Chrome DevTools ni brez napak
- Chrome DevTools je nabor vgrajenih orodij za razvijalce, ki uporabnikom omogočajo pregledovanje ali prilagajanje kode neposredno iz brskalnika.
- Uporabniki so sporočili, da so prejeli napako, pri izvajanju zahtev med domenami niso uspeli naložiti odzivnih podatkov ali njihove različice.
- Zdi se, da je napaka dolgotrajna pri brskalnikih Chromium, vendar lahko uporabniki uporabijo Postman za ogled podatkov o odzivu.

- Enostavna selitev: uporabite pomočnika Opera za prenos izhodnih podatkov, kot so zaznamki, gesla itd.
- Optimizirajte uporabo virov: vaš pomnilnik RAM se uporablja učinkoviteje kot Chrome
- Izboljšana zasebnost: integriran brezplačen in neomejen VPN
- Brez oglasov: vgrajeni blokator oglasov pospeši nalaganje strani in ščiti pred rudarjenjem podatkov
- Prenesite Opera
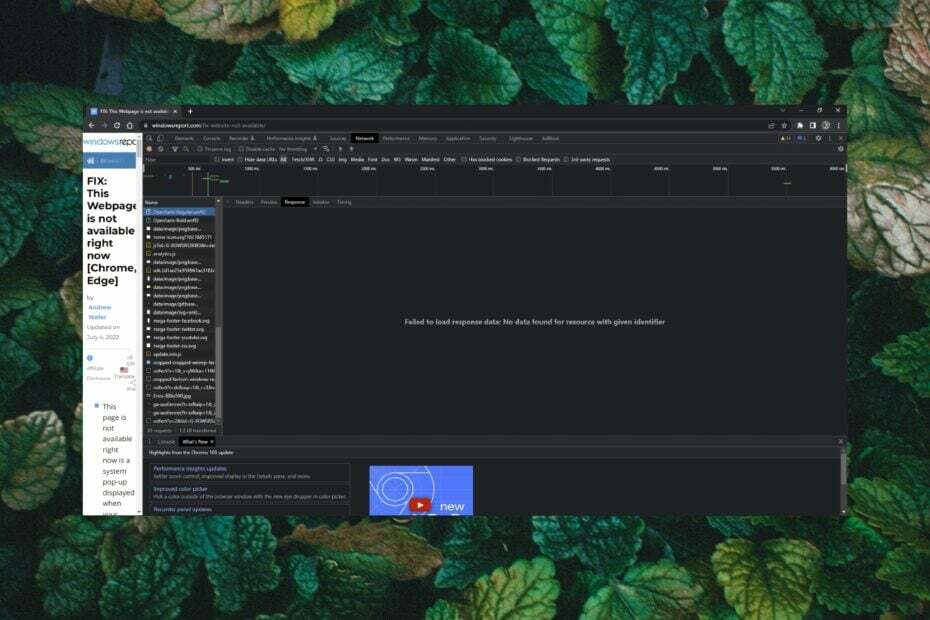
Chrome ponuja nabor orodij za razvijalce, vgrajenih v Google Chrome, ki uporabnikom omogočajo pregled HTML in dejavnosti spletnih strani. Uporabniki, ki uporabljajo orodja Chrome DevTools, so poročali o napaki: Chrome ni uspel naložiti odzivnih podatkov. Nadaljujte z branjem, da hitro najdete rešitev.
Zakaj mi v Chromu ni uspelo naložiti odzivnih podatkov?
Napaka: ni uspelo naložiti odgovornih podatkov je pogost med razvijalci, ko imajo opravka z vsebino, ki je html ali temelji na besedilu. Če uporabniki zahtevajo formate datotek, kot je JSON, lahko pride do napake, če je datoteka prevelika. Napaka se lahko pojavi tudi pri izvajanju zahtev med domenami.

