Porniți și porniți routerul
- Pentru a remedia eroarea 503, preluarea backend a eșuat, reporniți computerul, executați ping la router, ștergeți memoria cache a browserului sau resetați browserul.
- Continuați să citiți pentru a afla pașii detaliați.

Dacă ați întâlnit eroarea 503 Backend Fetch Failed Varnish cache server în timp ce navigați pe internet, acest ghid vă poate ajuta!
Vom vorbi despre cauzele comune și vă vom oferi experților WR metode testate pentru a rezolva problema imediat.
Ce este o eroare de backend 503?
Un server cache 503 Backend Fetch Failed Varnish indică faptul că site-ul web sau serviciul web pe care încercați să îl accesați este momentan indisponibil sau aveți o conexiune la internet instabilă. Alte cauze probabile sunt:
Cum testăm, revizuim și evaluăm?
Am lucrat în ultimele 6 luni la construirea unui nou sistem de revizuire a modului în care producem conținut. Folosind-o, am refăcut ulterior majoritatea articolelor noastre pentru a oferi experiență practică reală cu privire la ghidurile pe care le-am făcut.
Pentru mai multe detalii puteti citi cum testăm, revizuim și evaluăm la WindowsReport.
- Serverul este în întreținere.
- Site-ul web este considerat suspect și, prin urmare, blocat de Adblocker pe computer.
- Serverul site-ului web nu are memorie suficientă pentru a procesa informațiile primite.
- Cum remediez eroarea 503 Backend Fetch Failed?
- 1. Porniți și porniți routerul (atât pentru utilizatorii de front-end, cât și pentru cei de backend)
- 2. Faceți ping la router pentru a verifica conexiunea
- 3. Goliți memoria cache a browserului
- 4. Resetați browserul
- 5. Reactivați pluginul Varnish (utilizatori de backend)
- 6. Modificați fișierele de configurare Varnish și NGIX (utilizatori de backend)
- 7. Editați lungimea memoriei cache (utilizatori de backend)
Cum remediez eroarea 503 Backend Fetch Failed?
Înainte de a continua cu orice pași pentru a remedia mesajul de eroare 503 backend fetch failed, parcurgeți următoarele verificări preliminare:
- Utilizarea unui browser diferit poate fi o soluție directă pentru a rezolva această problemă și altele asemenea 503 de timp expirat primul octet.
- presa F5 pentru a reîmprospăta pagina web.
- Închideți toate celelalte file active sau reporniți computerul.
1. Porniți și porniți routerul (atât pentru utilizatorii de front-end, cât și pentru cei de backend)
- Deconectați modemul și routerul de la priză.
- Așteptați 15-30 de secunde, apoi conectați modemul înapoi la priza.
- Din nou, așteptați 1 minut sau 2, apoi porniți routerul,
- Routerul va porni; așteptați ca toate luminile să devină verzi, apoi testați-vă conexiunea.
Pornirea ruterului poate ajuta la eliminarea problemelor rețelei locale și la reîmprospătarea informațiilor DNS. Eliminand astfel problema dacă problema cu site-ul web este de partea dvs. Acest lucru ar putea ajuta, de asemenea probleme similare legate de site-ul web, cum ar fi eroarea 503, indisponibilă.
2. Faceți ping la router pentru a verifica conexiunea
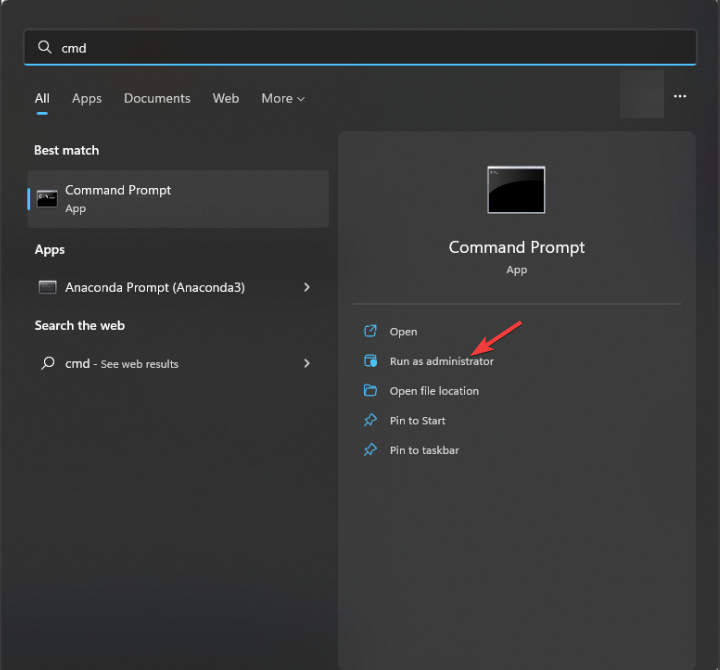
- apasă pe Windows cheie, tastați cmd și faceți clic Rulat ca administrator.

