- Javascript — это язык программирования, который диктует функцию всплывающих окон браузера.
- Всплывающие окна предупреждений браузера — это уведомления в браузере, которые передают сообщения пользователю.
- Лучший способ настроить всплывающее окно предупреждения — изменить код CSS.

- Простая миграция: используйте ассистент Opera для переноса существующих данных, таких как закладки, пароли и т. д.
- Оптимизируйте использование ресурсов: ваша оперативная память используется более эффективно, чем в других браузерах.
- Повышенная конфиденциальность: бесплатный и безлимитный встроенный VPN
- Нет рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Удобство для игр: Opera GX — первый и лучший браузер для игр
- Скачать Оперу
Можете ли вы представить свой мобильный телефон без уведомлений? Уведомления помогают вам перемещаться по различным приложениям на вашем устройстве, предоставляя вам информацию о том, что происходит в этих приложениях, и вы можете решить, на что достаточно важно обратить внимание.
Существует три типа всплывающих окон JavaScript: окно предупреждения, окно подтверждения и окно подсказки. В этой статье основное внимание будет уделено окну оповещения.
Основная цель окна оповещения — получить информацию о пользователе. Окно предупреждения обычно требует, чтобы пользователь нажал «ОК» или «Отклонить», чтобы продолжить. Продолжайте читать, чтобы узнать больше о всплывающих окнах браузера.
Что такое предупреждение браузера?
Предупреждение браузера описывает уведомление, отправленное веб-сайтом или веб-приложением. Пользователи могут получать оповещения браузера от веб-сайтов, на которые они подписаны, даже если они не находятся на веб-сайте или активно используют свой браузер.
До разработки мобильных и компьютерных приложений браузеры были единственным доступом к Интернету, но даже тогда уведомлений не было. Обновление Google Chrome версии 42 стало поворотным моментом в эволюции браузера.
Уведомления браузера выполняют те же функции, что и уведомления мобильного приложения. Однако уведомления, используемые в браузерах, известны как всплывающие окна предупреждений браузера или всплывающие окна JavaScript.
Что означает предупреждение JavaScript?
Предупреждение JavaScript — это окно сообщения для пользователей. Это может варьироваться от уведомления пользователя об ошибке до других сообщений, таких как новое обновление.
Функция предупреждений JavaScript дает указание браузеру отправить модальное диалоговое окно, содержащее сообщение и ХОРОШО кнопка.
Как управлять всплывающими окнами браузера с помощью JavaScript?
1. Используйте веб-драйвер Selenium
- нажмите Окна + Е ключи для запуска Проводник.

- Нажмите на Этот компьютер, щелкните правой кнопкой мыши свободное место на выбранном диске и создайте папку с именем jsalert.
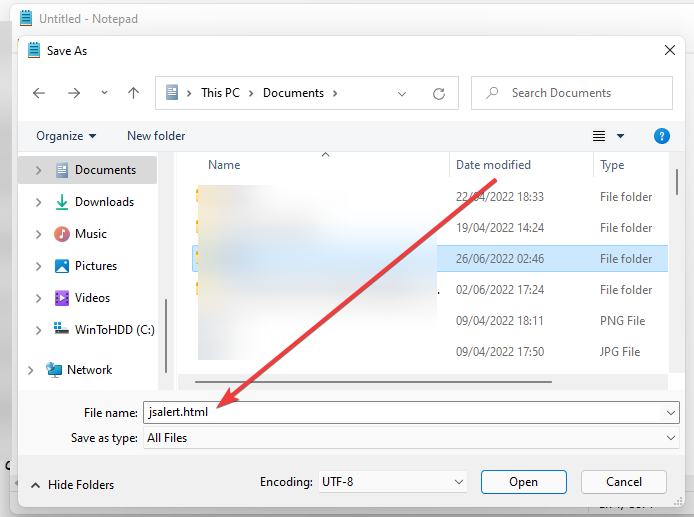
- Создайте файл HTML с именем jsalerts.htmл внутри jsalert папка.

