- Chrome Storage Sync автоматически сохраняет ваши данные в любом браузере Chrome на любом устройстве.
- Однако настройка Chrome Storage Sync требует особого внимания, чтобы максимально использовать возможности API.
- Если по какой-либо причине синхронизация не удалась, возможно, вы захотите более внимательно изучить манифест расширения и использовать другой метод для установки значений.

- Простая миграция: используйте ассистент Opera для переноса существующих данных, таких как закладки, пароли и т. д.
- Оптимизируйте использование ресурсов: ваша оперативная память используется более эффективно, чем Chrome.
- Повышенная конфиденциальность: бесплатный и безлимитный встроенный VPN
- Нет рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Скачать Оперу
Chrome Storage — одна из тех мощных функций, которые делают этот основной браузер таким привлекательным для многих. Теперь локальное хранилище поддерживается большинством современных браузеров, а Chrome Storage Sync поднимает его на ступеньку выше.
И есть ли лучший способ максимально использовать эти возможности, чем использование API?
Вот в чем фишка: Chrome Storage API работает лучше и быстрее. С одной стороны, он позволяет пользователям хранить данные как объекты (в отличие от localStorage API, который работает только со строками).
Кроме того, он асинхронный, что повышает скорость и отзывчивость. Также есть Chrome Storage Sync. Этот API обеспечивает синхронизацию между устройствами, на которых запущено одно и то же приложение.
Вот большой вопрос: синхронизирует ли Chrome локальное хранилище? Storage.sync позволяет пользователям беспрепятственно получать доступ, хранить и обмениваться данными между устройствами при следующих условиях:
- Пользователь должен войти в браузер Chrome через учетную запись Google.
- Chrome должен быть в сети (подключен к Интернету)
- Функция синхронизации должна быть включена
Если Chrome по какой-либо причине отключен, данные будут храниться локально и синхронизироваться позже, когда браузер будет в сети.
То же самое касается отключения функции синхронизации хранилища Chrome. Если вы решите деактивировать его, API будет просто действовать как API localStorage.
Как видите, Chrome Storage API идеально подходит для хранения, извлечения и отслеживания изменений пользовательских данных. Тем не менее, важно правильно настроить его, а также знать, как и когда удалять сохраненные данные.
Как установить и использовать данные локального хранилища в Chrome?
Как всегда, синтаксис является ключевым. Итак, вот как работать с различными ключами, значениями и аргументами в хранилище Chrome:
- локальное хранилище. получитьэлемент() – Это используется для проверки того, указано ли конкретное значение в локальном хранилище. Вы можете использовать его для чтения или извлечения определенных элементов из localStorage.
- localStorage.setItem() – Используется для добавления элементов (таких как ключи или значения) или просто для сохранения данных в локальном хранилище.
- localStorage.removeItem(): Команда удаляет определенный элемент (ключ) из локального хранилища.
- localStorage.clear() – Эта команда удаляет или очищает все элементы для этого домена.
