- Ошибка Chrome: // chromewebdata / обычно влияет на веб-приложения, но есть способ с этим справиться.
- Один из способов решить эту проблему - скорректировать код и проверить, все ли в порядке.
- Вы также должны внимательно следить за своим сервером и убедиться, что он работает правильно.
- Чтобы исправить ошибку Chrome chromewebdata, вы также можете попробовать запустить приложение на своем сервере.

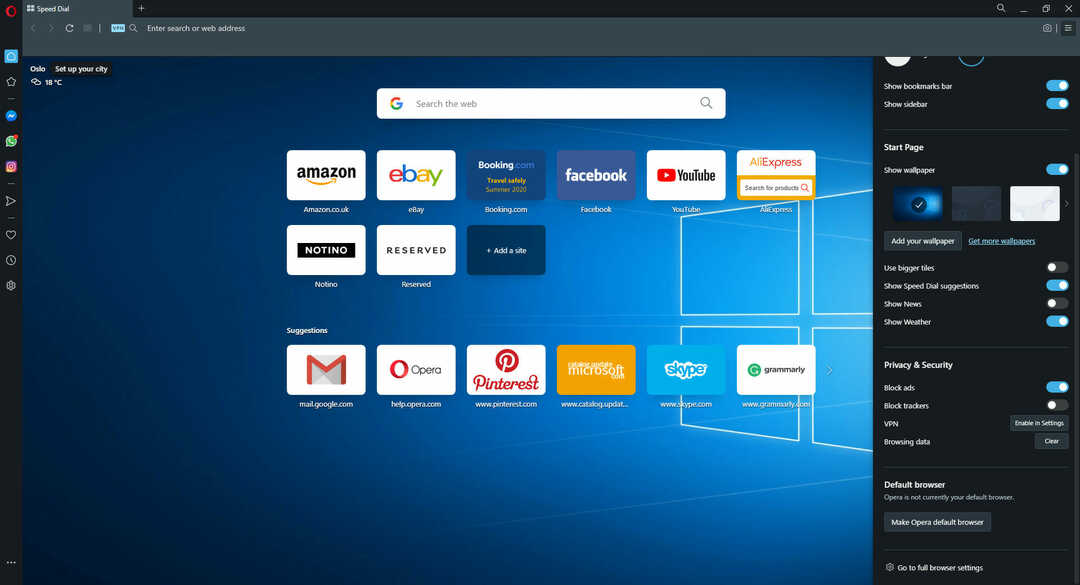
- Простая миграция: используйте помощник Opera для переноса существующих данных, таких как закладки, пароли и т. Д.
- Оптимизация использования ресурсов: ваша оперативная память используется более эффективно, чем Chrome
- Повышенная конфиденциальность: интегрирован бесплатный и неограниченный VPN
- Без рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Скачать Opera
Когда вы создаете и разрабатываете приложение или веб-страницу, важным шагом является устранение неполадок. Вы должны убедиться, что пользователи будут получать правильные выходные данные и информацию при использовании вашего приложения.
Одна из ошибок, с которыми вы можете столкнуться в своем коде при отображении контента в Chrome: хром-ошибка: // chromewebdata.
В этом руководстве мы рассмотрим некоторые из наиболее распространенных причин возникновения этой ошибки и способы ее решения раз и навсегда.
Как исправить ошибку хрома: // chromewebdata /?
1. Убедитесь, что Chrome не смог загрузить приложение.

Если ваше приложение является размещенным приложением Chrome, достаточно проверить chrome.app.is установлен из кода сайта.
Чтобы проверить это, используйте следующие строки в конце вашего кода:
if (window.chrome && chrome.app && chrome.app.runtime) {// Запуск в контексте приложения Chrome. } else {// Либо не Chrome, либо не как окно приложения. }Если это не размещенное приложение Chrome, то, возможно, вам стоит подумать о его создании в таком виде.
Создавая такой подход, в отличие от традиционного веб-приложения или нативного мобильного приложения, вы расширяете свою потенциальную аудиторию и расширяете свои возможности разработки.
Это простой обходной путь, но он может помочь вам разобраться с сообщением об ошибке Chrome chromewebdata.
2. Запустите свой собственный сервер, чтобы опробовать приложение
- Откройте браузер Google Chrome и перейдите к Интернет-магазин Chrome.
- Нажмите Кнопка "Добавить расширение".

- Позволять устанавливаемое приложение.
- Если вы не перенаправляетесь на страницу Google Apps автоматически, введите в новой вкладке следующее:
хром: // приложения / - Нажмите на Веб сервер чтобы запустить это.
- Откроется еще одно окно с сервером.
Примечание: Если вы разрабатываете веб-приложение с использованием хранилища данных браузера, файлов cookie и веб-хранилища, вам понадобится веб-сервер. Расширение "Веб-сервер для Chrome" легко ведет себя как веб-сервер.
Это простое решение, но оно может помочь вам с хром-ошибка: // chromewebdata / ошибка.
3. Убедитесь, что ваш сервер работает

Если ваш сервер размещен локально и у вас есть физический доступ к нему, вы можете использовать различные инструменты, чтобы проверить, работает ли ваш сервер оптимально.
Первый шаг - проверить, нет ли у вас проблем с входом в систему на сервере. После входа в систему вы можете использовать программное обеспечение для мониторинга серверов, чтобы получить такие сведения, как состояние и производительность.
Чтобы выбрать лучшее приложение, вы можете прочитать наши руководство по программному обеспечению для мониторинга серверов чтобы узнать больше по теме.
С помощью соответствующих инструментов вы сможете легко диагностировать и исправлять ошибку chrome-error: // chromewebdata / #.
4. Проверьте URL-адрес и порт сервера.

URL-адрес сервера - это обычно имя, которое пользователь будет вводить в своем браузере, когда перейдет на вашу веб-страницу или приложение. Это имя должно иметь связанный IP-адрес, поэтому ваш сервер должен иметь правильный IP-адрес для внешнего или внутреннего доступа.
Вы можете проверить сетевой адаптер на сервере, чтобы узнать, как назначается IP-адрес. Для правильной работы ваш сервер должен быть настроен со статическим адресом.
Если ваше приложение является внутренним, вам следует выбрать номер от 1024 до 49151. Но имейте в виду, что выбранный вами порт в будущем может стать зарезервированным.
Вместо этого, если ваше приложение будет использоваться за пределами вашей внутренней сети, вы должны сначала зарегистрировать порт в IANA.
Это лишь некоторые общие рекомендации, которые могут исправить ошибку Chrome chromewebdata, поэтому обязательно попробуйте их все.
Если после выполнения действий, описанных в этом руководстве, ошибка не исчезнет, это может быть проблема, вызванная вашим кодом. Внимательно проверьте это и попытайтесь увидеть, в какой строке у вас возникла проблема.
 По-прежнему возникают проблемы?Исправьте их с помощью этого инструмента:
По-прежнему возникают проблемы?Исправьте их с помощью этого инструмента:
- Загрузите этот инструмент для ремонта ПК получил рейтинг "Отлично" на TrustPilot.com (загрузка начинается на этой странице).
- Нажмите Начать сканирование чтобы найти проблемы с Windows, которые могут вызывать проблемы с ПК.
- Нажмите Починить все исправить проблемы с запатентованными технологиями (Эксклюзивная скидка для наших читателей).
Restoro был загружен 0 читатели в этом месяце.