- Nástroje na testovanie prehliadača pomáhajú overiť funkčnosť a efektivitu webovej aplikácie alebo webovej lokality.
- Spoločnou črtou najlepších z nich je jednoduchá integrácia s bežnými nástrojmi CI, ako je Jenkins
- Špičkové nástroje sú tiež známe tým, že zaisťujú presnosť bez zníženia rýchlosti testovania.

- Jednoduchá migrácia: použite asistenta Opera na prenos odchádzajúcich údajov, ako sú záložky, heslá atď.
- Optimalizujte využitie zdrojov: vaša pamäť RAM sa využíva efektívnejšie ako v iných prehliadačoch
- Vylepšené súkromie: integrovaná bezplatná a neobmedzená sieť VPN
- Žiadne reklamy: vstavaný blokovač reklám zrýchľuje načítanie stránok a chráni pred ťažbou údajov
- Priateľské k hrám: Opera GX je prvý a najlepší prehliadač na hranie hier
- Stiahnite si Operu
Testovacie nástroje pre rôzne prehliadače sú zásadnými zmenami v odvetví vývoja webových stránok a aplikácií. V minulosti vývojári a experti na kontrolu kvality testovali svoje webové stránky manuálne. Bolo to nielen časovo náročné, ale aj drahé.
Postupom času vývojári prišli s automatizovanými testovacími nástrojmi, ktoré zjednodušili proces testovania webových stránok. Toto spolu s ďalšími vylepšeniami, ako je napríklad vydanie najlepšie kódovacie rozšírenia prehliadača, urobil prácu s prehliadačmi lákavou pre vývojárov.
Výber správneho testovacieho nástroja však môže byť náročný kvôli množstvu produktov. Aby sme vám uľahčili vyhľadávanie, vybrali sme pre vás päť najlepších testovacích nástrojov pre rôzne prehliadače.
Čo je testovanie medzi prehliadačmi?
Testovanie medzi prehliadačmi je nefunkčný test, ktorý zabezpečuje, že webové stránky a webové aplikácie fungujú podľa plánu v rôznych prehliadačoch na rôznych zariadeniach.
Cieľom je zabezpečiť koncovým používateľom požadovanú úroveň výkonu bez ohľadu na prehliadač alebo zariadenie. Niektoré z testovaných parametrov sú rýchlosť, štýl a ďalšie prvky používateľského rozhrania.
Ako prebieha testovanie medzi prehliadačmi?
Testovanie medzi prehliadačmi sa môže vykonávať manuálne alebo automaticky. Výber závisí od zložitosti úlohy a preferencií.
Nižšie je uvedený rýchly prehľad týchto dvoch metód:
1. Manuálne testovanie medzi prehliadačmi

Pri manuálnom testovaní je potrebné nainštalovať prehliadače, ktoré chcete použiť na testovanie a ich rôzne verzie. Toto sa vykoná pre rôzne operačné systémy na stolných počítačoch a mobilných zariadeniach.
Tiež si napíšete testovacie prípady na testovanie. Toto sa spustí v každom prehliadači na rôznych zariadeniach, pričom ladenie sa vykoná manuálne.
Manuálne testovanie je efektívne pre malé projekty. Pri práci so stredne zložitými až zložitými webovými stránkami to však môže byť časovo náročné a stresujúce.
2. Automatizované testovanie medzi prehliadačmi

Automatizované testovanie sa vykonáva pomocou online testovacích nástrojov. Tieto nástroje boli skonštruované na vykonávanie všetkých náročných úloh. Stačí zadať názov alebo adresu URL svojej webovej stránky, testovacie prípady, prehliadače a operačné systémy, ktoré chcete testovať.
Ešte dôležitejšie je, že niektoré z týchto automatizovaných nástrojov poskytujú možnosť manuálneho testovania. To vám umožňuje písať vlastné kódy na testovanie vašich webových stránok a stránok k vašej spokojnosti.
Aké sú najlepšie nástroje na testovanie medzi prehliadačmi?
LambdaTest – Najlepšie na online testovanie

