
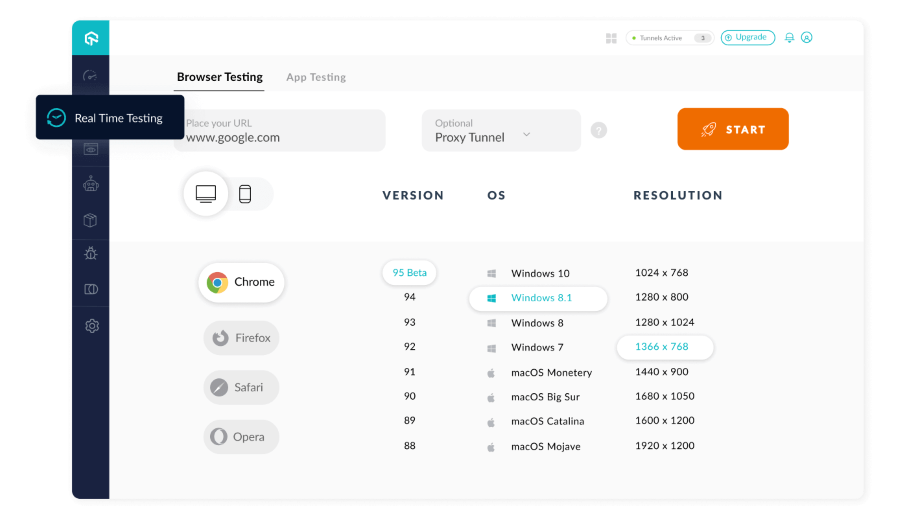
LambdaTest este o extensie de testare între browsere care poate fi destul de utilă pentru dezvoltatori. Puteți testa site-uri web și aplicații web publice sau găzduite local.
Puteți să vă scrieți codurile în Visual Studio Code și să utilizați această extensie pentru a efectua testarea live a aplicației dvs. într-un browser online. Acceptă aproape toate browserele web și vă permite să vă testați aplicația pe un dispozitiv și sistem de operare real.
Unele dintre cele mai bune caracteristici ale LambdaTest Extensiile Visual Studio Code sunt:
- Oferă testare automată a browserului.
- Testare live pe simulatoare Android și iOS.
- Bazat pe infrastructura cloud pentru testare fulgerătoare.
- Cea mai detaliată suită de analiză de testare și observabilitate.
⇒ Obțineți LambdaTest

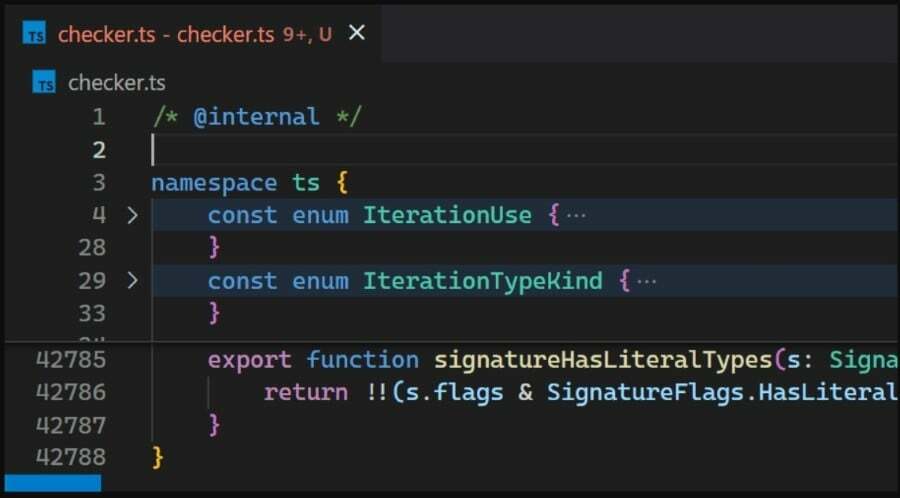
Cu Bracker Pair Colorizer, veți putea picta parantezele corespunzătoare din codul dvs. cu aceeași culoare.
Acest lucru vă poate ajuta să identificați cu ușurință atunci când lucrați cu funcții, componente imbricate și obiecte cu paranteze sau paranteze. Utilizați această extensie pentru a găsi perechi potrivite și pentru a îmbunătăți navigabilitatea și accesibilitatea.
Unele dintre evidențieri caracteristicile Bracket Pair Colorizer include:
- Vă permite să găsiți perechile care se potrivesc.
- Îmbunătățește accesibilitatea.
- Vă permite să colorați, astfel încât să fie ușor de înțeles pentru alții.
⇒ Obțineți Bracket Pair Colorizer 2

