Если вы используете Visual Studio Code (VS Code) и думаете о том, как отключить автоматическое программное обеспечение его обновления, а также как отключить автоматическое обновление его расширений, а затем пройти через это статья. Если вы не часто используете VS Code и открываете редактор после долгого перерыва и думаете включить автоматические обновления обратно, эта статья также поможет вам сделать это. Давайте подробно обсудим различные методы включения или отключения автоматического обновления VS Code.
Оглавление
Способ 1: включить/отключить автоматическое обновление VS Code с помощью настроек
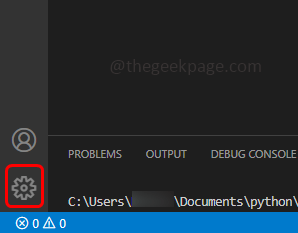
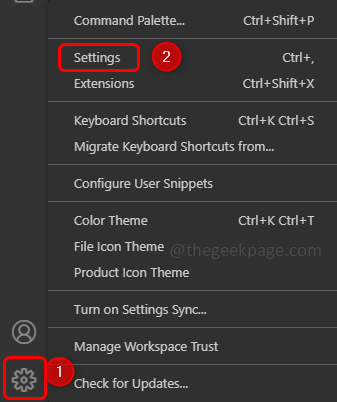
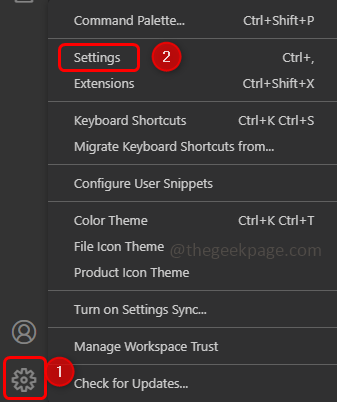
Шаг 1: Откройте код VS и в левом нижнем углу щелкните значок символ в виде шестеренки.

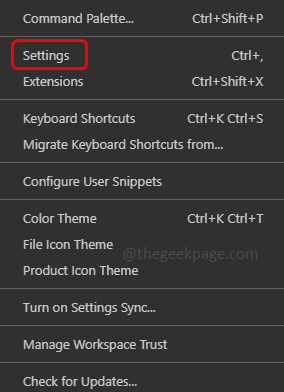
Шаг 2: В появившемся списке нажмите на Настройки.

РЕКЛАМНОЕ ОБЪЯВЛЕНИЕ
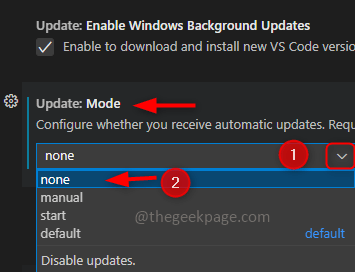
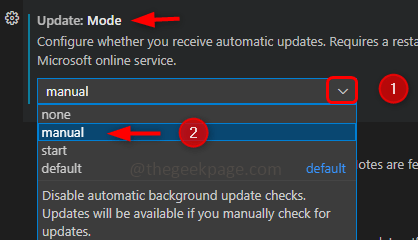
Шаг 3: В строке поиска введите Обновить и нажмите Enter. Найти для Обновление: режим
Шаг 4: В раскрывающемся списке выберите никто к запрещать автоматические обновления.

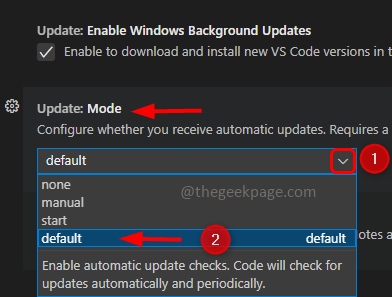
Шаг 5: Если вы хотите включить автоматическое обновление выбрать дефолт из выпадающего списка.

Шаг 6: Он запросит Запустить снова нажмите на перезагрузку.

Способ 2: включить/отключить автоматическое обновление кода VS с помощью файла JSON
Шаг 1: Откройте код VS и в левом нижнем углу щелкните значок символ в виде шестеренки.
Шаг 2: В появившемся списке нажмите на Настройки.

Шаг 3: В правом верхнем углу нажмите на Файл как иконка который называется открыть настройки JSON.

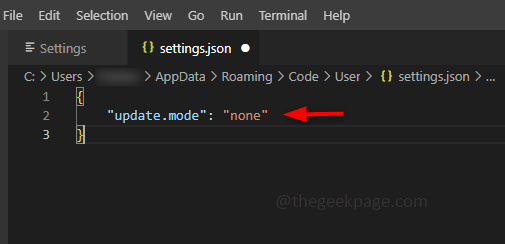
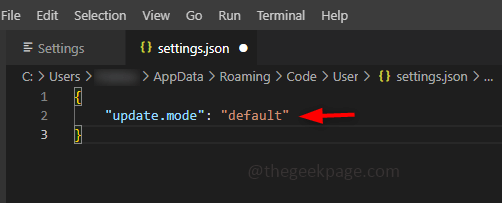
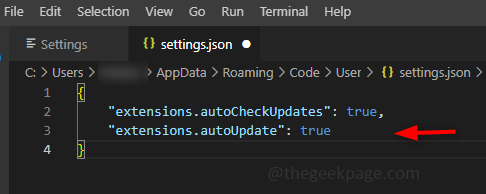
Шаг 4. Откроется файл settings.json.
Шаг 5: Найдите режим обновления в файле, если он найден, проверьте его значение. К запрещать автоматические обновления меняют значение на никто. Если вы не нашли ключ update.mode, добавьте приведенный ниже код перед концом фигурных скобок.
"обновление.режим": "нет"

