- Chrome DevTools é uma ferramenta de desenvolvimento integrada que permite aos usuários especificar ou modificar o código diretamente no próprio navegador.
- Os usuários não foram informados de que o erro foi detectado, não rindo dos dados de resposta ou de uma variação sua durante a execução de mais rico entre domínios.
- O bug está presente há muito tempo no navegador Chromium, mas os usuários podem usar o Postman para visualizar os dados de resposta.

- Interface fácil de usar: oferece um design elegante e modular que é simples de usar e navegar.
- Velocidade e eficácia: Use menos largura de banda para outro navegador e carregue rapidamente no site da Web, o que pode ser muito útil se um piano estiver disponível no mínimo.
- A funcionalidade de segurança integra: bloco de anúncio, anti-rastreamento e VPN gratuito.
- ⇒ Baixar Opera One
O Chrome oferece uma série de ferramentas integradas para desenvolvedores do Google Chrome que concordam com os usuários para especificar o HTML e a ativação da página da web. Os usuários que usam o Chrome DevTools não foram sinalizados para obter o erro Chrome não é riuscito para carregar os dados de resposta. Continue lendo para encontrar rapidamente a solução.
Porque você não corre o risco de carregar os dados de resposta no Chrome?
O erro o caricamento de dados de resposta não riuscito é comum para desenvolvedores quando você trata de conteúdo HTML ou se baseia em seu texto. Se os usuários tiverem formatos de arquivo como JSON, o erro poderá verificar se o arquivo está muito grande. O erro também pode ser verificado quando você se torna rico em domínio.

Você pode usar outras variantes que os usuários usam no Chrome, aqui:
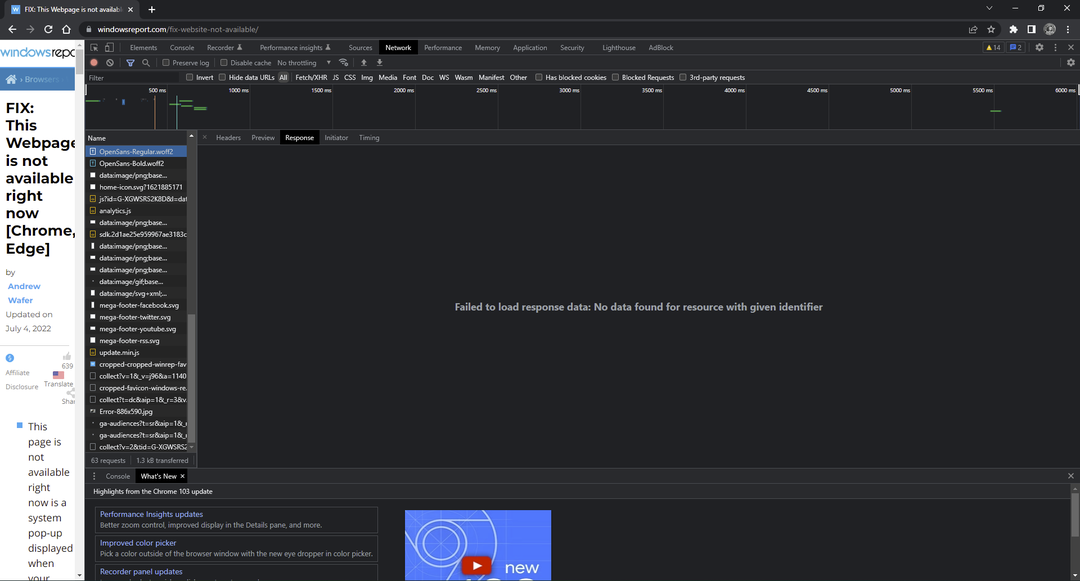
- Impossível carregar os dados de resposta, não foi encontrado nenhum risco com o identificador específico
- O Chrome não é feliz em carregar a resposta à riqueza de dados, o conteúdo é removido do cache do Inspector
- O Chrome não é riuscito para carregar os dados de resposta após a reinicialização
Como posso corrigir o erro de carregamento dos dados de resposta não corrigido no Chrome?
1. Use um navegador diferente
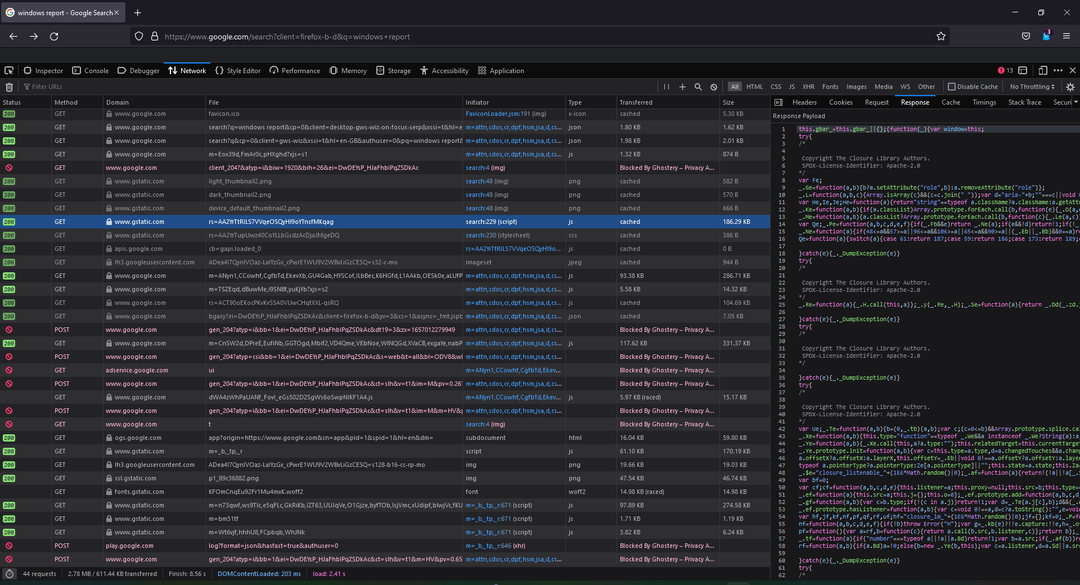
Muitos usuários não foram mencionados para passar no Firefox DevTools após apresentarem riscos de erros frustrantes no Chrome. O Firefox exibe sempre os dados de resposta após a navegação e oferece funções adicionais que podem ser usadas no Chrome, como a função de enriquecer e modificar.

