Некоторые браузеры поддерживают большинство популярных аудиоформатов.

- Оптимизируйте использование ресурсов: Opera One использует ваш Ram более эффективно, чем Brave
- AI и удобство для пользователя: Новая функция, доступная непосредственно с боковой панели.
- Без рекламы: Встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных.
- Удобство для игр: Opera GX — первый и лучший браузер для геймеров
- ⇒ Получите Opera One
HTML5 появился вместе с
К сожалению, некоторые люди столкнулись с ошибкой о том, что ваш браузер не поддерживает ошибку аудиоэлемента, несмотря на все эти улучшения.
Несмотря на это, у нас до сих пор нет единого кодека, поддерживающего все браузеры. Однако HTML5 позволяет разработчикам указывать разные источники аудиофайлов, чтобы обойти проблему несовместимости кодеков.
Таким образом, браузер ищет тип аудиоэлемента, который он может поддерживать.
Какие браузеры поддерживают элемент audio?
Как обсуждалось выше, разные браузеры поддерживают разные типы аудио. Вы не можете найти аудиокодек, который поддерживается всеми браузерами. Несмотря на это, существуют браузеры, поддерживающие элемент audio;
- Firefox 5 и выше поддерживают Ogg и Wav.
- Internet Explorer 6 и выше поддерживает MP3 и AAC.
- Safari 5 и более поздние версии поддерживают MP3, WAV и AAC.
- Chrome 12 и более поздние версии поддерживают AAC, Wav, MP3 и Ogg.
- Opera 11 и выше поддерживают Wav и Ogg.
Поддержка аудиоэлементов улучшается с каждым выпуском новой версии браузеров. Однако вам следует быть осторожным с вашими браузерами, чтобы убедиться, что они поддерживают ваши аудиоэлементы. Но что делать, если используемый вами браузер не поддерживает элемент audio?
Как включить звук в HTML?
HTML
Браузер выбирает первый формат, который он может распознать. Вот пример HTML-кода с источниками звука;
Быстрая подсказка:
Если вы хотите иметь возможность пользоваться Интернетом на должном уровне, мы рекомендуем вам использовать OperaGX. Он поддерживает
Фактически, он создан для того, чтобы предлагать хорошие мультимедийные возможности, как для игр, так и для потоковой передачи. Он включает в себя светлый и темный режимы, ограничитель ЦП и ОЗУ для повышения производительности, а также бесплатный VPN.

Опера GX
Получите стандартные функции для безопасного и бесперебойного просмотра страниц на любой платформе!Как исправить ошибку «Ваш браузер не поддерживает аудиоэлемент»?
1. Проверьте свои аудиоисточники на HTML
- Откройте свой код с помощью редактора кода.
- Перейдите к строкам кода, в которых вы указали источники звука.
- Убедитесь, что в вашем браузере есть разные аудиокодеки на выбор.
2. Проверьте, отключен ли звук на веб-странице
- Посетите веб-страницу, где вы должны прослушать аудио.
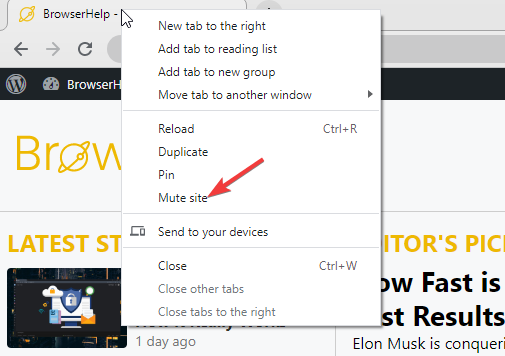
- Щелкните правой кнопкой мыши вкладку, открывающую эту конкретную веб-страницу.

- Проверьте, отключен ли звук на сайте, а затем выберите «Включить звук на сайте».

3. Разрешить сайтам воспроизводить звук в Chrome
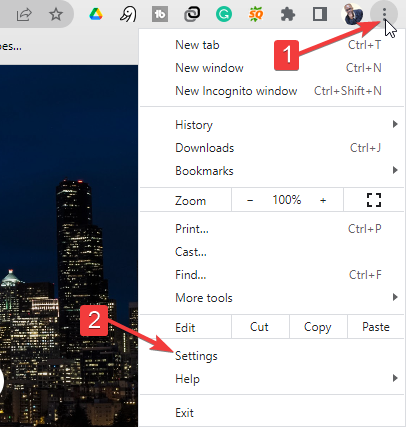
- Запуск Хром и нажмите на три точки в правом верхнем углу.
- Прокрутите вниз и выберите настройки в раскрывающемся меню.

