Обновление браузера часто решает проблему
- Прослушиватель событий — это фрагмент кода, который прослушивает происходящие события.
- Они часто используются вместе с библиотекой jQuery для прослушивания действий пользователя, таких как нажатие кнопки или изменение размера элемента.
- Проблема с прослушивателями событий заключается в том, что они не гарантируют работу. Возможно, в браузере есть ошибки, или пользователь мог отключить JavaScript.

Вы заслуживаете лучшего браузера! 350 миллионов человек ежедневно используют Opera — полнофункциональную навигацию с различными встроенными пакетами, повышенным потреблением ресурсов и великолепным дизайном.Вот что умеет Опера:
- Простая миграция: используйте помощник Opera для переноса существующих данных Firefox всего за несколько шагов.
- Оптимизируйте использование ресурсов: ваша оперативная память используется более эффективно, чем Firefox.
- Повышенная конфиденциальность: бесплатный и безлимитный встроенный VPN
- Нет рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Скачать Оперу
Если вы программист и какое-то время занимаетесь программированием, вы наверняка сталкивались с ситуацией, когда в вашем браузере Firefox не работает прослушиватель событий. Прослушиватели событий, как и все другие API, несовместимы с разными браузерами и могут вызывать некоторые проблемы.
Прослушиватель событий — это функция, которая вызывается при возникновении события. Он может быть связан с элементом в DOM, например, с кнопкой или ссылкой. Именно поэтому вам нужен браузер, предназначенный для веб-разработки для лучшего результата.
Когда создается прослушиватель событий, он прикрепляется к элементу DOM с определенным идентификатором. Таким образом, если на вашей странице есть несколько элементов с одним и тем же идентификатором, только один слушатель будет вызываться, когда элемент получает событие.
Хотя вы ожидаете, что все будет работать гладко, иногда ваш браузер может вызывать проблемы, и ваш прослушиватель событий может не запускаться должным образом.
Почему мои прослушиватели событий не работают?
Если ваши прослушиватели событий не работают, вот несколько возможных причин:
- Нет идентификатора – Первое, что нужно проверить, это то, что элемент, события которого вы пытаетесь прослушивать, имеет идентификатор или набор классов. Если нет, то ваш скрипт не сможет его найти; таким образом, у него нет возможности прослушивать события.
- Задержка в действиях - Другая возможность заключается в том, что ваш обработчик событий не вызывается, потому что событие еще не было запущено. Когда вы нажимаете на кнопку или ссылку, вызывается соответствующая функция. Это может произойти, если есть некоторая задержка между тем, когда происходит действие, и когда вы хотите, чтобы оно активировало вашу функцию обработчика событий. Например, если пользователь нажимает кнопку после того, как сначала нажал другую кнопку.
- Неопределенное событие – Наиболее распространенная причина этого заключается в том, что прослушиватель событий не добавляется к правильному элементу на странице. Это означает, что элемент не существует на вашей странице или может быть скрыт за пределами экрана другим элементом. Проверьте инспектор DOM на наличие отсутствующих элементов.
Как узнать, работает ли прослушиватель событий?
Вы можете использовать инструменты разработчика Firefox для проверки DOM и наличия ваших настраиваемых атрибутов.
Если ваш код неверен, то прослушиватель событий не будет работать. Но если ваш код правильный, то невозможно сказать, будет ли работать обработчик событий, пока он не будет использован в реальной ситуации с реальными требованиями.
Совет эксперта: Некоторые проблемы с ПК трудно решить, особенно когда речь идет о поврежденных репозиториях или отсутствующих файлах Windows. Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана. Мы рекомендуем установить Restoro, инструмент, который просканирует вашу машину и определит, в чем проблема.
кликните сюда скачать и начать ремонт.
Быстрая подсказка:
Еще одним надежным браузером, поддерживающим прослушиватели событий, является Opera. Браузер может более эффективно планировать события в очередях документов с помощью пассивных прослушивателей событий.
Это особенно удобно при взаимодействии с сенсорным экраном и колесиком, поскольку не позволяет браузеру генерировать избыточные события прокрутки. Кроме того, при переходе на Opera все, что вам нужно, будет перенесено из Firefox.

