Назначьте уровень масштабирования по умолчанию для веб-сайтов, чтобы центрировать их
- Веб-страницы предоставляют информацию веб-пользователям. Однако нецентрированная веб-страница создает проблемы.
- Ошибка может возникать из-за макетов CSS, уровня масштабирования браузера, выравнивания содержимого и совместимости браузера.
- Вы можете решить эту проблему, используя расширения для настройки отображения веб-сайта.

ИксУСТАНОВИТЕ, НАЖИМАЯ НА СКАЧАТЬ ФАЙЛ
- Загрузите Fortect и установите его. на вашем ПК.
- Запустите процесс сканирования инструмента для поиска поврежденных файлов, которые являются источником вашей проблемы.
- Щелкните правой кнопкой мыши Начать ремонт чтобы инструмент мог запустить алгоритм исправления.
- Fortect был скачан пользователем 0 читателей в этом месяце.
Веб-страница служит цифровым шлюзом, предоставляя информацию, услуги или продукты пользователям через Интернет. Тем не менее, у людей был разочаровывающий опыт с нецентрированными веб-страницами во время просмотра. Поэтому мы рассмотрим способы исправления веб-страницы, если она расположена не по центру экрана.
Кроме того, вы можете ознакомиться с нашим подробным руководством по исправлению неотвечающие веб-страницы во всех браузерах на твоем компьютере.
Почему мой экран не центрирован на веб-странице?
- Правила CSS или макет веб-страницы могут повлиять на центрирование веб-страницы на экране.
- Настройки масштабирования браузера могут быть причиной того, что страница отображается не по центру.
- Адаптивный дизайн веб-страниц может иметь разные макеты для разных размеров экрана, что приводит к различиям в центрировании.
- Особенности выравнивания содержимого на странице могут быть не центрированы, даже если общий макет центрирован.
- Совместимость с браузерами может привести к тому, что разные браузеры по-разному интерпретируют правила CSS, что приведет к несогласованному центрированию.
Как центрировать веб-страницу на экране?
1. Назначить уровень по умолчанию для определенных веб-сайтов
1.1 Браузер Хром
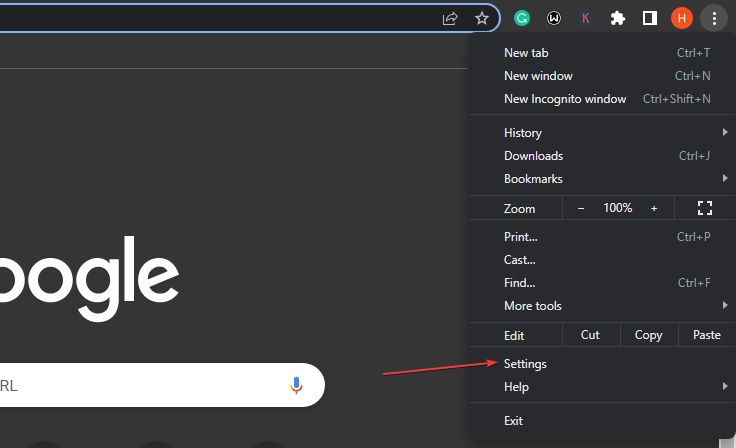
- Откройте браузер Chrome на своем компьютере, нажмите кнопку три горизонтальные точки, и выберите Настройки.