Morda obstajajo druge različice, ki jih uporabniki prejmejo v Chromu, vključno z:
- Podatkov o odzivu ni bilo mogoče naložiti. Vir z danim identifikatorjem ni bil najden
- Chrome ni uspel naložiti odzivnih podatkov, vsebina zahteve je bila izločena iz predpomnilnika inšpektorja
- Chrome po preusmeritvi ni uspel naložiti odzivnih podatkov
Kako lahko popravim napako pri nalaganju odzivnih podatkov v Chromu?
1. Uporabite drug brskalnik
Številni uporabniki so poročali o prehodu na Firefox DevTools, potem ko so v Chromu doživeli frustrirajoče napake. Firefox vedno prikaže podatke o odzivu po navigaciji in ponuja dodatne funkcije, ki jih Chrome nima, kot je funkcija urejanja in ponovnega pošiljanja zahteve.

Za več priporočil za brskalnik si oglejte naš seznam najboljši brskalniki za kodiranje in spletni razvoj če želite preiti s Chroma.
2. Dodajte prelomno točko na zavihku Viri
- V Chrome DevTools kliknite na Viri zavihek.

- Razširite Prekinitvene točke poslušalca dogodkov.

- Razširi obremenitev in nato potrdite polje zraven pred raztovarjanjem.

- Zahteva za ponovno nalaganje.
Uporabniki poročajo, da je izvajanje te funkcije boljše od window.onunload = funkcija() {razhroščevalnik; } ker ni treba pisati kode.
- Manjka orodna vrstica Chrome: 7 preizkušenih načinov, kako jo pridobiti nazaj
- Zakaj Chrome deluje počasi? 9 rešitev za pospešitev
- Kako obnoviti zgodovino brskanja v Chromu, ki je izginila
- 5 najboljših začetnih strani za Google Chrome [Vodnik 2022]
3. Za ogled odgovora uporabite Poštar
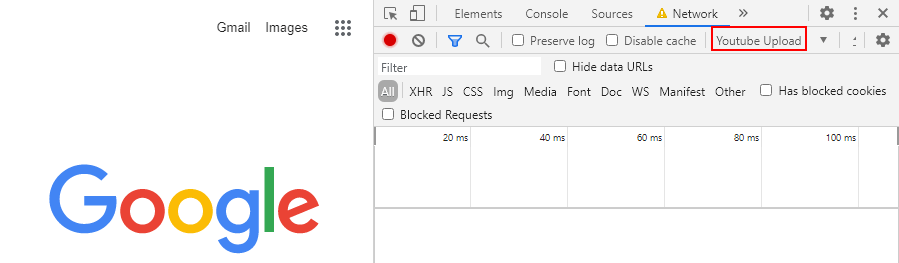
- V Chrome DevTools kliknite na Omrežje zavihek.

- Poiščite zahtevo in kliknite z desno miškino tipko.
- Izberite Kopirati, potem Kopiraj kot cURL.

- Odprite Poštar in izberite Uvozi.
- Spodaj Surovo besedilo, mimo cURL in kliknite Nadaljuj.

Postman je med razvijalci dobro znana platforma API in uporabnikom omogoča, da postavljajo zahteve HTTP/s. Upoštevajte, da ta rešitev ne odpravi napake v Chromu, vendar bo uporabnikom omogočila ogled odgovora, saj ga Chrome DevTools ne naloži.
Če imate težave z Razširitev Postman za Chrome ne deluje, imamo rešitve tudi za to.
Zdi se, da gre za dolgotrajno napako v orodjih za razvijalce Chrome, vendar upamo, da je ena od zgornjih rešitev pomagala rešiti težavo ali vam vsaj omogočila ogled podatkov o odzivu. Sporočite nam v komentarjih, če obstaja rešitev, ki je delovala za vas in ni navedena zgoraj.
 Imate še vedno težave?Popravite jih s tem orodjem:
Imate še vedno težave?Popravite jih s tem orodjem:
- Prenesite to orodje za popravilo računalnika ocenjeno kot odlično na TrustPilot.com (prenos se začne na tej strani).
- Kliknite Zaženi skeniranje da poiščete težave z operacijskim sistemom Windows, ki bi lahko povzročale težave z računalnikom.
- Kliknite Popravi vse za odpravljanje težav s patentiranimi tehnologijami (Ekskluzivni popust za naše bralce).
Restoro je prenesel 0 bralcev ta mesec.