- Chrome DevTools — это интегрированный инструмент, позволяющий изменять код непосредственно в собственном браузере.
- Gli utenti hanno segnalato di aver richestuto l'error not riuscendo a caricare i dati di risposta or una loro variazione durante l'ecuzione di richieste tra domini.
- Ошибка очень быстро появляется в браузере Chromium, поэтому вы можете использовать Postman для визуализации данных по ответам.

- Простой интерфейс для использования: Предлагает простой и модульный дизайн, который прост в использовании и навигации.
- Скорость и эффективность: Используя большую полосу рисования и другие браузеры и быстро открывая сайты в Интернете, вы можете быть очень полезны, если на вашем устройстве есть мини-фортепиано.
- Интегрированная функция обеспечения безопасности: Блок объявлений, защита от отслеживания и бесплатный VPN.
- ⇒ Скарика Опера Один
Chrome предлагает серию интегрированных инструментов для расширения возможностей Google Chrome, которые позволяют использовать HTML и активировать веб-страницы. Если вы используете Chrome DevTools, вы можете заметить ошибку Хром не раздражает кожу и данные по рисованию. Продолжайте читать, чтобы быстро найти решение.
Вы не рискуете получить ответ и получить ответ в Chrome?
Ошибка il caricamento dei dati di risposta non riuscito Это сообщество, которое помогает создавать тексты в формате HTML или основывать их на тексте. Если файлы форматированы в формате JSON, ошибка может быть проверена, если файл — это большая ошибка. Ошибка может быть проверена и когда вы являетесь богатым человеком.

Требуется, чтобы были другие варианты, которые можно использовать в Chrome, например:
- Невозможно получить ответ и получить ответ, но это не состояние, требующее определенного идентификатора.
- Chrome не загружается и не возвращает ответ на богатые данные, а содержимое не удаляется из кэша инспектора.
- Хром не раздражает кожу и данные по рисованию до повторного направления
Можно ли исправить ошибку в изображении данных, не вызывающую раздражения на Chrome?
1. США и другой браузер
Многие из вас могут попытаться пройти через Firefox DevTools, чтобы избежать ошибок, возникших в результате разочарования в Chrome. Firefox всегда отображает данные о ответах на навигацию и предлагает дополнительные функции, которые можно использовать в Chrome, а также функции богатых модификаций и обновлений.

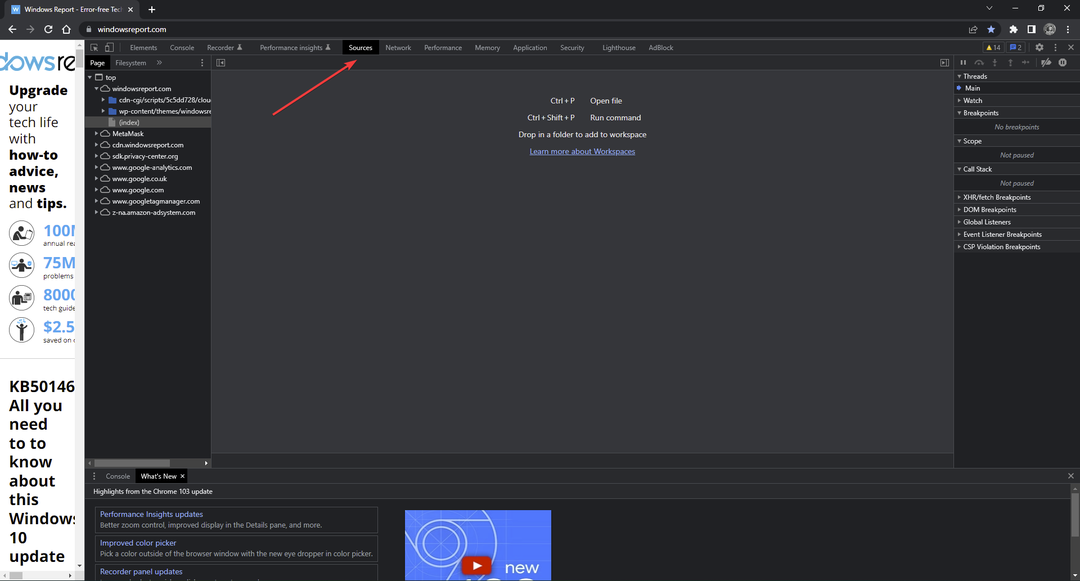
2. Добавление точки вмешательства в исходный план
- Чтобы войти в Chrome DevTools, нажмите кнопку по схеме. Фонти.