2. Adicionar um ponto de interrupção na programação original
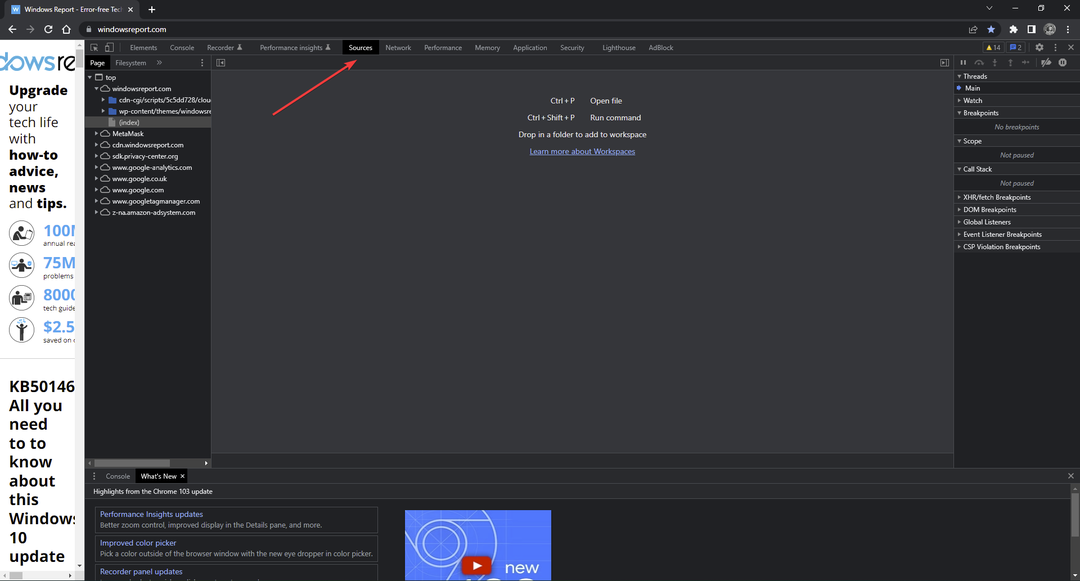
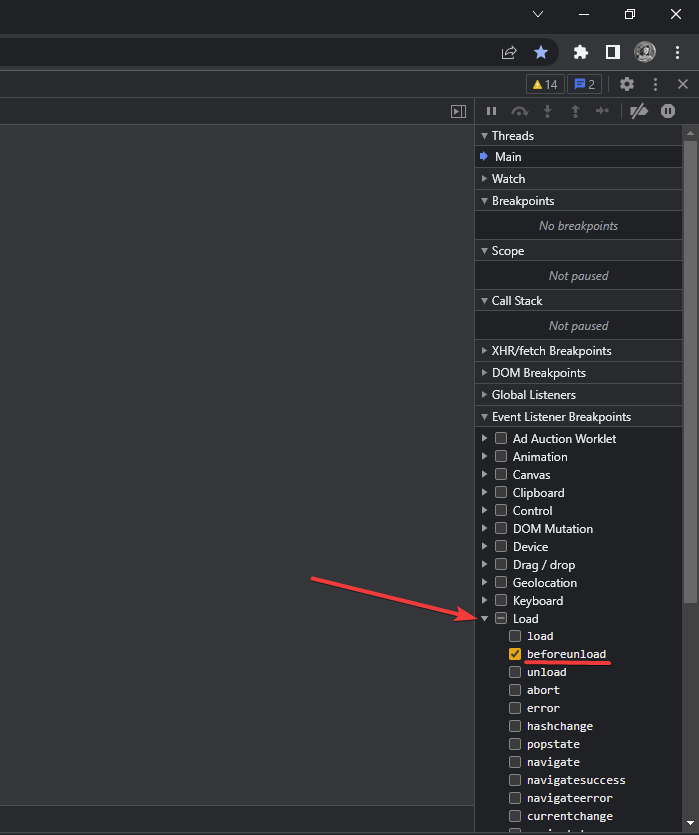
- Ao entrar no Chrome DevTools, clique na tabela Fonte.