LambdaTest je nástroj, ktorý vám umožňuje vykonávať online testovanie viacerých prehliadačov na viac ako 2000+ skutočných prehliadačoch.
Môžete testovať s rôznymi operačnými systémami s rôznymi rozlíšeniami obrazovky. Či už ide o mobilnú alebo stolnú aplikáciu, LambdaTest zaisťuje jej kompatibilitu so všetkými prehliadačmi naprieč zariadeniami.
A čo viac, podporuje najstaršie verzie populárnych prehliadačov ako Opera, Chrome a Safari. Vďaka tomu budete mať istotu, že vaša webová stránka bude fungovať so všetkými verziami prehliadačov.
Ďalšie vlastnosti:
- Lokálne testovanie na hosťovaných stránkach.
- Poskytuje možnosť testovania inteligentnej vizuálnej regresie.
- Umožňuje testovanie automatizácie na selénovej mriežke.
- Podpora živého chatu.

LambdaTest
Otestujte všetky dostupné prehliadače a rozhodnite sa, ktorá je najlepšia voľba pre vaše potreby a online aktivity.
Selén - Automatické testovanie na vysokej úrovni

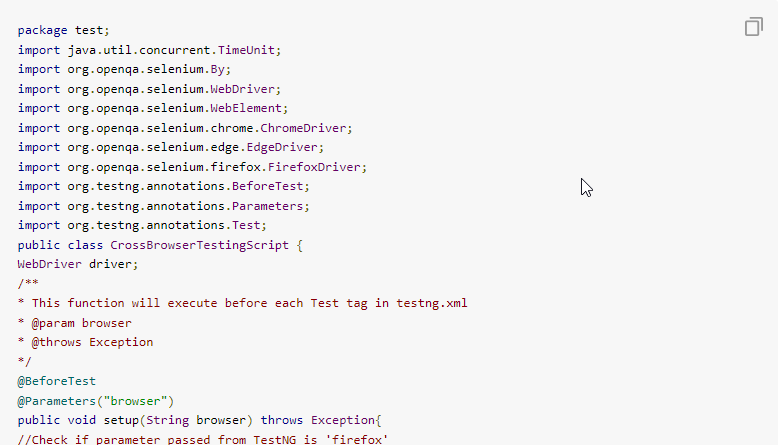
Selén je populárny nástroj na testovanie rôznych prehliadačov s otvoreným zdrojom. Má rozhranie, ktoré vám umožňuje písať testovacie skripty v jazykoch ako PHP, Python a Java.
To vám umožní automatizovať proces testovania vašej webovej stránky a aplikácie. Nástroj na testovanie selénu je jednoduchý na používanie vďaka jeho komponentom, ktoré pokrývajú všetko, čo potrebujete.
Vďaka komponentom IDE, WebDriver a Grid môžete vykonávať rovnaké testovacie prípady v rôznych prehliadačoch. Je to len o vložení kontroly testovania vašich webových stránok do vašich rúk.
Ďalšie vlastnosti:
- Prieskumné testovanie pomocou automatizácie.
- Testovanie regresnej automatizácie.
- Zaznamenávajte a prehrávajte spätnú väzbu o testoch s prehliadačmi.
Tip odborníka: Niektoré problémy s počítačom je ťažké vyriešiť, najmä pokiaľ ide o poškodené úložiská alebo chýbajúce súbory systému Windows. Ak máte problémy s opravou chyby, váš systém môže byť čiastočne poškodený. Odporúčame vám nainštalovať Restoro, nástroj, ktorý naskenuje váš stroj a zistí, v čom je chyba.
Kliknite tu stiahnuť a začať s opravou.
⇒ Získajte selén

