Instalați React pe Windows 11 prin Node.js
- Trebuie să instalați Node.js și npm pe computerul cu Windows 11, altfel React nu va funcționa.
- De asemenea, utilizatorii pot recrea Windows 11 în React prin implementarea unora dintre funcționalitățile și aspectul vizual al Windows.

XINSTALAȚI FÂND CLIC PE DESCARCARE FIȘIER
- Descărcați DriverFix (fișier de descărcare verificat).
- Clic Incepe scanarea pentru a găsi toate driverele problematice.
- Clic Actualizați driverele pentru a obține versiuni noi și pentru a evita defecțiunile sistemului.
- DriverFix a fost descărcat de 0 cititorii luna aceasta.
În cazul în care sunteți nou la React, acesta este unul dintre cele mai bune front-end tehnologie de dezvoltare, o bibliotecă JavaScript open-source pentru construirea de interfețe de utilizator pentru aplicații web. Unii dintre cititorii noștri au solicitat recent să știe despre
Windows 11 în React.În acest articol, vă vom spune tot ce trebuie să știți despre Windows 11 în React, inclusiv cum să instalați React.js pe computerul dvs. cu Windows 11.
- Pot instala React pe Windows 11?
- Cum se instalează React.js pe Windows 11?
- 1. Instalați Node.js de pe site-ul său oficial
- 2. Instalați React.js folosind eticheta de script în HTML
- Pot recrea Windows 11 în React?
Pot instala React pe Windows 11?
Da, puteți instala React pe Windows 11. React este o bibliotecă JavaScript care poate fi utilizată cu orice sistem de operare care acceptă JavaScript.
Cu toate acestea, instalarea React pe Windows 11 necesită descărcarea și instalarea unor programe suplimentare -Node.js și Manager de pachete de noduri (npm)— din GitHub, care sunt necesare pentru ca React să funcționeze corect pe computerul tău cu Windows 11.
Node.js este un mediu de rulare JavaScript care vă permite să rulați cod JavaScript în afara unui browser web în timp ce npm este un manager de pachete pentru Node.js care permite utilizatorilor să instaleze și să gestioneze cu ușurință pachete precum Reacţiona.
Cum se instalează React.js pe Windows 11?
1. Instalați Node.js de pe site-ul său oficial
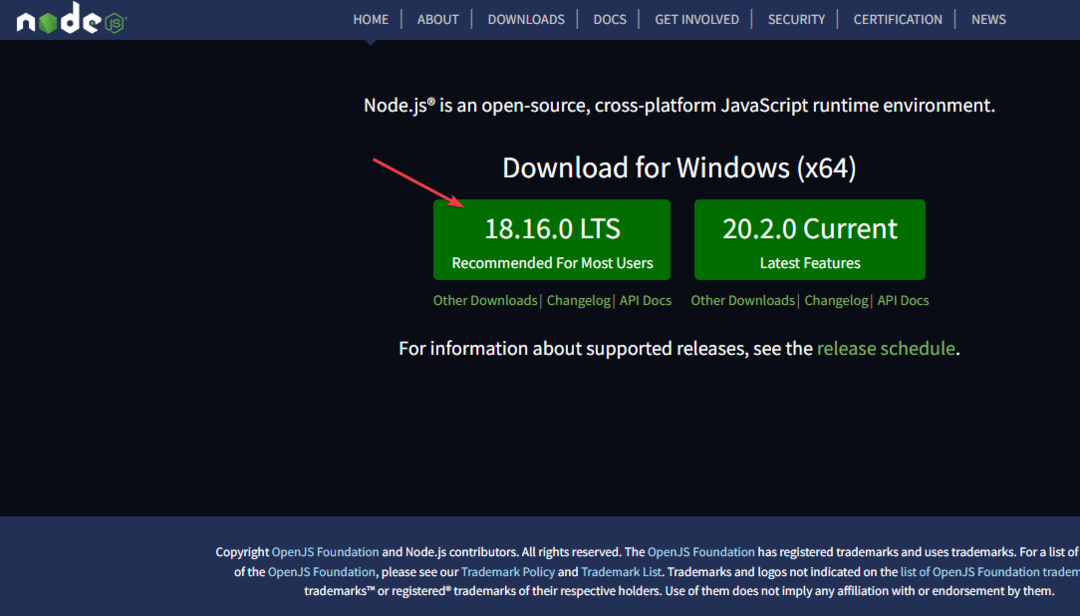
- Deschideți browserul și vizitați site-ul web oficial Node.js.
- Selectați Windows Installer pentru a descărca programul de instalare pe 64 de biți automat sau manual descărcarea programului de instalare pe 32 de biți.

