- Раньше мы рассматривали множество ошибок Chrome, а сегодня поговорим о Крысах! WebGL обнаружил ошибку.
- Чтобы решить эту проблему, отключите аппаратное ускорение или полностью отключите WebGL 2.
- У вас больше проблем с Google Chrome? Если да, то обязательно загляните в наш Chrome Hub.
- Если вам нужна дополнительная помощь с вашим ПК, посетите наш Исправить раздел для получения дополнительных полезных статей.

- Простая миграция: используйте помощник Opera для переноса существующих данных, таких как закладки, пароли и т. Д.
- Оптимизация использования ресурсов: ваша оперативная память используется более эффективно, чем Chrome
- Повышенная конфиденциальность: интегрирован бесплатный и неограниченный VPN
- Без рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Скачать Opera
Некоторый Google Хром пользователи столкнулись с Крысы! WebGL натолкнулся на препятствие сообщение об ошибке при открытии определенных страниц сайта. Это сообщение об ошибке, которое обычно появляется на Веб-сайты с тяжелым JavaScript.
Желтая полоса с Перезагрузить а также Игнорировать кнопки обычно включают сообщение об ошибке. Тогда перезагрузка страницы не всегда решает проблему.
Как следует из сообщения об ошибке, это в первую очередь проблема WebGL. WebGL, в противном случае Библиотека веб-графики, представляет собой API JavaScript, который помогает браузеру Chrome отображать трехмерную и двухмерную графику.
Однако, если WebGL содержит ошибку или не поддерживается, вы получите сообщение об ошибке WebGL snag.
Быстрая подсказка
Прежде чем приступить к действиям по устранению неполадок, описанным ниже, мы хотели бы представить веб-браузер, который вы можете использовать в качестве альтернативы.
Эта альтернатива называется Опера, и он также построен с использованием движка Chromium, как и Google Chrome.
Он чрезвычайно легкий и не имеет проблем с запуском WebGL, если вы знаете, как его включить:
- Откройте Opera и введите в адресной строке следующее:
- О: config
- Нажмите Браузер
- Щелкните значок Показать дополнительные настройки флажок
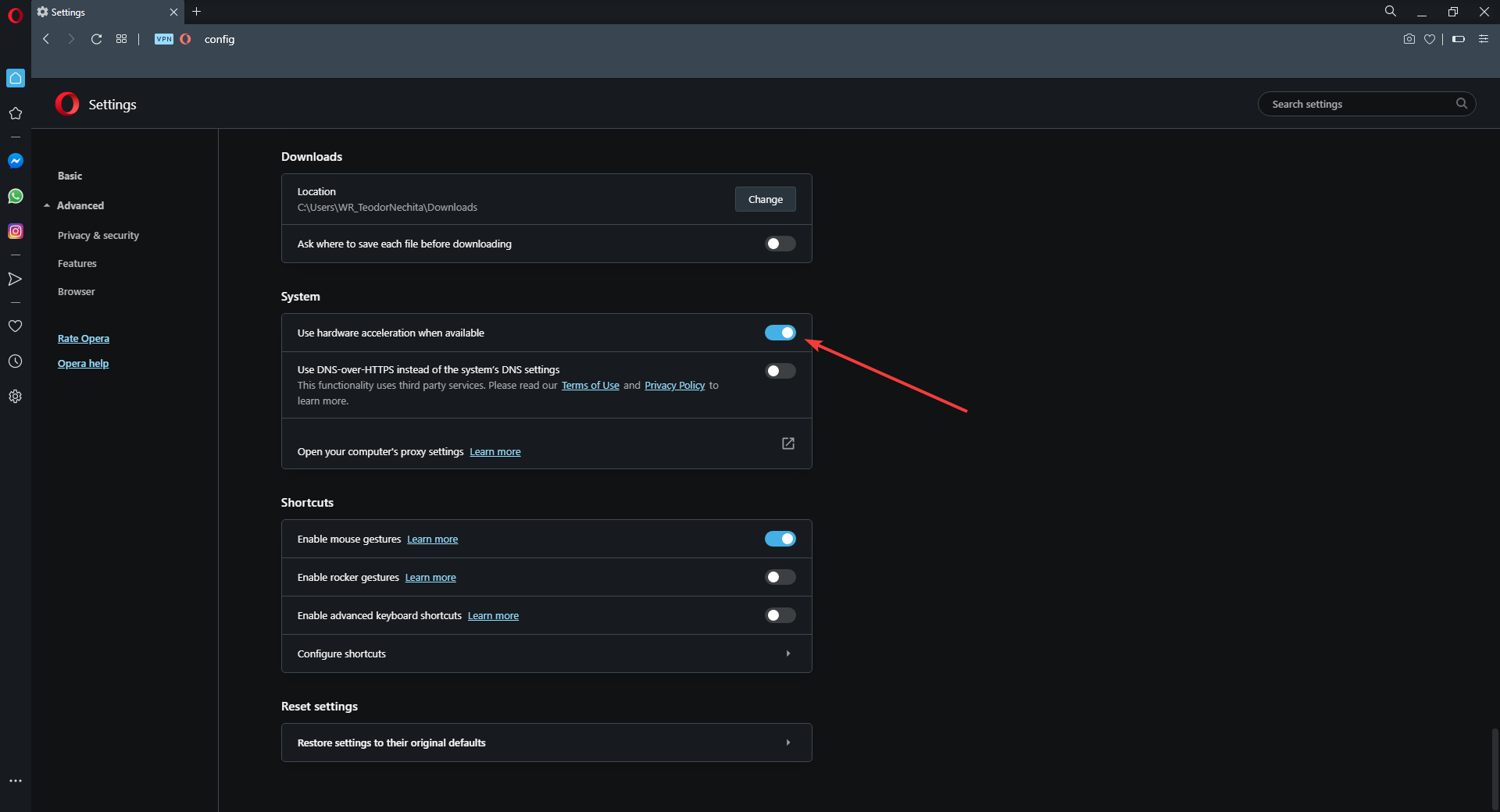
- в Система раздел, проверьте По возможности использовать аппаратное ускорение флажок

