Pozrite si prehliadače podporované formátom farieb RGBA
- Farebný formát RGBA je rozšírením už dostupného farebného formátu RGB.
- RGBA vám umožňuje nastaviť úroveň priehľadnosti pomocou hodnoty A, čo nie je možné vo formáte RGB.
- Táto príručka obsahuje zoznam všetkých prehliadačov, ktoré podporujú formát RGBA v CSS.

- Jednoduchá migrácia: použite asistenta Opera na prenos odchádzajúcich údajov, ako sú záložky, heslá atď.
- Optimalizujte využitie zdrojov: vaša pamäť RAM sa využíva efektívnejšie ako v iných prehliadačoch
- Vylepšené súkromie: integrovaná bezplatná a neobmedzená sieť VPN
- Žiadne reklamy: vstavaný blokovač reklám zrýchľuje načítanie stránok a chráni pred ťažbou údajov
- Priateľské k hrám: Opera GX je prvý a najlepší prehliadač na hranie hier
- Stiahnite si Operu
Hodnota farby RGB označuje zdroje červeného, zeleného a modrého svetla. V CSS môžete definovať konkrétnu farbu pomocou hodnoty RGB.
Každý parameter RGB definuje intenzitu farby a zvyčajne sa pohybuje od 0 do 255. Napríklad, aby sa zobrazila čierna farba, parametre farieb by mali byť 0 a mali by byť definované ako rgb (0, 0, 0).
Hodnoty farieb RGBA sú rozšírenou verziou hodnôt farieb RGB s dodatočným alfa kanálom, ktorý je označený písmenom A pripojeným k RGB.
Existuje však jedna výhrada týkajúca sa RGBA. Nie všetky prehliadače podporujú hodnoty farieb RGBA a ak používate starý prehliadač, je pravdepodobné, že nepodporuje RGBA.
Teraz, ktoré prehliadače podporujú hodnoty RGBA? To je presne to, o čom budeme diskutovať v tejto príručke. Pretože tu vám poskytneme zoznam 5 najlepších prehliadačov, ktoré podporujú RGBA.
Bez ďalších okolkov sa do toho vrhneme rovno.
Čo je RGBA v CSS?
RGBA je nový formát farieb, ktorý prichádza s ďalšou hodnotou A, ktorá vám umožňuje definovať nepriehľadnosť farby.
RGBA v CSS vám umožňuje pridať priehľadnosť k farbe, pričom prvé tri čísla definujú farby a hodnota A definujúca hodnotu priehľadnosti.
Hodnoty RGBA môžete definovať v rgba (červená, zelená, modrá, alfa) formát v CSS. Hodnota A by mala byť definovaná hodnotami 0 alebo 1, pričom 0 je úplne transparentná a 1 je úplne nepriehľadná.
Tu bol nepriehľadnosť nehnuteľnosť je už k dispozícii pomerne dlho, ale nevýhoda používania nepriehľadnosť núti všetky závislé hodnoty, aby sa stali transparentnými.
Dostupnosť RGBA vám umožňuje urobiť krabicu priehľadnou alebo nepriehľadnou a nechať všetky závislé farby na pokoji. To dáva webovým dizajnérom viac priestoru na hranie sa s CSS a pridanie nepriehľadnosti alebo priehľadnosti na pozadí.
Ako napíšete RGBA v CSS?
Farebná schéma RGB je trojkanálový formát obsahujúci údaje alebo hodnoty pre červenú, zelenú a modrú farbu. V CSS môžete jednoducho definovať RGB farebný formát použitím: rgb (červená, zelená, modrá)
Zatiaľ čo RGBA môžete definovať v CSS ako: rgba (červená, zelená, modrá, alfa)
Hodnota alfa alebo hodnota A je definovaná hodnotami 0 a 1, čo umožňuje vybrať pozadie ako priehľadné alebo nepriehľadné.
Aké sú najlepšie prehliadače, ktoré podporujú RGBA?
Opera - Podporuje HSL

S množstvom funkcií, ako je vstavaná sieť VPN, vstavaný blokovač reklám a bočný panel, ktorý vám umožňuje prístup na Facebook, Twitter, Instagram a WhatsApp bez toho, aby ste museli inštalovať akúkoľvek samostatnú aplikáciu, prehliadač Opera je jedným z najlepších prehliadačov, ktoré môžete použiť v roku 2022.
Prehliadač Opera je založený na prehliadači Chromium a podporuje aj RGBA. To znamená, že weboví dizajnéri môžu definovať špecifické farby spolu s hodnotami priehľadnosti v CSS pomocou prehliadača Opera.
Podporuje tiež HSL (Hue, Saturation, Lightness) a RGBA, čo umožňuje vývojárom využiť tieto farebné modely a použiť inteligentnejšie farebné schémy.