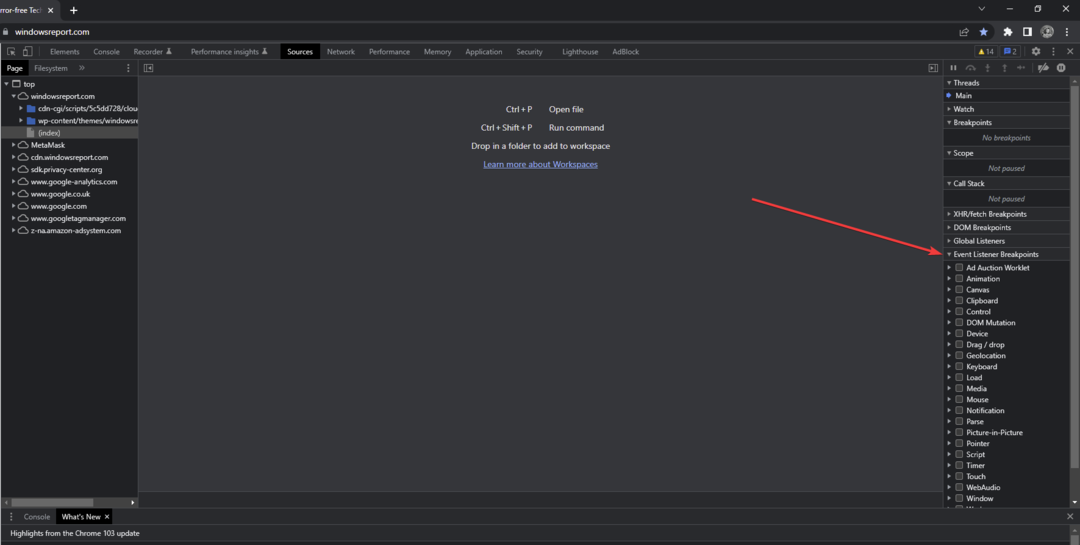
- Эспанди я Точка останова для прослушивателя событий.

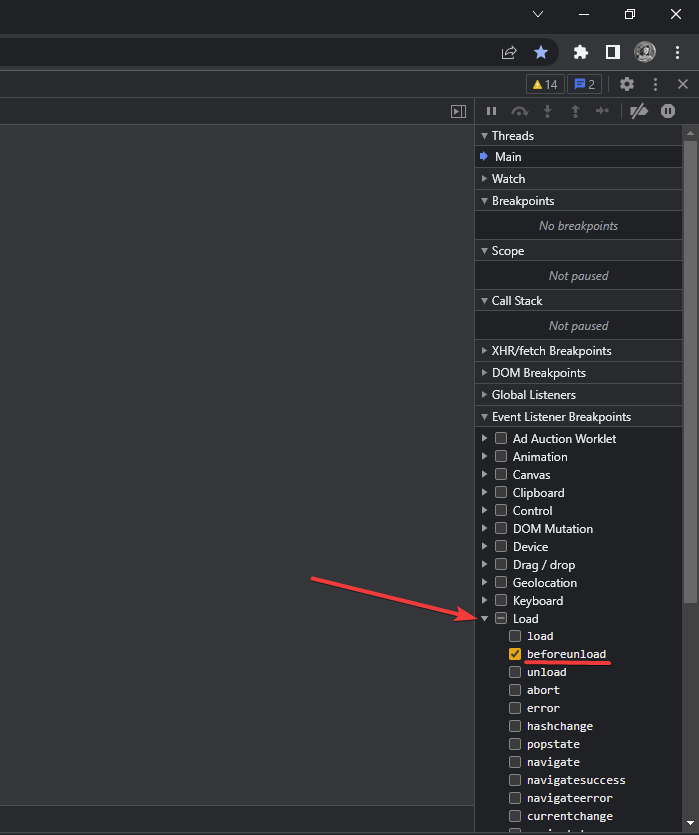
- Эспанди Карика e seleziona la Casella Accanto a перед разгрузкой.

