- Chrome DevTools je súčasťou nástrojov pre integráciu, ktoré súhlasia a riadia sa nastaveniami a modifikujú kódy pre vlastný prehliadač.
- Gli utenti hanno segnalato di aver ricevuto l'errore non riuscendo a caricare i dati di risposta o una loro variazione durante l'esecuzione di richieste tra domini.
- Il bug è presented da molto tempo sui browser Chromium, a gli utenti possono use the Postman for visualizzare and date di risposta.

- Jednoduché rozhranie pre používanie: Offre un design pulito e modulare che è semplice da usare e da navigare.
- Veloce ed efficace: utilizza meno larghezza di banda rispetto ad altri browser e carica rapidamente and siti Web, il che Può essere molto Utilese disponi di un piano dati minimo.
- Funzionalità di sicurezza integrovať: blocco degli annunci, anti-tracciamento e una VPN gratuita.
- ⇒ Stiahnite si Opera One
Chrome ponúka sériu nástrojov integrovaných do súčastí prehliadača Google Chrome so súhlasom a podporou pre jazyk HTML a pre webovú stránku. Použite nástroje Chrome DevTools, ktoré nie sú známe. Chrome non è riuscito a caricare i dati di risposta. Pokračujte v leggere per rapamente la soluzione.
Perché non riesco a caricare a dati di risposta v Chrome?
L'errore il caricamento dei dati di risposta non riuscito è comune per gli sviluppatori quando si tratta di contenuti HTML alebo basati su testo. Ak chcete získať bohatý formát súboru, prichádza JSON, súbor je chybne overený a tento súbor je veľký. L’errore può verificarsi anche quando si eseguono richieste tra domini.