Opera
Podporuje HSL (Hue, Saturation, Lightness) a RGBA.

Google Chrome podporuje hodnoty RGBA. Znamená to, že weboví dizajnéri môžu použiť hodnotu alfa (priehľadnosť) spolu s ostatnými hexadecimálnymi hodnotami.
Tip odborníka: Niektoré problémy s počítačom je ťažké vyriešiť, najmä pokiaľ ide o poškodené úložiská alebo chýbajúce súbory systému Windows. Ak máte problémy s opravou chyby, váš systém môže byť čiastočne poškodený. Odporúčame vám nainštalovať Restoro, nástroj, ktorý naskenuje váš stroj a zistí, v čom je chyba.
Kliknite tu stiahnuť a začať s opravou.
Chrome je otcom prehliadačov Chromium. Najmä iné populárne prehliadače ako Opera, Brave, Vivaldi atď. sú založené na prehliadači Chromium.
Chrome však neprichádza s viacerými funkciami, ako sú vstavané blokátory reklám, ochrana pred sledovaním atď. Chrome Store je plný rozšírení, ktoré vám rýchlo a jednoducho poskytnú požadované funkcie.
⇒Získajte Google Chrome

Mozilla Firefox, ktorý si vytvoril svoje meno ako jednu z možností pre náročných používateľov, prichádza s podporou RGBA v CSS.
S viacerými doplnkami dostupnými v obchode Firefox môžete jednoducho zvýšiť svoju produktivitu v prehliadači.
Mozilla Firefox nie je založený na motore prehliadača Quantum, ktorý je špeciálne navrhnutý pre prehliadač, aby zachoval súkromie a bezpečnosť používateľských údajov.
⇒Stiahnite si Mozilla Firefox
Microsoft Edge – Predvolený webový prehliadač v systéme Windows 11

Prehliadač, ktorý je súčasťou systému Windows, t. j. Microsoft Edge je tiež jedným z prehliadačov, ktoré podporujú RGBA.
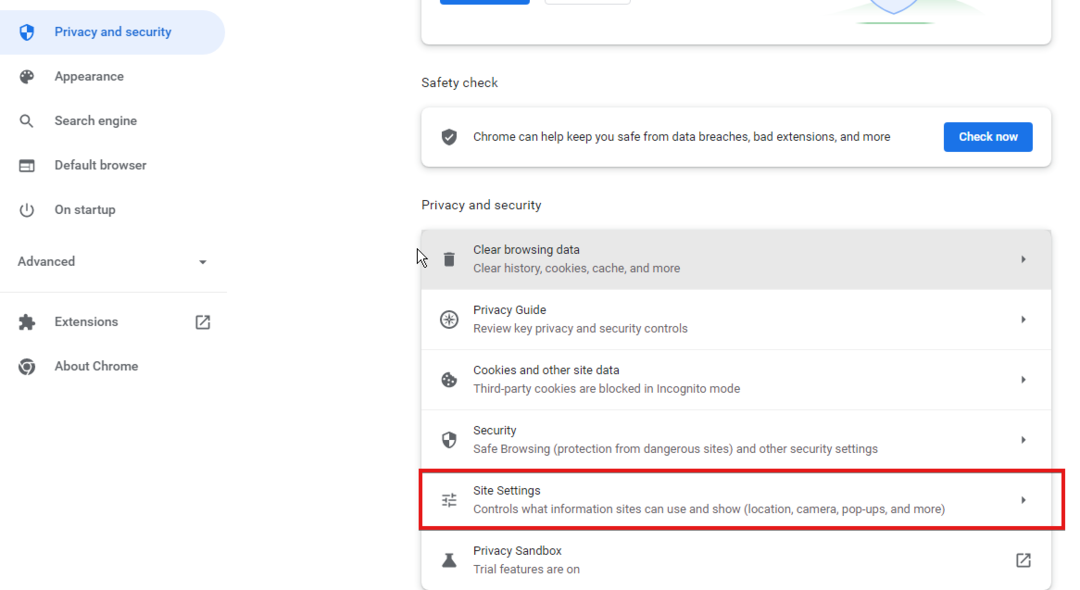
Nie všetky prehliadače podporujú RGBA v CSS. Microsoft Edge nielenže podporuje RGBA, ale je to predvolený webový prehliadač v systéme Windows 11. Takže musíte vyladiť niektoré nastavenia v systéme Windows 11, aby ste na svojom počítači vytvorili iný prehliadač.
Existuje niekoľko nových doplnkov, ktoré boli pridané s prepracovaním systému Windows 11. Viac o nových prírastkoch sa môžete dozvedieť na našej stránke užitočný článok o pripravovanej generálnej oprave Microsoft Edge.
⇒ Získajte Microsoft Edge
Safari - Rýchle a jednoduché použitie

