De Administrator
A avea un site web care funcționează bine pe toate platformele este extrem de necesar în epoca actuală. Există multe instrumente online pentru a testa un site web în diferite rezoluții. Dar, știți că nu aveți nevoie de niciun instrument online sau offline și puteți testa versiunea mobilă a site-ului web chiar în browserul dvs. Chrome. Iată pașii pentru a face acest lucru.
Pasul 1 - În primul rând Deschideți orice site web în browserul Chrome.
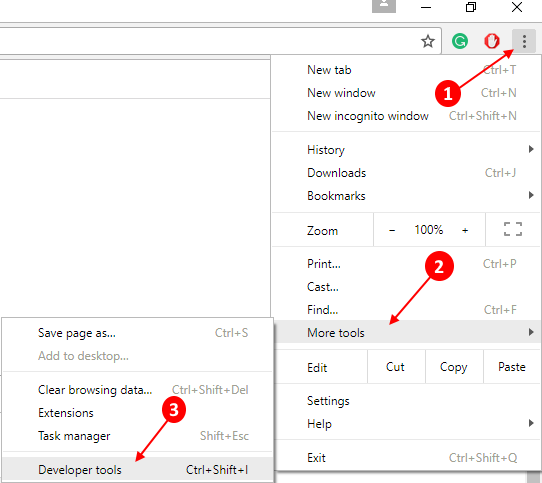
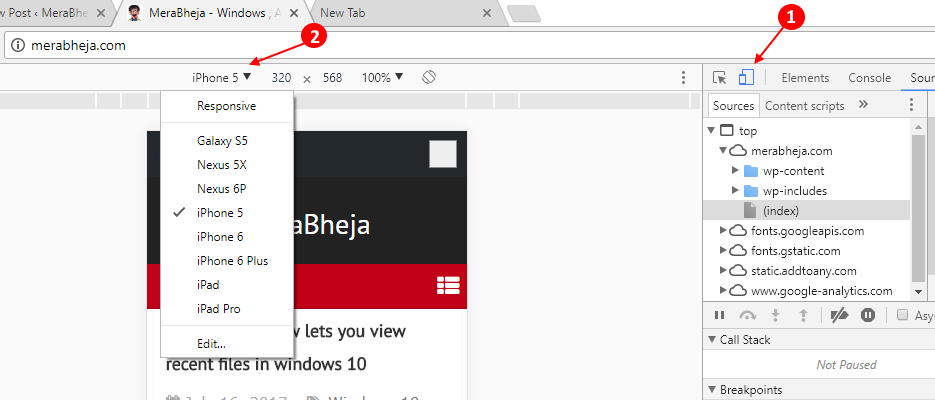
Pasul 2 - Apăsați CTRL + Shift + I pentru a deschide consola.
De asemenea, puteți deschide pe trei puncte în dreapta sus și apoi faceți clic pe Mai multe instrumente -> Instrumente pentru dezvoltatori.

Pasul 3 - Acum, apăsați CTRL + Shift + M. De asemenea, puteți face clic pe pictograma de comutare așa cum se arată.

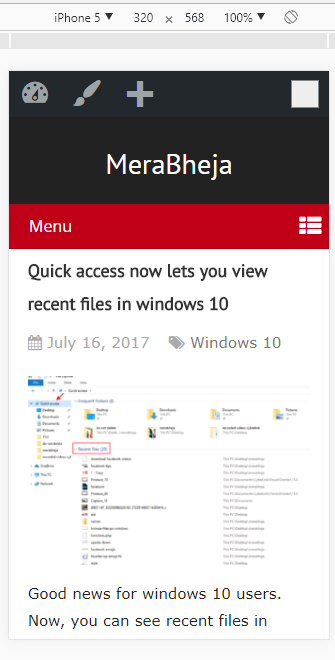
Site-ul dvs. web va fi afișat acum în rezoluție mobilă în browserul Chrome.
Iată o versiune mobilă a site-ului meu Merabheja.com
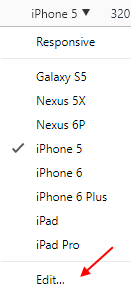
Pasul 4 - Faceți clic pe numele modelului mobil pentru a schimba modelul mobil cu rezoluții diferite.
Pasul 5 - Pentru a vedea site-ul dvs. într-o rezoluție personalizată sau dispozitive, nu în listă, faceți clic pe Editați | ×.

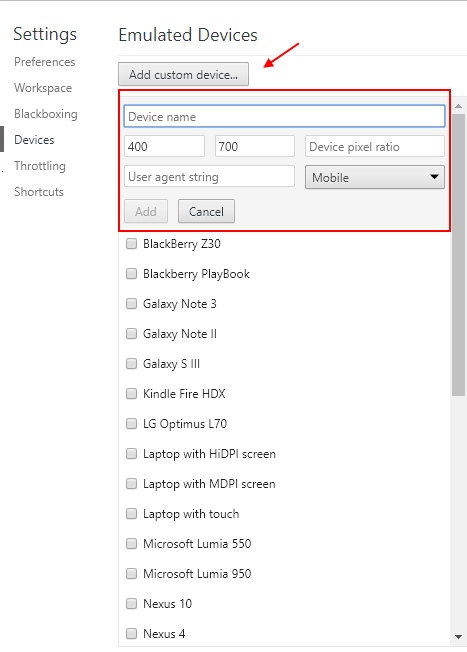
Pasul 6 - Alegeți dispozitivul dintr-o listă lungă de diferite telefoane mobile. Sau dacă doriți o rezoluție personalizată (Sau telefonul dvs. nu este în listă), faceți clic pe Adăugați un dispozitiv personalizat.

Astfel, în acest mod puteți testa versiunea mobilă a site-urilor folosind Chrome și fără nicio extensie.