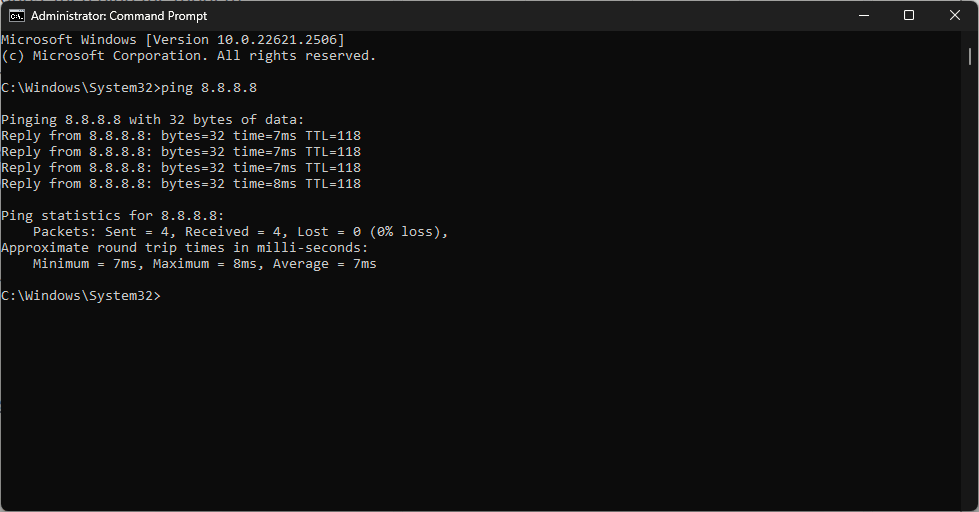
- Tastați următoarea comandă pentru a da ping la serverele DNS Google și pentru a vă arăta dacă există pierderi de pachete și apăsați introduce:
ping 8.8.8.8
Punerea ping la router poate ajuta la diagnosticarea problemelor de conectivitate la rețeaua locală și la excluderea problemelor probabile cu rețeaua dvs.
