Desligue e ligue seu roteador
- Para corrigir o erro 503 falha na busca de back-end, reinicie o computador, execute ping no roteador, limpe o cache do navegador ou redefina o navegador.
- Continue lendo para aprender as etapas detalhadas.

Se você encontrou o erro 503 Backend Fetch Failed Varnish cache server enquanto navegava na Internet, este guia pode ajudar!
Falaremos sobre as causas comuns e ofereceremos métodos testados por especialistas em WR para resolver o problema imediatamente.
O que é um erro de back-end 503?
Um servidor de cache 503 Backend Fetch Failed Varnish indica que o site ou serviço da web que você está tentando acessar não está disponível no momento ou que você tem uma conexão de Internet instável. Outras causas prováveis são:
Como testamos, revisamos e avaliamos?
Trabalhamos nos últimos 6 meses na construção de um novo sistema de revisão sobre como produzimos conteúdo. Usando-o, refizemos posteriormente a maioria de nossos artigos para fornecer experiência prática real nos guias que criamos.
Para mais detalhes você pode ler como testamos, revisamos e avaliamos no WindowsReport.
- O servidor está em manutenção.
- O site é considerado suspeito e, portanto, bloqueado pelo Adblocker no seu computador.
- O servidor do site não tem memória suficiente para processar as informações recebidas.
- Como faço para corrigir o erro 503 Falha na busca de back-end?
- 1. Desligue e ligue seu roteador (para usuários front-end e back-end)
- 2. Faça ping no seu roteador para verificar a conexão
- 3. Limpe o cache do navegador
- 4. Redefina seu navegador
- 5. Reative o plugin Varnish (usuários de back-end)
- 6. Modifique os arquivos de configuração do Varnish e NGIX (usuários de back-end)
- 7. Edite o comprimento do cache (usuários de back-end)
Como faço para corrigir o erro 503 Falha na busca de back-end?
Antes de prosseguir com qualquer etapa para corrigir a mensagem de erro de falha na busca de back-end 503, execute as seguintes verificações preliminares:
- Usar um navegador diferente pode ser uma solução direta para resolver esse problema e outros como Tempo limite do primeiro byte 503.
- Imprensa F5 para atualizar a página da web.
- Feche todas as outras guias ativas ou reinicie o computador.
1. Desligue e ligue seu roteador (para usuários front-end e back-end)
- Desconecte o modem e o roteador da tomada elétrica.
- Aguarde de 15 a 30 segundos e reconecte o modem à tomada elétrica.
- Novamente, espere 1 ou 2 minutos e ligue o roteador,
- O roteador será inicializado; espere até que todas as luzes fiquem verdes e teste sua conexão.
Desligar e ligar o roteador pode ajudar a resolver problemas de rede local e atualizar as informações de DNS. Eliminando assim o problema se o problema com o site estiver do seu lado. Isso também poderia ajudar problemas semelhantes relacionados ao site, como erro 503 indisponível.
2. Faça ping no seu roteador para verificar a conexão
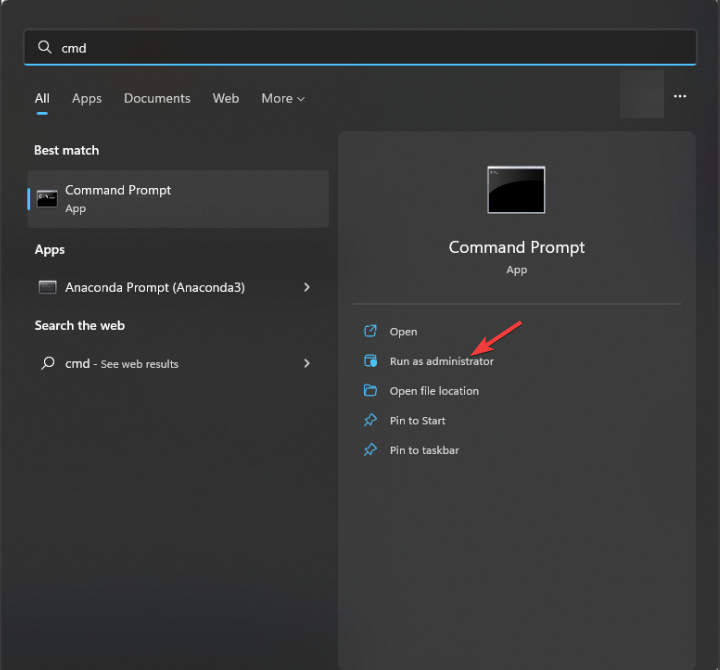
- aperte o janelas Tipo de chave cmd e clique Executar como administrador.

