Autor: Admin
V dnešnej dobe je veľmi potrebné mať web, ktorý funguje dobre na všetkých platformách. Existuje veľa online nástrojov na testovanie webových stránok v rôznych rozlíšeniach. Ale viete, že nepotrebujete žiadny online ani offline nástroj a mobilnú verziu webových stránok môžete otestovať priamo v prehliadači Chrome. Tu sú kroky, ako to urobiť.
Krok 1 - Najskôr otvorte ľubovoľný web v prehliadači Chrome.
Krok 2 - Teraz stlačte CTRL + Shift + I a otvorte konzolu.
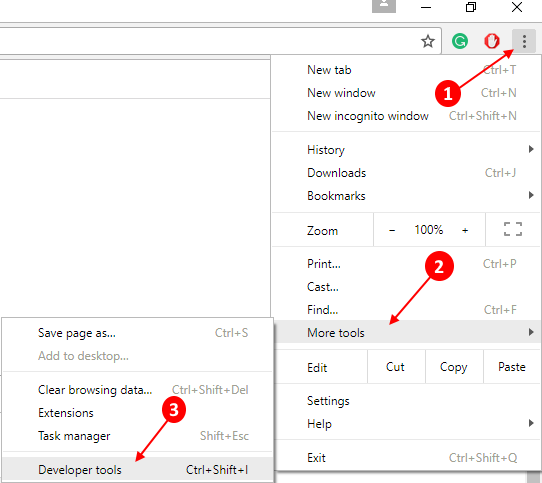
Môžete tiež otvoriť tri bodky vpravo hore a potom kliknúť na Ďalšie nástroje -> Nástroje pre vývojárov.

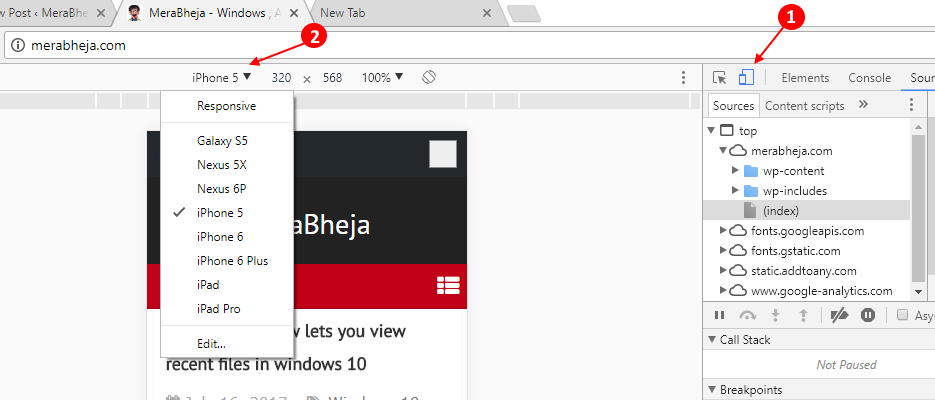
Krok 3 - Teraz stlačte CTRL + Shift + M. Môžete tiež kliknúť na ikonu prepínania, ako je to znázornené.

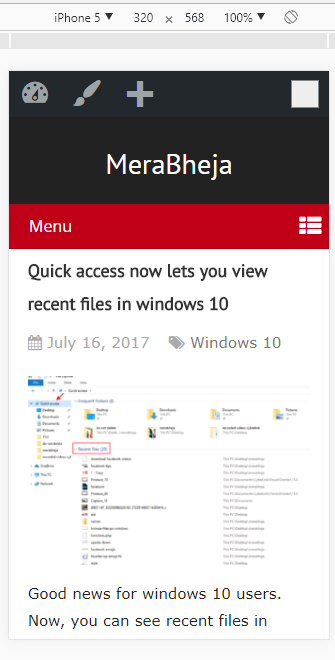
Váš web sa teraz zobrazí v mobilnom rozlíšení v prehliadači Chrome.
Toto je mobilná verzia mojej webovej stránky Merabheja.com
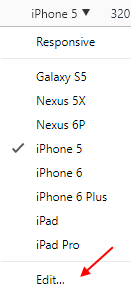
Krok 4 - Stačí kliknúť na názov mobilného modelu a zmeniť tak mobilný model s rôznymi rozlíšeniami.
Krok 5 - Ak chcete, aby sa váš web zobrazoval vo vlastnom rozlíšení alebo v rôznych zariadeniach, ktoré nie sú v zozname, kliknite na upraviť.

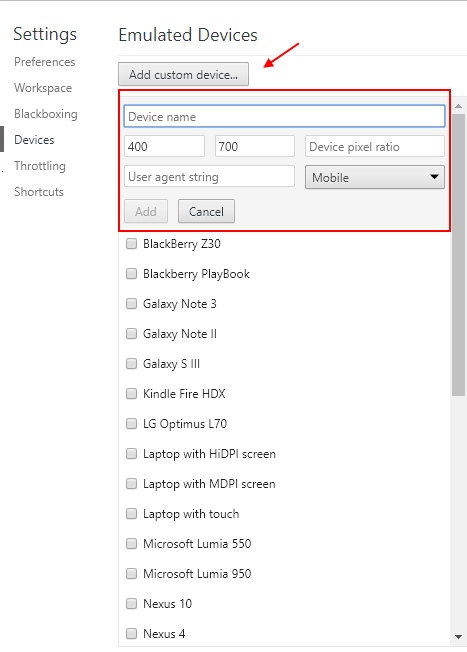
Krok 6 - Vyberte si svoje zariadenie z dlhého zoznamu rôznych mobilných telefónov. Alebo ak chcete vlastné rozlíšenie (Alebo váš telefón nie je v zozname), stačí kliknúť na Pridajte vlastné zariadenie.

Takto môžete testovať mobilnú verziu stránok pomocou chrómu a bez akejkoľvek prípony.