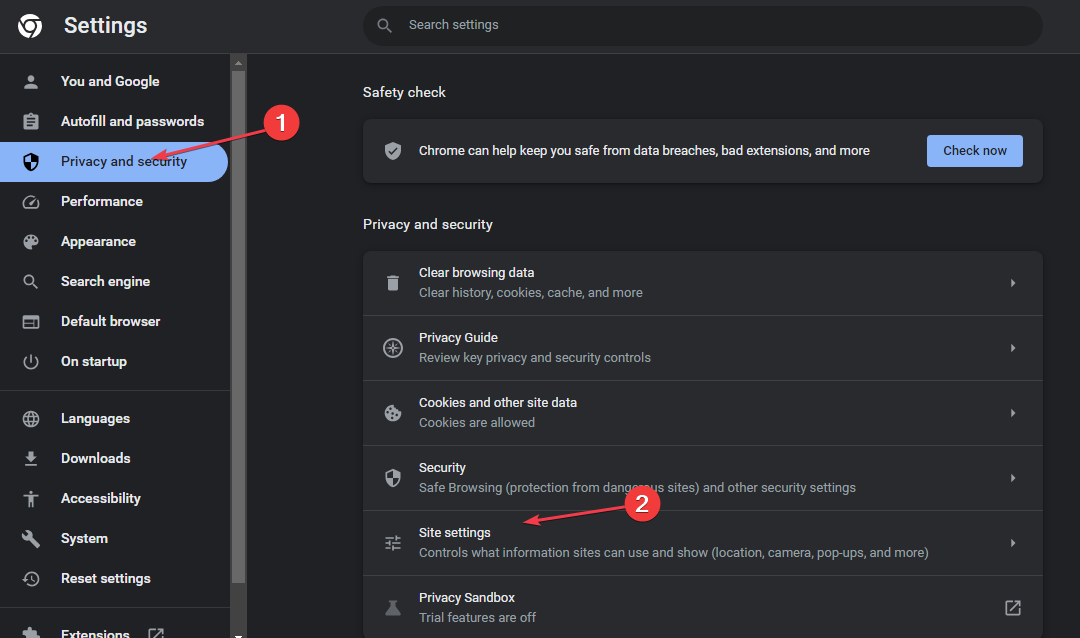
- Нажать на Конфиденциальность и безопасность вкладку и выберите Настройки сайта.

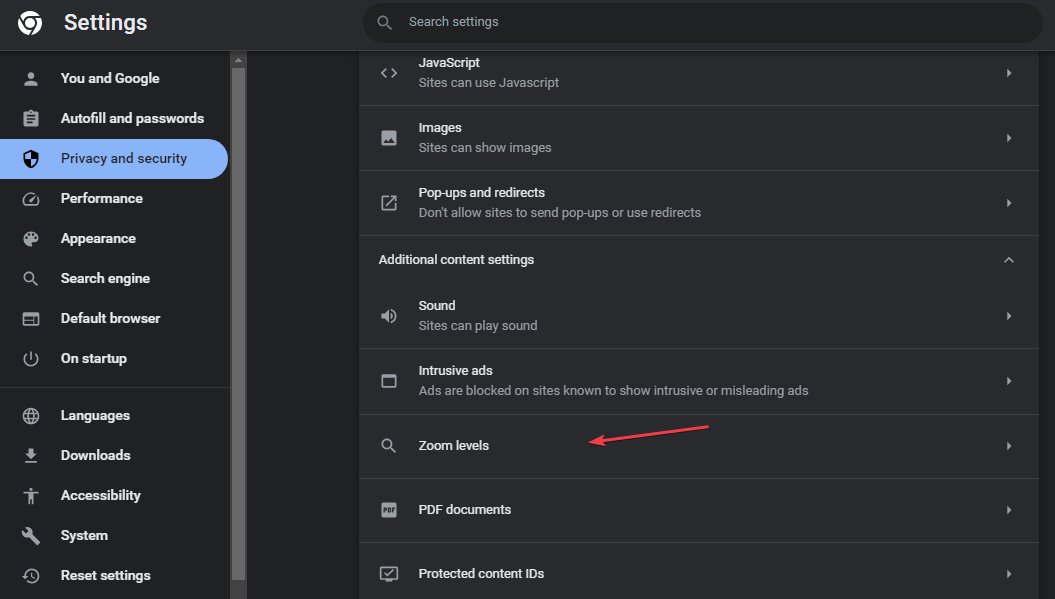
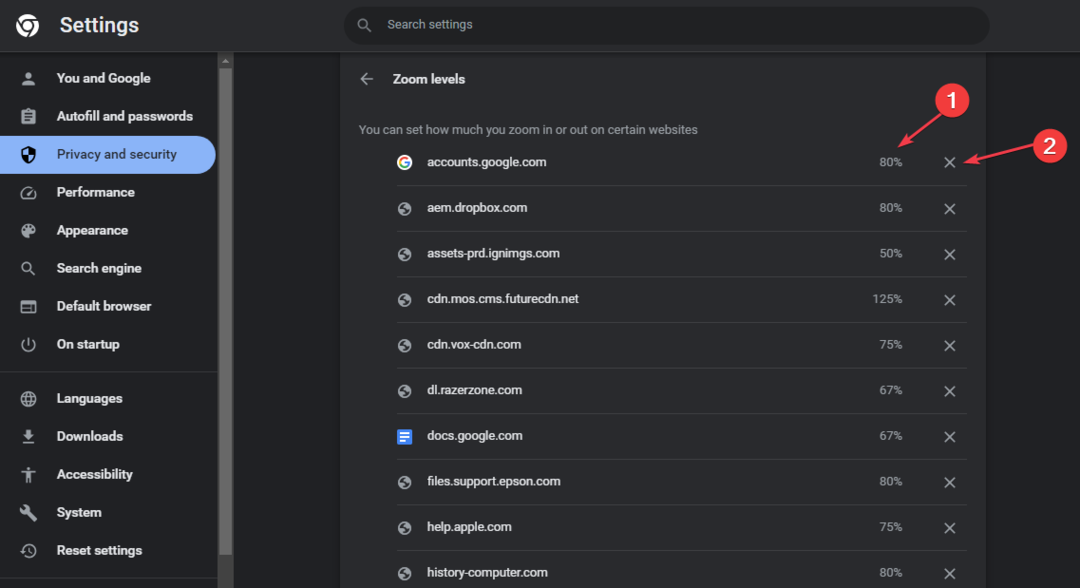
- Нажмите на Дополнительные настройки контента и выберите Уровни масштабирования.

