- PWA - это прогрессивные веб-приложения, которые, по сути, позволяют разработчику предложить ярлык на рабочем столе для веб-сайта или службы.
- В последних канареечных версиях Chrome и Edge теперь можно даже иметь параметры выбора для PWA прямо из списка переходов.
- Браузеры - это основные инструменты подключения. Имеет смысл узнать о них больше из наших Раздел браузеров.
- Мы любим создавать гидов и помогать вам. Зайдите в нашу Центр технических руководств для получения дополнительных статей, подобных этой.

Это программное обеспечение будет поддерживать ваши драйверы в рабочем состоянии, тем самым защищая вас от распространенных компьютерных ошибок и сбоев оборудования. Проверьте все свои драйверы сейчас за 3 простых шага:
- Скачать DriverFix (проверенный файл загрузки).
- Нажмите Начать сканирование найти все проблемные драйверы.
- Нажмите Обновите драйверы чтобы получить новые версии и избежать сбоев в работе системы.
- DriverFix был загружен 0 читатели в этом месяце.
PWA - это Прогрессивные веб-приложения, которые, по сути, позволяют разработчику предложить ярлык на рабочем столе для веб-сайта или службы.
С последними канареечными версиями Хром а также Край, теперь можно даже иметь параметры выбора для PWA прямо из Список переходов.
Список переходов - это меню, которое вы получаете, когда щелкаете правой кнопкой мыши значок приложения на панели задач.
Недавно Google и Microsoft добавили поддержку PWA в списки переходов из Chrome и Edge.
Как установить PWA и включить списки переходов в Chrome?
Во-первых, вам нужноМожно установить PWA, чтобы включить меню ярлыков, связанных со значком приложения из Chrome. Для этого выполните следующие действия:
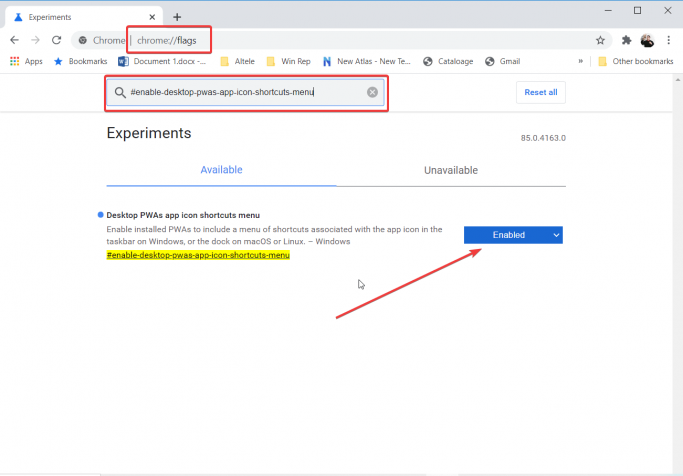
- Откройте Google Chrome Canary и введите хром: // флаги / в адресной строке.
- В следующем окне введите # enable-desktop-pwas-app-icon-shortcuts-menu в строке поиска или просто прокрутите вниз, пока не найдете функцию.