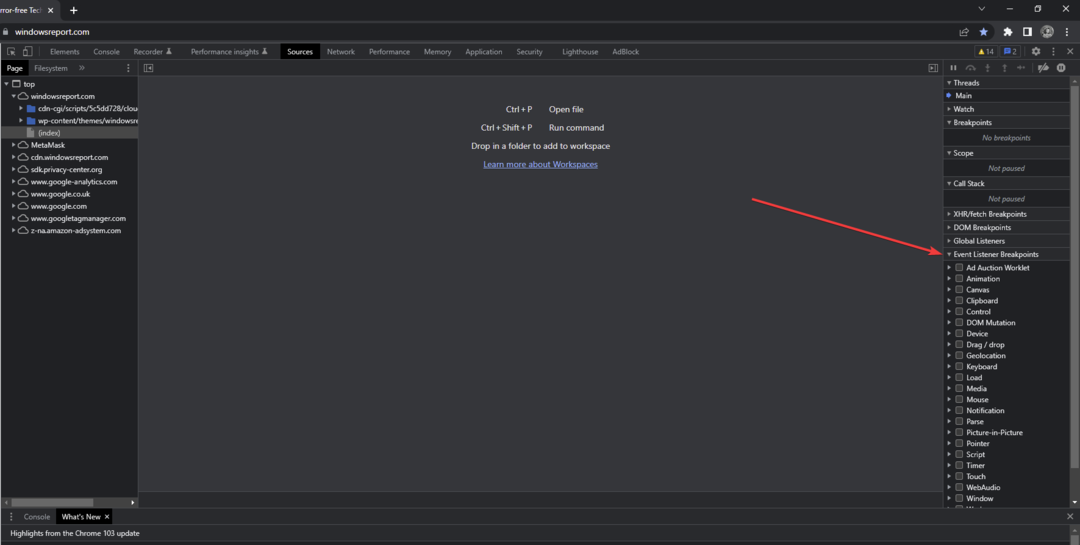
- Espandi eu Ponto de interrupção do ouvinte de eventos.

- Espandi Carica e selecione a caixa ao lado de antes de descarregar.

- Ricarica la richiesta.
Alguns usuários não sinalizaram que a execução desta função é melhor risco para window.onunload = function() {depurador; } porque não é necessário escrever código.
3. Use o Postman para visualizar a resposta
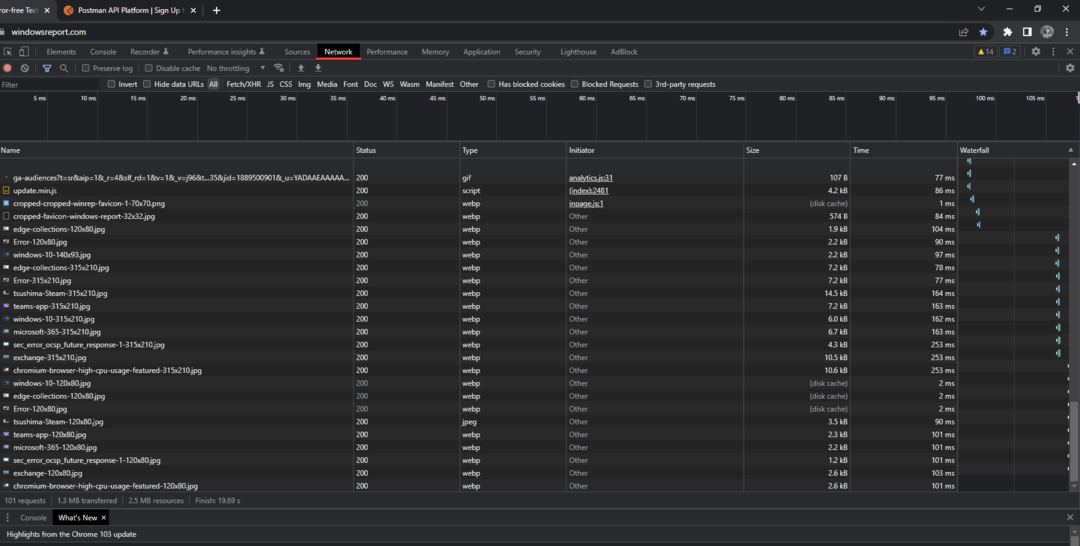
- Ao entrar no Chrome DevTools, clique na tabela Rete.

