- Javascript este limbajul de programare care dictează funcția pop-up de alertă de browser.
- Ferestrele pop-up de alertă ale browserului sunt notificări în browser care transmit mesaje utilizatorului.
- Cel mai bun mod de a personaliza fereastra pop-up de alertă este modificarea codului CSS.

- Migrare ușoară: utilizați asistentul Opera pentru a transfera datele de ieșire, cum ar fi marcaje, parole etc.
- Optimizați utilizarea resurselor: memoria RAM este utilizată mai eficient decât în alte browsere
- Confidențialitate îmbunătățită: VPN gratuit și nelimitat integrat
- Fără reclame: Ad Blocker încorporat accelerează încărcarea paginilor și protejează împotriva extragerii de date
- Util pentru jocuri: Opera GX este primul și cel mai bun browser pentru jocuri
- Descărcați Opera
Îți poți imagina telefonul mobil fără notificări? Notificările vă ajută să navigați între diferitele aplicații de pe dispozitiv, oferindu-vă fragmente din ceea ce se întâmplă în acele aplicații și puteți decide ce este suficient de important pentru a fi atenți.
Există trei tipuri de casete pop-up JavaScript: caseta de alertă, caseta de confirmare și caseta de prompt. Acest articol se va concentra pe caseta de alertă.
Scopul principal al casetei de alertă este de a obține informațiile utilizatorului. Caseta de alertă necesită de obicei intrarea OK sau Închidere a utilizatorului pentru a continua. Continuați să citiți pentru a afla mai multe despre alertele pop-up din browser.
Ce este o alertă de browser?
O alertă de browser descrie o notificare trimisă de un site web sau de o aplicație web. Utilizatorii pot primi alerte de browser de la site-urile web la care s-au abonat chiar și atunci când nu sunt pe site sau își folosesc în mod activ browserul.
Înainte de dezvoltarea aplicațiilor mobile și computerizate, browserele erau singurul acces la internet, dar nici atunci nu existau notificări. Actualizarea Google Chrome versiunea 42 a marcat punctul de cotitură în evoluția browserului.
Notificările din browser îndeplinesc aceleași funcții ca și notificările aplicațiilor mobile. Cu toate acestea, notificările utilizate în browsere sunt cunoscute ca ferestre pop-up de alertă de browser sau casete pop-up JavaScript.
Ce înseamnă alerta JavaScript?
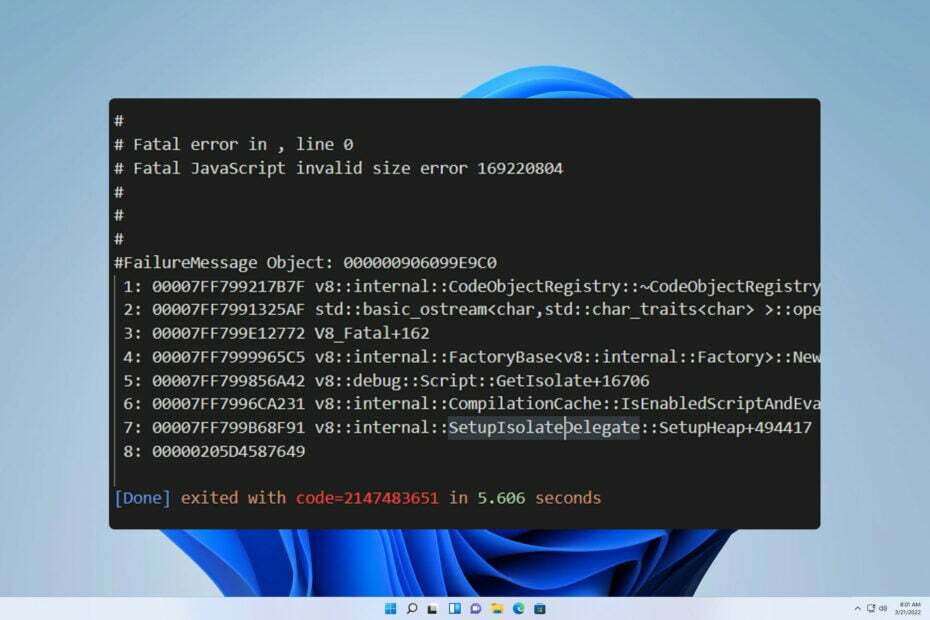
O alertă JavaScript este o fereastră de mesaj pentru utilizatori. Poate varia de la notificarea utilizatorului cu privire la o eroare la alte mesaje, cum ar fi o nouă actualizare.
