JavaScript nie vždy funguje v prehliadači Chrome dobre
- Cypress je čisto JavaScriptový front-end testovací nástroj vytvorený pre moderný web.
- Keď používate podporovanú verziu prehliadača Chrome, je menšia šanca, že bude predstavovať nejakú výzvu.
- Aby ste zabezpečili efektívne fungovanie Cypressu, možno budete musieť znova manuálne skontrolovať svoje príkazy, či neobsahujú chyby.

XNAINŠTALUJTE KLIKNUTÍM NA STIAHNUŤ SÚBOR
Tento softvér opraví bežné chyby počítača, ochráni vás pred stratou súborov, škodlivým softvérom, zlyhaním hardvéru a optimalizuje váš počítač na maximálny výkon. Opravte problémy s počítačom a odstráňte vírusy teraz v 3 jednoduchých krokoch:
- Stiahnite si Restoro PC Repair Tool ktorý prichádza s patentovanými technológiami (dostupný patent tu).
- Kliknite Spustite skenovanie nájsť problémy so systémom Windows, ktoré by mohli spôsobovať problémy s počítačom.
- Kliknite Opraviť všetko na opravu problémov ovplyvňujúcich bezpečnosť a výkon vášho počítača.
- Restoro bol stiahnutý používateľom 0 čitateľov tento mesiac.
Cypress je čisto JavaScriptový front-end testovací nástroj vytvorený pre moderný web. Jeho cieľom je riešiť problémy, ktorým čelia vývojári alebo inžinieri QA pri testovaní aplikácie.
Cypress je vývojársky prívetivejší nástroj, ktorý využíva jedinečnú techniku DOM manipulácie a funguje priamo v prehliadači. Cypress tiež poskytuje jedinečný interaktívny testovací bežec, ktorý vykonáva všetky príkazy.
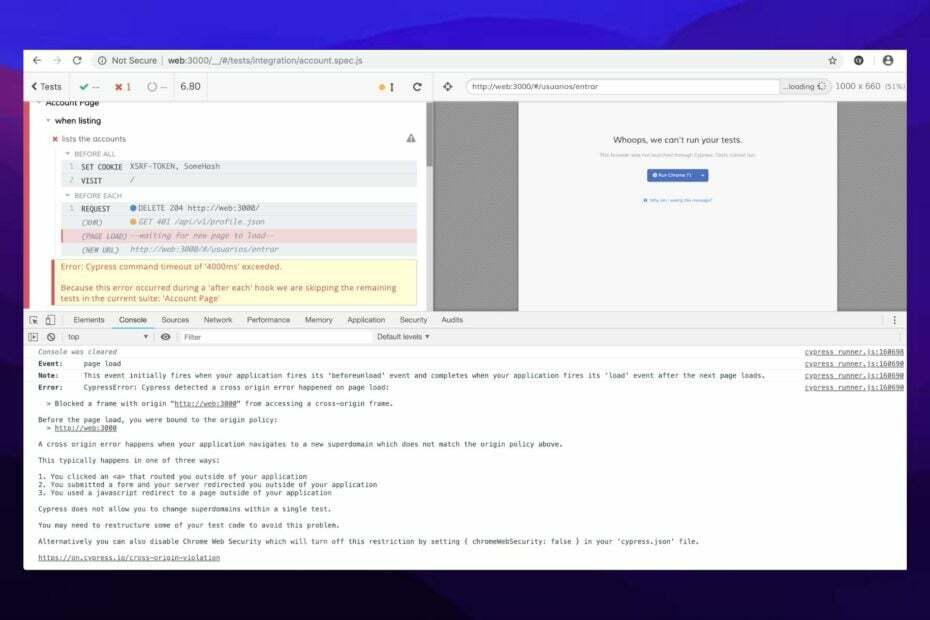
Bez ohľadu na jeho sľubné funkcie sa používatelia sťažovali, že cyprus sa nepodarilo pripojiť k prehliadaču Chrome. Pri iných príležitostiach používatelia tvrdia, že cypress docker sa nepodarilo pripojiť k prehliadaču Chrome alebo že cypress nemohol overiť, že tento server je spustený, okrem iného.