- Перезапустите Opera, чтобы изменения вступили в силу.

Опера
Запустите WebGL без каких-либо проблем с помощью этого чрезвычайно стабильного и надежного веб-браузера. Получите это бесплатно прямо сейчас!
Посетить вебсайт
Как исправить ошибку WebGL в Google Chrome?
1. Отключить аппаратное ускорение
- Отключение аппаратного ускорения графики - это один из способов решения ошибки WebGL.
- Щелкните значок Настроить Google Chrome кнопку, чтобы открыть главное меню браузера.
- Выбирать Настройки, чтобы открыть вкладку «Настройки».
- Прокрутите вкладку «Настройки» вниз и нажмите Передовой чтобы расширить возможности.
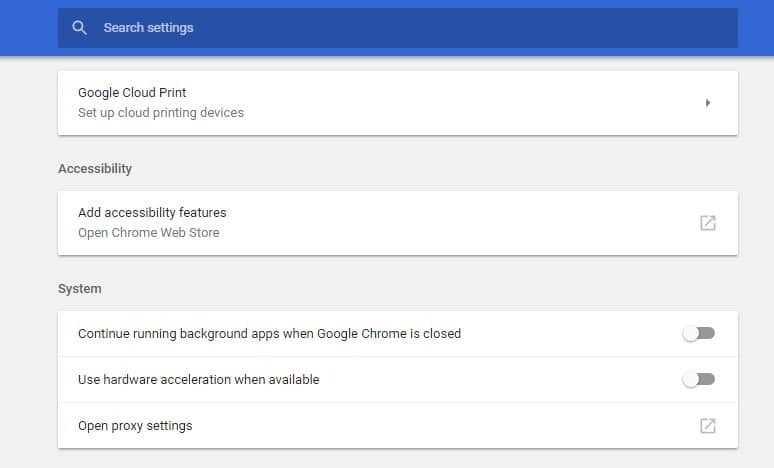
- Прокрутите страницу настроек вниз, пока не дойдете до «Параметры системы».
- Там вы найдете По возможности использовать аппаратное ускорение вариант показан непосредственно ниже.