Funcția de alerte JavaScript instruiește browserul să trimită un dialog modal care conține un mesaj și un O.K buton.
Cum gestionez ferestrele pop-up de alertă de browser în JavaScript?
1. Utilizați driverul web Selenium
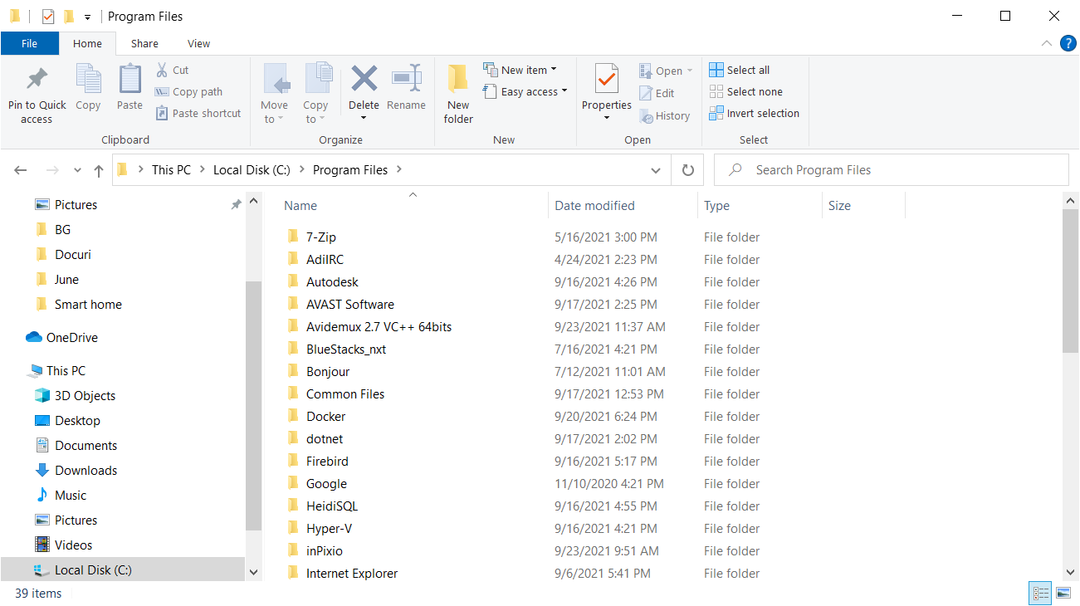
- apasă pe Windows + E cheile pentru a începe Explorator de fișiere.

- Click pe Acest PC, faceți clic dreapta pe un spațiu liber de pe unitatea dorită și creați un folder numit jsalert.
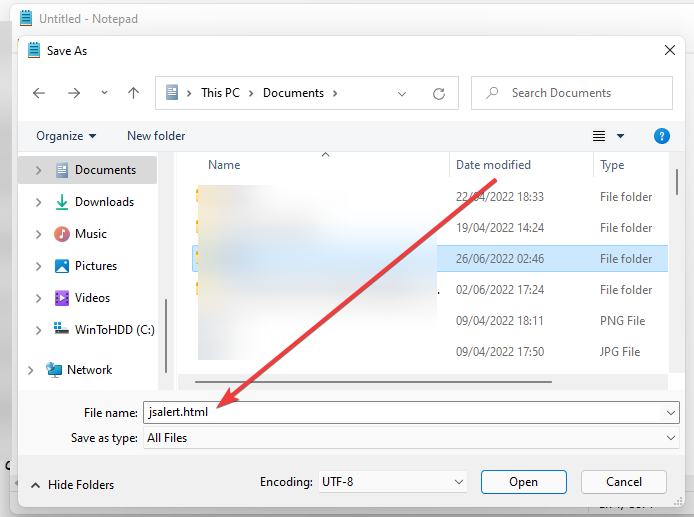
- Creați un fișier HTML numit jsalerts.htmEu în interiorul jsalert pliant.

- Lipiți codul de mai jos în fișier.
- Salvați codul și deschideți fișierul HTML în browser.
- Faceți clic în mod repetat pe fiecare buton pentru a vedea diferitele alerte; simplu (), confirmare () și prompt ().