- Установить сайт Уровень масштабирования на ваше усмотрение или нажмите кнопку Икс кнопку, чтобы удалить уровень масштабирования.

Обратите внимание, что вы можете отрегулировать уровень масштабирования с помощью клавиатуры, нажав Ctrl с + или - ключ.
1.2 Мозилла Фаерфокс
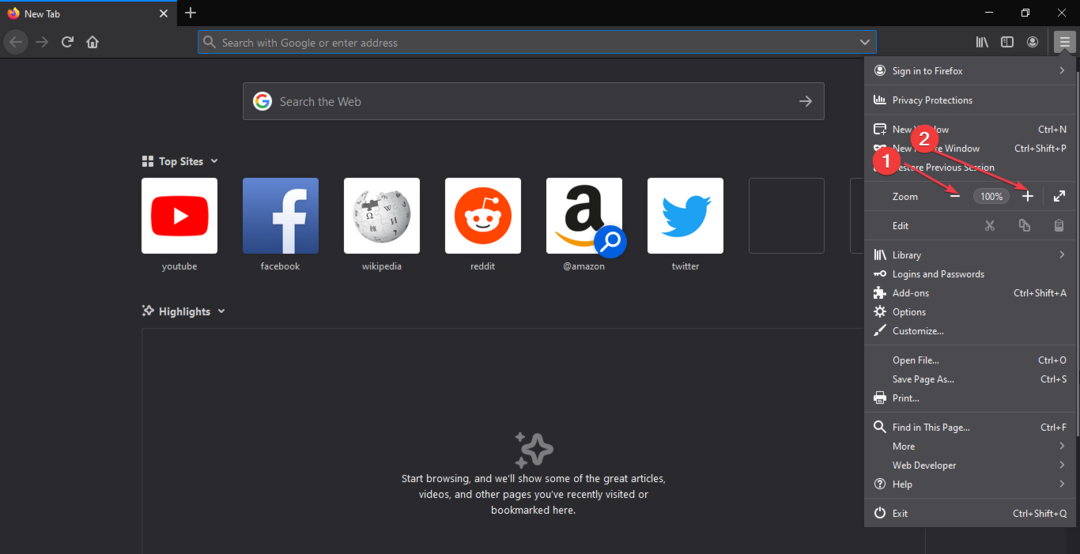
- Запустите Mozilla Firefox на своем ПК и нажмите кнопку три горизонтальные линии чтобы открыть меню.
- Прокрутите до Увеличить, щелкните -/+ знак, и установите уровень масштабирования по вашему выбору для настройки.

