- Javascript je programski jezik, ki narekuje pojavno opozorilno funkcijo brskalnika.
- Pojavna okna z opozorili brskalnika so obvestila v brskalniku, ki uporabniku posredujejo sporočila.
- Najboljši način za prilagajanje pojavnega okna z opozorilom je, da spremenite kodo CSS.

- Enostavna selitev: uporabite pomočnika Opera za prenos izhodnih podatkov, kot so zaznamki, gesla itd.
- Optimizirajte uporabo virov: vaš pomnilnik RAM se uporablja učinkoviteje kot v drugih brskalnikih
- Izboljšana zasebnost: integriran brezplačen in neomejen VPN
- Brez oglasov: vgrajeni blokator oglasov pospeši nalaganje strani in ščiti pred rudarjenjem podatkov
- Igranju prijazno: Opera GX je prvi in najboljši brskalnik za igranje iger
- Prenesite Opera
Si predstavljate svoj mobilni telefon brez obvestil? Obvestila vam pomagajo pri navigaciji med različnimi aplikacijami v vaši napravi, tako da vam posredujejo delčke tega, kar se dogaja v teh aplikacijah, in lahko se odločite, kaj je dovolj pomembno, na kar morate biti pozorni.
Obstajajo tri vrste pojavnih oken JavaScript: opozorilno polje, potrditveno polje in pozivno polje. Ta članek se bo osredotočil na opozorilno polje.
Glavni cilj polja z opozorili je pridobiti informacije o uporabniku. Opozorilno polje za nadaljevanje običajno zahteva uporabniški vnos V redu ali Opusti. Nadaljujte z branjem, če želite izvedeti več o pojavnih opozorilih brskalnika.
Kaj je opozorilo brskalnika?
Opozorilo brskalnika opisuje obvestilo, ki ga pošlje spletno mesto ali spletna aplikacija. Uporabniki lahko prejemajo opozorila brskalnika s spletnih mest, na katera so naročeni, tudi ko niso na spletnem mestu ali aktivno uporabljajo brskalnik.
Pred razvojem mobilnih in računalniških aplikacij so bili brskalniki edini dostop do spleta, a tudi takrat obvestil ni bilo. Posodobitev brskalnika Google Chrome različice 42 je pomenila prelomnico v razvoju brskalnika.
Obvestila brskalnika opravljajo enake funkcije kot obvestila mobilnih aplikacij. Vendar so obvestila, ki se uporabljajo v brskalnikih, znana kot pojavna okna z opozorili brskalnika ali pojavna okna JavaScript.
Kaj pomeni opozorilo JavaScript?
Opozorilo JavaScript je okno s sporočilom za uporabnike. Lahko se razlikuje od obveščanja uporabnika o napaki do drugih sporočil, kot je nova posodobitev.
Funkcija opozoril JavaScript naroči brskalniku, naj pošlje modalno pogovorno okno, ki vsebuje sporočilo in v redu gumb.
Kako upravljam pojavna okna z opozorili brskalnika v JavaScriptu?
1. Uporabite spletni gonilnik Selenium
- Pritisnite Windows + E ključi za zagon Raziskovalec datotek.

- Kliknite na Ta računalnik, z desno miškino tipko kliknite prosti prostor na pogonu po vaši izbiri in ustvarite mapo z imenom jsalert.
- Ustvarite datoteko HTML, imenovano jsalerts.html znotraj jsalert mapo.

- Prilepite spodnjo kodo v datoteko.
- Shranite kodo in odprite datoteko HTML v brskalniku.
- Večkrat kliknite vsak gumb, da vidite različna opozorila; preprosto (), potrdi () in poziv ().
Upravljanje z opozorili JavaScript z uporabo Selenium WebDriver
Obstajajo štiri glavne kategorije opozoril brskalnika: preprosto, poziv, potrditev in preverjanje pristnosti. Za obravnavo teh opozoril lahko uporabite zgornje korake.