3. Goliți memoria cache a browserului
- Deschideți browserul preferat. Aici, demonstrăm pașii folosind Google Chrome.
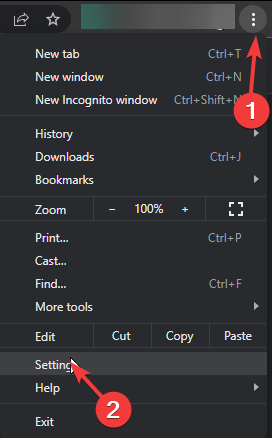
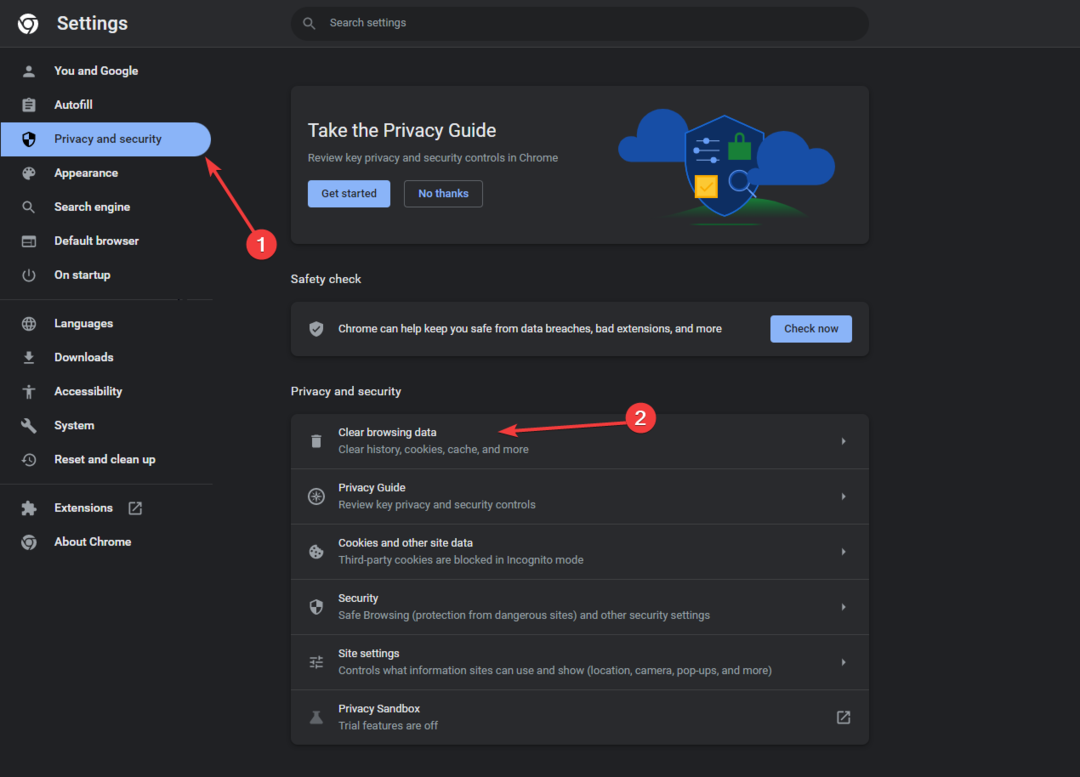
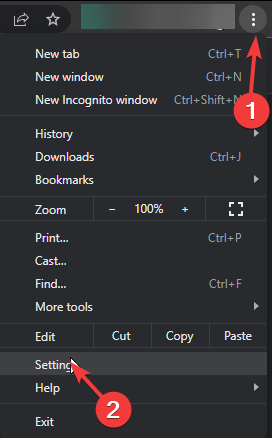
- Du-te la pictograma cu trei puncte, apoi apasa Setări.