- Там вы найдете По возможности использовать аппаратное ускорение вариант показан непосредственно ниже.
- Если По возможности использовать аппаратное ускорение является выбранным параметром, щелкните параметр, чтобы отключить его.
- Перезапустите браузер Google Chrome.
2. Отключить установку флага WebGL 2
Chrome включает Настройка WebGL 2.0 которые вы можете настроить на странице chrome: // flags.
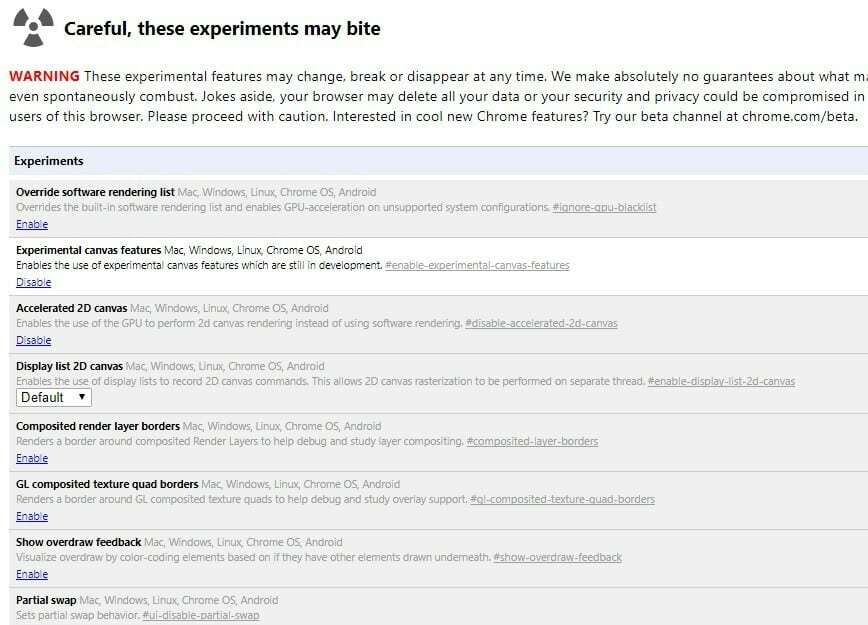
- Сначала введите хром: // флаги в адресной строке браузера, чтобы открыть страницу с флажками ниже.

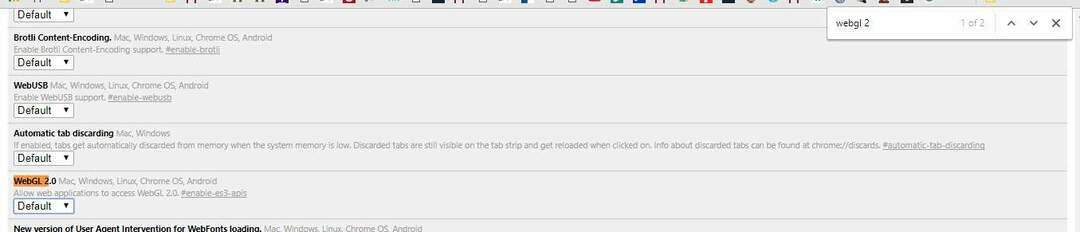
- Чтобы найти настройку, нажмите кнопку Ctrl + F горячая клавиша. Это откроет окно поиска, где вы можете ввести WebGL 2 как показано ниже.

- Теперь щелкните раскрывающееся меню WebGL 2 и выберите Отключено оттуда.
- Нажмите Перезапустить сейчас чтобы перезапустить Google Chrome.
3. Сбросить флаг смачивания
Сброс настроек флага Chrome по умолчанию может решить проблему с ошибкой WebGL.
Вы можете сделать это, нажав кнопку Сбросить все настройки по умолчанию в правом верхнем углу страницы chrome: // flags.
Затем перезапустите браузер, нажав кнопку Перезапустить сейчас кнопка.
Это несколько способов исправить ошибку WebGL в Google Chrome. Страница Chrome: // GPU, которую вы можете открыть, введя chrome: // gpu в адресную строку, выделяет ошибки, связанные с GPU для Chrome, а также может помочь исправить ошибку WebGL.
 По-прежнему возникают проблемы?Исправьте их с помощью этого инструмента:
По-прежнему возникают проблемы?Исправьте их с помощью этого инструмента:
- Загрузите этот инструмент для ремонта ПК получил рейтинг "Отлично" на TrustPilot.com (загрузка начинается на этой странице).
- Нажмите Начать сканирование чтобы найти проблемы с Windows, которые могут вызывать проблемы с ПК.
- Нажмите Починить все исправить проблемы с запатентованными технологиями (Эксклюзивная скидка для наших читателей).
Restoro был загружен 0 читатели в этом месяце.
Часто задаваемые вопросы
WebGL обнаруживает ошибку, появляется сообщение об ошибке, если есть ошибка WebGL Javascript API в Google Chrome.
Чтобы исправить WebGL в Chrome, перейдите в Расширенные настройки в Chrome и отключите аппаратное ускорение или отключите WebGL 2 на странице chrome: // flags.
WebGL, также известный как библиотека веб-графики, представляет собой API JavaScript, который может отображать трехмерную и двухмерную графику в вашем браузере.
Если WebGL не работает, значит, он не поддерживается вашим браузером или был заранее отключен.