Puteți utiliza extensia Better Comments Visual Studio Code pentru a face comentarii prietenoase cu oamenii în codul dvs. Acest lucru face mai ușor pentru alții să înțeleagă codul sursă.
Pentru a introduce comentarii mai ușor, tot ce trebuie să faceți este după o dublă bară oblică înainte // și caracterele dvs. precum * (pentru textul evidențiat)! (pentru erori și avertismente),? (pentru întrebări), TODO (pentru to-do), etc.
Iată cheia caracteristicile Better Comments:
- Suportă mai multe limbi.
- Vă permite să adăugați cu ușurință comentarii ușor de utilizat.
- Este ușor de utilizat și de executat.
⇒ Obțineți comentarii mai bune

Dacă doriți să vă păstrați codurile consistente, puteți utiliza extensia Prettier Visual Studio Code. Puteți configura setările și le puteți salva cu comenzi rapide.
Când salvați configurația, Prettier vă va formata automat codurile pe baza acesteia și va rezolva problemele din codurile dvs. Acceptă mai multe limbi, cum ar fi JavaScript, TypeScript, Java, JSON, CSS, HTML și multe altele.
Iată câteva dintre cele mai bune caracteristici ale Prettier:
- Instalarea este destul de ușoară.
- Vă ajută să vă păstrați codurile consistente.
- Înfășoară codul ori de câte ori este necesar pentru a le menține în lungimea maximă.
⇒ Fii mai frumos

Dacă lucrați cu un depozit mare, atunci extensia Relative Path Visual Studio Code poate fi de mare ajutor.
Puteți utiliza această extensie pentru a găsi calea relativă a fișierului. Tot ce trebuie să faceți este să introduceți numele fișierului, iar extensia va localiza fișierul din locația curentă.
Mai jos sunt cele mai bune caracteristicile extensiei Relative Path:
- Găsește locația fișierului folosind numele fișierului.
- Vă permite să accesați orice locație de fișier, în special într-un depozit mare.
⇒ Obțineți calea relativă

Folosind extensia GitLens Visual Studio Code, veți putea afla informații importante despre codurile dvs.
Puteți înțelege cine, ce și de ce le-au fost aduse modificările. Procesul durează câteva secunde, iar extensia vă oferă, de asemenea, un istoric al reviziilor fișierelor.
Unele dintre cele mai bune caracteristici ale GitLens sunt:
- Vă oferă cine, ce și de ce a schimbat codurile.
- Afișează istoricul revizuirilor modificărilor aduse codurilor dvs.
- Oferă o bară laterală pentru o navigare mai ușoară.
- Vă puteți integra cu GitHub, GitLab, Gitea, Gerrit și multe altele.
⇒ Obțineți GitLens

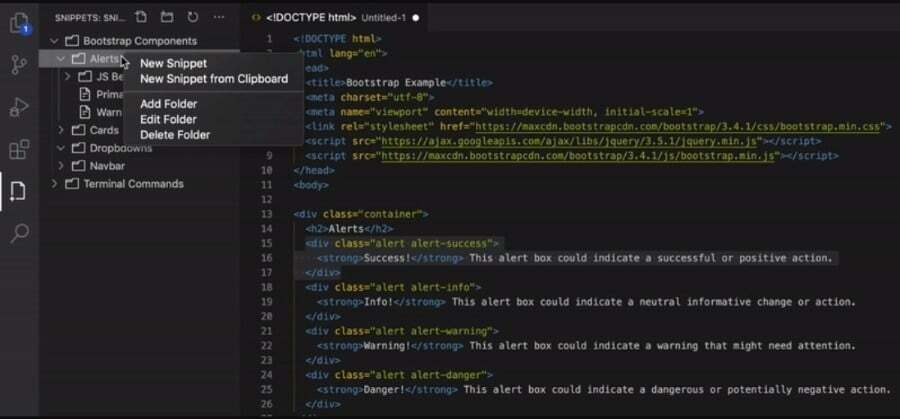
Extensia Fragmente vă permite să vă scrieți codurile mai rapid prin introducerea codurilor care se repetă, cum ar fi buclele structuri HTM complexe și mai ușor.
Puteți folosi Snippets pentru a extinde funcționalitățile fragmentelor de cod, permițându-vă să organizați fragmente, să creați un fragment, să deschideți sau să editați fragmente și multe altele.
Verificați cele mai bune caracteristici ale Snippets:
- Puteți utiliza editorul VS Code pentru a crea un fragment.
- Organizați și editați fragmente.
- Introduceți cu ușurință coduri care se repetă, cum ar fi bucle etc.
⇒ Obțineți fragmente

Puteți utiliza extensia Import Cost Visual Studio Code pentru a gestiona cerințele de dimensiune ale pachetului dvs. importat.
Puteți fi conștienți de dimensiunea pachetului importat și puteți anula problemele și problemele apărute din cauza dimensiunii dependențelor adăugate de pachetul dvs. importat.
Aici sunt cele mai bune caracteristicile extensiei Cost de import:
- Acceptă importul implicit.
- Importul întregului conținut este acceptat.
- Import selectiv și submodule.
- Suportă atât JavaScript, cât și TypeScript.
⇒ Obțineți costul de import