- Наконец, нажмите кнопку справа и включите ее, а затем перезапустите браузер.
Как я могу установить PWA в Chrome и увидеть его список переходов?
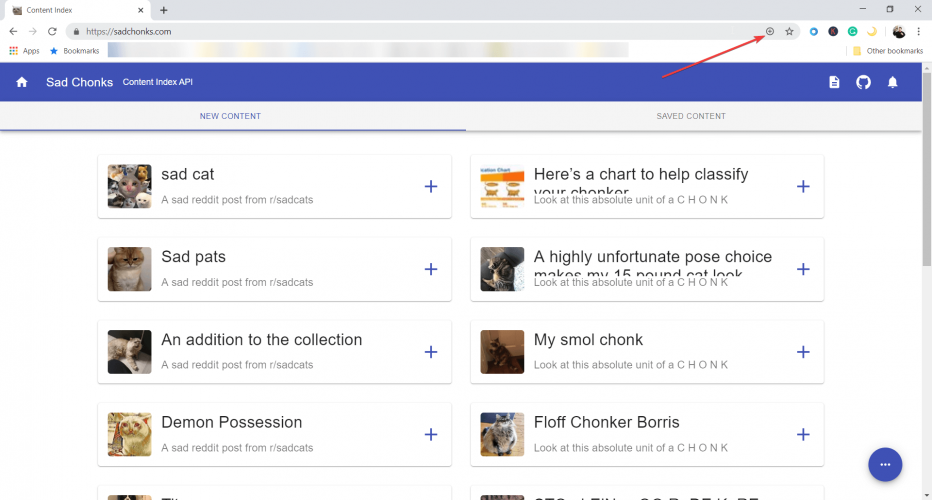
Теперь вам нужно перейти в PWA и установить его. Google подготовил тестовый сайт, sadchonks.com, так что поиграем с ним. Итак, вот как это сделать.
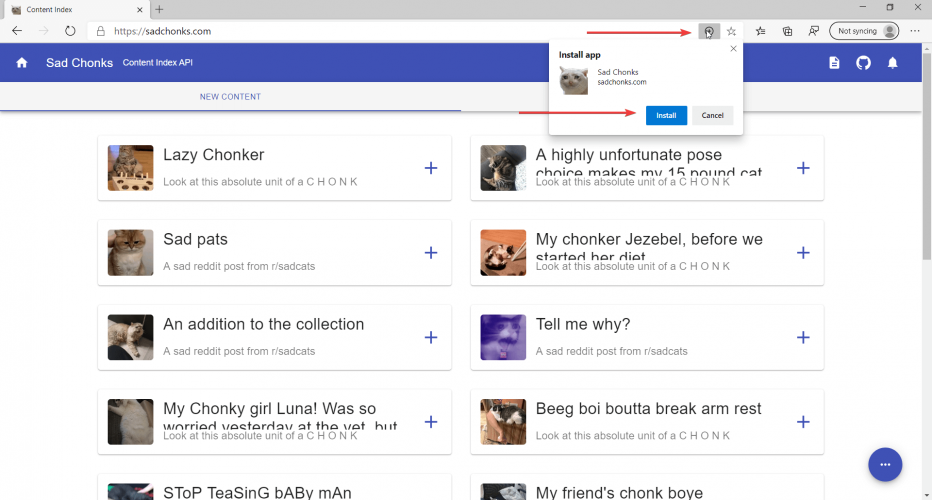
- Как только вы откроете веб-сайт, на правом краю адресной строки вы увидите знак плюса. Нажмите здесь.

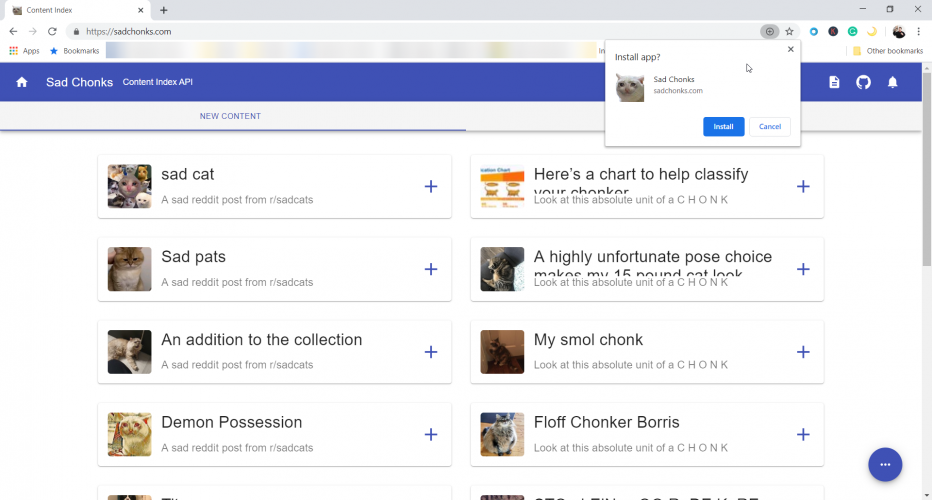
- Вы увидите диалог с вопросом, хотите ли вы установить приложение. Нажмите на установку.

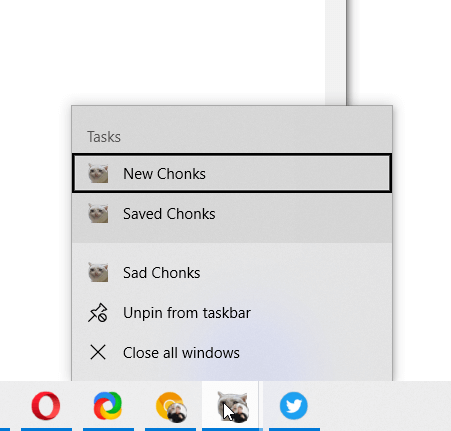
- Тебе хорошо идти. Теперь вы увидите значок приложения на панели задач, и если вы щелкните его правой кнопкой мыши, вы увидите все возможные варианты. Вы можете увидеть все новые изображения, сохраненные вами варианты выбора и закрепить их на панели задач.