- Вставьте приведенный ниже код в файл.
- Сохраните код и откройте HTML-файл в браузере.
- Нажимайте каждую кнопку несколько раз, чтобы увидеть различные предупреждения; простой (), подтвердить () и подсказка ().
Обработка предупреждений JavaScript с помощью Selenium WebDriver
Существует четыре основных категории предупреждений браузера: простые, подсказки, подтверждение и проверка подлинности. Чтобы обработать эти предупреждения, вы можете использовать шаги, описанные выше.
2. Оповещение о закрытии браузера в JavaScript
Есть два метода закрытия предупреждений браузера в JavaScript:
- Метод закрытия(). Код функции close() выглядит так:
пусть уведомление = новое уведомление (название, параметры);
// выполнить какую-то работу, затем закрыть уведомление
уведомление.close()
- Функция setTimeout для автоматического закрытия. Код функции setTimeout выглядит так:
Совет эксперта: Некоторые проблемы с ПК трудно решить, особенно когда речь идет о поврежденных репозиториях или отсутствующих файлах Windows. Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана. Мы рекомендуем установить Restoro, инструмент, который просканирует вашу машину и определит, в чем проблема.
кликните сюда скачать и начать ремонт.
пусть уведомление = новое уведомление (название, параметры);
setTimeout(() => {
уведомление.close()
}, 4000);
3. Настройте окно предупреждения JavaScript с помощью CSS
Вы можете настроить окно предупреждения JavaScript с помощью CSS. Использование свойств CSS top и left для настройки положения окна предупреждения.
Вот как будет выглядеть код окна предупреждения:
× Это окно оповещения. W3 Schools имеет очень хороший учебник о том, как создавать оповещения JavaScript с помощью CSS, и это может вам очень помочь.
4. Как настроить оповещения браузера
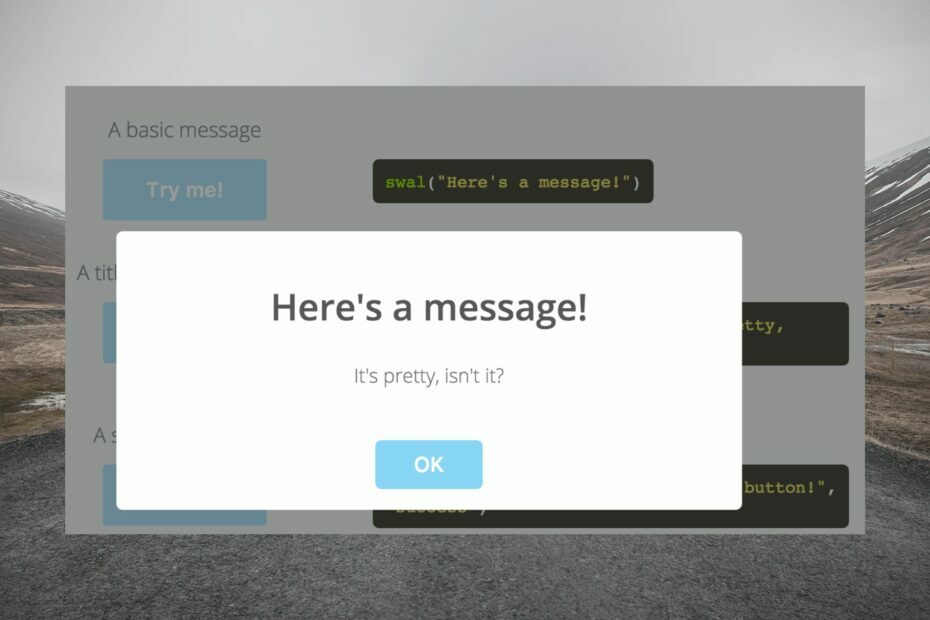
JavaScript использует метод alert() для отображения окон предупреждений. Появится окно предупреждения с конкретным сообщением и ХОРОШО Кнопка, которая используется для обеспечения того, чтобы пользователь получил сообщение. Например, давайте посмотрим на приведенный ниже код простого предупреждения JavaScript:
Метод Alert() в JavaScript
Добро пожаловать в JavaScript
Предупреждение в JavaScript
Чтобы отобразить предупреждающее сообщение, нажмите кнопку «Показать предупреждающее сообщение»:
Этот код даст следующий результат:
Добро пожаловать в JavaScript
Предупреждение в JavaScript
Чтобы отобразить предупреждающее сообщение, нажмите кнопку показать предупреждающее сообщение кнопка
После двойного щелчка по кнопке появится следующее сообщение:
На этой странице написано
Это предупреждающее сообщение
ХОРОШО
- Как исправить ошибку «Браузер не поддерживается» на Hikvision
- Как исправить звук Udemy, если он не работает в Chrome
5. Включить предупреждение JavaScript в браузере Edge
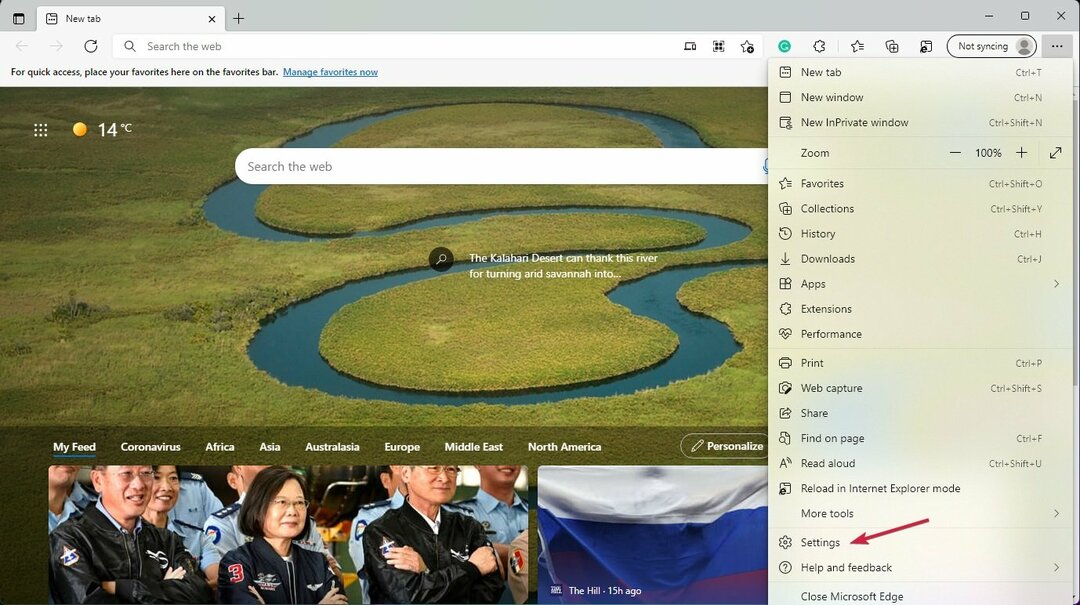
- Откройте браузер Edge и нажмите на значок Более кнопку (три точки в правом верхнем углу экрана), прокрутите вниз параметры и нажмите Настройки.