2. Zapri opozorilo brskalnika v JavaScriptu
Obstajata dva načina za zapiranje opozoril brskalnika v JavaScriptu in sta:
- Metoda Close (). Koda za funkcijo close () je videti takole:
naj obvestilo = novo obvestilo (naslov, možnosti);
// naredite nekaj dela, nato zaprite obvestilo
notification.close()
- Funkcija setTimeout za samodejno zapiranje. Koda za funkcijo setTimeout izgleda takole:
Strokovni nasvet: Nekaterih težav z osebnim računalnikom je težko rešiti, zlasti ko gre za poškodovana skladišča ali manjkajoče datoteke Windows. Če imate težave pri odpravljanju napake, je vaš sistem morda delno pokvarjen. Priporočamo, da namestite Restoro, orodje, ki bo skeniralo vaš stroj in ugotovilo, v čem je napaka.
Klikni tukaj za prenos in začetek popravljanja.
naj obvestilo = novo obvestilo (naslov, možnosti);
setTimeout(() => {
notification.close()
}, 4000);
3. Prilagodite opozorilno polje JavaScript s CSS
Opozorilno polje JavaScript lahko prilagodite s CSS. Uporaba zgornjih in levih lastnosti CSS za prilagajanje položaja opozorilnega polja.
Tako bi izgledala koda opozorilnega polja:
× To je polje za opozorila. W3 Schools ima zelo lepa vadnica o tem, kako ustvariti opozorila JavaScript s CSS, in to vam lahko zelo pomaga.
