- Eroare Chrome: // chromewebdata / afectează de obicei aplicațiile web, dar există o modalitate de a rezolva problema.
- O modalitate de a remedia această problemă este să vă ajustați codul și să verificați dacă totul este în regulă.
- De asemenea, ar trebui să urmăriți atent serverul și să vă asigurați că funcționează corect.
- Pentru a remedia eroarea Chrome chromewebdata, puteți încerca să rulați aplicația pe serverul dvs.

- Migrație ușoară: utilizați asistentul Opera pentru a transfera date ieșite, precum marcaje, parole etc.
- Optimizați utilizarea resurselor: memoria RAM este utilizată mai eficient decât Chrome
- Confidențialitate îmbunătățită: VPN gratuit și nelimitat integrat
- Fără reclame: Ad Blocker încorporat accelerează încărcarea paginilor și protejează împotriva extragerii de date
- Descărcați Opera
Când creați și proiectați o aplicație sau o pagină web, un pas important este depanarea. Trebuie să vă asigurați că utilizatorii vor obține rezultatele și informațiile corecte atunci când utilizează aplicația dvs.
Una dintre erorile pe care le-ați putea întâlni cu codul dvs. atunci când conținutul este afișat în Chrome este: chrome-error: // chromewebdata.
În acest ghid, vom explora câteva dintre cele mai frecvente motive pentru care apare această eroare și modul în care o puteți rezolva odată pentru totdeauna.
Cum remediez chrome-error: // chromewebdata /?
1. Verificați dacă Chrome nu a putut încărca aplicația

Dacă aplicația dvs. este o aplicație Chrome găzduită, este suficient să verificați chrome.app.isInstalled din codul site-ului web.
Pentru a verifica acest lucru, utilizați următoarele rânduri la sfârșitul codului:
if (window.chrome && chrome.app && chrome.app.runtime) {// Rularea într-un context al aplicației Chrome. } else {// Fie Chrome, fie nu ca fereastră de aplicație. }Dacă nu este o aplicație Chrome găzduită, atunci poate ar trebui să vă gândiți să o creați așa.
Construind astfel, spre deosebire de a merge cu o aplicație web tradițională sau cu o aplicație mobilă nativă, vă extindeți publicul potențial și vă extindeți capacitatea de dezvoltare.
Aceasta este o soluție simplă, dar vă poate ajuta să faceți față mesajului de eroare Chrome chromewebdata.
2. Porniți propriul server pentru a încerca aplicația
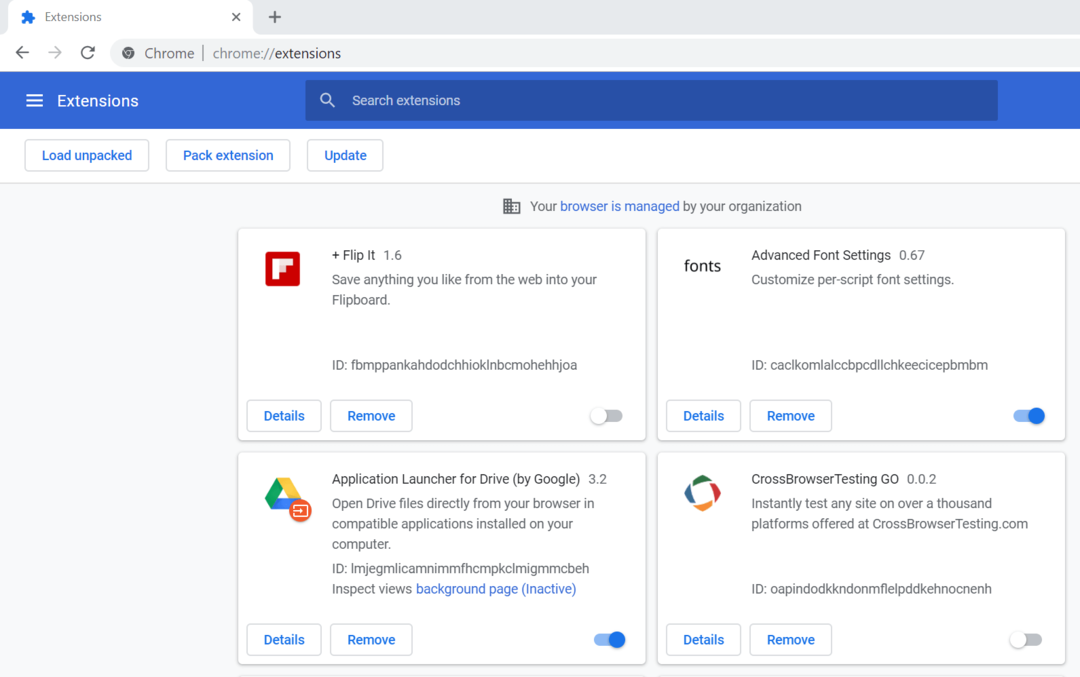
- Deschideți browserul Google Chrome și navigați la Magazin web Chrome.
- Clic Adăugați butonul Extensie.