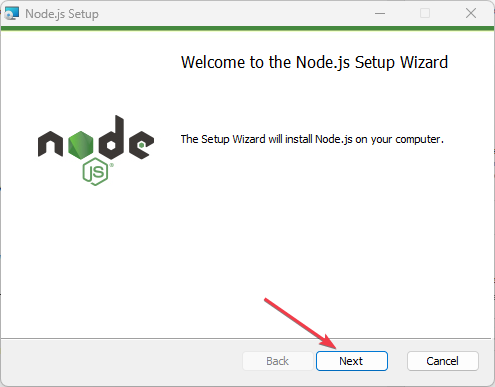
- Odată ce descărcarea este completă, faceți dublu clic pe fișier pentru a rula programul de instalare.
- Urmați instrucțiunile de pe ecran pentru a finaliza instalarea.

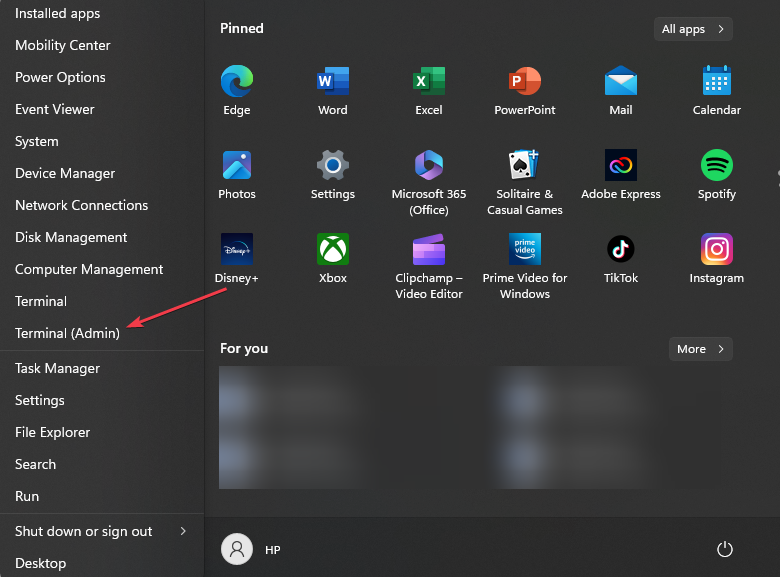
- Acum, apăsați pe Windows + X cheile pentru a deschide Setări rapide meniul. Selectați Terminal (administrator) din lista.