Кончик
➡ Однако элементы из области Sync Storage синхронизируются через Функция синхронизации Chrome.
➡ Если тряска со всеми различными API кажется немного утомительной, вы всегда можете переключиться на оперу.
Вам не нужно беспокоиться о проблемах с синхронизацией, так как Opera позволяет легко экспортировать закладки из Chrome наряду с другими предпочтениями и настройками, чтобы вы могли наслаждаться просмотром, не пропуская ни секунды.
В чем разница между chrome.storage.sync и chrome.storage.local?
- Chrome.storage.sync работает асинхронно, что делает приложение более отзывчивым и быстрым, чем Chrome.storage.local API.
- В Chrome.storage.sync данные автоматически синхронизируются, и вы можете получить к ним доступ на любом другом устройстве. Что касается Chrome.storage.local, информация хранится локально на машине, где установлен браузер.
- Chrome.storage.local хранит данные в виде строк, что затрудняет управление ключами. С другой стороны, Хром. Хранилище. Синхронизация работает с объектами.
- Наконец, Chrome Storage Sync позволяет сохранять настройки расширения даже при использовании режима инкогнито.
В заключение, синхронизация хранилища Chrome позволяет синхронизировать файлы на любом локальном устройстве хранения. Таким образом, вы можете легко хранить, совместно использовать и получать доступ к файлам в системах хранения и в облаке.
В чем разница между локальным хранилищем и файлами cookie/кэшем?
| Вещь | Использовать | Размер | Безопасность |
| Хранение и файлы cookie | ➡ Файлы cookie передают данные на сервер через HTTP-запросы. ➡ Локальное хранилище предназначено только для чтения клиентом. ➡ Последний будет ограничивать данные на уровне браузера, не достигая сервера. |
➡ Очевидно, что localStorage обеспечивает гораздо большую емкость, чем файлы cookie. ➡ На самом деле максимальный размер файла cookie составляет около 4 КБ. ➡ Это делает локальное хранилище более подходящим для хранения любых данных, которые вы позже захотите иметь в своем браузере. |
➡ Файлы cookie обычно воспринимаются как более безопасная альтернатива. ➡ Однако уязвимые места существуют с обеих сторон. ➡ Например, они оба подвержены XSS-атакам. |
| Хранилище против кеша | ➡ Кэш — это временная резервная копия используемых данных (ускорение доступа для URL-адресов). ➡ Хранение — это решение для долгосрочного хранения. ➡ Он не имеет срока действия и исчезает, только если вы очистите кеш. |
➡ Кэш работает с байтами, а локальное хранилище работает с блоками данных. ➡ Это важно для определения фактической емкости хранилища. ➡ Кэш в основном используется для небольших объемов данных, а не для локального хранилища. |
➡ Так же, как и локальное хранилище, кеш можно взломать с помощью вредоносных скриптов, которые крадут ваши данные. ➡ LocalStorage позволяет установить дополнительные методы шифрования. ➡ Тем не менее, мы рекомендуем вам избегать хранения конфиденциальной или конфиденциальной информации. |
Как мне управлять хранилищем Chrome?
1. Очистить данные просмотра
- Открытым Хром на твоем компьютере.
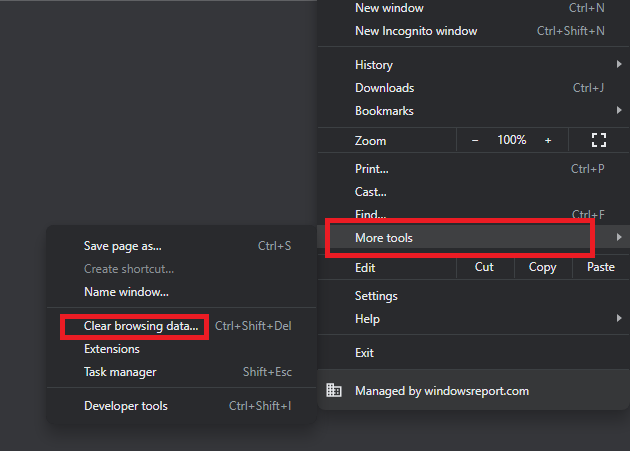
- Нажмите на вертикальные три точки в правом верхнем углу, чтобы открыть Более.