- Permite aplicația care urmează să fie instalată.
- Dacă nu sunteți redirecționat automat către pagina Google Apps, tastați următoarele într-o filă nouă:
chrome: // apps / - Click pe Server Web pentru a-l începe.
- Se va deschide o altă fereastră cu serverul.
Notă: Dacă dezvoltați aplicații web utilizând browser-datastore, cookie-uri și stocare web, ar trebui să aveți nevoie de server web. Extensia Web Server pentru Chrome se comportă cu ușurință ca server Web.
Aceasta este o soluție simplă, dar vă poate ajuta chrome-error: // chromewebdata / eroare.
3. Asigurați-vă că serverul dvs. rulează

Dacă serverul dvs. este găzduit local și aveți acces fizic la acesta, puteți utiliza diverse instrumente pentru a verifica dacă serverul dvs. funcționează optim.
Primul pas este să verificați dacă aveți o problemă cu datele de conectare de pe server. Odată conectat, puteți utiliza software-ul de monitorizare a serverului pentru a obține detalii precum sănătatea și performanța.
Pentru a alege cea mai bună aplicație, puteți citi ghid software pentru monitorizarea serverului pentru a afla mai multe despre acest subiect.
Cu instrumentele adecvate, ar trebui să puteți diagnostica și remedia cu ușurință eroarea chrome: // chromewebdata / #.
4. Verificați adresa URL și portul serverului

Adresa URL a serverului este de obicei numele pe care un utilizator îl va introduce în browserul său atunci când va naviga la pagina dvs. web sau aplicație. Numele respectiv ar trebui să aibă un IP asociat, deci serverul dvs. ar trebui să aibă un IP corect pentru acces extern sau intern.
Puteți verifica adaptorul de rețea de pe server pentru a vedea cum este atribuit IP-ul. Serverul dvs. ar trebui să fie configurat cu o adresă statică pentru a funcționa corect.
Dacă cererea dvs. este o aplicație internă, atunci ar trebui să alegeți un număr din 1024-49151. Rețineți însă că portul pe care îl alegeți poate deveni unul rezervat în viitor.
În schimb, dacă aplicația dvs. va fi utilizată în afara rețelei dvs. interne, ar trebui mai întâi să înregistrați portul către IANA.
Acestea sunt doar câteva reguli generale care pot remedia eroarea Chrome chromewebdata, deci asigurați-vă că le încercați pe toate.
Dacă eroarea persistă după parcurgerea pașilor prezentați în acest ghid, ar putea fi o problemă generată de codul dvs. Verificați-l îndeaproape și încercați să vedeți la ce linie începeți să aveți problema.
 Încă aveți probleme?Remediați-le cu acest instrument:
Încă aveți probleme?Remediați-le cu acest instrument:
- Descărcați acest instrument de reparare a computerului evaluat excelent pe TrustPilot.com (descărcarea începe de pe această pagină).
- Clic Incepe scanarea pentru a găsi probleme cu Windows care ar putea cauza probleme PC.
- Clic Repara tot pentru a remedia problemele cu tehnologiile brevetate (Reducere exclusivă pentru cititorii noștri).
Restoro a fost descărcat de 0 cititori luna aceasta.