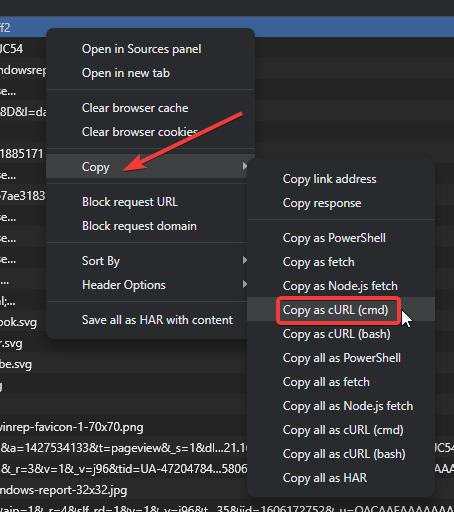
- Indivíduo o richiesta e clique com o botão destruidor do mouse.
- Seleção Cópia e sucessivamente Copiar vem cURL.

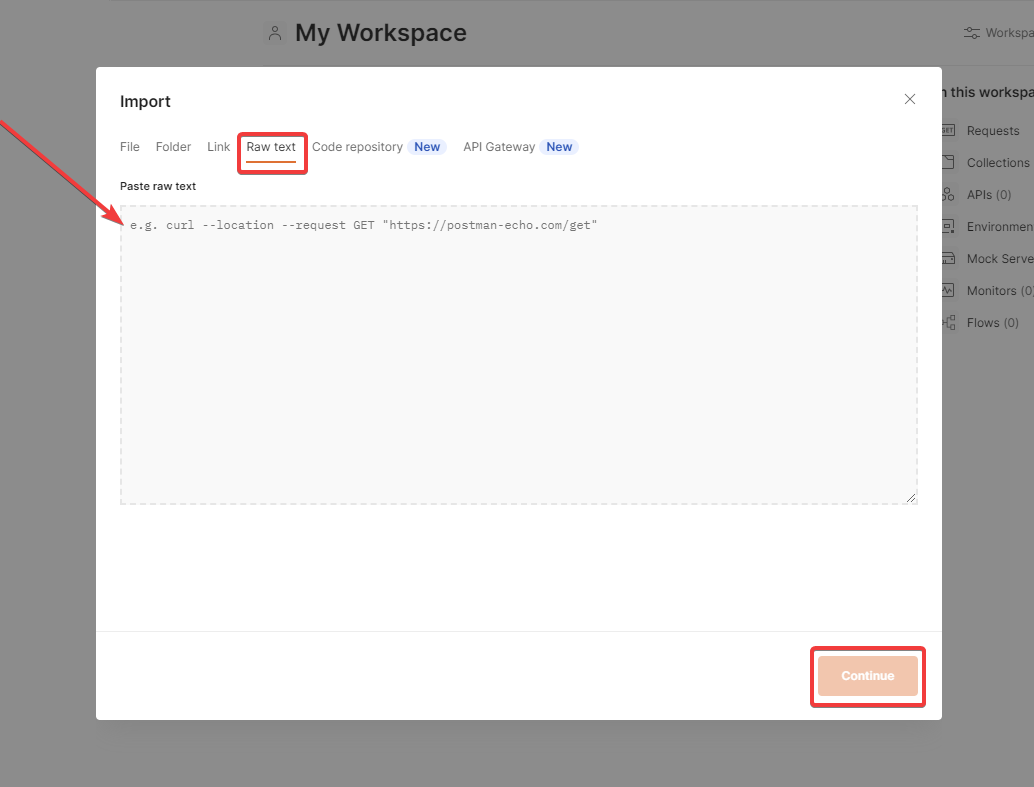
- Apri Postman e seleção Importação.
- Alla voce Letra não elaborada, passe o cURL e clique em su Continua.

Postman é um formato de API que foi desenvolvido e consentido pelos usuários de usar HTTP/s mais ricos. Apresentamos que esta solução não resolve o erro no Chrome, mas consentimos que os usuários visualizem a resposta que o Chrome DevTools não carrega.
Isso parece ser um bug presente há muito tempo no Chrome DevTools, mas esperamos que um deles soluções que você pode ajudar a resolver o problema ou até mesmo permitir que você visualize os dados de resposta. Facci sabe não comentar se você utilizou uma solução que utilizou, mas que não foi escolhida acima.


