- Javascript является важным компонентом для веб-сайтов, который добавляет элемент интерактивности для пользователя.
- Browser.analyze — это одна из длинного списка связанных с Javascript ошибок, возникающих в веб-браузерах.
- Лучший способ решить эту проблему — получить доступ к инструментам разработчика в браузере Chrome.

- Простая миграция: используйте ассистент Opera для переноса существующих данных, таких как закладки, пароли и т. д.
- Оптимизируйте использование ресурсов: ваша оперативная память используется более эффективно, чем в других браузерах.
- Повышенная конфиденциальность: бесплатный и безлимитный встроенный VPN
- Нет рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Удобство для игр: Opera GX — первый и лучший браузер для игр
- Скачать Оперу
За последние несколько лет в веб-разработке произошло несколько кардинальных изменений. Новые языки программирования конкурируют со старыми версиями в стремлении найти лучшее решение для цифровой коммуникации.
JavaScript является одним из трех основных языков сценариев, двумя другими являются HTML и CSS. Язык позволяет использовать различные конечные точки в браузере, пытаясь эффективно связать клиентов с пользователями.
Без JavaScript сайт не интерактивен. И не будет возможности получать те всплывающие окна и уведомления, которые вы получаете в своем браузере.
Однако ваш браузер может столкнуться с Ошибки JavaScript при попытке загрузить веб-сайт.
Один из них, браузер.анализэто не функция ошибка вызвана JavaScript TypeError. Читайте дальше, чтобы узнать, что это значит и как решить эту проблему.
Что такое функция в JavaScript?
Функции — это блоки кода, соответствующие одному конкретному типу действий компьютера. Функция — это набор организованных инструкций, соответствующих конкретной задаче или специализированной возможности, которую пользователь хочет применить в своем коде для достижения одного намеченного вывода.
Функции являются важным аспектом программирования, поскольку они позволяют создавать повторно используемый код.
Что такое JavaScript TypeError?
Эта ошибка возникает, когда операция не может быть завершена из-за того, что значение не соответствует ожидаемому типу.
JavaScript TypeError может быть вызван попыткой изменить значение, которое нельзя изменить, или попыткой неправильного использования значения.
Почему мой JavaScript не работает в Chrome?
Если ваш JavaScript не работает в Chrome, скорее всего, это связано с тем, что он не активирован или не включен в вашем Chrome. В узле. Js ошибка типа возникает, когда операция завершается сбоем из-за того, что полученное значение является неожиданным.
Быстрая подсказка:
Opera — это мощный браузер с поддержкой JavaScript, который по умолчанию включен для отображения динамических взаимодействий на веб-сайтах на основе JavaScript, таких как рекламные баннеры и анимация.
Попробуйте и проверьте, не является ли TypeError функциональной проблемой, которую можно решить с помощью браузера Opera, поскольку он часто более точно переводит язык JavaScript.

Опера
Вы можете в любое время включить или отключить JavaScript в настройках браузера.
Как исправить TypeError не является функцией?
1. Убедитесь, что в вашем браузере включен JavaScript
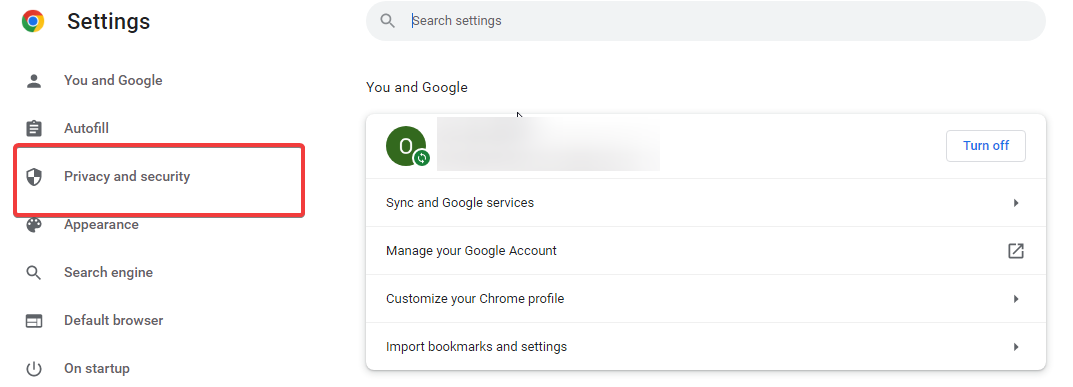
- Открытым Настройки Chrome.
- Нажмите на Конфиденциальность и безопасность.