- Далее нажмите Дополнительные инструменты и выберите Очистить данные просмотра.

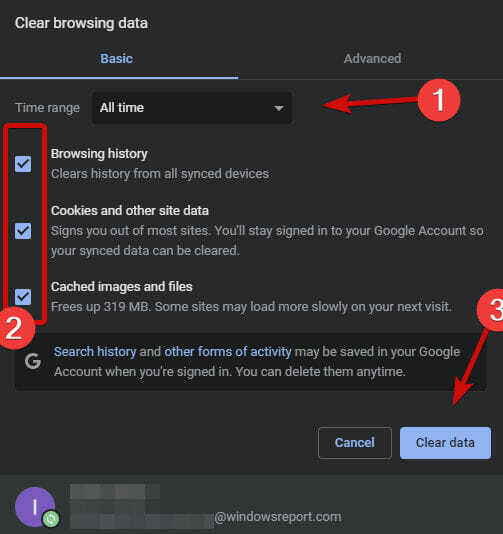
- На основной вкладке (по умолчанию) выберите Временной интервал.
- Выберите типы информации, которую вы хотите удалить (История просмотров, Файлы cookie и другие данные сайта, соответственно Кэшированные изображения и файлы).

- Нажмите Очистить данные.
Совет эксперта: Некоторые проблемы с ПК трудно решить, особенно когда речь идет о поврежденных репозиториях или отсутствующих файлах Windows. Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана. Мы рекомендуем установить Restoro, инструмент, который просканирует вашу машину и определит, в чем проблема.
кликните сюда скачать и начать ремонт.
Набор Chrome Storage Sync не так уж сложен в управлении. Тем не менее, вы можете время от времени очищать память браузера. Это один из способов сделать это.
Вы также можете использовать CTRL + Shift + Удалить ярлык на клавиатуре, чтобы выполнить действие быстрее.
Кроме того, вы можете скачать CCleaner и одним нажатием кнопки вы можете стереть все файлы, которые занимают место, занимают память и замедляют навигацию.
2. Очистить данные хранилища
- Открытым Хром на твоем компьютере.
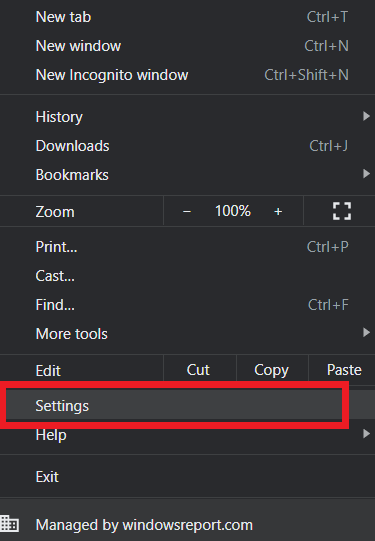
- Нажмите на вертикальные три точки в правом верхнем углу, чтобы открыть Более.

- ВыбиратьНастройки из списка вариантов.

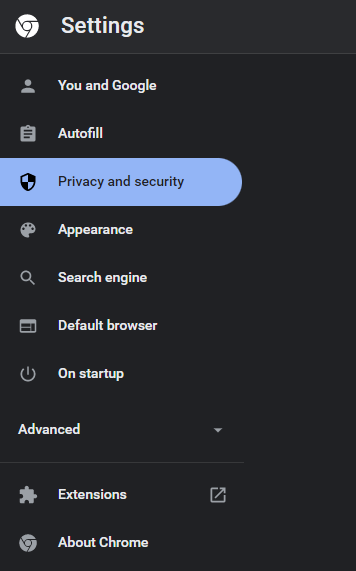
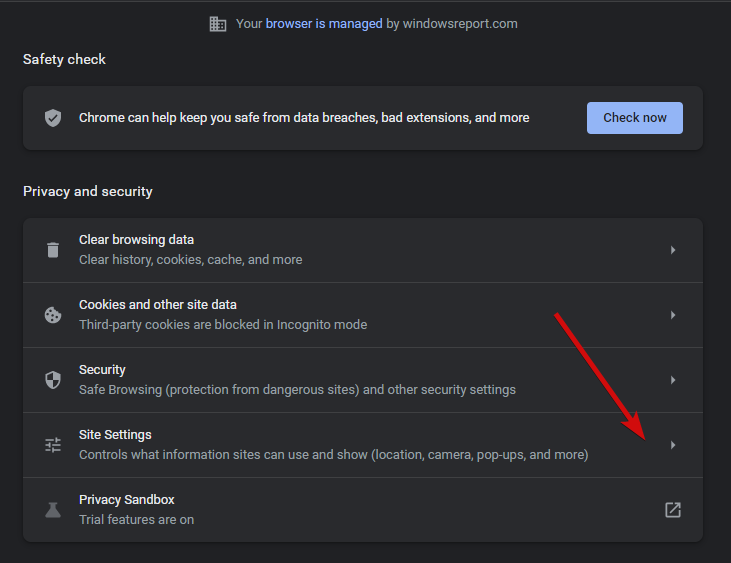
- На левой панели выберите Конфиденциальность и безопасность.