Potrebbero esserci altre varianti che gli utenti ricevono in Chrome, tra cui:
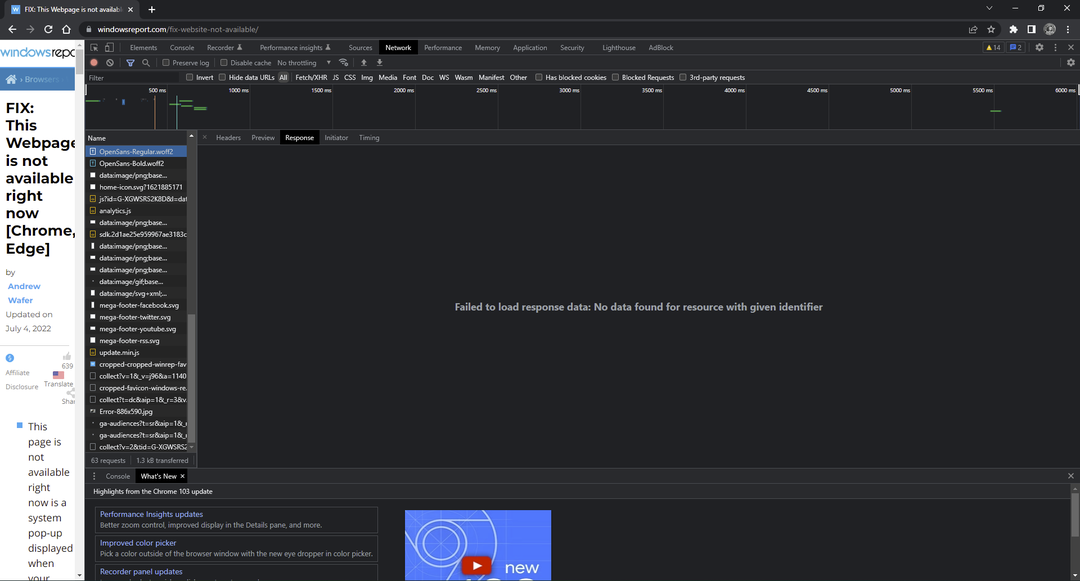
- Impossibile caricare i dati di risposta, non è stata trovata alcuna risorsa con l’identificatore specificato
- Chrome non è riuscito a caricare la risposta alla richiesta di dati, il contenuto è stato rimosso dall’ Inspector cache
- Chrome non è riuscito a caricare a dati di risposta dopo il reindirizzamento
Come posso correggere l’errore di caricamento dei dati di risposta non riuscito su Chrome?
1. Použite rôzne prehliadače
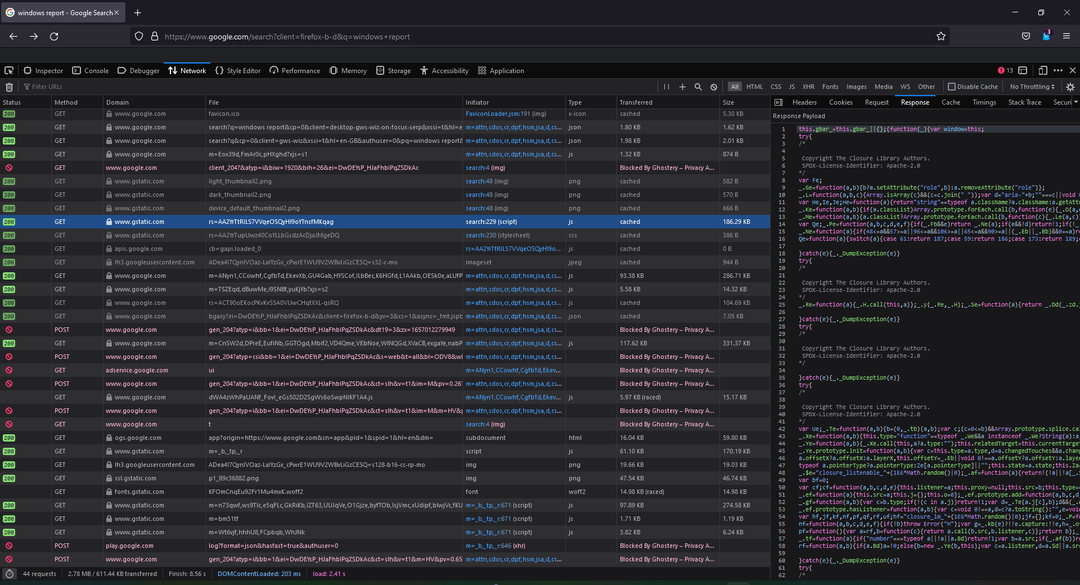
Pozrite si, ako sa dostať do prehliadača Firefox DevTools, ale proti chybám, ktoré sú frustrované v prehliadači Chrome. Vizualizácia prehliadača Firefox je dostupná v rôznych verziách pre navigáciu a ponúka funzionalità aggiuntive che mancano a Chrome, prichádza la funzione di richiesta di modifica a rinvio.