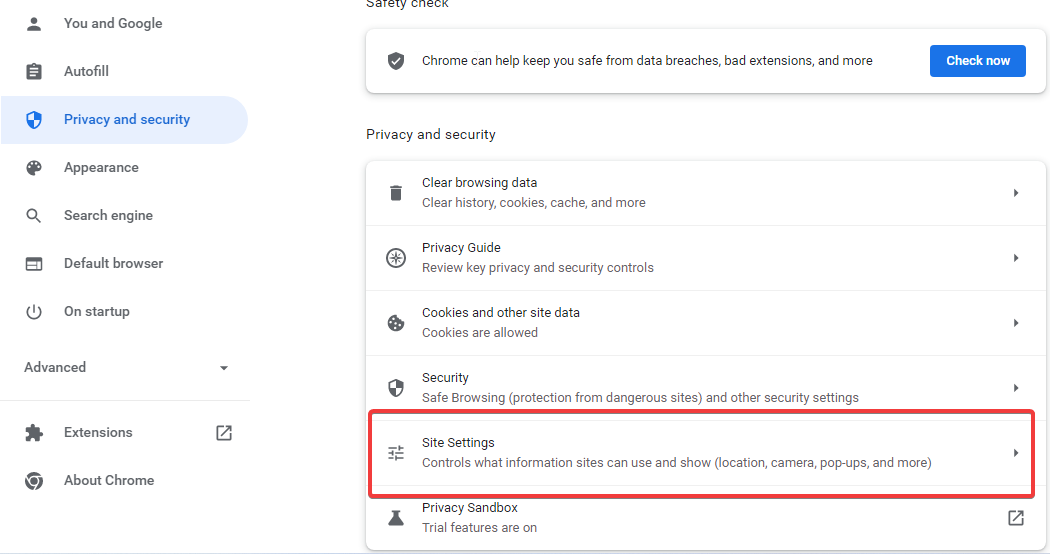
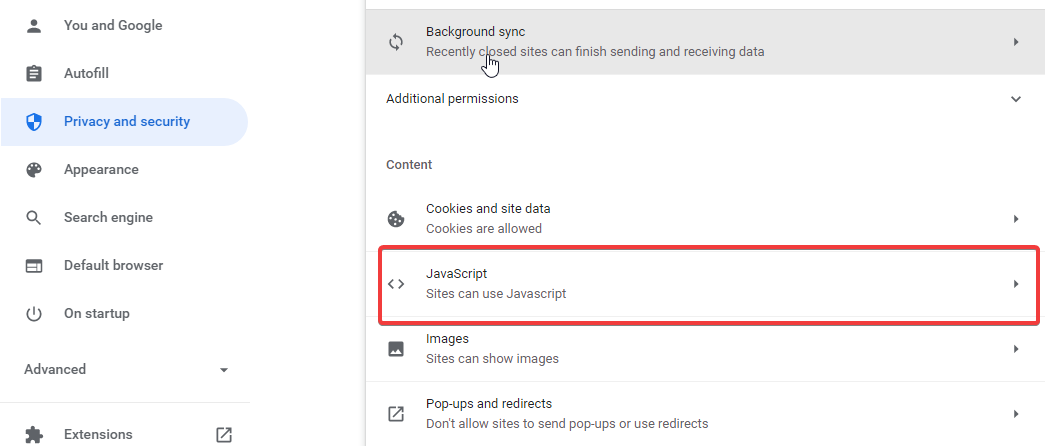
- Выбирать Настройки сайта.

-
Прокрутите вниз до Содержаниераздел и нажмите на Javascript.

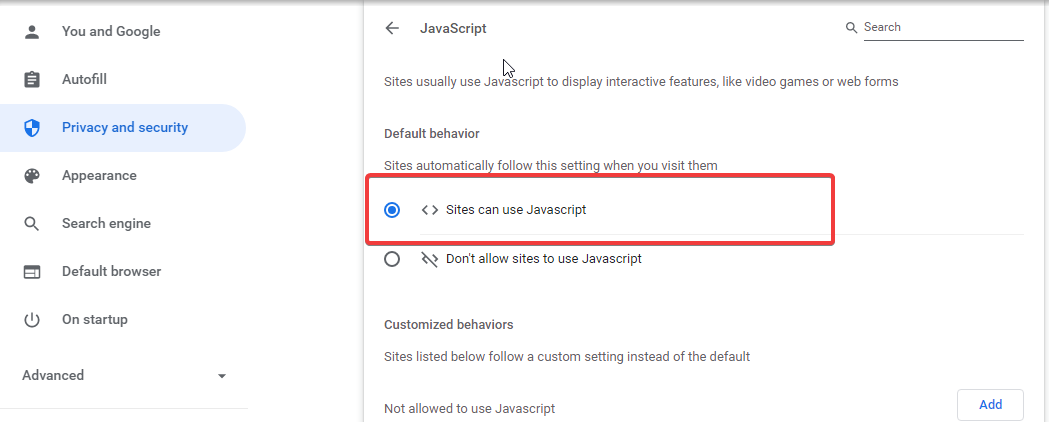
- вПоведение по умолчанию раздел, включить Сайты могут использовать JavaScript.