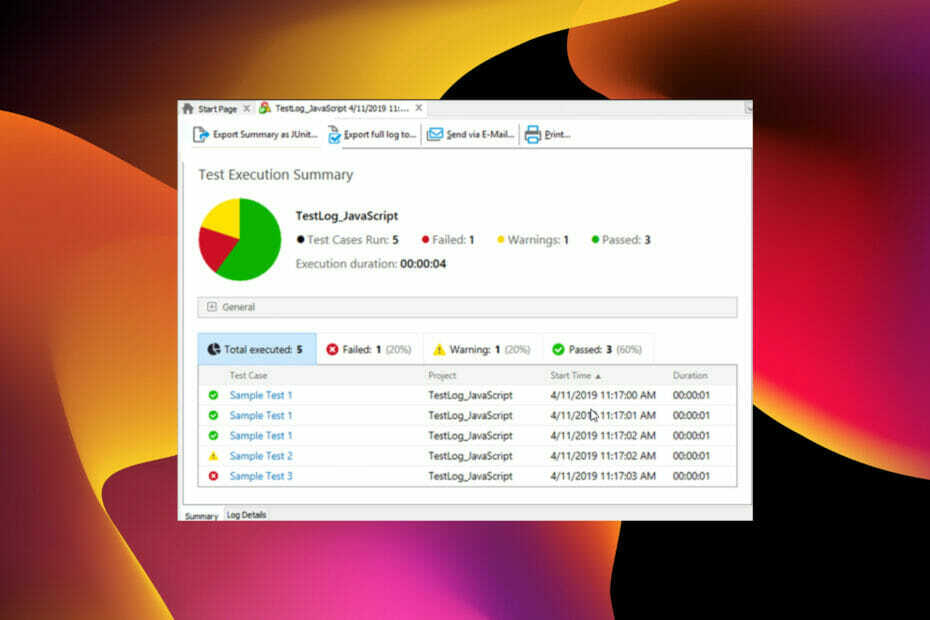
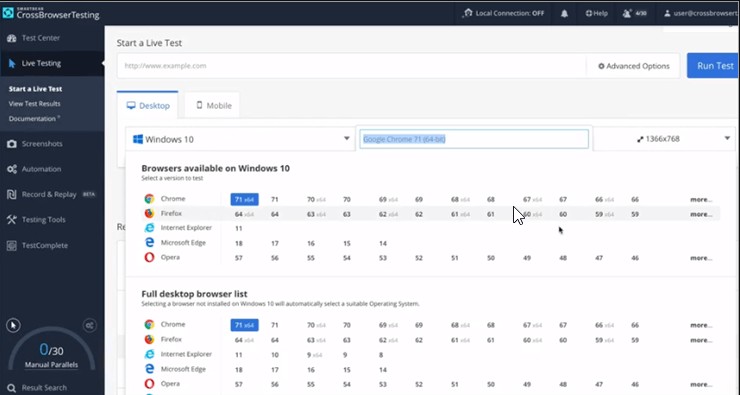
Toto je testovací nástroj pre rôzne prehliadače vytvorený spoločnosťou SmartBear na jednoduché testovanie webových stránok a aplikácií. Zaisťuje, že vďaka cloudovému laboratóriu získate dokonalý webový zážitok na všetkých zariadeniach.
CrossBrowserTesting je platený nástroj s bezplatnou doživotnou skúšobnou verziou. Umožňuje vám naživo testovať a ladiť vaše webové stránky vo viac ako 2050 skutočných mobilných a počítačových prehliadačoch. Vďaka tomu je to najlepší bezplatný nástroj na testovanie medzi prehliadačmi, aký nájdete.
Pomocou tohto nástroja si môžete pozrieť výkon svojej webovej stránky vo viacerých prehliadačoch naraz pre živé ladenie.
Nakoniec je to jeden z mála nástrojov, ktoré spúšťajú automatizované testovanie medzi prehliadačmi v Selenium a Appium.
Ďalšie vlastnosti:
- Umožňuje spustenie regresných testov.
- Ponúka nástroje a rozšírenia ako Chrome Dev.
- K dispozícii je vizuálne testovanie.
- Nahrávanie a prehrávanie na nahrávanie živých testov.
⇒ Získajte CrossBrowserTesting
BrowserStack - Efektívne manuálne testovanie

BrowserStack je v tomto odvetví pojmom. Umožňuje svojim viac ako 50 000 používateľom manuálne vykonávať testovanie medzi prehliadačmi. Všimnite si, že je to tiež jeden z najlepších nástrojov na automatizované testovanie.
Tvrdí, že denne vykoná viac ako 2 milióny testov s malým alebo žiadnym oneskorením. To ukazuje silu jeho 15 dátových centier po celom svete.
Nakoniec vám poskytuje prístup k viac ako 3 000 zariadeniam a prehliadačom, aby ste mohli otestovať svoj web a aplikáciu. Na základe spoľahlivej cloudovej štruktúry ľahko škáluje svoje zdroje podľa požiadaviek svojich používateľov.
Ďalšie vlastnosti:
- Ponúka integráciu so všetkými hlavnými nástrojmi CI/CD.
- Automatizované vizuálne testy.
- Ponúka podporu firewallu a Active Directory.
- Pracuje s hlavnými rámcami automatizácie testov.
⇒ Získajte BrowserStack
HeadSpin – Najvyšší počet skutočných zariadení na testovanie

