От Админ
В современную эпоху крайне необходимо иметь веб-сайт, который хорошо работает на всех платформах. Существует множество онлайн-инструментов для тестирования веб-сайта в различных разрешениях. Но знаете ли вы, что вам не нужны какие-либо онлайн или офлайн-инструменты, и вы можете протестировать мобильную версию веб-сайта прямо в браузере Chrome. Вот шаги для этого.
Шаг 1. Прежде всего откройте любой веб-сайт в браузере Chrome.
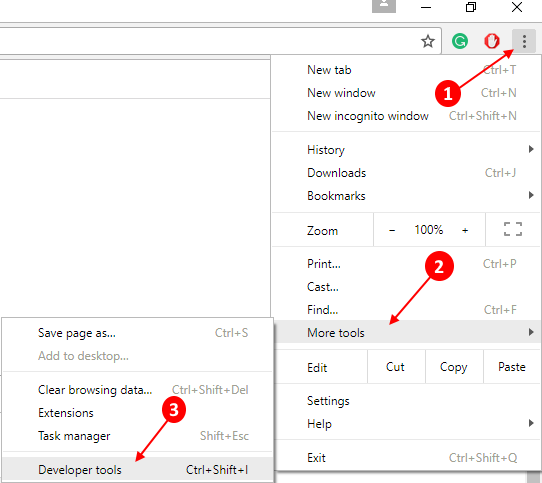
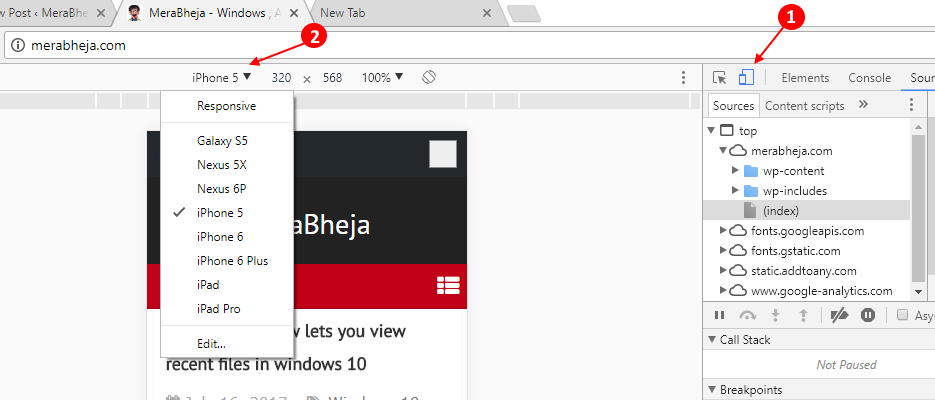
Шаг 2 - Теперь нажмите CTRL + Shift + I, чтобы открыть консоль.
Вы также можете открыть три точки вверху справа, а затем нажать на Дополнительные инструменты -> Инструменты разработчика.

Шаг 3 - Теперь нажмите CTRL + Shift + M. Вы также можете щелкнуть значок переключения, как показано.

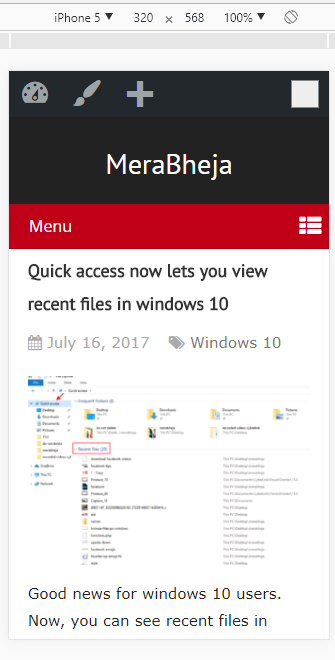
Теперь ваш сайт будет отображаться в мобильном разрешении в браузере Chrome.
Вот мобильная версия моего сайта Merabheja.com
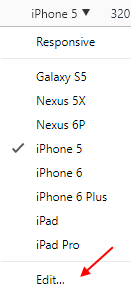
Шаг 4 - Просто нажмите на название мобильной модели, чтобы изменить мобильную модель с другим разрешением.
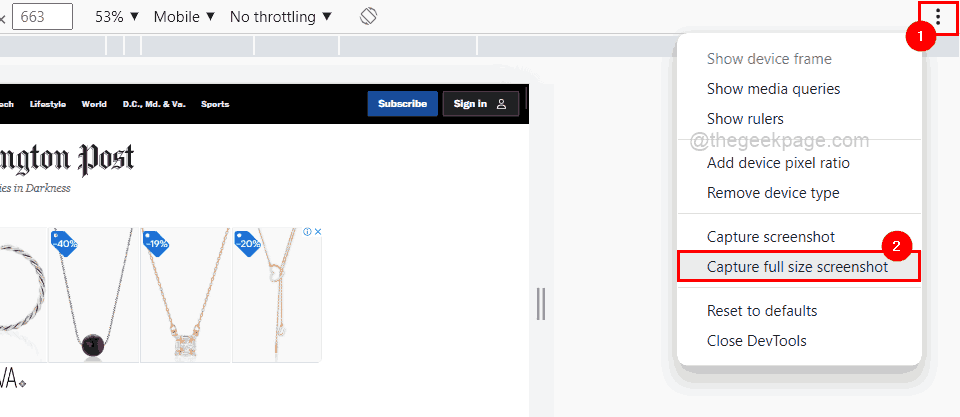
Шаг 5 - Чтобы увидеть свой веб-сайт в нестандартном разрешении или на устройствах, которых нет в списке, нажмите редактировать.

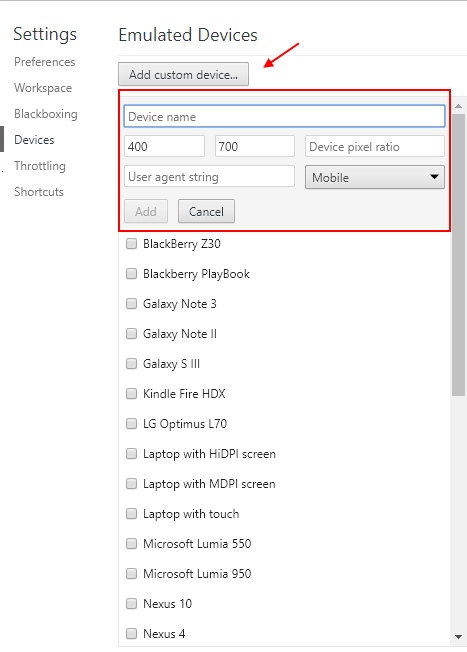
Шаг 6 - Выберите свое устройство из длинного списка различных мобильных телефонов. Или, если вам нужно нестандартное разрешение (или вашего телефона нет в списке), просто нажмите Добавить собственное устройство.

Таким образом, вы можете тестировать мобильные версии сайтов с использованием Chrome и без каких-либо расширений.