- Рикарика ла Ричьеста.
Некоторые из них могут быть связаны с безопасностью этой функции и лучшими ошибками. window.onunload = function() {отладчик; } Perché not è necessario scrivere codece.
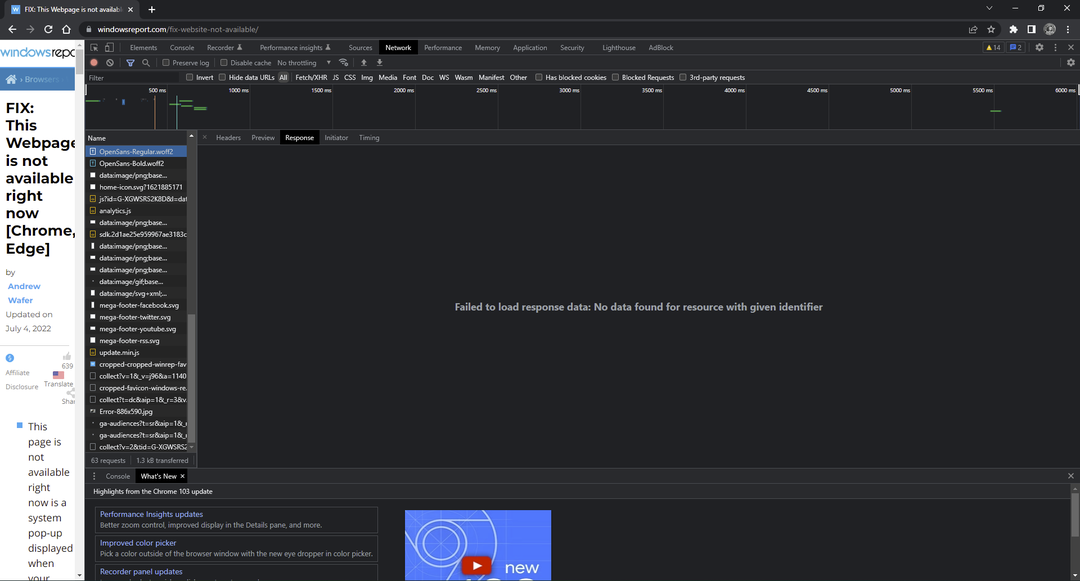
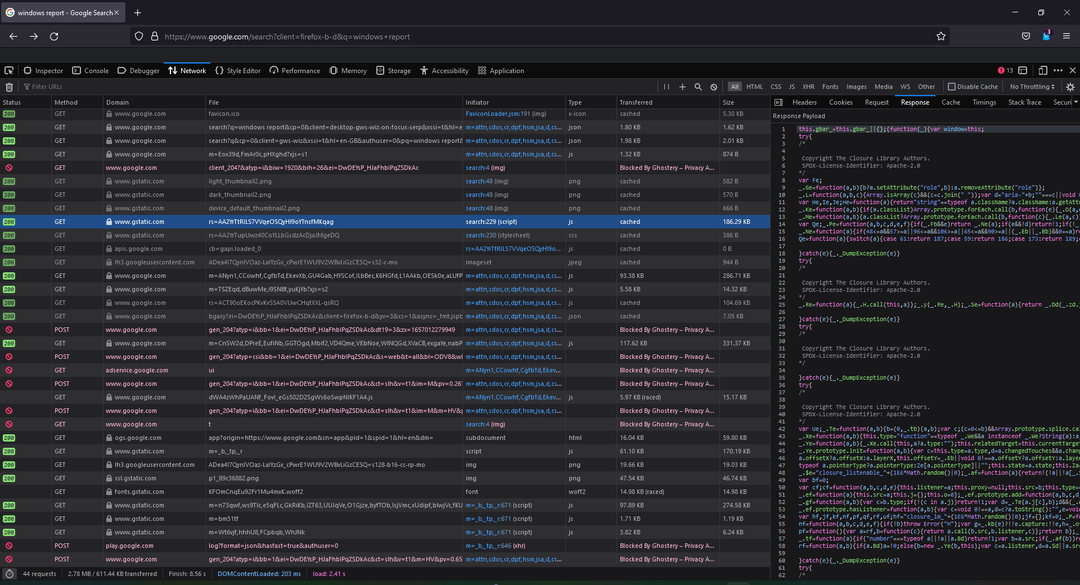
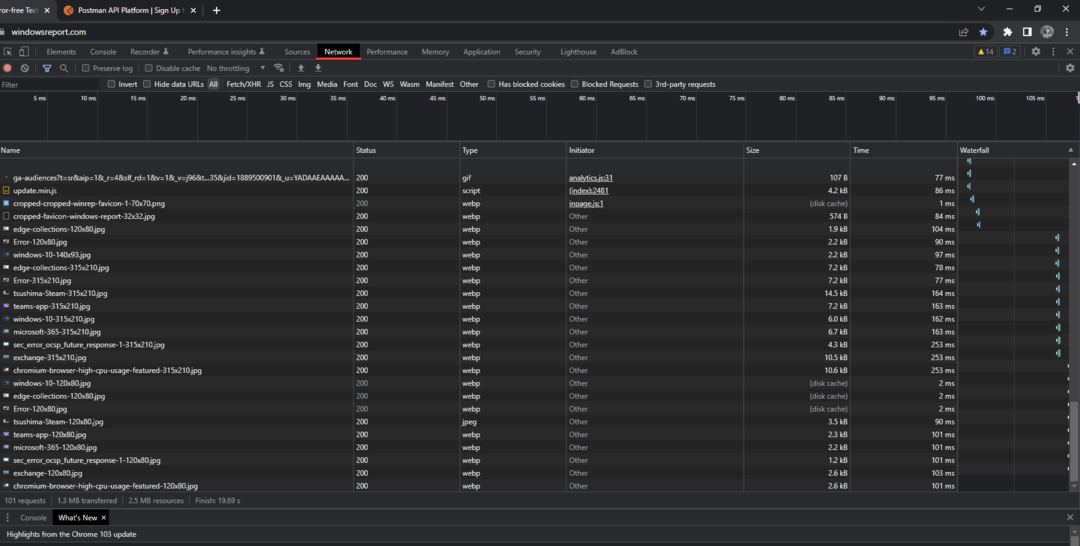
3. Используйте Postman для визуализации писем
- Вы можете войти в Chrome DevTools, щелкнув по схеме. Сеть.