- Apasă pe Confidențialitate și securitate opțiunea și faceți clic Sterge istoricul de navigare.

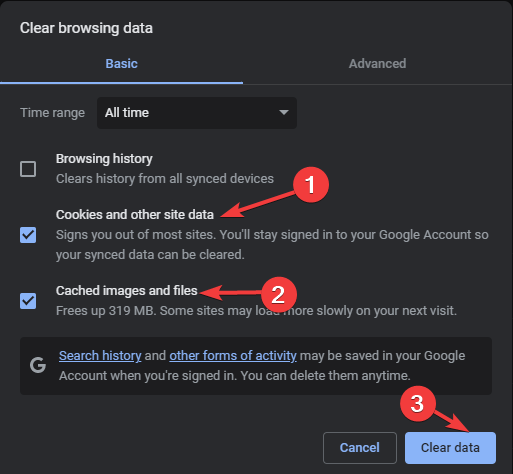
- Pentru Interval de timp, Selectați Tot timpul din lista derulantă și plasați o bifă lângă Cookie-uri și alte date ale site-ului, & Imagini și fișiere stocate în cache.

- Clic Date clare.
Dacă nu puteți accesa site-ul web din cauza datelor în cache corupte sau învechite stocate în browser, acești pași vă pot ajuta să îl ștergeți.
Golirea memoriei cache vă poate ajuta să treceți peste Certificatul de eroare 503 a expirat problemă, astfel încât să nu fiți restricționat să vizitați niciun site web.
- Protejat: 3 moduri de a elimina fundalul din videoclip
- Remediere: Sky Glass blocat la actualizarea software în curs
- HBO Max vă anunță când cineva se conectează?
- Protejat: Cum să extindeți și să îmbunătățiți videoclipuri folosind VideoProc Converter AI
4. Resetați browserul
- Deschideți browserul preferat. Aici, demonstrăm pașii folosind Google Chrome.
- Du-te la pictograma cu trei puncte, apoi apasa Setări.

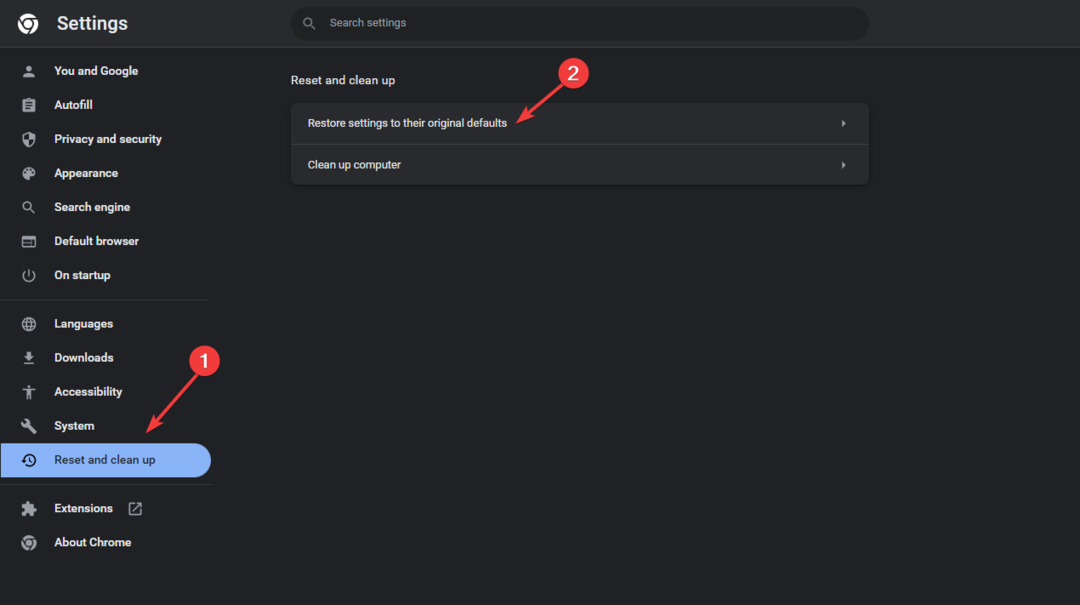
- Din partea stângă, selectați Reseteaza setarile.

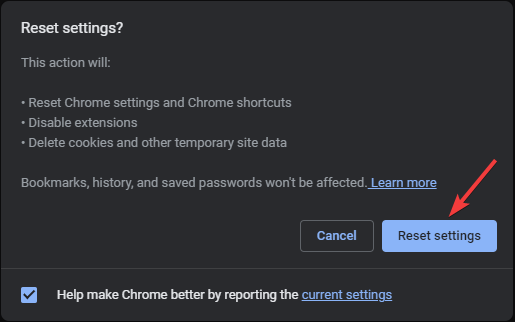
- Clic Resetați setările la valorile implicite inițiale.
- Acum, la următoarea solicitare, selectați Reseteaza setarile.

Dacă puteți utiliza site-ul web cu alt browser, dar nu îl puteți deschide în browserul preferat, este timpul să îl resetați la setările implicite.
5. Reactivați pluginul Varnish (utilizatori de backend)
- Accesați Panoul de control al site-ului dvs. și conectați-vă folosind datele de conectare.
- Apoi, du-te la Accelerator web, apoi apasa Gestionați Varnish.
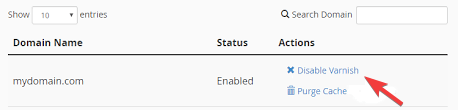
- Clic Dezactivează Lac.