- Rulați următoarea comandă în câmpul de text și apăsați introduce:
npx create-react-app my-react-app
- Aceasta va crea un noua aplicație React într-un folder numit: aplicația mea
- Apoi, navigați la Reacţiona aplicația și introduceți cd my-app pentru a vă schimba directorul curent în cel mai recent dosar al aplicației React.
- Acum, rulați comanda de mai jos pentru a porni aplicația React:
npm start - Aceasta va lansa aplicația în dvs Browser-ul implicit.
Rulând această comandă, ar trebui să aveți acum un proiect React funcțional care rulează pe computerul cu Windows 11. În cazul în care întâlnești vreunul problemă cu PowerShell, consultați ghidul nostru de experți pentru a o remedia rapid.
- Cod de eroare CAA30194 Microsoft Team: Cum să îl remediați
- Asistentul de migrare Windows nu funcționează? Remediați-l în 7 pași
2. Instalați React.js folosind eticheta de script în HTML
- Urmați pașii menționați în metoda 1 pentru a instala Node.js pe computerul dvs. cu Windows 11.
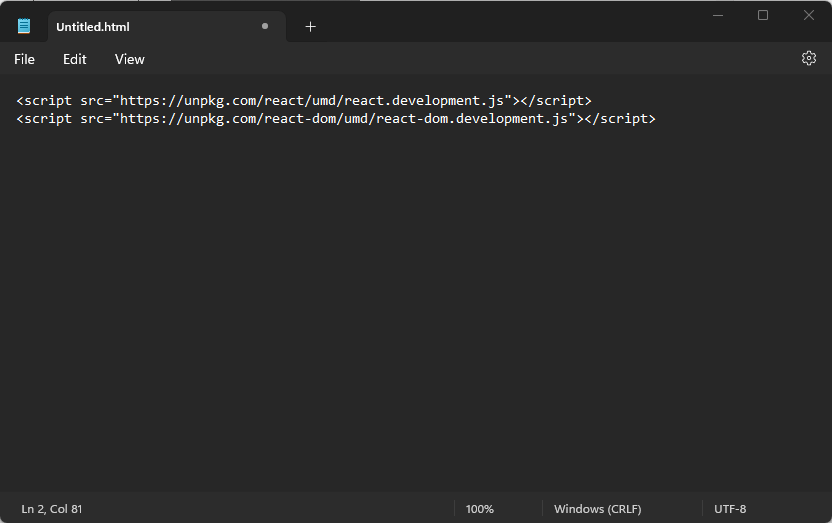
- Deschide a editor de text aplicație precum Notepad sau Codul Visual Studio și creați o HTML nou fişier.

- Salvați fișierul cu a extensia .html, (my-react-app.html).

- Adăugați următoarele etichete de script în secțiunea de cap a fișierului HTML:
- Adauga o eticheta de script după cele două etichete de script de mai sus din fișierul HTML.

- Definiți-vă componenta React folosind JavaScript.
- În secțiunea corpului dvs HTML fișier, adăugați a element div cu id-ul „rădăcină”:
- Acum, salvați fișierul HTML și deschideți-l în browserul dvs. implicit.
Urmând corect instrucțiunile folosind etichetă de script în HTML, ar trebui să vezi Bună, Reacționează! afișate pe pagină. Și asta este despre cum să instalezi React.js pe PC-ul cu Windows 11.
Pot recrea Windows 11 în React?
Da, este posibil din punct de vedere tehnic să recreați aspectul vizual și unele funcționalități ale Windows 11 în React.
Cu toate acestea, pentru a realiza acest lucru, ar trebui să defalcați diferitele componente și elemente vizuale ale sistem de operare și construiți-le folosind componente React.
Aceasta ar implica proiectarea și implementarea Sistem de management Windows 11, bara de activități, meniul Start, bara de sistem și alte elemente ale interfeței de utilizare.
Sperăm că metodele furnizate în acest articol v-au ajutat să instalați React.js pe Windows 11. În cazul în care întâlniți un modulul nu a fost găsit: nu se poate rezolva react-router-dom, consultați ghidul nostru detaliat pentru a remedia problema.
Dacă aveți întrebări sau sugestii, nu ezitați să folosiți secțiunea de comentarii de mai jos.
Mai aveți probleme? Remediați-le cu acest instrument:
SPONSORIZAT
Unele probleme legate de șofer pot fi rezolvate mai rapid folosind un instrument dedicat. Dacă încă mai aveți probleme cu driverele, descărcați DriverFix și pune-l în funcțiune în câteva clicuri. După aceea, lăsați-l să preia controlul și remediați toate erorile în cel mai scurt timp!