Safari, najpoužívanejší webový prehliadač na zariadeniach Apple, patrí tiež medzi prehliadače, ktoré podporujú RGBA. Prehliadač Safari bohužiaľ nemôžete použiť na počítačoch so systémom Windows 10 alebo Windows 11.
My vo WindowsReport však máme riešenie, ktoré vám umožní spustiť prehliadač Safari na vašom počítači so systémom Windows 10 alebo 11.
Za účelom nainštalujte prehliadač Safari v systéme Windows 10, môžete si pozrieť nášho špecializovaného sprievodcu tu. V opačnom prípade si používatelia systému Windows 11 môžu pozrieť nášho sprievodcu inštalácia Safari na Windows 11 PC.
⇒ Získajte Safari
- 10 spôsobov, ako opraviť váš prehliadač, ak nefunguje v systéme Windows 7
- Najrýchlejší spôsob, ako nastaviť Chrome ako predvolený prehliadač v systéme Windows 11
- 5 spôsobov, ako opraviť chyby a problémy YouTube v prehliadači Vivaldi
Ako konvertujete RGB na RGBA?
RGB môže byť reprezentované v RBGA. Ide o rovnaké hodnoty RGB s A (hodnota priehľadnosti) = max alebo 1. Takže napríklad vo farbách CSS, rgb (255,102,71) = rgba (255,102,71,1) pretože maximum alfa je 1. Môžete to otestovať tu.
Pamätajte však, že nemôžete priamo konvertovať RGBA späť na RGB (okrem prípadov, keď je všetko s A=max). Skutočná zobrazená farba závisí aj od toho, aké je pozadie, ktoré ste si vybrali.
Niektoré rozdiely medzi farebnými formátmi RGB a RGBA:
| Farebný formát RGB | Farebný formát RGBA |
|---|---|
| RGB je trojkanálový farebný formát. | RGBA je štvorkanálový farebný formát. |
Funkcia CSS rgb() má širokú podporu prehliadačov. |
Funkcia CSS rgba() môže mať obmedzenú podporu prehliadača. |
| Krytie farby nemožno určiť pomocou RGB. | Nepriehľadnosť farby možno ľahko definovať zadaním hodnoty pre a, nastavením hodnoty medzi 0 a 1. |
Tu to máte od nás v tomto návode. Dajte nám vedieť v komentároch nižšie, či sa vám táto príručka páčila a niečo ste sa z nej naučili.
 Stále máte problémy?Opravte ich pomocou tohto nástroja:
Stále máte problémy?Opravte ich pomocou tohto nástroja:
- Stiahnite si tento nástroj na opravu počítača na TrustPilot.com hodnotené ako skvelé (sťahovanie začína na tejto stránke).
- Kliknite Spustite skenovanie nájsť problémy so systémom Windows, ktoré by mohli spôsobovať problémy s počítačom.
- Kliknite Opraviť všetko na opravu problémov s patentovanými technológiami (Exkluzívna zľava pre našich čitateľov).
Restoro bol stiahnutý používateľom 0 čitateľov tento mesiac.