Шаг 6: Чтобы включить автоматическое обновление, измените значение на дефолт. Если вы не нашли ключ update.mode, добавьте приведенный ниже код перед концом фигурных скобок.
"обновление.режим": "по умолчанию"

Шаг 7: Сохраните файл, используя Ctrl + С ключи вместе. А также запустить снова система.
Способ 3: включить/отключить автоматическое обновление для расширений кода VS с помощью настроек
Шаг 1: Откройте VS Code и нажмите кнопку значок передач что в левом углу.
Шаг 2: Затем нажмите Настройки.

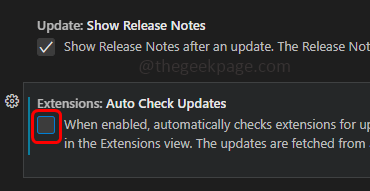
Шаг 3: В строке поиска введите Обновить и в отфильтрованных данных найти Расширения: автоматическая проверка обновлений
Шаг 4: Чтобы запрещать автоматические обновления снимите флажок коробка рядом.

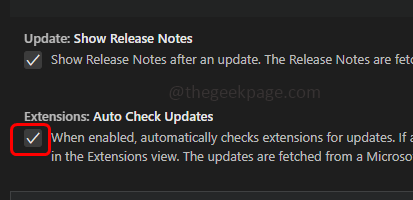
Шаг 5: Чтобы включить автообновления флажок рядом с ними должен быть галочка.

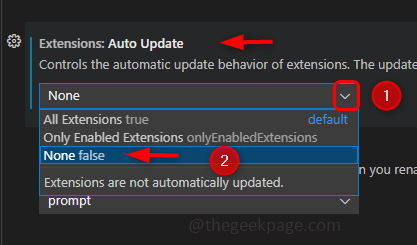
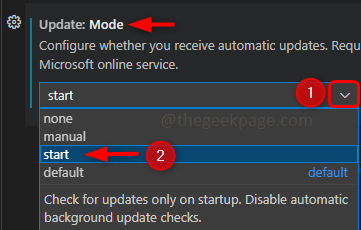
Шаг 6: Вы также должны проверить Расширения: автоматическое обновление вариант в отфильтрованных данных. В выпадающем списке выберите Никто к запрещать автоматическое обновление расширений

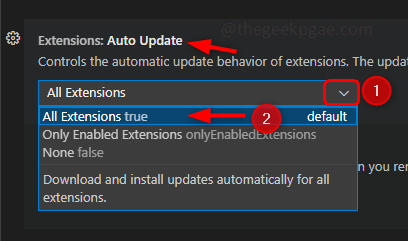
Шаг 7: Чтобы включить, Выбрать Все расширения из выпадающего списка.

Способ 4: включить/отключить автоматическое обновление для расширений кода VS с использованием файла JSON
Шаг 1: Откройте код VS и перейдите к Настройки, помимо нажатия на значок шестеренки и перехода в «Настройки», вы также можете использовать Ctrl а также, ключи вместе(Ctrl +,), чтобы открыть Настройки.
Шаг 2: Нажмите на файл как символ который находится в правом верхнем углу, чтобы открыть файл settings.json.

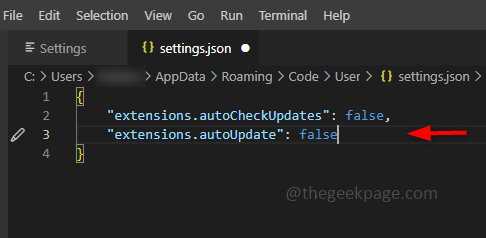
Шаг 3: Чтобы запрещать автоматическое обновление, поиск extensions.autoUpdate ключ из файла JSON, если он присутствует, измените значение на ЛОЖЬ как показано ниже. Если ключ extensions.autoUpdate отсутствует, добавьте приведенный ниже код непосредственно перед закрывающими фигурными скобками.
«extensions.autoCheckUpdates»: ложь «extensions.autoUpdate»: ложь

Шаг 4: Чтобы включить автообновление, значение extensions.autoUpdate должно быть истинный. Если ключ extensions.autoUpdate отсутствует, добавьте приведенный ниже код непосредственно перед закрывающими фигурными скобками.
«extensions.autoCheckUpdates»: правда «extensions.autoUpdate»: правда

Хорошо знать
Позвольте мне сказать вам, что помимо полного отключения автоматического обновления или включения автоматического обновления программного обеспечения без какого-либо вмешательства, у VS Code есть и другие варианты.
Вы можете вручную проверить наличие обновлений, а затем при необходимости установить их. - Для этого вам нужно установить режим обновления на руководство, из выпадающего списка.

Проверяйте наличие обновлений только на запускать – Установите режим обновления для запуска из выпадающего списка.

Шаг 1 - Скачайте Restoro PC Repair Tool отсюда
Шаг 2 - Нажмите «Начать сканирование», чтобы автоматически найти и устранить любую проблему с ПК.
Вот и все! Надеюсь, эта статья была полезной. Спасибо!!