- Индивидуалы богаты и могут нажать на пульсирующий удар мыши.
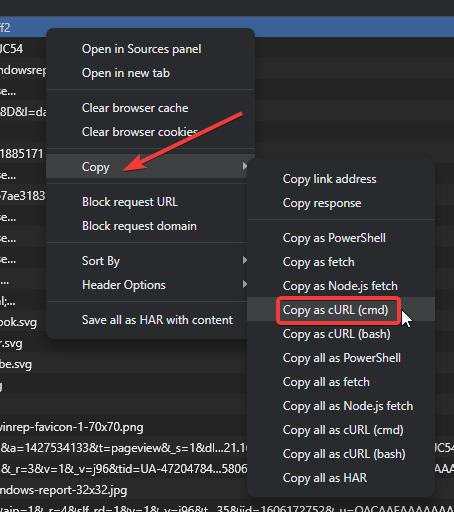
- Селезиона Копия и последовательно Копия как cURL.

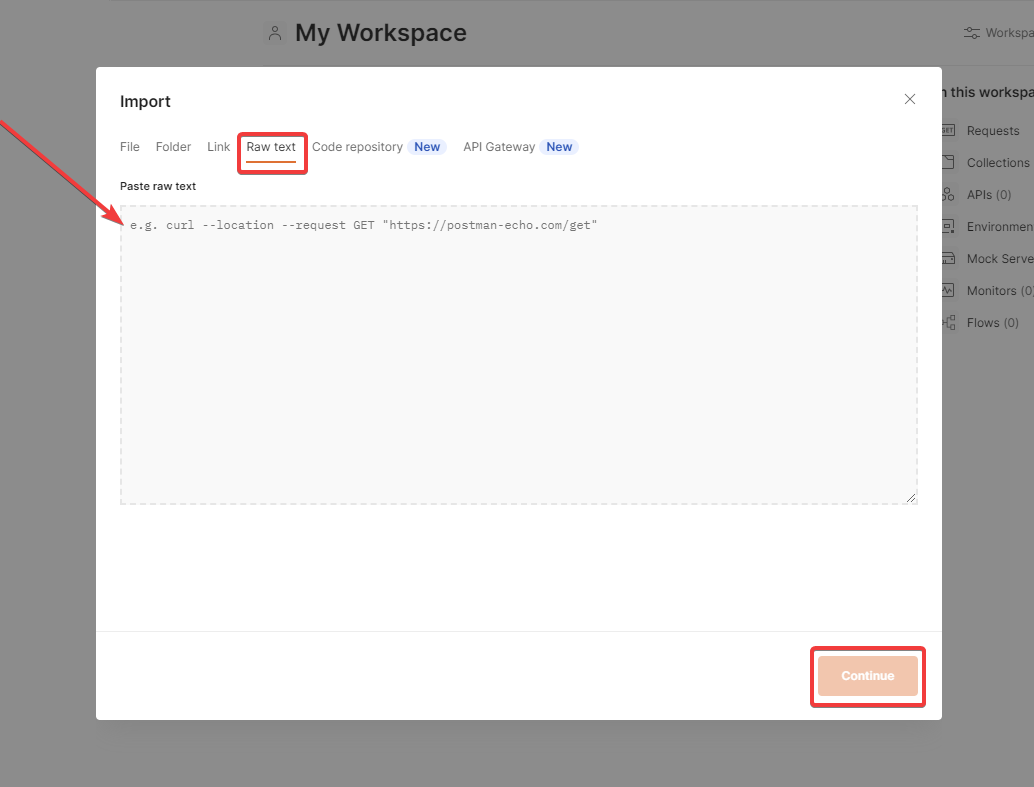
- Апрель Почтальон и выбор Импорта.
- Алла голос Не разработанный текст, нажмите на Curl и нажмите на него. Континуа.

Почтальон — это простой API-интерфейс, предназначенный для разработки и позволяющий использовать самые богатые возможности HTTP/s. Это решение не может привести к ошибкам в Chrome, но вы соглашаетесь с возможностью визуализации ответа на запрос Chrome DevTools, который не используется.
Кажется, что в Chrome DevTools очень быстро появляется ошибка, и мы работаем над ней решения, которые помогут вам решить проблему или исправить ситуацию, чтобы вы могли визуализировать и данные риспоста. Я знаю, что не комментирую, что использовалось решение, которое использовалось, но не было использовано.