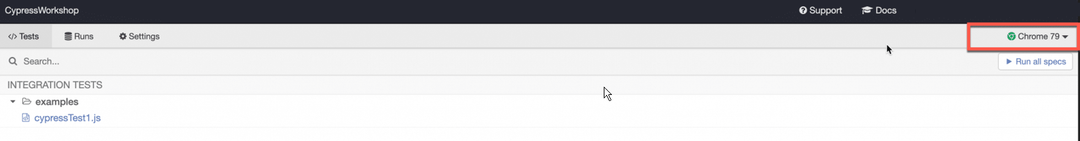
cypress run -brskalnik chrome - The Okno Test Runner Odprlo se bo, ki bo prikazalo testni primer cypressTest1.js.

- Brskalnik za testni primer lahko izberete na desni strani programa Test Runner.
Zaznani bodo vsi brskalniki z okusom Chroma in podprti nad Chromom 64, kot so Chromium, Chrome Beta, Chrome Canary in drugi.
3. Odpravite napake v brskalniku Chrome

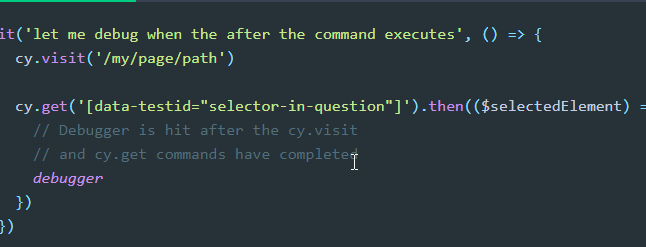
- Omogoči brskalnik za odpravljanje napak v dnevnikih s to kodo:
npm teči čempres: teči-visiti - Kdaj cy.pause()začne, vstopite chrome://crash v URL-ju za ogled vedenja.
S tem boste Cypressu pomagali pri učinkovitem delovanju v Chromu
- Manjka orodna vrstica Chrome: 7 preizkušenih načinov, kako jo pridobiti nazaj
- Zakaj Chrome deluje počasi? 9 rešitev za pospešitev
4. Podelite Chromu dovoljenje za izvajanje testov

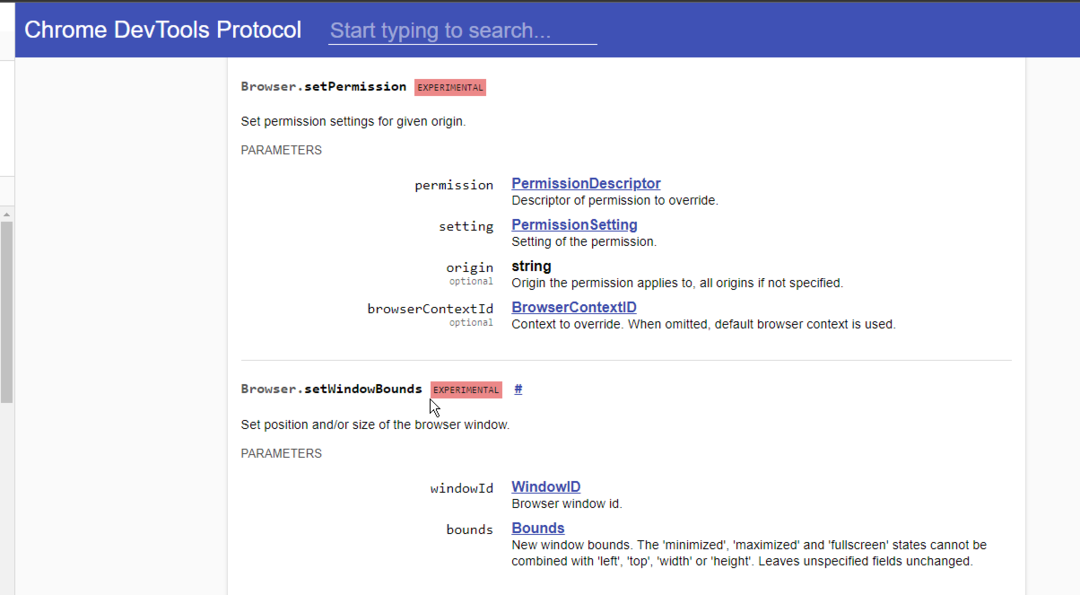
Preverite Browser.setPermission ukaz za nastavitev dovoljenja. Če preskusnemu izvajalcu podelite dovoljenje, brskalnik preskoči prikaz "naj ima to mesto dostop do odložišča?« uporabniški poziv.
5. Izvedite ročno preverjanje ukaza
Možno je, da ste napisali neskončno zanko in da morate popraviti svojo kodo. Lahko se zgodi tudi, da izvajate veliko testov v aplikaciji, ki intenzivno uporablja pomnilnik.
Upamo, da bodo zgornji popravki rešili vse težave, na katere lahko naletite. Preverite lahko tudi, kako popraviti napaka gumbov chromewebdata.
 Imate še vedno težave?Popravite jih s tem orodjem:
Imate še vedno težave?Popravite jih s tem orodjem:
- Prenesite to orodje za popravilo računalnika ocenjeno kot odlično na TrustPilot.com (prenos se začne na tej strani).
- Kliknite Zaženi skeniranje da poiščete težave z operacijskim sistemom Windows, ki bi lahko povzročale težave z računalnikom.
- Kliknite Popravi vse za odpravljanje težav s patentiranimi tehnologijami (Ekskluzivni popust za naše bralce).
Restoro je prenesel 0 bralcev ta mesec.