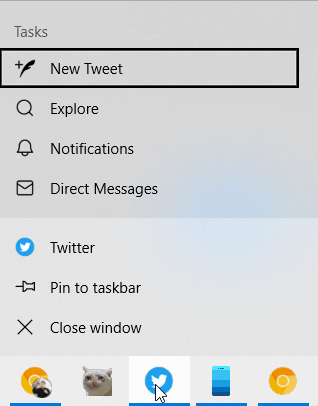
Приложение с коротким котом - это просто глупый пример, но, например, мы сделали то же самое для Twitter.
После того, как мы установили приложение Twitter с веб-сайта, мы получили более полезный список переходов.
Как вы можете видеть на картинке ниже, вы можете легко создать новый твит, изучить, просмотреть уведомления или отправить прямое сообщение, просто щелкнув правой кнопкой мыши значок на панели задач.
Как я могу установить PWA и включить списки переходов в Edge?
Как и в случае с Chrome, сначала вам нужно включить настольные PWA в сборке Edge Canary.
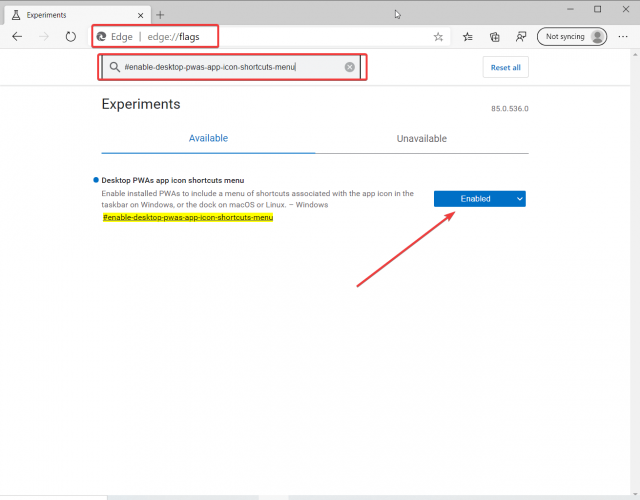
- Откройте Edge Canary и введите край: // флаги / в адресной строке.
- В следующем окне введите # enable-desktop-pwas-app-icon-shortcuts-menu в строке поиска или просто прокрутите вниз, пока не найдете функцию.

- Наконец, нажмите кнопку справа и включите ее, а затем перезапустите браузер.
Как я могу установить PWA в Edge и увидеть его список переходов?
Для этого эксперимента мы будем использовать тот же PWA, предоставленный Google, sadchonks.com.
- После открытия сайта щелкните значок «плюс» на краю адресной строки и выберите установку приложения.

- Это оно. Значок приложения на панели задач, и если вы щелкните его правой кнопкой мыши, вы увидите параметры, как если бы вы устанавливали его с помощью браузера Chrome.
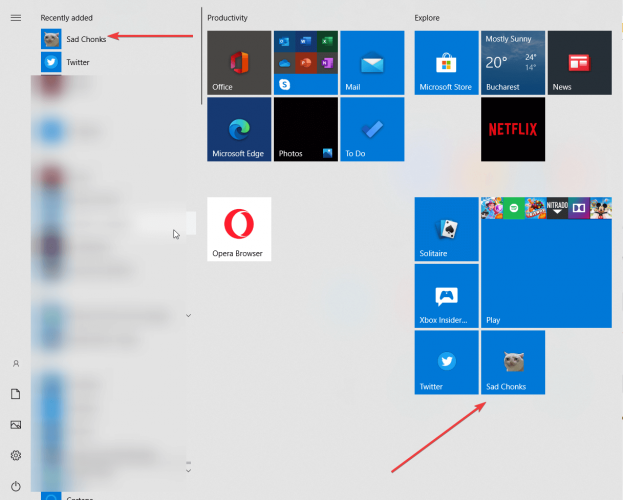
Если вы установите PWA с Chrome или Edge, вы также увидите приложение в меню «Пуск».
Вы устанавливали какие-нибудь PWA? Вам нравится опция Jump List для PWA? Что ты о них думаешь? Напишите нам свои мысли в разделе комментариев ниже.
![4 лучших браузера для Facebook [ориентированы на скорость и конфиденциальность]](/f/183e93f771d764ae7a34fdd757c17038.jpg?width=300&height=460)