Cum să capturați capturi de ecran din browserele Chrome și Firefox fără nicio extensie: - Ați căutat modalități de a captura capturi de ecran din browserele dvs. preferate, cum ar fi Google Chrome și Mozilla Firefox, fără ajutorul vreunei extensii? Ei bine, dacă nu ați fost niciodată, ați putea începe să căutați acum! Dar căutarea dvs. a ajuns la sfârșit chiar înainte de a începe. Da, avem soluția perfectă chiar aici pentru dvs., toate aranjate bine. Scufundați-vă în articol pentru a afla cum să hack acest truc simplu.
Faceți Captură de ecran în Google Chrome fără nicio extensie
PASUL 1
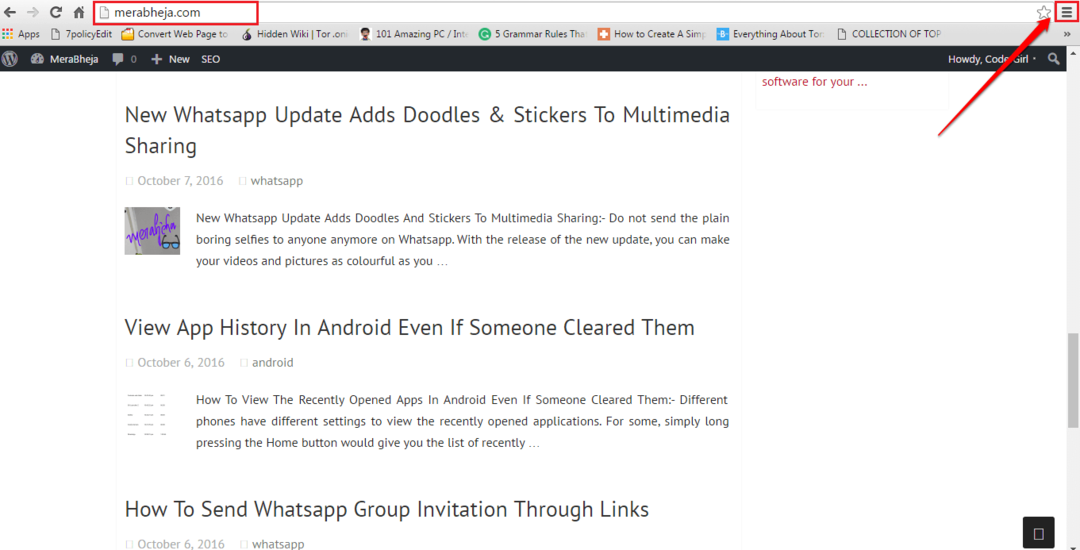
- Lansa Google Chrome și accesați pagina web în care doriți să faceți captura de ecran. Odată ce sunteți acolo, loviți Mai multe actiuni pictogramă din colțul din dreapta sus al paginii web.

PASUL 2
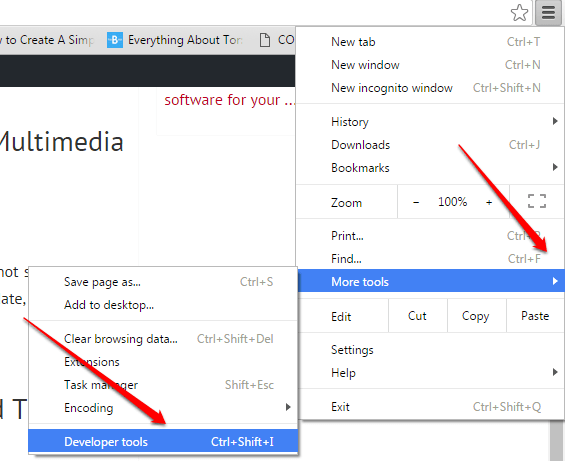
- Din opțiunile extinse, faceți clic pe Mai multe unelte și apoi mai departe Instrumente de dezvoltare.