- Теперь выберите Настройки сайта из списка.

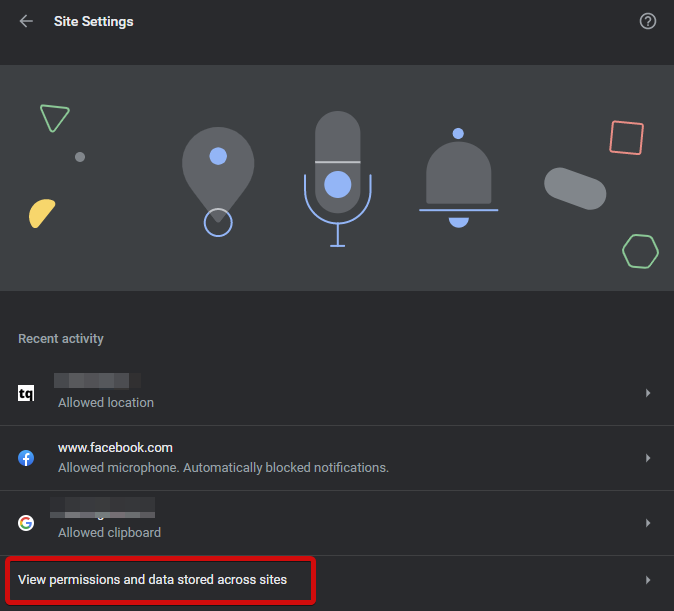
- Открой Просмотр разрешений и данных, хранящихся в разделе сайтов.

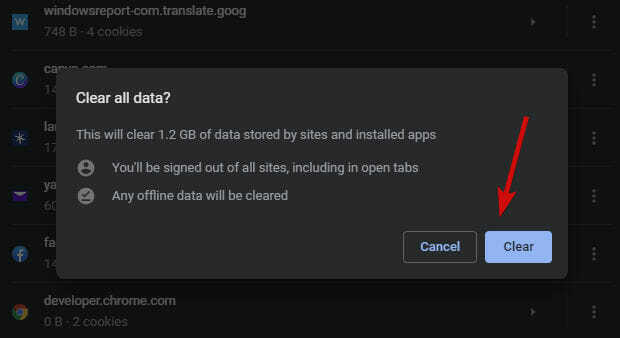
- нажмитеУдалить все данные кнопка.

- В новом окне нажмите на кнопку чистый кнопку еще раз, чтобы подтвердить действие.

При желании вы можете освободить место в вашем браузере, также настроив разрешения для файлов cookie.
- Повторите шаги 1-4, как описано выше.
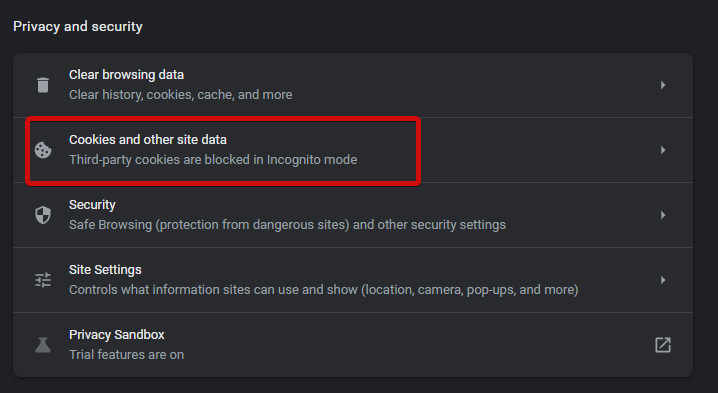
- Вместо Настройки сайта, Выбрать Файлы cookie и другие данные сайта.