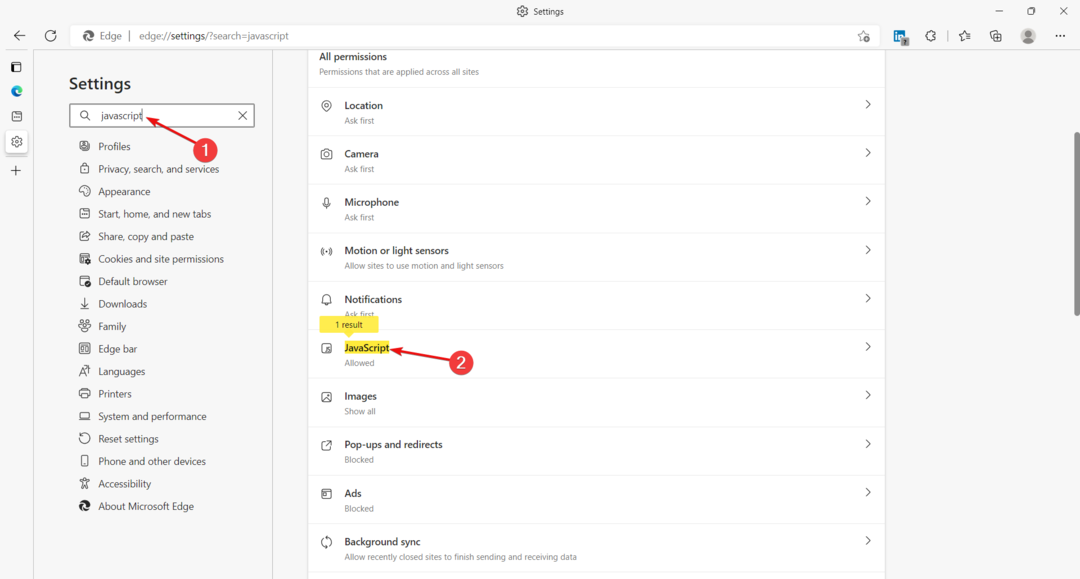
- Тип JavaScript в строке поиска настроек.
- Браузер подсветит все настройки, связанные с JavaScript; щелкните JavaScript раздел.