Dacă sunteți un iubitor și un codificator de Minecraft, veți iubi pictogramele Datapack, care pot fi aplicate folderelor, sub-dosarelor și fișierelor.
Este ușor de utilizat și minunat pentru a vă oferi un pachet cu aspectul și senzația Minecraft. Pictogramele pachetului de date sunt special create pentru dezvoltatorii de pachete de date.
Iată cheia punctele importante ale pictogramelor Datapack:
- Proiectat pentru pictogramele Datapack.
- Vă oferă un aspect cu tematică Minecraft.
- Puteți aplica pictogramele pentru foldere, subdosare, fișiere etc.
⇒ Obțineți pictograme Datapack

Puteți utiliza comanda rapidă Markdown All in One pentru a îmbunătăți productivitatea și viteza generală în diferite domenii tehnice.
Extensia Markdown All in One Visual Studio Code oferă comenzi rapide ușor de utilizat și previzualizare automată a conținutului.
Iată câteva dintre caracteristici notabile ale Markdown All in One:
- Utilizați comenzile rapide pentru a modifica textul și pentru a adăuga lucruri.
- Oferă completare automată de sintaxă.
- Puteți comuta aldin, cursiv, barat și format.
⇒ Obțineți Markdown All in One

Dacă sunteți un dezvoltator începător, puteți utiliza extensia Tabnine Visual Studio Code alimentată de AI. Ajută la îmbunătățirea productivității generale.
Acceptă toate limbile, ajută la finalizarea întregii linii în timp real, generează întreaga funcție fără trebuie să părăsești editorul și scrie ceea ce cauți, iar Tabnine va sugera codul potrivit pentru tu.
aici sunt cele mai bune caracteristicile extensiei Tabnine:
- Vă oferă finalizarea întregii linii în timp real.
- Vă permite să utilizați limbajul natural pentru completarea codului.
- Acceptă toate limbile.
- Cel mai bun pentru începători.
⇒ Ia-l pe Tabnine

Cu TODO Highlight, veți putea rectifica remedierile din codurile dvs. Extensia TODO Highlight Visual Studio Code iese în evidență TODO care au nevoie de atenția dvs. și le puteți aborda în mod convenabil.
Această extensie vă permite să oferiți diferite culori pentru TODO pentru o identificare mai ușoară, să personalizați cuvintele cheie în funcție de confortul dvs. și multe altele.
Aici sunt cele mai bune caracteristici ale TODO Highlight:
- Aplicați culori diferite pentru diferite TODO.
- Îți amintește de notele care necesită atenția ta.
- Adnotarea poate fi previzualizată într-un fișier separat.
⇒ Obține TODO Highlight

Marcaje Extensia Cod Visual Studio vă permite să adăugați un marcaj la cod. Acest lucru vă ajută să mergeți înainte și înapoi între liniile de cod și să faceți ajustările.
Extensia Marcaje vine cu suport tehnic robust care vă va ajuta cu orice interogare, o bară laterală dedicată, vede lista tuturor marcajelor dintr-un fișier și proiect și multe altele.
Iată câteva dintre punctele principale ale marcajelor extensie:
- Adăugați un marcaj la linia de cod.
- Navigați cu ușurință între comenzile importante din codul dvs.
- Vă permite să selectați linii și regiuni cu marcaje.
- Oferă o bară laterală dedicată cu acces mai ușor.
⇒ Obțineți marcaje

Folosind extensia Auto Rename Tag Visual Studio Code, puteți redenumi cu ușurință etichetele HTML/XML asociate.
În special, atunci când redenumești o etichetă HTML/XML, atunci folosind această extensie se redenumește eticheta HTML/XML asociată.
Unele dintre cele mai bune caracteristicile Auto Rename Tag:
- Ajută la îmbunătățirea eficienței dvs.
- Îmbunătățește accesibilitatea pentru proiectele în care sunt implicate o mulțime de etichete.
- Vă oferă aceleași funcționalități ca și Visual Studio IDE.
⇒ Obțineți eticheta de redenumire automată

Puteți folosi extensia Code Spell Checker Visual Studio Code dacă nu vă pricepeți la engleză. Se va asigura că codul dvs. nu conține erori mărunte în limba engleză.
Nimeni nu este perfect și nu este nevoie să fii perfect în engleză. Cu toate acestea, dacă prezentați munca noastră unui client englez, devine necesar să-l faceți să înțeleagă liniile dvs. de cod.
Aici sunt cele mai bune caracteristicile Verificatorului ortografic cod:
- Verifică limba engleză și face remedieri.
- Funcționează bine cu coduri și documente.
- Cuvintele care nu sunt în dicționar vor fi conturate cu o linie și pot fi adăugate ulterior.
⇒ Obțineți Verificatorul ortografic al codului