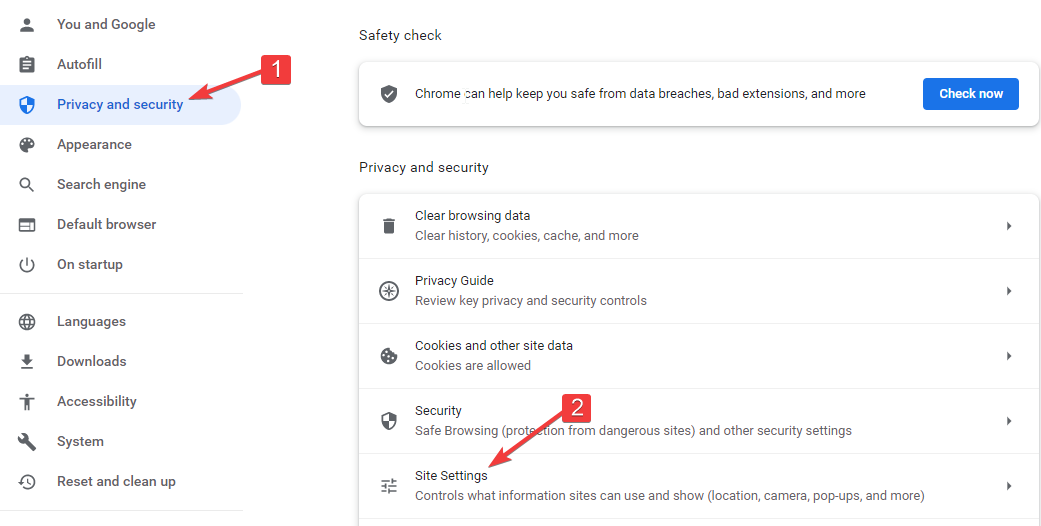
- Нажмите «Конфиденциальность и безопасность», а затем выберите «Настройки сайта».

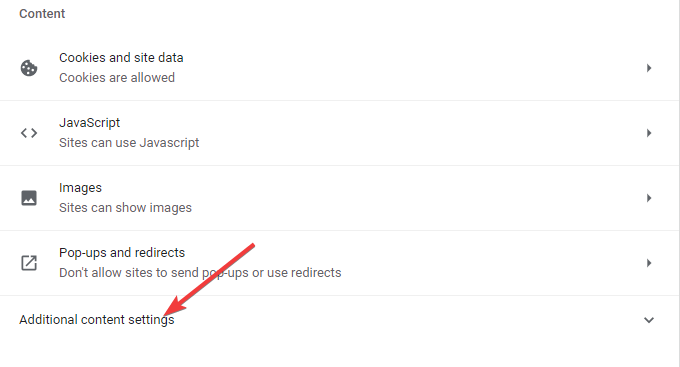
- Прокрутите вниз до раздела «Содержимое», а затем разверните дополнительные настройки контента.

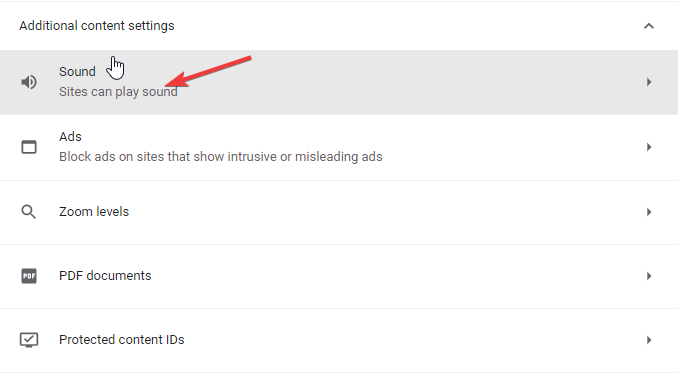
- Прокрутите вниз и выберите Звук.

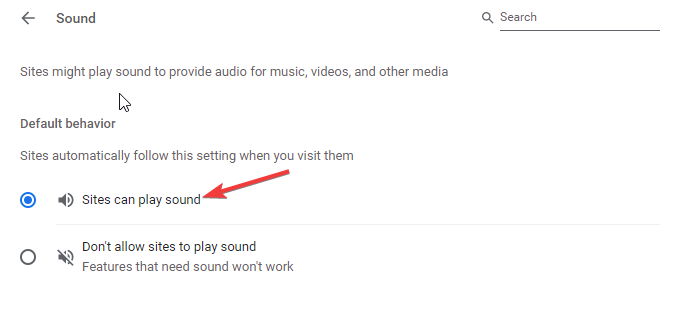
- Кнопка «Разрешить сайтам воспроизводить звук» должна быть включена.

Все ли браузеры поддерживают аудиоэлементы?
Разные браузеры поддерживают разные аудиокодеки. Редко встретишь один аудиокодек, который бы без проблем работал во всех браузерах.
Если вы столкнулись с проблемой, связанной с тем, что ваш браузер не поддерживает аудиоэлементы, одно из приведенных выше решений должно решить проблему за вас. Вы также можете использовать аудиоплееры браузера чтобы протестировать звук в браузерах.
Если у вас есть еще вопросы или предложения, не стесняйтесь оставлять их в разделе комментариев ниже, и мы обязательно их рассмотрим.
![4 лучших браузера со встроенным блокировщиком рекламы [Fast & Secured]](/f/2e5d67018961059d26d8afde2aad5c3f.jpg?width=300&height=460)
![5+ лучших браузеров для виртуальной реальности [Руководство на 2021 год]](/f/26d9159c7cdc3c8dfddb00348a6d3cfa.webp?width=300&height=460)