После этого вы можете перезагрузить браузер.
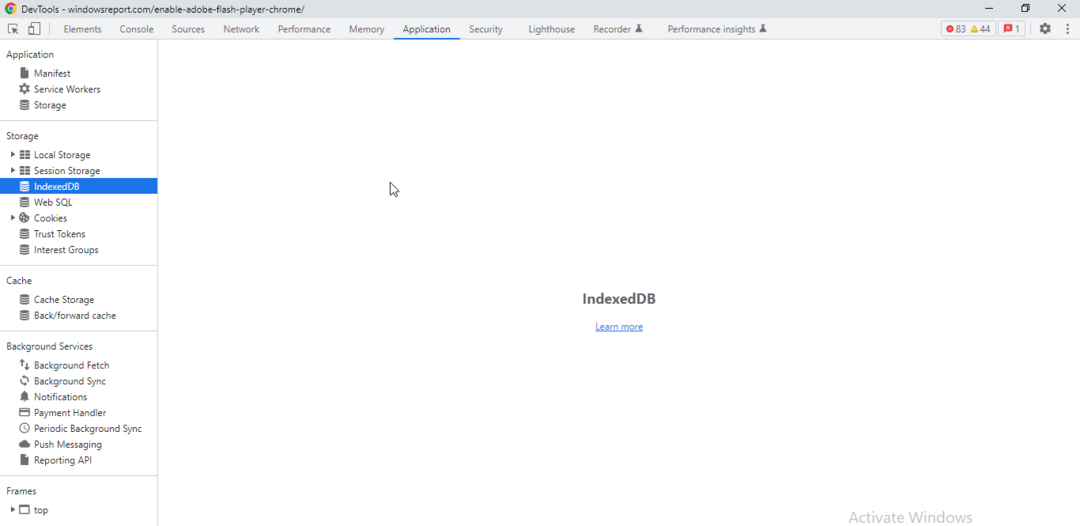
2. Проверьте хранилище на стороне клиента

Веб-сайты могут хранить данные в браузере различными способами. Например, в Chrome Developer Tools кнопка Заявление панель предоставляет вам доступ для проверки, изменения, удаления и добавления значений, хранящихся в кэш-памяти, localStorage, Web SQL, IndexedDB и файлах cookie.
Для каждого домена разрешено определенное количество места для хранения этих баз данных. Однако большая часть API выполняется одновременно, и могут возникнуть помехи для других процессов записи или чтения данных. И если веб-сайт часто делает запросы Javascript.
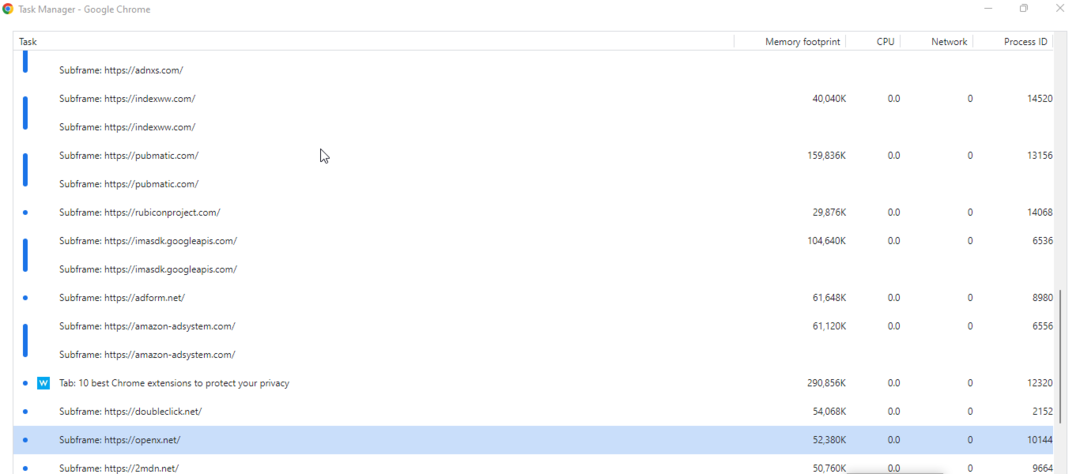
3. Проверьте диспетчер задач браузера