Опера
Пассивными прослушивателями событий можно легко управлять в Opera, проверьте сами.
Что делать, если прослушиватели событий не работают в Firefox?
1. Обновите свой браузер
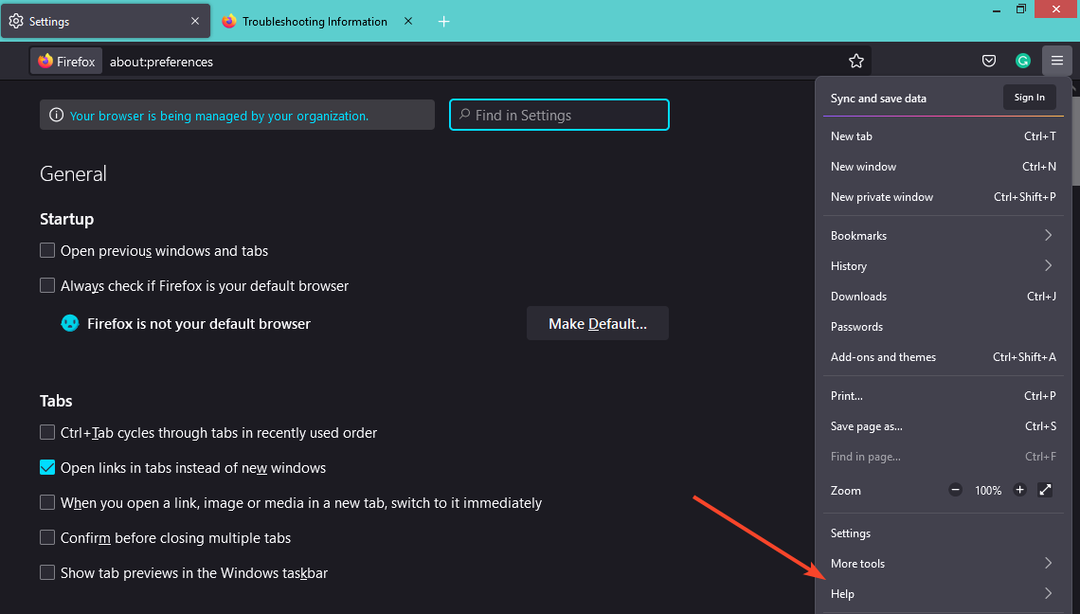
- Запустите браузер Firefox и нажмите на три горизонтальных эллипса в правом верхнем углу.
- Выбирать Помощь.

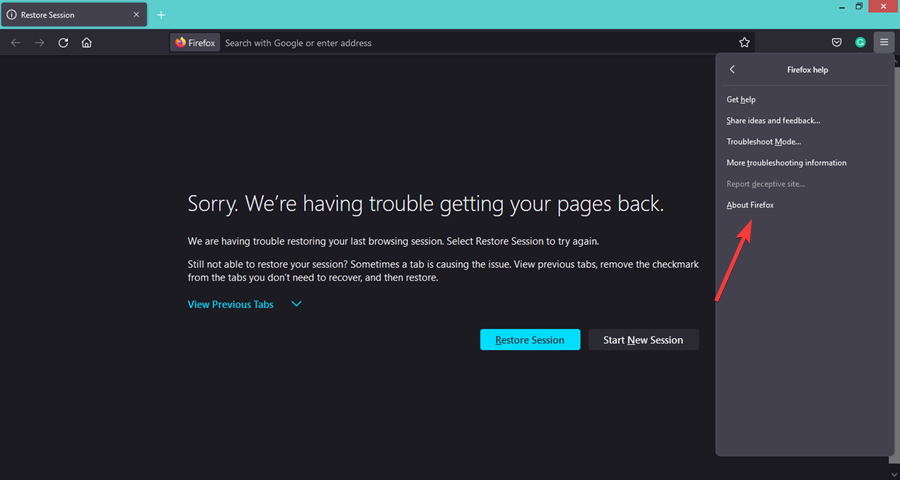
- Нажмите на О Firefox.

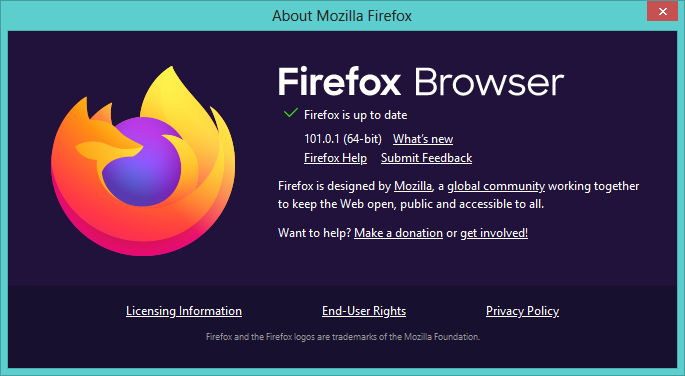
- Если ваш браузер обновлен, вы увидите следующее диалоговое окно.