- Переключите переключатель рядом с Очищайте куки и данные сайта при закрытии всех окон к На.

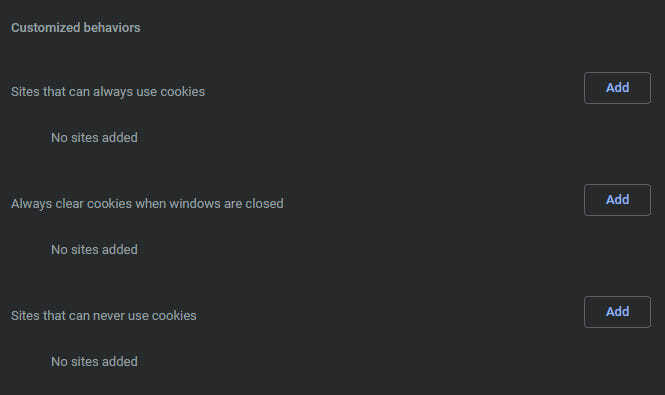
- Кроме того, вы можете определить индивидуальные настройки и индивидуальное поведение для Сайты, которые всегда используют файлы cookie, Всегда очищать куки, когда окна закрыты для конкретных сайтов и Сайты, которые никогда не могут использовать файлы cookie.

3. Очистить локальное хранилище
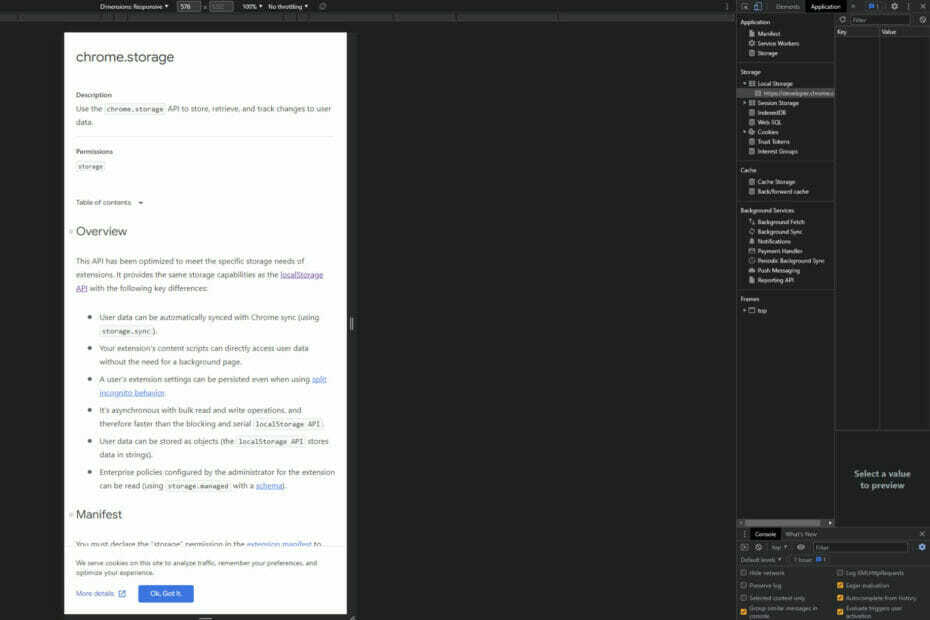
- Откройте фоновую страницу расширения.
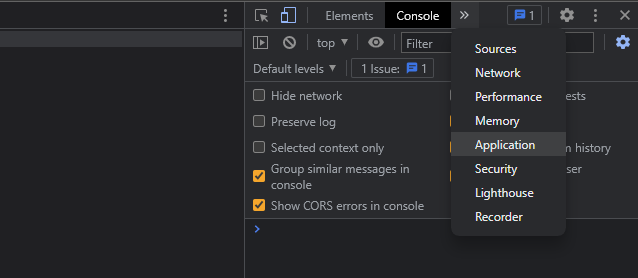
- Затем откройте меню Chrome и выберите Дополнительные инструменты, тогда Инструменты разработчика.
- Выберите Заявление вкладку из меню.