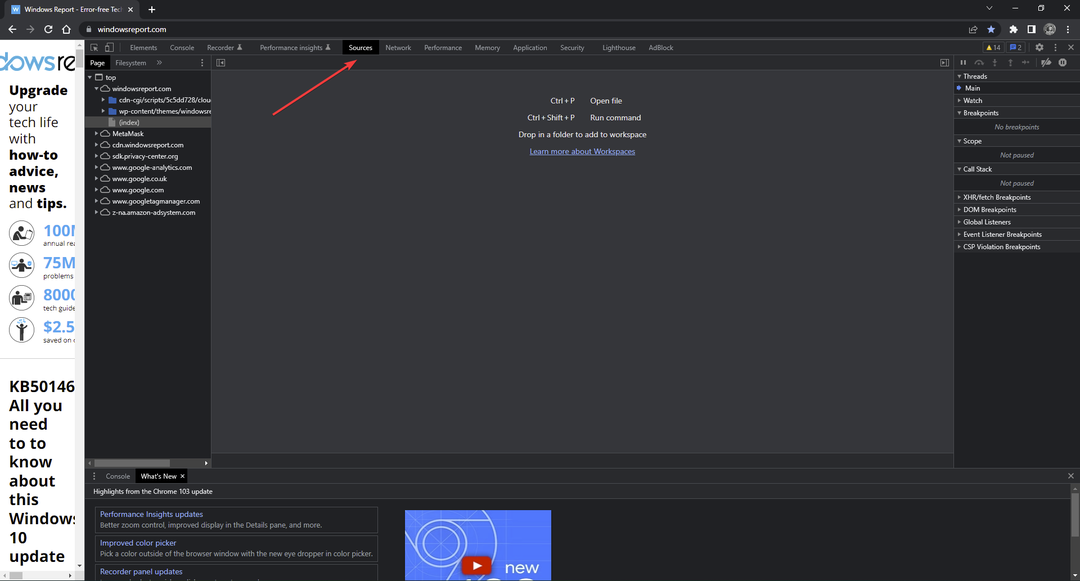
2. Aggiungere un punto di interruzione nella scheda Origini
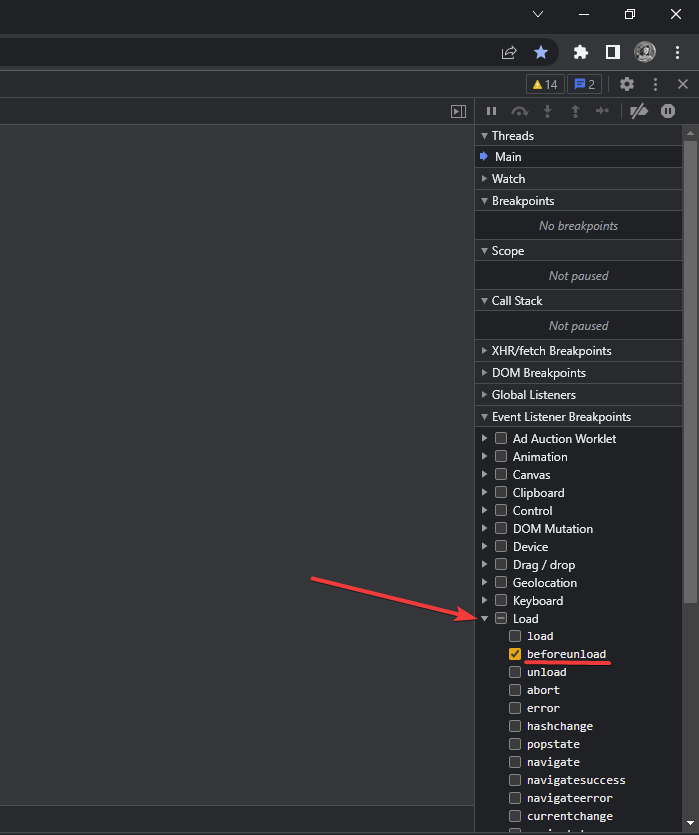
- Ak chcete prejsť do nástrojov Chrome DevTools, kliknite na tento plán Fonti.