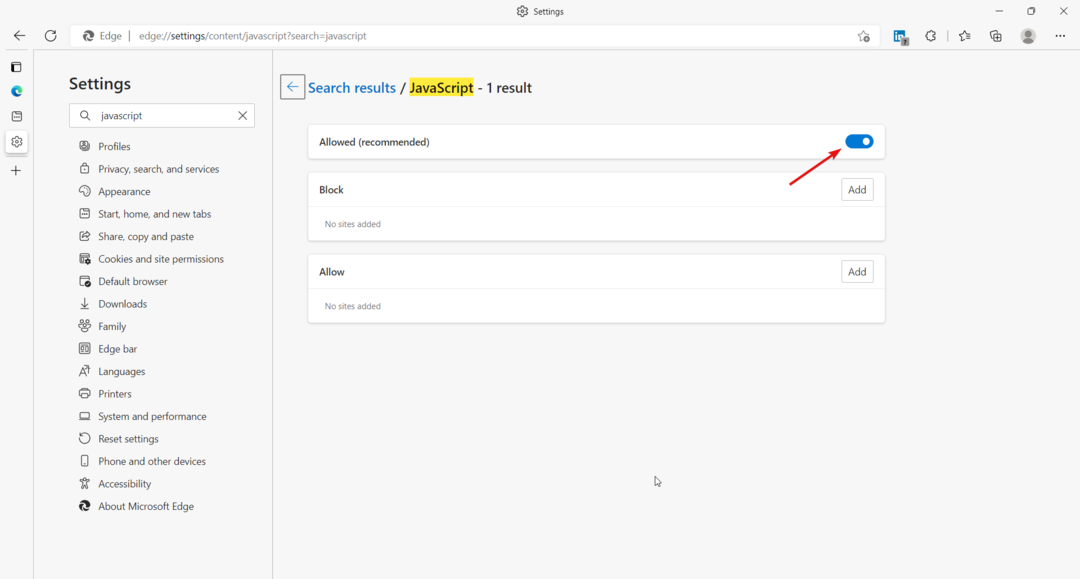
- Включите оповещение JavaScript, щелкнув переключатель рядом с Разрешено (рекомендуется) вариант.

- Вы можете использовать Блокировать или же Разрешать параметры, чтобы выбрать определенные сайты, от которых вы хотите заблокировать или разрешить оповещения.
Оповещения браузера произвели революцию в работе с браузером, позволив пользователям отслеживать свои действия так же, как в мобильных приложениях.
Вы можете получать подсказки, подтверждать действие или просто получать напоминания об определенных действиях на веб-сайте, даже если вы не находитесь на сайте или не используете браузер.
Я надеюсь, что информация из этой статьи упростила навигацию по всплывающему окну браузера.
Возможно, вы захотите взглянуть на наш список лучшие браузеры для настройки адресной строки и посмотрите, хотите ли вы заменить существующий.
А пока, если у вас есть какие-либо предложения или вопросы, не стесняйтесь использовать наш раздел комментариев ниже, чтобы сообщить нам о них.
 Все еще есть проблемы?Исправьте их с помощью этого инструмента:
Все еще есть проблемы?Исправьте их с помощью этого инструмента:
- Загрузите этот инструмент для восстановления ПК получил рейтинг «Отлично» на TrustPilot.com (загрузка начинается на этой странице).
- Нажмите Начать сканирование чтобы найти проблемы Windows, которые могут вызывать проблемы с ПК.
- Нажмите Починить все для устранения проблем с запатентованными технологиями (Эксклюзивная скидка для наших читателей).
Restoro был скачан пользователем 0 читателей в этом месяце.

![Исправить javascript: ошибка void (0) [Windows 10, Chrome, Firefox]](/f/4f2e793ff563dcda3db754cb50b76ad1.jpg?width=300&height=460)