PASUL 3
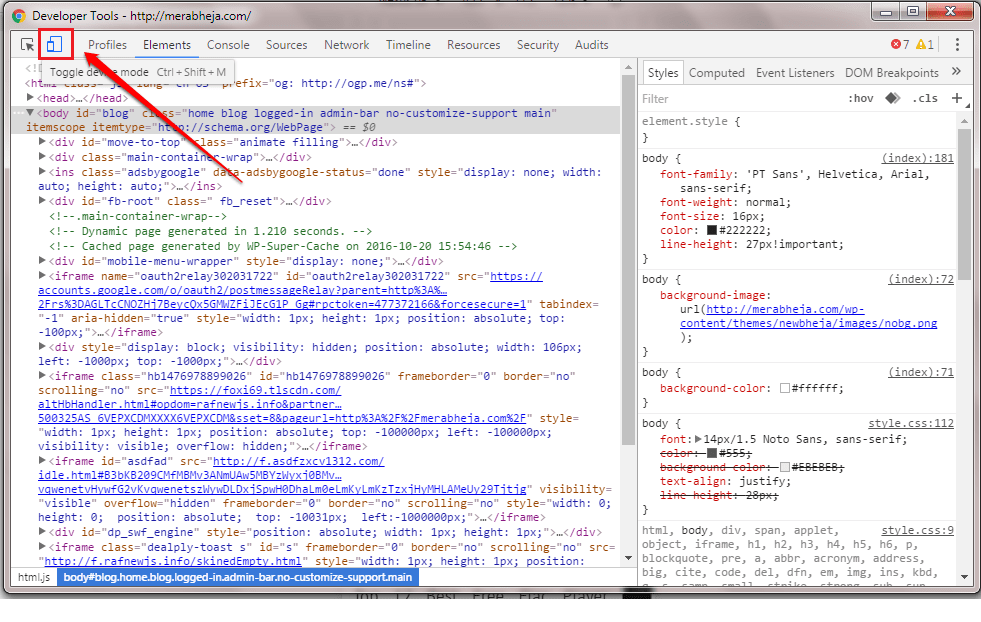
- O fereastră mică pentru Instrumente de dezvoltare se va deschide. Faceți clic pe Comutați modul dispozitiv butonul așa cum se arată în captura de ecran dată mai jos pentru al activa. Odată activat, va apărea în albastru.

PASUL 4
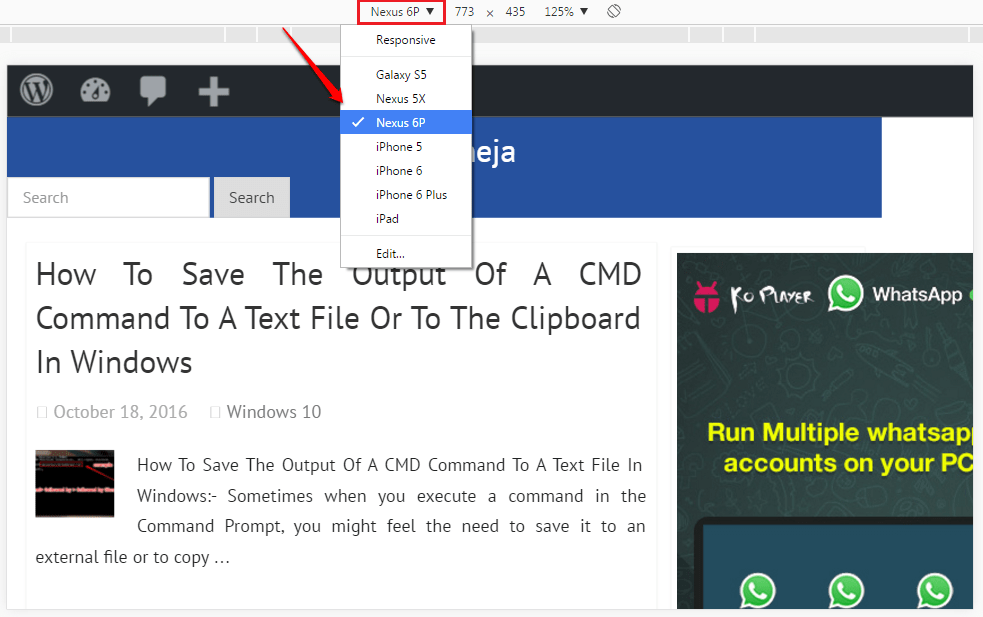
- Minimizați Instrumente de dezvoltare fereastră. În pagina web din spatele ei, veți putea configura captura de ecran. Puteți alege tipul de dispozitiv pentru captura de ecran din meniul derulant al dispozitivului.