2. Проверьте свой код
Первое, что нужно проверить, это синтаксис вашего кода. Убедитесь, что вы написали его правильно и включили весь необходимый код.
Возможно, прослушиватель событий не был привязан к нужному элементу. Например, если вы прослушиваете клики по кнопкам, убедитесь, что ваш код действительно привязан к кнопке.
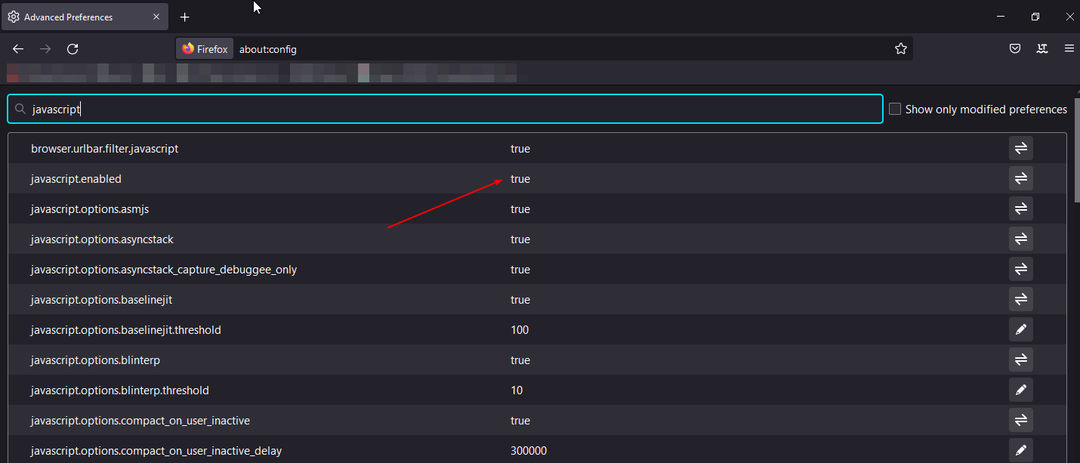
3. Включить JavaScript
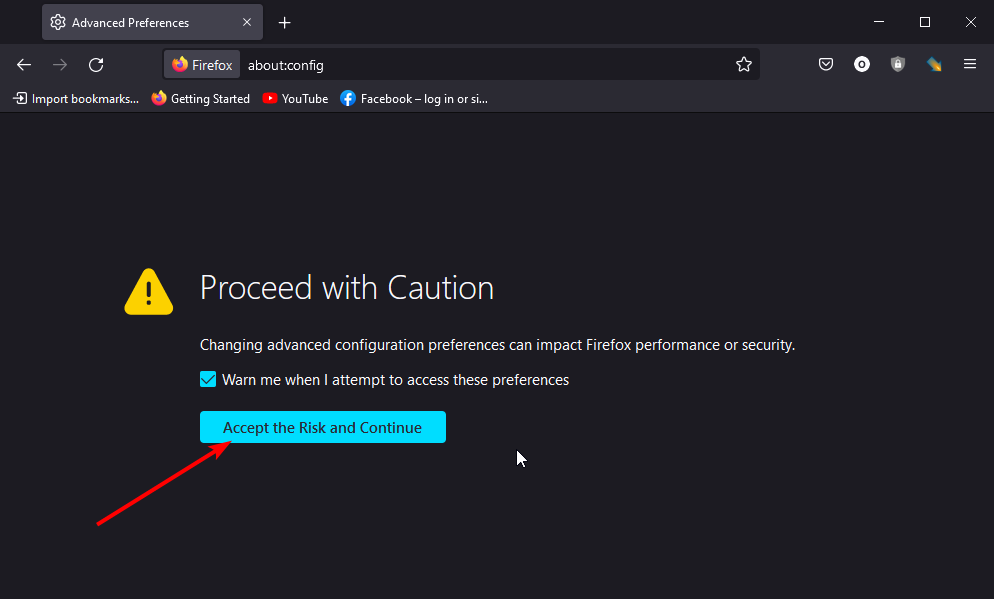
- Запустите браузер Firefox и перейдите по следующему адресу:
о: конфиг - На появившейся странице в разделе Действовать с осторожностью, Выбрать Примите риск и продолжайте.

- Тип Javascript в поле поиска, затем дважды щелкните, пока не появится истинный.

Если вы испробовали все решения, но ваш прослушиватель событий по-прежнему не работает в Firefox, попробуйте использовать другой браузер. Если событие работает в одном браузере, но не работает в другом, проблема может заключаться в том, как браузер обрабатывает события или как он отображает вашу страницу.
Вы также можете попробовать использовать программа для написания кода чтобы помочь вам выполнить работу легко и свести к минимуму любые ошибки.
Дайте нам знать о любых дополнительных мыслях, которые у вас могут возникнуть по этой теме, в разделе комментариев ниже.
 Все еще есть проблемы?Исправьте их с помощью этого инструмента:
Все еще есть проблемы?Исправьте их с помощью этого инструмента:
- Загрузите этот инструмент для восстановления ПК получил рейтинг «Отлично» на TrustPilot.com (загрузка начинается на этой странице).
- Нажмите Начать сканирование чтобы найти проблемы Windows, которые могут вызывать проблемы с ПК.
- Нажмите Починить все для устранения проблем с запатентованными технологиями (Эксклюзивная скидка для наших читателей).
Restoro был скачан пользователем 0 читателей в этом месяце.


![ИСПРАВЛЕНИЕ: ваше хранилище в браузере для Mega заполнено [Chrome]](/f/659117d4ff54d0a329aa24c605cff97c.jpg?width=300&height=460)