4. Kako nastaviti opozorila brskalnika
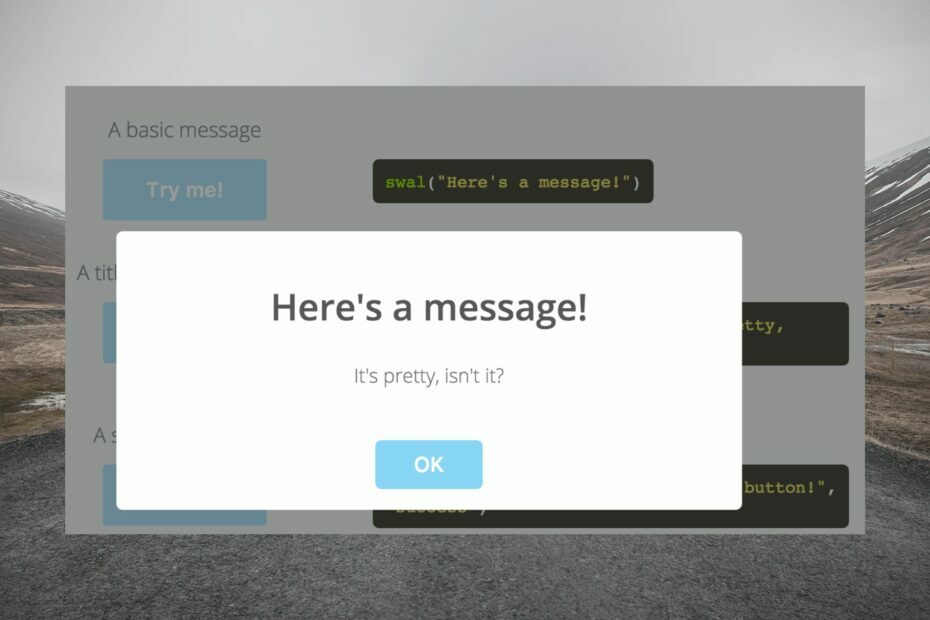
JavaScript uporablja metodo alert () za prikaz polj z opozorili. Opozorilno polje se pojavi z določenim sporočilom in v redu gumb, ki se uporablja za zagotovitev, da uporabnik prejme sporočilo. Oglejmo si na primer spodnjo kodo za preprosto opozorilo JavaScript:
Metoda Alert() v JavaScriptu
Dobrodošli v JavaScriptu
Opozorilo v JavaScriptu
Za prikaz opozorilnega sporočila kliknite na gumb "Prikaži opozorilno sporočilo":
Ta koda bo dala naslednje rezultate:
Dobrodošli v JavaScriptu
Opozorilo v JavaScriptu
Za prikaz opozorilnega sporočila kliknite na pokaži opozorilno sporočilo gumb
Ko dvokliknete gumb, se prikaže naslednje sporočilo:
Ta stran pravi
To je opozorilno sporočilo
v redu
- Kako odpraviti napako Brskalnik ni podprt v Hikvisionu
- Kako popraviti zvok Udemyja, če ne deluje v Chromu
5. Omogočite opozorilo JavaScript brskalnika Edge
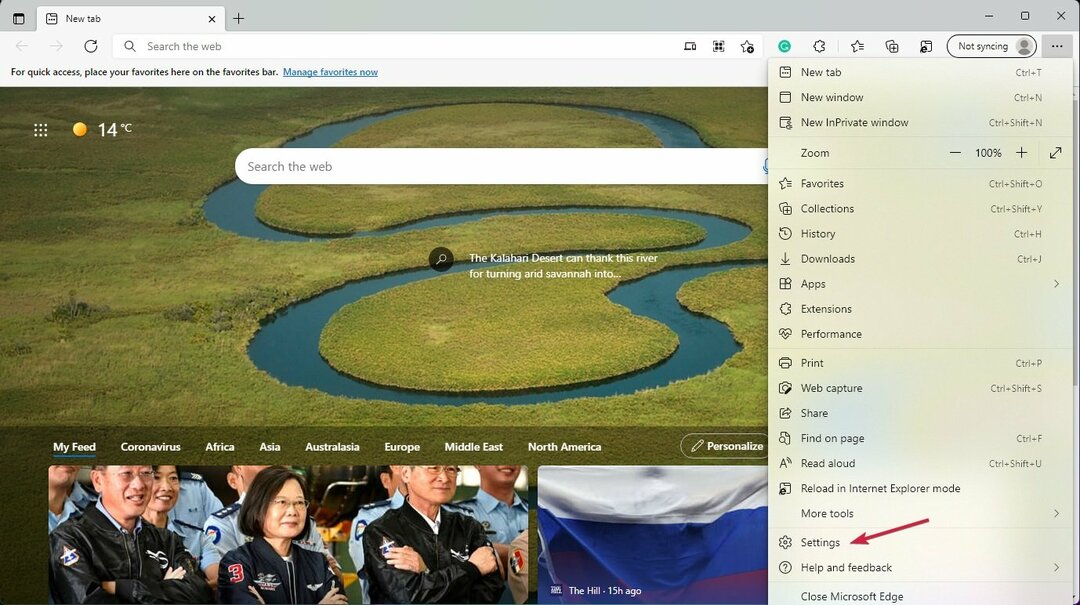
- Odprite brskalnik Edge in kliknite na več (tri pike v zgornjem desnem kotu zaslona), se pomaknite navzdol po možnostih in kliknite na nastavitve.

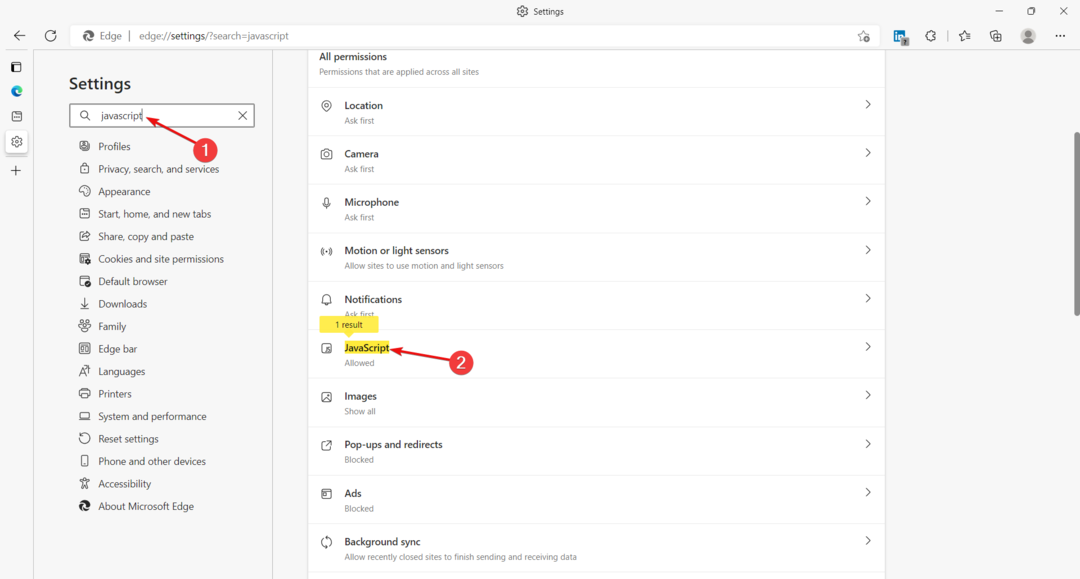
- Vrsta JavaScript v iskalni vrstici nastavitev.