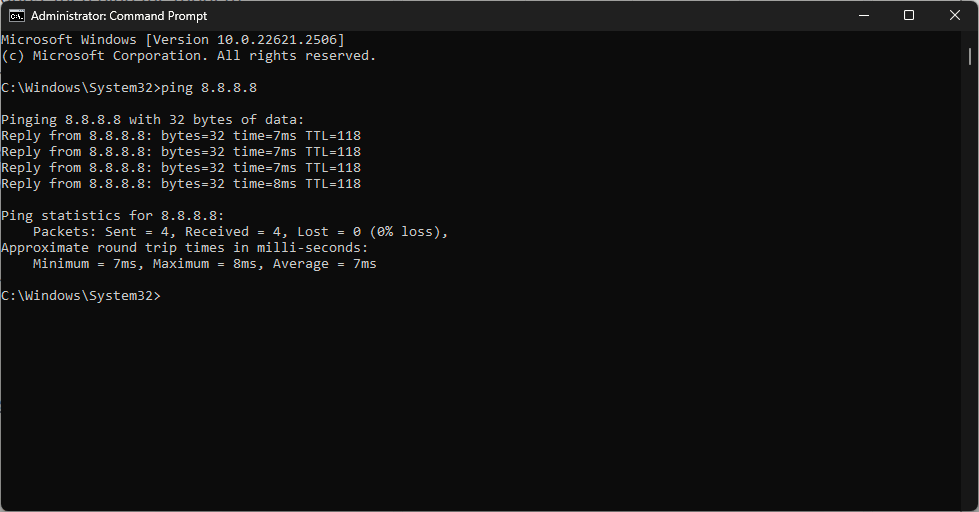
- Digite o seguinte comando para executar ping nos servidores DNS do Google e mostrar se há alguma perda de pacote e acertar Digitar:
ping 8.8.8.8
Fazer ping no roteador pode ajudar a diagnosticar problemas de conectividade de rede local e descartar prováveis problemas com sua rede.
3. Limpe o cache do navegador
- Abra seu navegador preferido. Aqui, estamos demonstrando as etapas usando o Google Chrome.
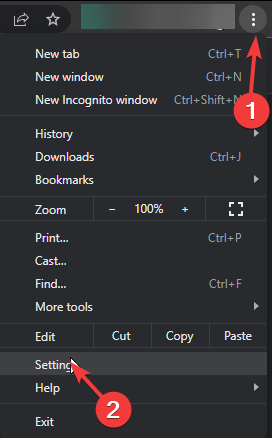
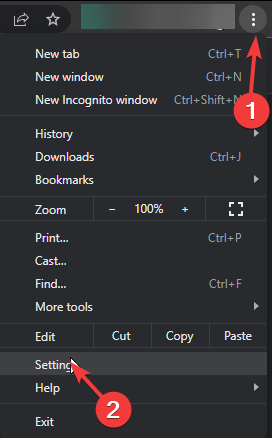
- Vou ao ícone de três pontos, então clique Configurações.

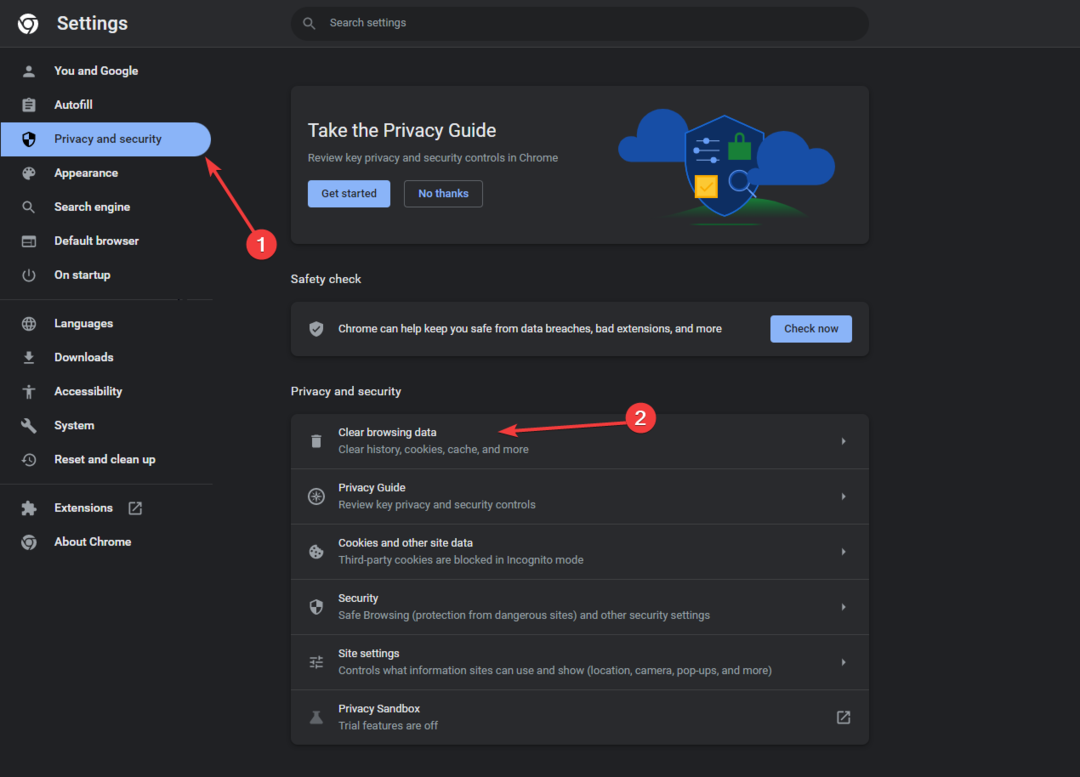
- Clique no Privacidade e segurança opção e clique em Limpar dados de navegação.