Gestionarea alertelor JavaScript utilizând Selenium WebDriver
Există patru categorii principale de alerte de browser: simple, prompte, confirmare și autentificare. Pentru a gestiona aceste alerte, puteți folosi pașii de mai sus.
2. Închideți alerta de browser în JavaScript
Există două metode pentru închiderea alertelor de browser în JavaScript și acestea sunt:
- Metoda de închidere (). Codul pentru funcția de închidere () arată astfel:
let notification = notificare nouă (titlu, opțiuni);
// faceți ceva lucru, apoi închideți notificarea
notification.close()
- Funcția setTimeout pentru închidere automată. Codul pentru funcția setTimeout arată astfel:
Sfat de expert: Unele probleme ale PC-ului sunt greu de rezolvat, mai ales când vine vorba de depozite corupte sau de fișiere Windows lipsă. Dacă întâmpinați probleme la remedierea unei erori, este posibil ca sistemul dumneavoastră să fie parțial defect. Vă recomandăm să instalați Restoro, un instrument care vă va scana mașina și va identifica care este defecțiunea.
Click aici pentru a descărca și a începe repararea.
let notification = notificare nouă (titlu, opțiuni);
setTimeout(() => {
notification.close()
}, 4000);
3. Personalizați o casetă de alertă JavaScript cu CSS
Puteți personaliza o casetă de alertă JavaScript cu CSS. Utilizarea proprietăților de sus și stânga CSS pentru a personaliza poziția casetei de alertă.
Iată cum ar arăta un cod de casetă de alertă:
× Aceasta este o casetă de alertă. W3 Schools are o foarte frumos tutorial despre cum să creați alerte JavaScript cu CSS și asta vă poate ajuta foarte mult.
4. Cum să setați alertele de browser
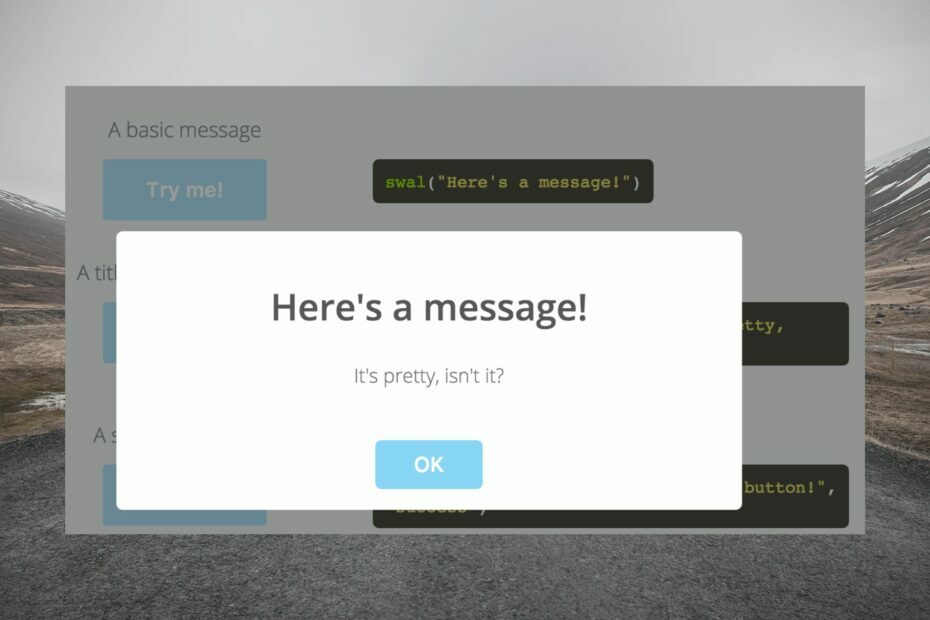
JavaScript folosește metoda alert () pentru a afișa casetele de alertă. Caseta de alertă apare cu un anumit mesaj și un O.K butonul, care este folosit pentru a se asigura că utilizatorul primește mesajul. De exemplu, să ne uităm la codul de mai jos pentru o alertă JavaScript simplă:
Metoda Alert() în JavaScript
Bun venit la JavaScript
Alertă în JavaScript
Pentru a afișa mesajul de alertă, faceți clic pe butonul „Afișați mesajul de alertă”:
Acest cod va da urmatoarea iesire:
Bun venit la JavaScript
Alertă în JavaScript
Pentru a afișa mesajul de alertă, faceți clic pe afișează mesajul de alertă buton
După ce faceți dublu clic pe buton, va fi afișat următorul mesaj:
Aceasta pagina spune
Acesta este mesajul de alertă
O.K
- Cum să remediați eroarea browserului nu este acceptată pe Hikvision
- Cum să remediați sunetul Udemy dacă nu funcționează în Chrome
5. Activați alerta JavaScript browser Edge
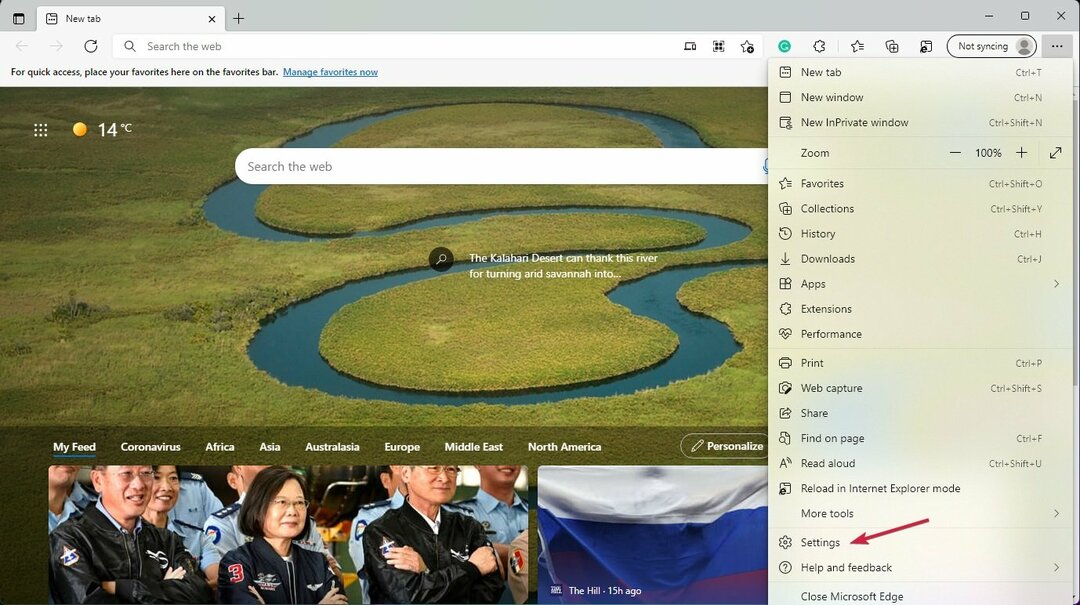
- Deschideți browserul Edge și faceți clic pe Mai mult butonul (cele trei puncte din colțul din dreapta sus al ecranului), derulați în jos opțiunile și faceți clic pe Setări.

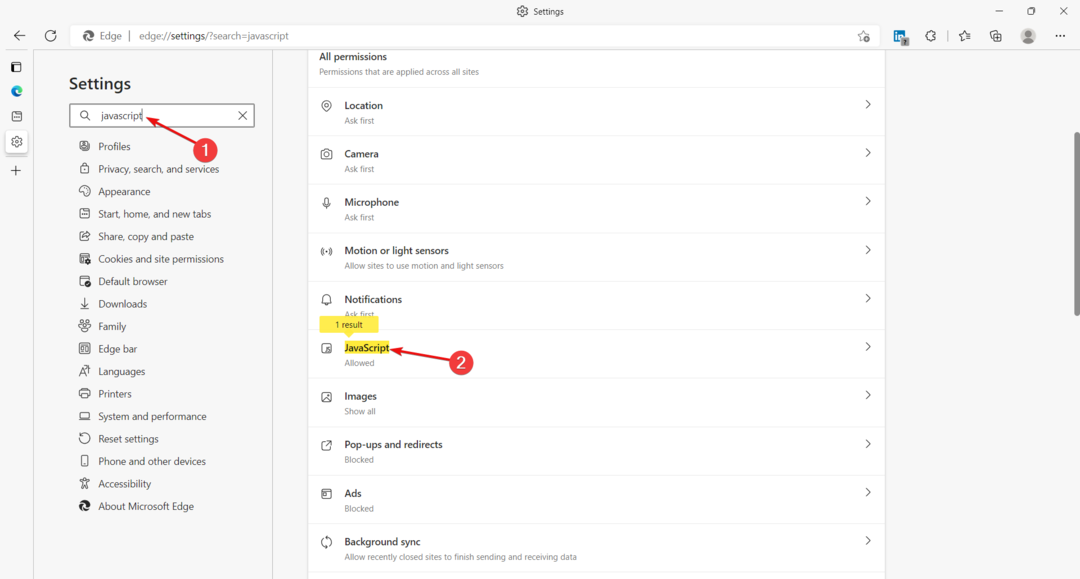
- Tip JavaScript în bara de căutare a setărilor.