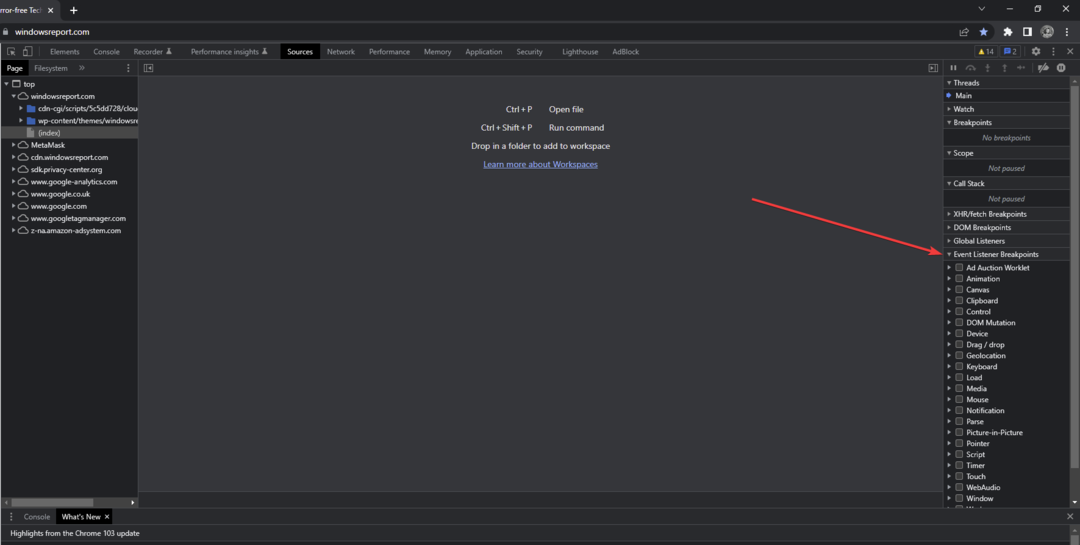
- Espandi i Bod zlomu poslucháča udalostí.

- Espandi Carica e seleziona la casella accanto a pred vyložením.

- Ricarica la richiesta.
Alcuni utenti hanno segnalato che l’esecuzione di questa funzione è migliore rispetto a window.onunload = function() {debugger; } perché non è necessario scrivere kódex.
3. Využite poštára na vizualizáciu risposta
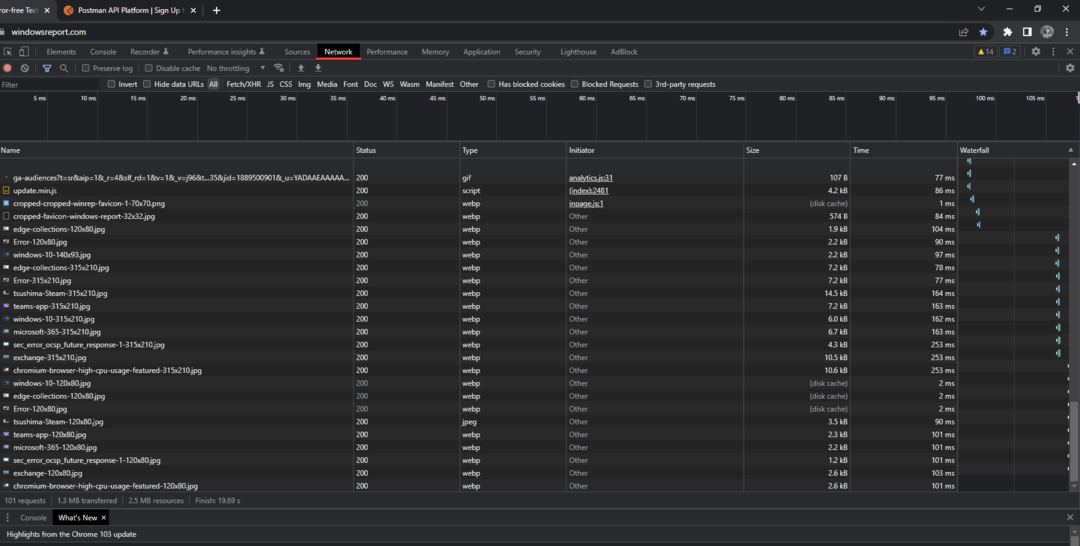
- Ak chcete prejsť do Chrome DevTools, kliknite podľa plánu Rete.

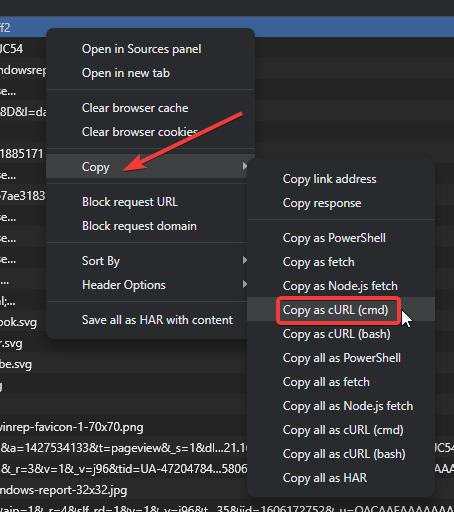
- Jednotliví bohatí a fai clic con il pulsante destro del mouse.
- Seleziona Copia e successivamente Copia come cURL.