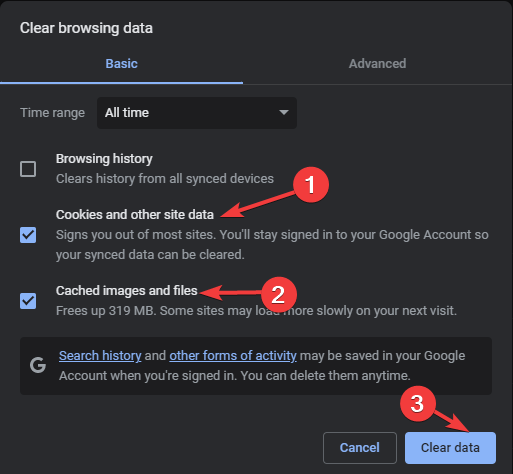
- Para Intervalo de tempo, selecione Tempo todo na lista suspensa e coloque uma marca de seleção ao lado de Cookies e outros dados do site, & Imagens e arquivos armazenados em cache.

- Clique Apagar os dados.
Se você não conseguir acessar o site devido a dados em cache corrompidos ou desatualizados armazenados em seu navegador, estas etapas podem ajudá-lo a excluí-los.
Limpar o cache pode ajudá-lo a superar o O certificado do erro 503 expirou problema para que você não fique restrito a visitar nenhum site.
- Protegido: 3 maneiras de remover o fundo do vídeo
- Correção: Sky Glass travado na atualização de software em andamento
- O HBO Max notifica você quando alguém faz login?
- Protegido: como aprimorar e aprimorar vídeo usando VideoProc Converter AI
4. Redefina seu navegador
- Abra seu navegador preferido. Aqui, estamos demonstrando as etapas usando o Google Chrome.
- Vou ao ícone de três pontos, então clique Configurações.

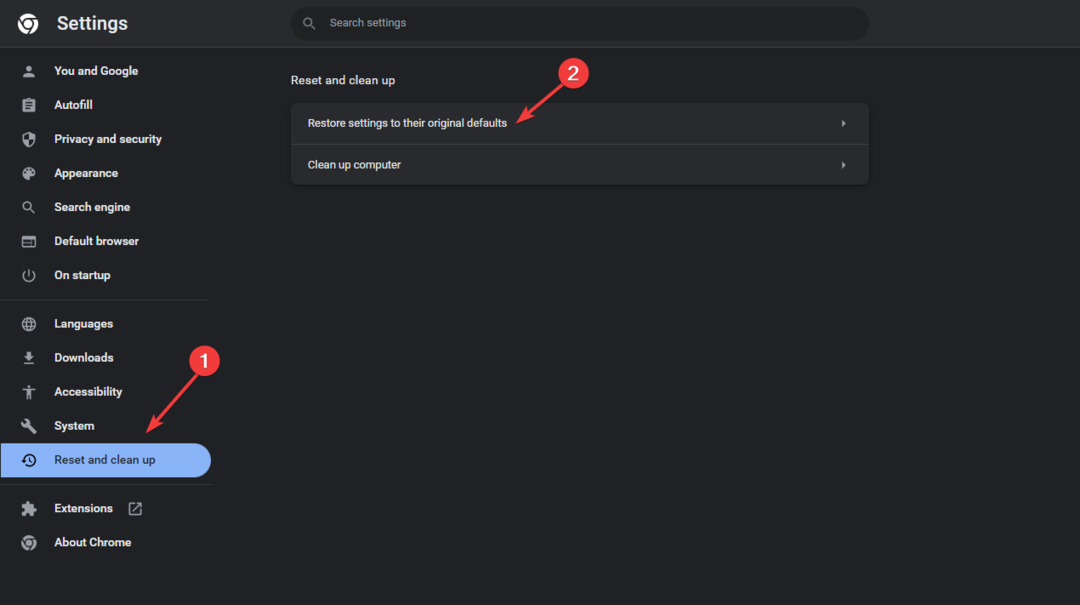
- Do lado esquerdo, selecione Redefinir as configurações.