PASUL 5
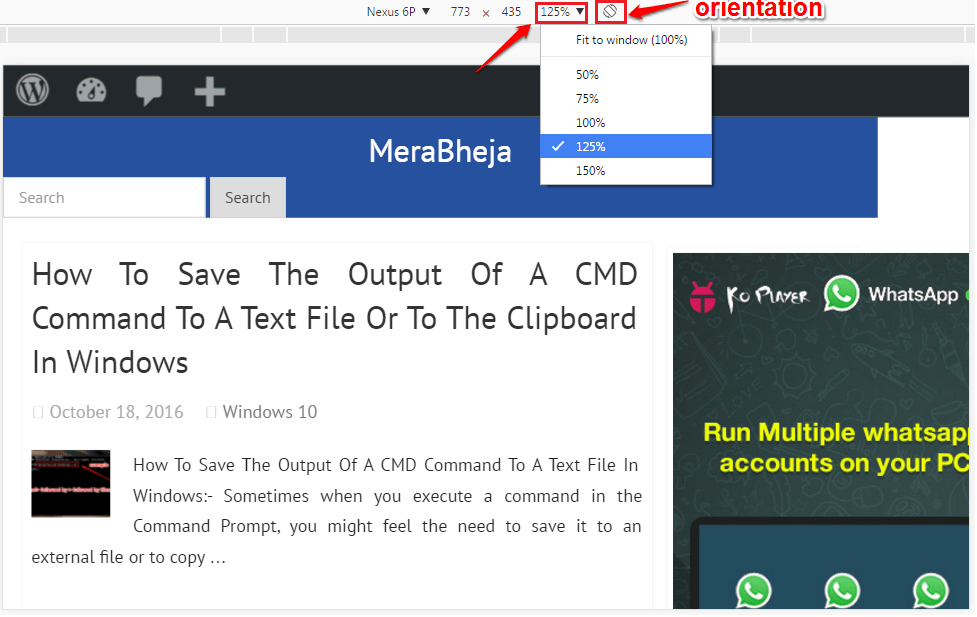
- De asemenea, puteți configura dimensiunea capturii de ecran și orientarea acesteia utilizând opțiunile prezentate în următoarea captură de ecran.

PASUL 6
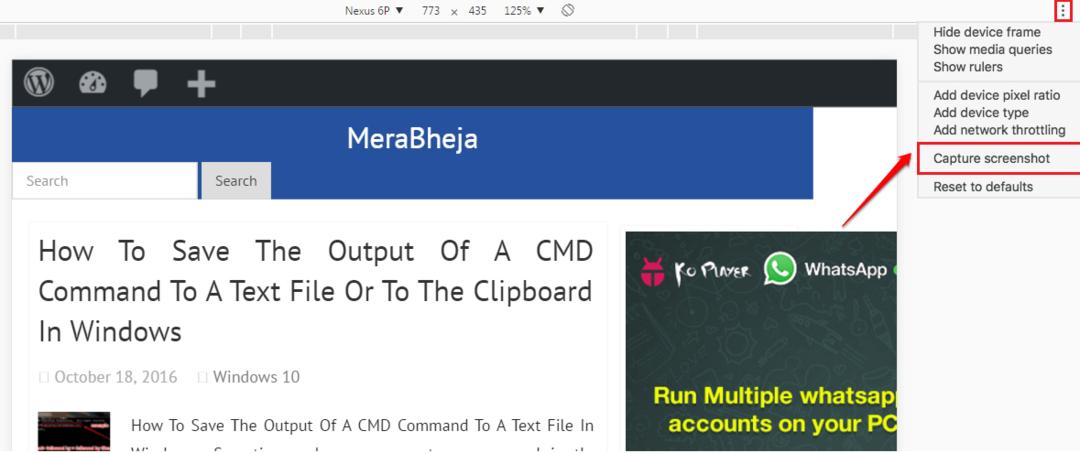
- Odată ce totul este făcut, faceți clic pe 3 puncte pictogramă din colțul din dreapta sus. Din opțiunile extinse, faceți clic pe cea care scrie Capturați captura de ecran. Bravo, ați făcut o captură de ecran chiar de pe Chrome, fără ajutorul vreunei extensii.

Faceți Captură de ecran în Mozilla Firefox fără nicio extensie
PASUL 1
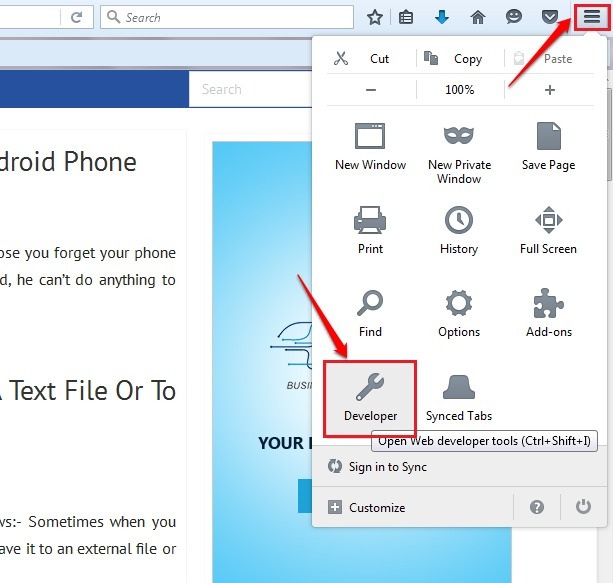
- La fel ca în Chrome, lansați Mozilla Firefox și accesați pagina web în care doriți să faceți captura de ecran. Odată ce sunteți acolo, faceți clic pe Mai multe actiuni în colțul din dreapta sus și apoi faceți clic pe Dezvoltator ţiglă.