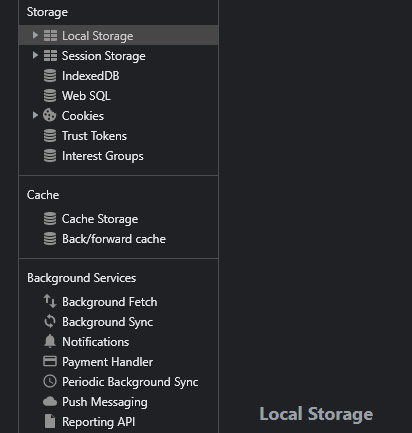
- Далее разверните Локальное хранилище раздел на правой панели.

- Щелкните правой кнопкой мыши свой сайт (сайты), затем нажмите чистый чтобы удалить локальное хранилище.

Вот как вы открываете localStorage в Chrome, а также как вы можете очистить localStorage через некоторое время. Теперь вам также может быть интересно узнать о пути хранения.
Где хранится локальное хранилище Chrome? Google Chrome хранит веб-данные в вашем профиле пользователя.
Расположение в Windows обычно можно найти, следуя этому пути: AppData\Local\Google\Chrome\User Data\Default\Local Storage
- 3 способа безопасной синхронизации ваших паролей Chrome с помощью цепочки для ключей
- Как исправить Chrome, который не синхронизируется [Закладки, Пароли, Вкладки]
- Исправлено: ваше хранилище браузера для Mega заполнено [Chrome]
- 5 исправлений, которые вы должны попробовать, когда вкладки не открываются в Chrome
Что делать, если Chrome.storage.sync.set не работает?
Неработающие проблемы Chrome.storage.sync.set встречаются чаще, чем вы думаете.
Таким образом, у вас могут возникнуть проблемы с тем, что Chrome.storage.sync.set не сохраняет значения или не возвращает их напрямую, не синхронизируется и т. д.
В зависимости от конкретной ситуации, вот несколько полезных советов, которые вы можете попробовать:
- Убедитесь, что вы объявили разрешение на хранение в манифесте расширения чтобы иметь возможность использовать API хранилища.
- Использовать метод обратного вызова чтобы получить уведомление, когда асинхронная функция завершена. Кроме того, вы можете использовать Обещание API решить проблему асинхронности.
- Если значения не сохраняются в chrome.storage.sync.set, возможно, вы используете неправильный метод для их установки. Попробуйте использовать переменный ключ вместо.
- Вы можете перезапустите свой аккаунт и попробуйте установить значения с теми же кодами, которые вы использовали в sync.set.
- Помните, что вы нельзя выбрать несколько значений в chrome.storage.sync.set. Вместо этого установите один с последующими операторами.
- Использовать очистить() и удалитьItem() чтобы очистить весь объект локального хранилища для домена, в котором вы находитесь.
- Если Chrome сталкивается с ошибками синхронизации, выполнять Сбросить синхронизацию чтобы заставить Chrome синхронизироваться.
- Грант разрешение на хранение в Chrome через настройки Windows и приложения. Выберите Chrome, затем выберите «Разрешения» и разрешите Chrome доступ к хранилищу.
Это наш взгляд на то, как правильно настроить Chrome Storage Sync и, соответственно, адресовать неработающие экземпляры Chrome.storage.sync.set. Не стесняйтесь попробовать их и посмотреть, что лучше всего подходит для вас.
 Все еще есть проблемы?Исправьте их с помощью этого инструмента:
Все еще есть проблемы?Исправьте их с помощью этого инструмента:
- Загрузите этот инструмент для восстановления ПК получил рейтинг «Отлично» на TrustPilot.com (загрузка начинается на этой странице).
- Нажмите Начать сканирование чтобы найти проблемы Windows, которые могут вызывать проблемы с ПК.
- Нажмите Починить все для устранения проблем с запатентованными технологиями (Эксклюзивная скидка для наших читателей).
Restoro был скачан пользователем 0 читателей в этом месяце.