Firefox сохранит уровень настроек масштабирования и справку по центру каждой веб-страницы. Вы прочитали наше руководство о способах исправления Firefox столкнулся с проблемой сообщение об ошибке в Windows.
2. Используйте расширения для настройки автоматического масштабирования на веб-сайтах.
2.1 Браузер Хром
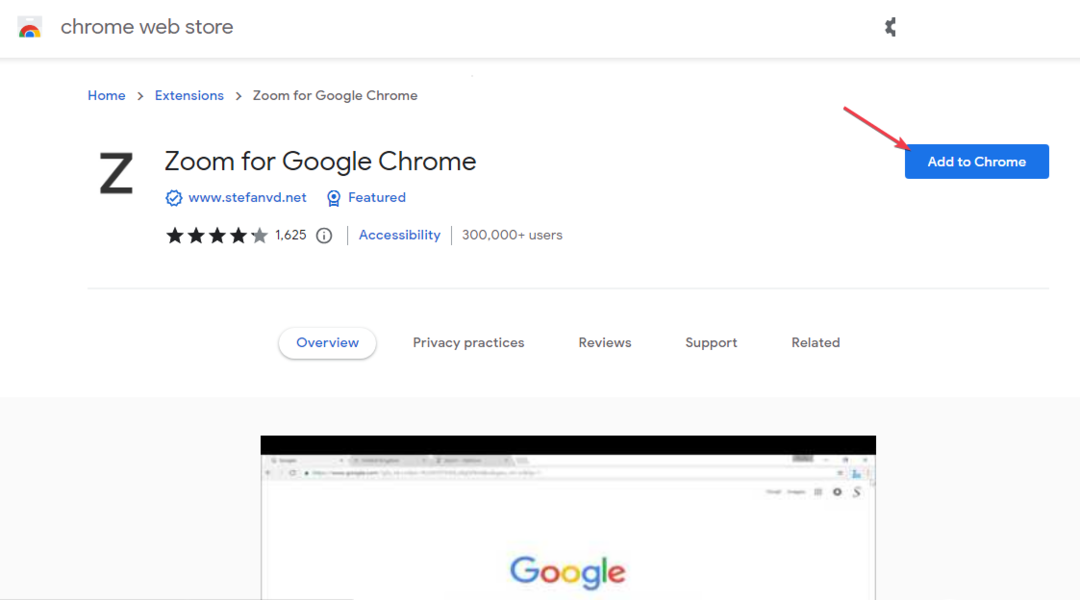
- Перейдите к Интернет-магазин Chrome и искать Увеличьте расширение для Chrome.
- Выберите один из вариантов и нажмите Добавить в Chrome.

- Затем нажмите на Добавить расширение во всплывающем окне.
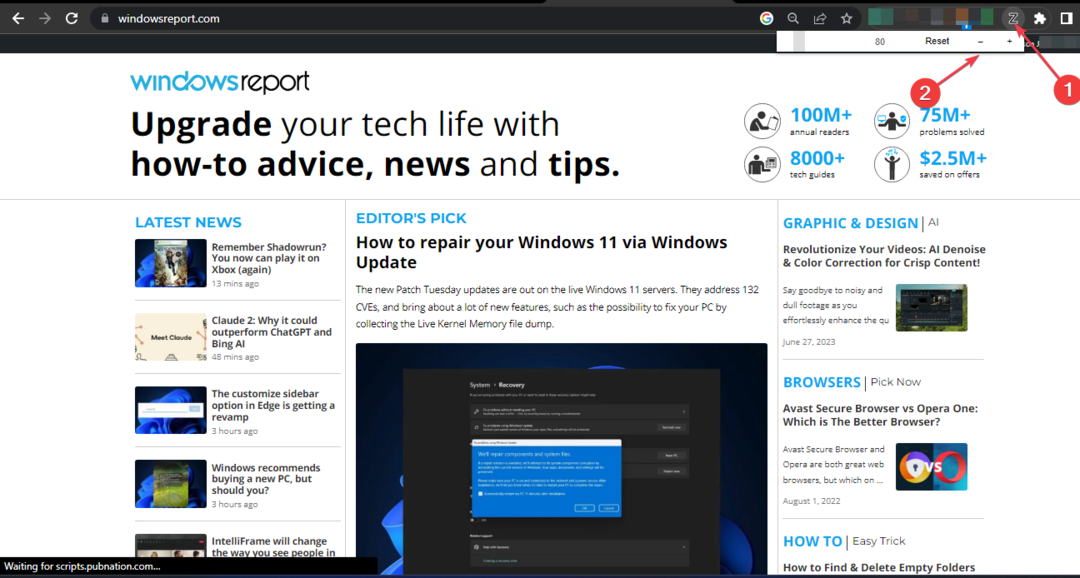
- Теперь загрузите веб-сайт и нажмите кнопку расширение в правом верхнем углу браузера, чтобы центрировать страницу.