Z tohto dôvodu tento článok predstavuje riešenia problémov s prehliadačom, s ktorými sa používatelia stretávajú pri pokuse o vykonanie príkazov pomocou Cypress.
Podporuje Cypress všetky prehliadače?
Cypress má kritickú slabinu: nemôže natívne spúšťať testy proti všetkým typom prehliadačov. V čase písania tohto článku podporuje Cypress iba obmedzenú množinu prehliadačov: Chrome, Edge, Electron a Firefox.
To znamená, že žiadna podpora pre Safari a Internet Explorer (IE). Cypress tiež nepodporuje mobilné prehliadače.
Existuje však spôsob, ako spustiť testy Cypress proti akémukoľvek typu prehliadača vrátane Safari, IE a mobilných prehliadačov: pomocou Applitools Visual AI s Ultrarýchly testovací cloud.
Používa Cypress protokol Chrome Devtools?
Keď Cypress ovláda prehliadač Chromium, má otvorené pripojenie vzdialeného rozhrania medzi Cypress a prehliadačom.
DevTools sú neoceniteľné pri ladení aplikácie alebo pri pochopení toho, prečo sa komplexný test zmýli. Cypress zvyčajne používa protokol Chrome Devtools na návštevu stránky a vykonávanie špeciálnych operácií, ako je nastavenie súborov cookie alebo nastavenie priečinka na sťahovanie súborov.
Počas testov Cypress môžete kliknúť na ľubovoľný príkaz a zobraziť ďalšie informácie o tomto príkaze, skontrolovať prvky DOM a sledovať sieťové volania.
Ako dosiahnem, aby Cypress fungoval v prehliadači Chrome?