- Clique Redefinir as configurações para seus padrões originais.
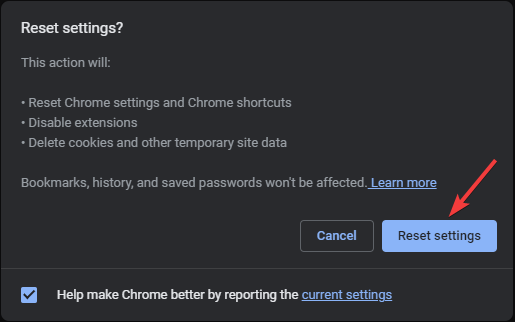
- Agora, no prompt a seguir, selecione Redefinir as configurações.

Se você consegue usar o site em outro navegador, mas não consegue abri-lo no navegador preferido, é hora de redefini-lo para as configurações padrão.
5. Reative o plugin Varnish (usuários de back-end)
- Vá ao Painel de Controle do seu site e faça login usando as credenciais.
- A seguir, vá para Acelerador Web, então clique Gerenciar verniz.
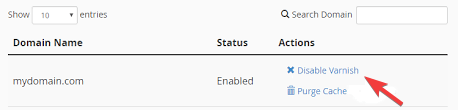
- Clique Desativar verniz.

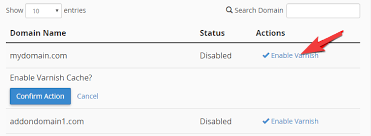
- A seguir, clique Confirmar ação desabilitar.
- Agora clique Ativar verniz.

Se o problema Erro 503 Backend Fetch Failed estiver no servidor e for causado por configuração incorreta do cache do Varnish ou outros problemas, atualizar o plug-in pode ajudar. Porém, se o plugin já estiver desabilitado, tente habilitá-lo e verifique se o problema foi resolvido.
6. Modifique os arquivos de configuração do Varnish e NGIX (usuários de back-end)
- Certifique-se de ter feito login usando privilégios de administrador. Localize e abra o arquivo no Ubuntu a partir deste caminho no editor de texto de sua escolha: /etc/varnish/default.vcl
- Pesquise esta linha e remova /pub dela:
.probe = {
.url = "/pub/health_check.php";
- Após a alteração, deverá ficar assim:
.probe = {
.url = "/health_check.php";
- Se você não vir /pub na linha, tente adicioná-lo. Salve o arquivo.
Agora localize nginx.conf.sample arquivo no Magneto 2 pasta raiz, siga estas etapas:
- Localize esta linha e adicione health_check:
location ~ (index|get|static|report|404|503)\.php$ {
- Após a alteração, deverá ficar assim:
location ~ (index|get|static|report|404|503|health_check)\.php$ {
- Imprensa Ctrl + S para salvar as alterações.
7. Edite o comprimento do cache (usuários de back-end)
- Vá para o arquivo de configuração do Varnish:
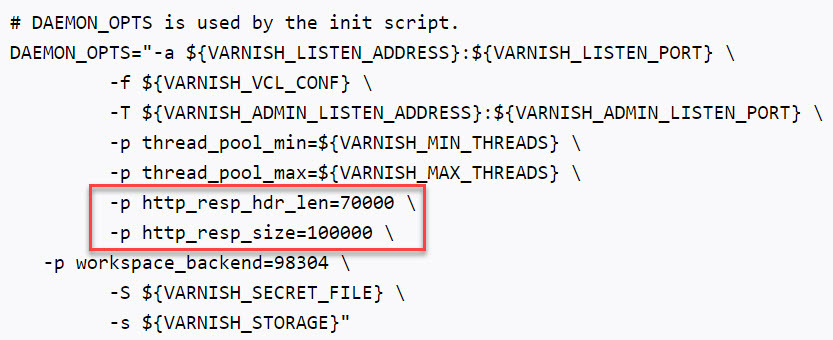
etc/default/varnish - Procure o http_resp_hdr_len linha e altere seu valor para 70000 bytes. Caso o parâmetro não exista, procure thread_pool_max e adicione esta linha:
-p http_resp_hdr_len=70000 \ - Localizar http_resp_size e altere seu valor para 100000; deveria ficar assim:
-p http_resp_size=100000 \
- Imprensa Ctrl + S para salvar as alterações.
Caso nada tenha funcionado para você, tente entrar em contato com o administrador do site, explique o problema e as soluções que você tentou para obter mais assistência.
Se você tiver dúvidas ou sugestões sobre o assunto, fique à vontade para mencioná-las na seção de comentários abaixo.

![CORREÇÃO: Incapaz de entrar em contato com erro do servidor DHCP [Ipconfig / Renew]](/f/fa534332a787b9d8a3988cd0da4c1466.jpg?width=300&height=460)