Tento špičkový nástroj na testovanie medzi prehliadačmi vám umožňuje testovať aplikácie a webové stránky na tisíckach reálnych zariadení. Jednou z jeho najväčších výhod je úroveň presnosti.
Pomáha testovať základné parametre, ako je testovanie záťaže v mobilných aplikáciách alebo na webových stránkach. Tento test sa vykonáva v reálnom prostredí so 100% presnosťou.
HeadSpin navyše poskytuje škálovateľný a distribuovaný systém na zlepšenie automatického testovania. K dispozícii sú tiež integrácie Appium, Selenium a Appium Inspector na jednoduché testovanie webových stránok a mobilných aplikácií.
Ďalšie vlastnosti:
- Kompatibilné s množstvom aplikácií ako Slack, Flutter, Jenkins atď.
- Môže monitorovať údaje bez šumu.
- Zdroje sú škálovateľné.
⇒ Získajte HeadSpin
- 5+ najlepších programov na tvorbu kreslených filmov pre PC [Sprievodca 2022]
- 5+ najlepších nástrojov na opravu aktualizácie systému Windows pre systém Windows 10/11
- 5+ najlepší prehliadač XML / čítačka súborov XML [Sprievodca 2022]
Kedy môžem vykonať testovanie medzi prehliadačmi?
Čas na vykonanie testovania medzi prehliadačmi závisí od vašich preferencií. Vo všeobecnosti existujú tri fázy testovania:
- Na začiatku vývoja webu: Ide o testovanie webovej lokality alebo webovej aplikácie ihneď po vytvorení stránky. Tento test sa bude opakovať pre každú stránku, kým sa projekt nedokončí. Aj keď to môže byť časovo náročné a únavné, pomáha to odhaliť chyby v počiatočných fázach.
- Po vývoji: Toto je proces testovania funkčnosti aplikácie alebo webovej stránky po dokončení vývoja. To vám umožní opraviť chyby naraz pred uvoľnením koncovým používateľom. Táto metóda zvyčajne nezaberie veľa času, ale môže byť problematická, ak narazíte na zložité problémy.
- Po zverejnení webovej stránky: V tomto prípade pred testovaním uvoľníte webovú stránku koncovým používateľom. To môže byť nákladné, pretože si to môže vyžadovať viaceré nasadenia na základe opravených chýb.
S rýchlosťou vývoja webových stránok sú teraz nástroje pre rôzne prehliadače dôležitejšie ako kedykoľvek predtým. Najlepší z nich vám dáva toľko možností a poskytuje presné výsledky.
Potrebujete nástroje, ktoré vám uľahčia úlohu pri tvorbe webových stránok? Pozrite si náš zoznam najlepší softvér na návrh webových stránok bez kódovania urobiť informované rozhodnutie.
V sekcii komentárov nižšie môžete diskutovať o nástroji, ktorý ste použili z nášho zoznamu.
 Stále máte problémy?Opravte ich pomocou tohto nástroja:
Stále máte problémy?Opravte ich pomocou tohto nástroja:
- Stiahnite si tento nástroj na opravu počítača na TrustPilot.com hodnotené ako skvelé (sťahovanie začína na tejto stránke).
- Kliknite Spustite skenovanie nájsť problémy so systémom Windows, ktoré by mohli spôsobovať problémy s počítačom.
- Kliknite Opraviť všetko na opravu problémov s patentovanými technológiami (Exkluzívna zľava pre našich čitateľov).
Používateľ Restoro stiahol 0 čitateľov tento mesiac.


![5 najlepších prispôsobiteľných prehľadávačov [Testované profesionálmi]](/f/749bdadbbf739542d489222a808cc49c.jpg?width=300&height=460)