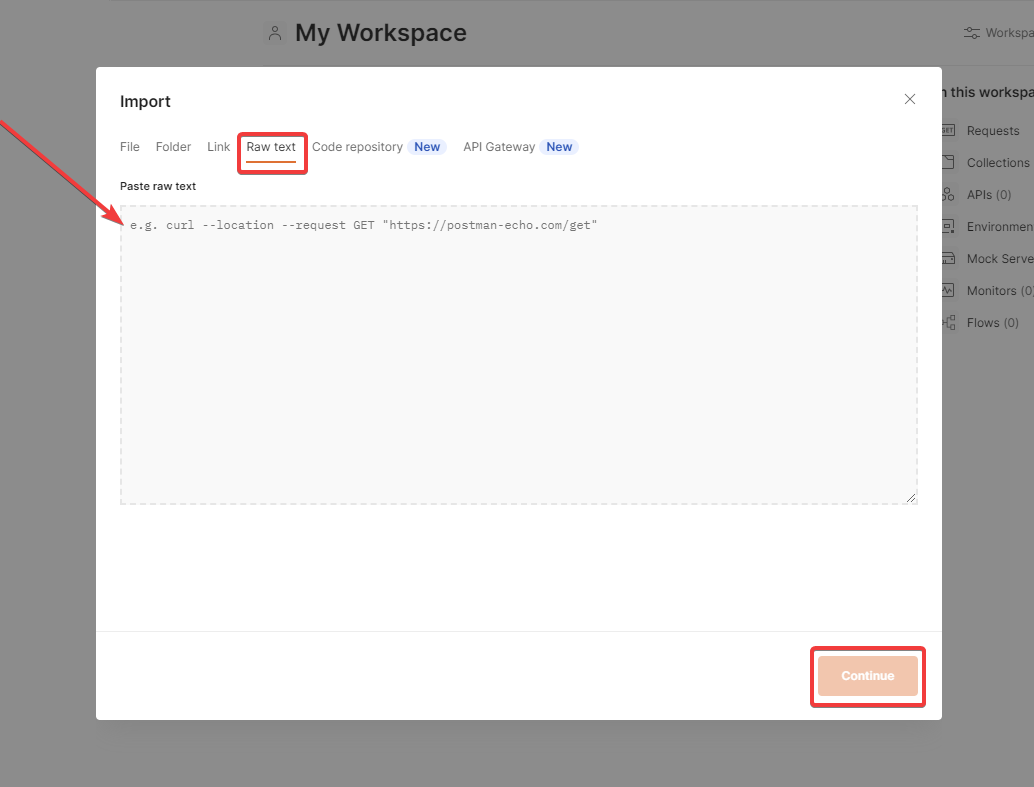
- Apri Poštár a výber Importa.
- Alla voce Testo nie je prepracované, passa il cURL fai clic su Pokračovať.

Postman è una piattaforma API ben nota tra gli sviluppatori e agreement agli utenti di effettuare richieste HTTP/s. Tieni presente che questa soluzione non risolve l’errore su Chrome ma Súhlasím s vizualizáciou risposta poiché Chrome DevTools non la carica.
Questo sembra essere un bug presente da ormai molto tempo su Chrome DevTools, ma speriamo che una delle soluzioni di cui sopra abbia aiutato a risolvere il problema o almeno ti abbia permesso di visualizzare i dati di risposta. Facci sapere nei commenti se hai utilizzato una soluzione che hai utilizzato ma che non è elencata sopra.