PASUL 2
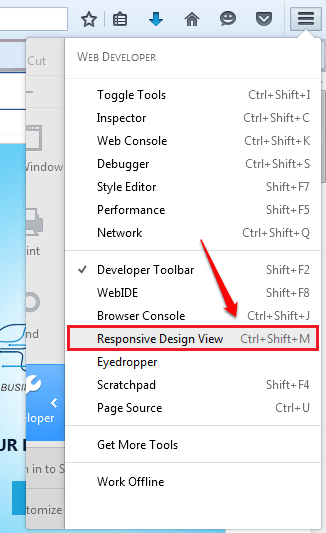
- Ca în continuare, faceți clic pe Vizualizare Responsive Design opțiune așa cum se arată în captura de ecran dată mai jos.

PASUL 3
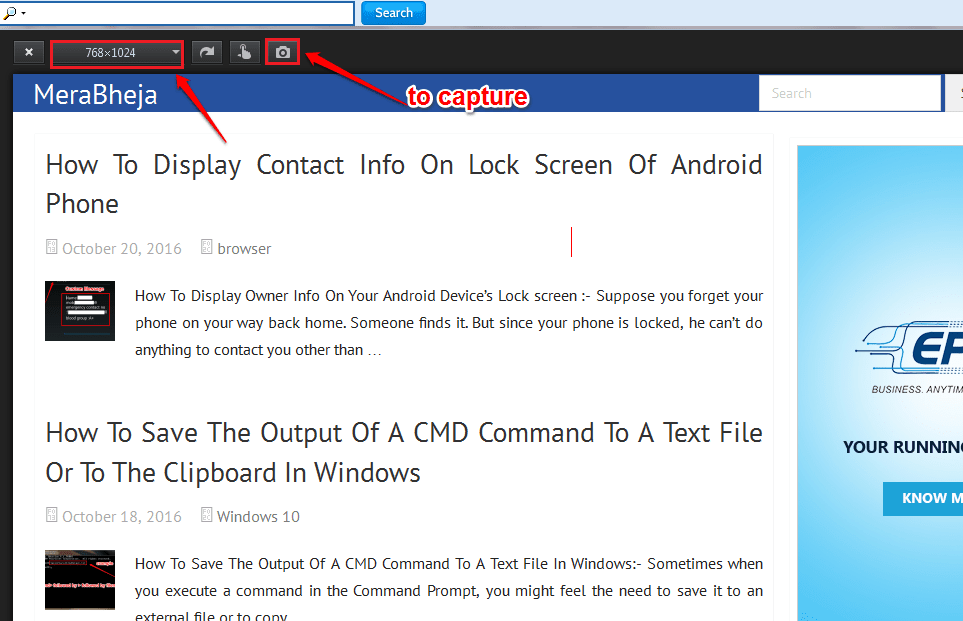
- Puteți configura dimensiunea și orientarea pentru captura de ecran utilizând opțiunile date în partea de sus. Odată ce ați terminat, apăsați butonul aparat foto pictogramă pentru a captura captura de ecran.

PASUL 4
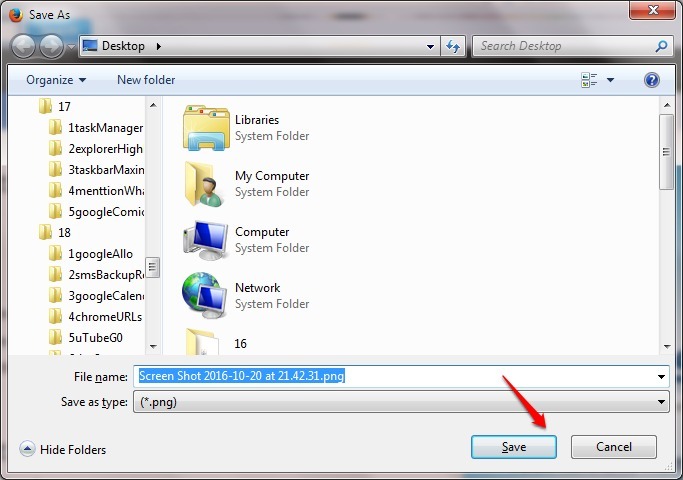
- Asta este. Acum, dați doar o locație și un nume pentru captura de ecran și apăsați pe Salvați buton. Da, am terminat.

Sper că ți s-a părut util articolul. Dacă aveți îndoieli cu privire la oricare dintre pași, vă rugăm să nu ezitați să lăsați comentarii, ne-ar ajuta cu plăcere. Rămâneți la curent pentru mai multe trucuri, sfaturi și hack-uri utile.