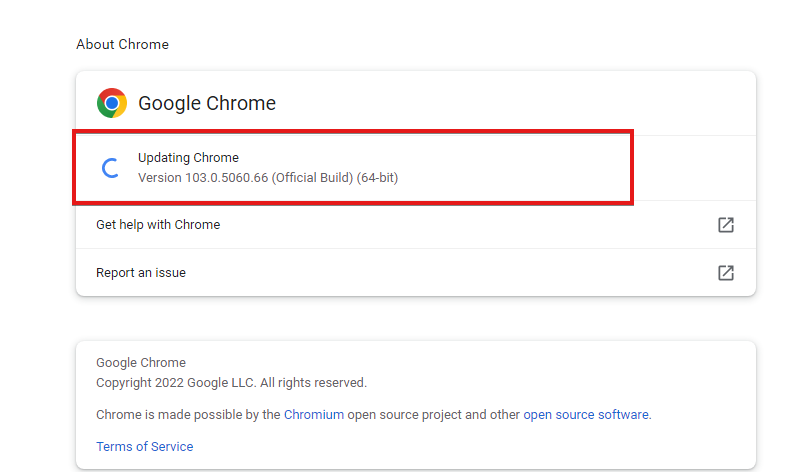
1. Aktualizujte prehliadač Chrome
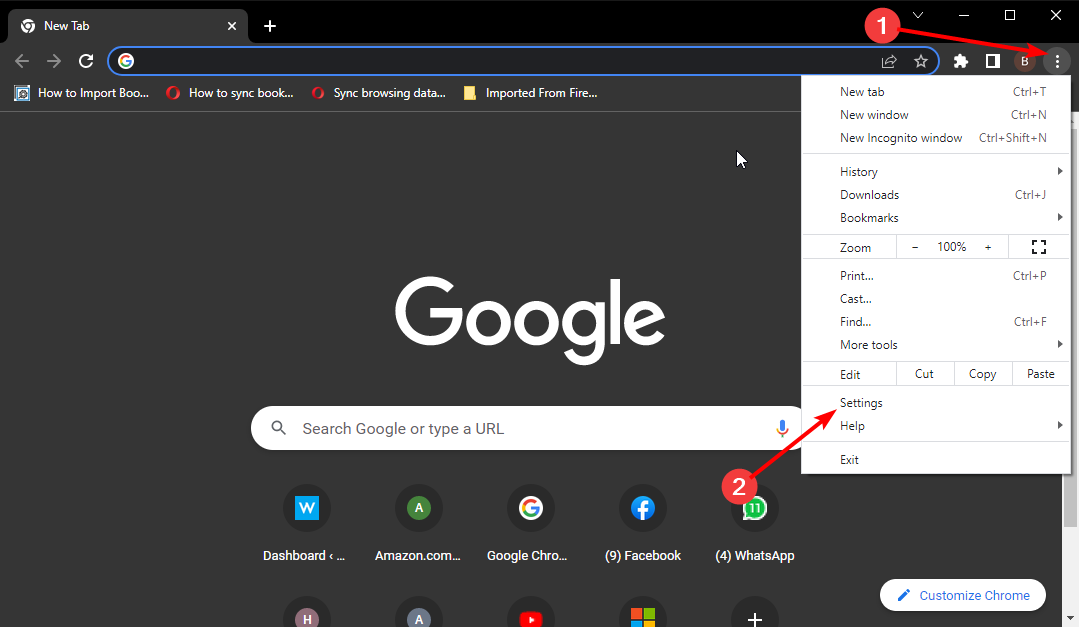
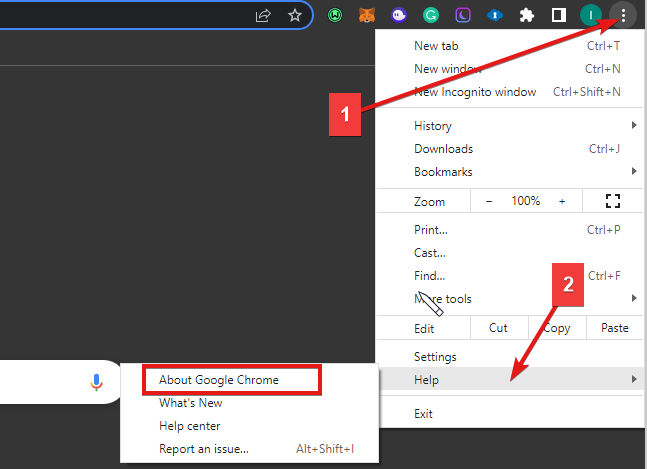
- Na počítači a spustite Chrome.
- Vpravo hore kliknite na Ikona Viac.

- Kliknite Pomoc a potom O prehliadači Google Chrome.
- Kliknite Aktualizujte Google Chrome. (Ak toto tlačidlo nemôžete nájsť, používate najnovšiu verziu)

Tiež skontrolujte chróm.cypress.io, kde nájdete odkazy na stiahnutie konkrétnej vydanej verzie prehliadača Chrome (dev, Canary a stable) pre každú platformu.
2. Používajte prehliadače s príchuťou Chrome
- Otvorte Cypress zadaním tohto príkazu do terminálu:
node_modules/.bin/cypress open - V termináli spustite nasledujúci príkaz:
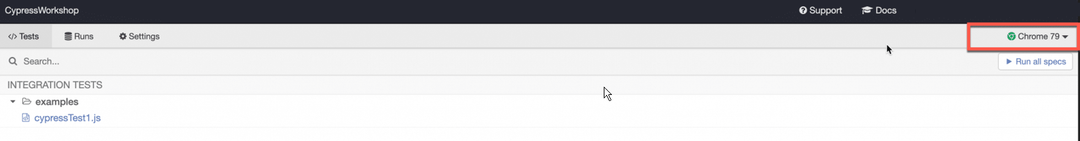
cypress run -prehliadač chrome - The Okno Test Runner otvorí sa, čo ukáže testovací prípad cypressTest1.js.

- Prehliadač pre testovací prípad si môžete vybrať z pravej strany Test Runner.
Rozpoznajú sa všetky prehliadače s príchuťou Chrome a sú podporované nad verziou Chrome 64, ako napríklad Chromium, Chrome Beta, Chrome Canary a ďalšie.
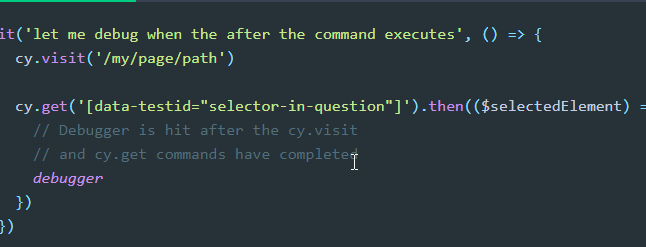
3. Odlaďte prehliadač Chrome

- Povoľte prehliadaču ladiť denníky pomocou tohto kódu:
npm run cypress: run-hang - Kedy cy.pause()začína, zadajte chrome://crash v URL na zobrazenie správania.