- Brskalnik bo označil vse nastavitve, povezane z JavaScriptom; kliknite na JavaScript razdelek.

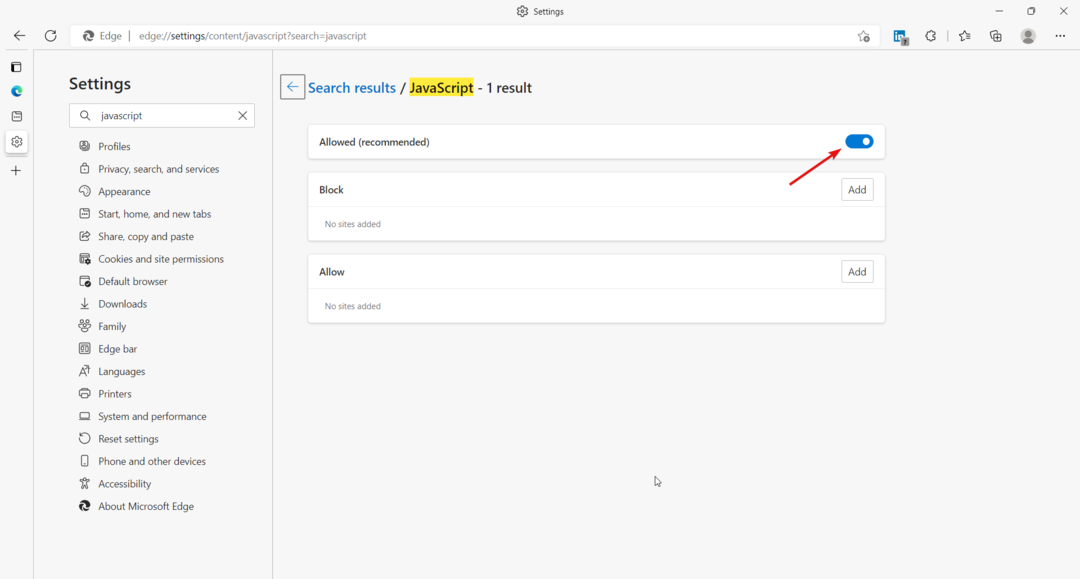
- Omogočite opozorilo JavaScript, tako da kliknete preklopni gumb poleg Dovoljeno (priporočeno) možnost.

- Lahko uporabite Blokiraj oz Dovoli možnosti za izbiro določenih spletnih mest, ki jih želite blokirati ali dovoliti opozorila.
Opozorila brskalnika so spremenila izkušnjo brskalnika, saj uporabnikom omogočajo spremljanje svojih dejavnosti, kot bi to storili z mobilnimi aplikacijami.
Lahko prejmete pozive, potrdite dejanje ali pa vas samo opomnijo na določene dejavnosti na spletnem mestu, tudi ko niste aktivni na spletnem mestu ali uporabljate brskalnik.
Upam, da so informacije v tem članku olajšale krmarjenje po pojavnem oknu z opozorilom brskalnika.
Morda boste želeli pogledati naš seznam najboljši brskalniki za prilagajanje naslovne vrstice in preverite, ali želite zamenjati obstoječega.
Medtem, če imate kakršne koli predloge ali vprašanja, ne oklevajte in uporabite spodnji razdelek s komentarji, da nas obvestite o njih.
 Imate še vedno težave?Popravite jih s tem orodjem:
Imate še vedno težave?Popravite jih s tem orodjem:
- Prenesite to orodje za popravilo računalnika ocenjeno kot odlično na TrustPilot.com (prenos se začne na tej strani).
- Kliknite Zaženi skeniranje da poiščete težave z operacijskim sistemom Windows, ki bi lahko povzročale težave z računalnikom.
- Kliknite Popravi vse za odpravljanje težav s patentiranimi tehnologijami (Ekskluzivni popust za naše bralce).
Restoro je prenesel 0 bralcev ta mesec.
![Uncaught TypeError: $ ni funkcija [popravek napake]](/f/e0e04c2fa3c7cf9f4e3ef7f5b92c93cf.jpg?width=300&height=460)