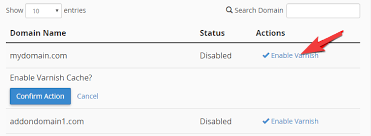
- Apoi, faceți clic Confirmați acțiunea a dezactiva.
- Acum faceți clic Activați Varnish.

Dacă problema eroare 503 Backend Fetch Failed se află la capătul serverului și este cauzată de configurarea greșită a memoriei cache Varnish sau de alte probleme, reîmprospătarea pluginului poate ajuta. Cu toate acestea, dacă pluginul este deja dezactivat, încercați să îl activați și verificați dacă problema este rezolvată.
6. Modificați fișierele de configurare Varnish și NGIX (utilizatori de backend)
- Asigurați-vă că v-ați autentificat folosind privilegii de administrator. Găsiți și deschideți fișierul în Ubuntu din această cale în editorul de text la alegere: /etc/varnish/default.vcl
- Căutați această linie și eliminați /pub din el:
.probe = {
.url = "/pub/health_check.php";
- După schimbare, ar trebui să arate astfel:
.probe = {
.url = "/health_check.php";
- Dacă nu vedeți /pub în linie, încercați să-l adăugați. Salvați fișierul.
Acum localizați nginx.conf.sample dosar în Magneto 2 folderul rădăcină, urmați acești pași:
- Găsiți această linie și adăugați health_check:
location ~ (index|get|static|report|404|503)\.php$ {
- După schimbare, ar trebui să arate astfel:
location ~ (index|get|static|report|404|503|health_check)\.php$ {
- presa Ctrl + S pentru a salva modificările.
7. Editați lungimea memoriei cache (utilizatori de backend)
- Accesați fișierul de configurare Varnish:
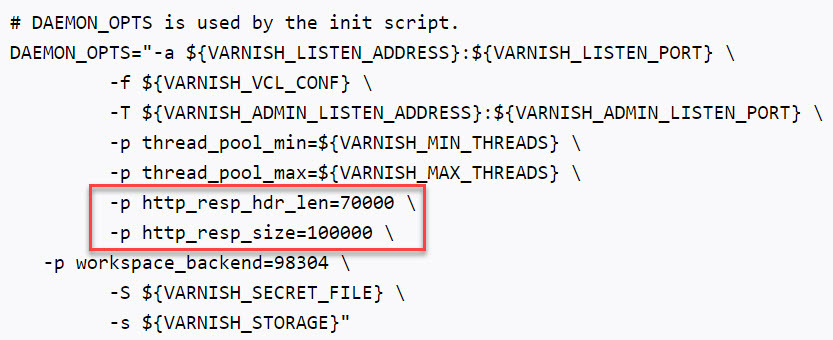
etc/default/varnish - Căutați http_resp_hdr_len linie și schimbați-i valoarea în 70000 octeți. În cazul în care parametrul nu există, căutați thread_pool_max și adăugați această linie:
-p http_resp_hdr_len=70000 \ - Localiza http_resp_size și schimbați valoarea în 100000; ar trebui să arate așa:
-p http_resp_size=100000 \
- presa Ctrl + S pentru a salva modificările.
În cazul în care nimic nu a funcționat pentru dvs., încercați să luați în considerare administratorul site-ului, explicați problema și remedierea pe care le-ați încercat pentru asistență suplimentară.
Dacă aveți întrebări sau sugestii despre subiect, nu ezitați să le menționați în secțiunea de comentarii de mai jos.

![[Rezolvat] Eroare dublă NAT detectată pe Xbox One](/f/8ad79f7e708c09a92b861890944dd522.jpg?width=300&height=460)
![Wi-Fi arată Nu este conectat, dar Internetul funcționează [Ghid complet]](/f/887007e3a9dce6aaf63b75b3894b8f03.jpg?width=300&height=460)