Týmto spôsobom pomôžete Cypressu efektívne fungovať v prehliadači Chrome
- Panel s nástrojmi Chrome chýba: 7 odskúšaných spôsobov, ako ho získať späť
- Prečo Chrome beží pomaly? 9 riešení, ako to urýchliť
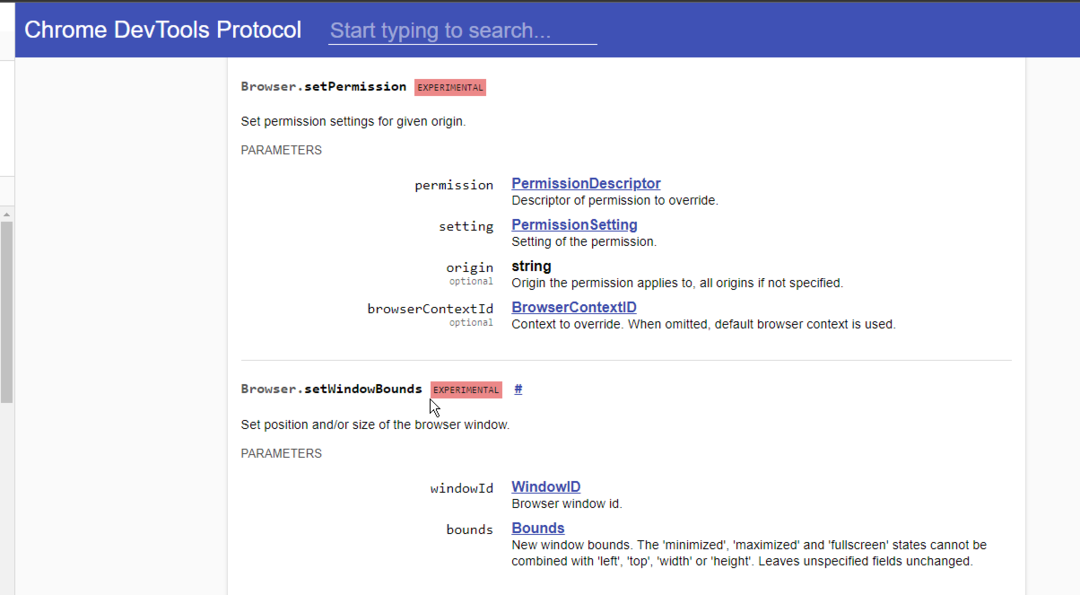
4. Udeľte prehliadaču Chrome povolenie na spustenie testov

Skontrolujte Browser.setPermission príkaz na nastavenie povolenia. Udelením povolenia testovaciemu bežcovi prehliadač preskočí zobrazenie „mala by mať táto stránka prístup do schránky?“ používateľská výzva.
5. Vykonajte manuálnu kontrolu príkazu
Je možné, že ste napísali nekonečnú slučku a že musíte opraviť svoj vlastný kód. Môže sa tiež stať, že vykonávate veľa testov na pamäťovo náročnej aplikácii.
Dúfame, že vyššie uvedené opravy vyriešia akýkoľvek problém, s ktorým sa môžete stretnúť. Môžete tiež skontrolovať, ako opraviť chyba tlačidiel chromewebdata.
 Stále máte problémy?Opravte ich pomocou tohto nástroja:
Stále máte problémy?Opravte ich pomocou tohto nástroja:
- Stiahnite si tento nástroj na opravu počítača na TrustPilot.com hodnotené ako skvelé (sťahovanie začína na tejto stránke).
- Kliknite Spustite skenovanie nájsť problémy so systémom Windows, ktoré by mohli spôsobovať problémy s počítačom.
- Kliknite Opraviť všetko na opravu problémov s patentovanými technológiami (Exkluzívna zľava pre našich čitateľov).
Restoro bol stiahnutý používateľom 0 čitateľov tento mesiac.