- Browserul va evidenția toate setările legate de JavaScript; apasă pe JavaScript secțiune.

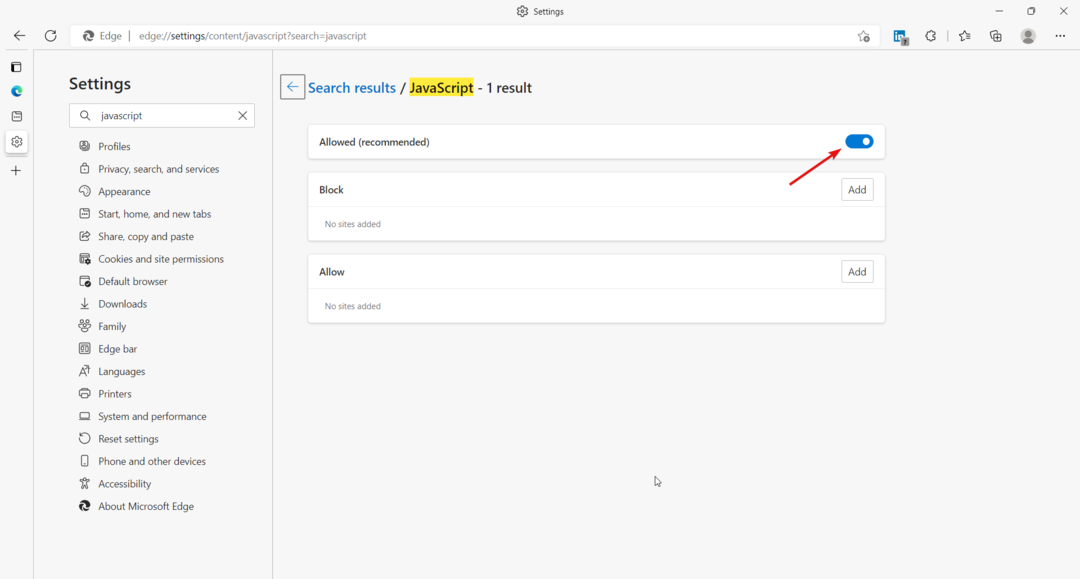
- Activați alerta JavaScript făcând clic pe comutatorul de lângă Permis (recomandat) opțiune.

- Puteți folosi bloc sau Permite opțiuni pentru a selecta anumite site-uri de la care doriți să blocați sau să permiteți alerte.
Alertele de browser au revoluționat experiența browserului, permițând utilizatorilor să țină evidența activităților lor așa cum ar face-o cu aplicațiile mobile.
Puteți primi solicitări, confirma o acțiune sau pur și simplu vi se poate reaminti anumite activități de pe un site web chiar și atunci când nu sunteți activ pe site sau nu utilizați browserul.
Sper că informațiile din acest articol au făcut navigarea mai ușoară în fereastra pop-up de alertă din browser.
Poate doriți să vă uitați la lista noastră de cele mai bune browsere pentru a vă personaliza bara de adrese și vezi dacă vrei să-l înlocuiești pe cel existent.
Între timp, dacă aveți sugestii sau întrebări, nu ezitați să folosiți secțiunea de comentarii de mai jos pentru a ne informa despre ele.
 Mai aveți probleme?Remediați-le cu acest instrument:
Mai aveți probleme?Remediați-le cu acest instrument:
- Descărcați acest instrument de reparare a computerului evaluat excelent pe TrustPilot.com (descărcarea începe pe această pagină).
- Clic Incepe scanarea pentru a găsi probleme Windows care ar putea cauza probleme PC-ului.
- Clic Repara tot pentru a remedia problemele legate de tehnologiile brevetate (Reducere exclusivă pentru cititorii noștri).
Restoro a fost descărcat de 0 cititorii luna aceasta.
![TypeError neprins: $ nu este o funcție [Error Fix]](/f/e0e04c2fa3c7cf9f4e3ef7f5b92c93cf.jpg?width=300&height=460)