Установка надстройки Zoom для Microsoft Edge автоматически выравнивает веб-страницу на вашем экране.
- Исправлено: Internet Explorer неправильно отображает XML
- Internet Explorer не закрывается? Как принудительно выйти
2.2 Мозилла Фаерфокс
- Перейдите кофициальная веб-страница Firefox чтобы загрузить Исправлено дополнение Zoom.
- Выберите Добавить в Фаерфокс кнопку и нажмите Добавлять из всплывающего меню, чтобы подтвердить свой выбор.

- Дождитесь завершения установки и перезагрузите браузер.
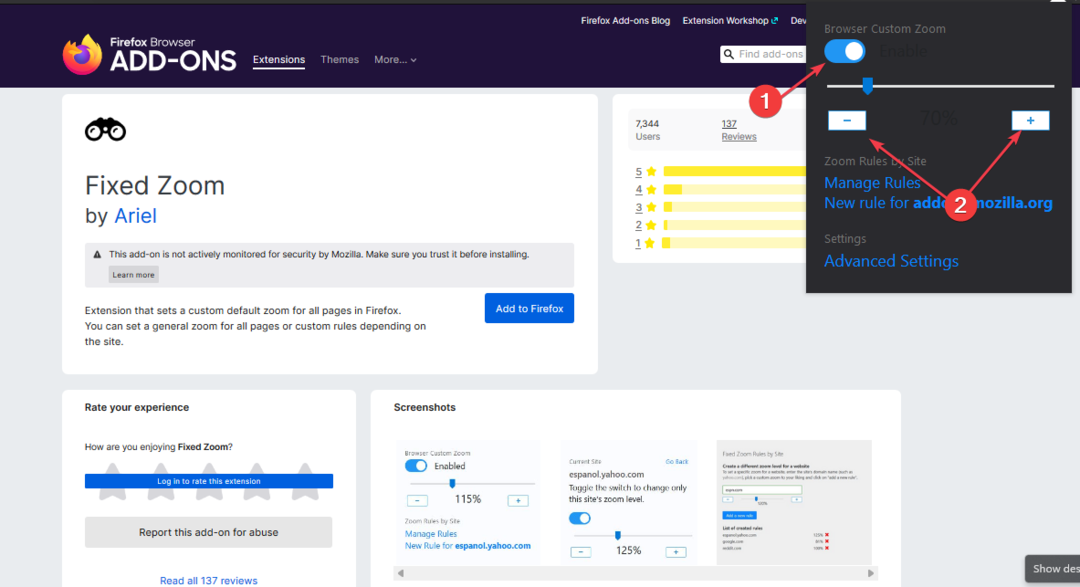
- Найдите надстройку в верхнем левом углу, затем нажмите Фиксированный зум. Затем включите его, включив его.

- В новом окне используйте -/+ чтобы отрегулировать экран по центру.
Фиксированное масштабирование — это расширение, аналогичное Microsoft Edge Zoom, которое автоматически изменяет размер веб-страниц в соответствии с размером экрана.
Кроме того, вы можете ознакомиться с нашим подробным руководством по исправлению Веб-страница Firefox замедляется на ПК с Windows. Кроме того, у нас есть подробное руководство по изменение размера веб-страниц под размер экрана на твоем компьютере.
Если у вас есть дополнительные вопросы или предложения относительно этого руководства, оставьте их в разделе комментариев.
Все еще испытываете проблемы?
СПОНСОР
Если приведенные выше рекомендации не помогли решить вашу проблему, на вашем компьютере могут возникнуть более серьезные проблемы с Windows. Мы предлагаем выбрать комплексное решение, такое как Защитить для эффективного решения проблем. После установки просто нажмите кнопку Посмотреть и исправить кнопку, а затем нажмите Начать ремонт.