Chrome, Firefox и многие другие браузеры имеют собственные диспетчеры задач, которые отображают ключевые показатели для отдельных процессов.
Вам нужно будет проверить текущую загрузку памяти и ЦП, чтобы узнать о проблемных функциях.
- 15 самых быстрых и безопасных браузеров для новостей [список 2022 года]
- 7 способов исправить ошибку модуля расшифровки контента Widevine
- 5 лучших браузеров для Jupyter Notebook
4. Отключить Javascript
Если вы все еще получаете сообщение об ошибке browser.analyze, вы можете полностью отключить Javascript, особенно если на сайте работает CMS, такая как WordPress. Обратите внимание, что вы не сможете сделать это для других типов веб-сайтов.
Тем не менее, вы должны знать, что отключение Javascript не улучшит ваш опыт просмотра, особенно в отношении задействованной интерактивности.
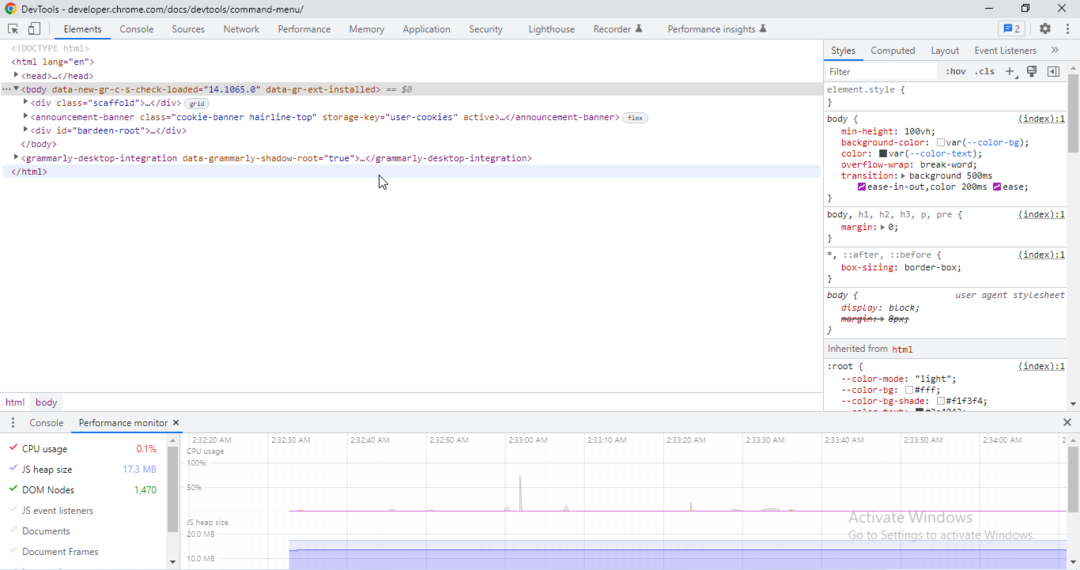
5. Используйте монитор производительности Chrome

В DevTools в браузере есть монитор производительности, который отслеживает процессы в режиме реального времени. Таким образом, вы можете проверить его, чтобы просмотреть потенциально проблемные процессы, такие как использование ЦП, узлы DOM и фреймы документов.
JavaScript — это язык программирования или компьютерный язык, который можно использовать для создания сложных функций на веб-страницах, таких как представление подробных карт и анимированных 2D/3D-изображений.
Если вы столкнулись с анализ браузера не является функцией ошибка, вы можете исправить ее, используя приведенные выше решения. Дайте нам знать, какой из них сработал для вас в области комментариев ниже.
 Все еще есть проблемы?Исправьте их с помощью этого инструмента:
Все еще есть проблемы?Исправьте их с помощью этого инструмента:
- Загрузите этот инструмент для восстановления ПК получил рейтинг «Отлично» на TrustPilot.com (загрузка начинается на этой странице).
- Нажмите Начать сканирование чтобы найти проблемы Windows, которые могут вызывать проблемы с ПК.
- Нажмите Починить все для устранения проблем с запатентованными технологиями (Эксклюзивная скидка для наших читателей).
Restoro был скачан пользователем 0 читателей в этом месяце.
![Uncaught TypeError: $ не является функцией [исправление ошибки]](/f/e0e04c2fa3c7cf9f4e3ef7f5b92c93cf.jpg?width=300&height=460)