Atualizar seu navegador geralmente resolve o problema
- Um ouvinte de eventos é um pedaço de código que escuta a ocorrência de eventos.
- Eles são frequentemente usados em conjunto com a biblioteca jQuery para ouvir as interações do usuário, como clicar em um botão ou redimensionar um elemento.
- O problema com os ouvintes de eventos é que não há garantia de que eles funcionem. O navegador pode ter bugs ou o usuário pode ter desabilitado o JavaScript.

Você merece um navegador melhor! 350 milhões de pessoas usam o Opera diariamente, uma experiência de navegação completa que vem com vários pacotes integrados, consumo de recursos aprimorado e excelente design.Veja o que o Opera pode fazer:
- Migração fácil: use o assistente Opera para transferir dados do Firefox em apenas alguns passos
- Otimize o uso de recursos: sua memória RAM é usada com mais eficiência do que o Firefox
- Privacidade aprimorada: VPN gratuita e ilimitada integrada
- Sem anúncios: o Ad Blocker integrado acelera o carregamento de páginas e protege contra mineração de dados
- Baixar ópera
Se você é um programador e está programando há algum tempo, deve ter encontrado uma situação em que um ouvinte de eventos não está funcionando em seu navegador Firefox. Os ouvintes de eventos, como todas as outras APIs, não são compatíveis com vários navegadores e podem apresentar alguns problemas.
Um ouvinte de eventos é uma função que é chamada quando ocorre um evento. Ele pode ser associado a um elemento no DOM, como um botão ou um link. É por isso que você precisa de um navegador dedicado para desenvolvimento web para o melhor resultado.
Quando um ouvinte de evento é criado, ele é anexado ao elemento DOM com um ID específico. Portanto, se você tiver vários elementos em sua página com o mesmo ID, apenas um ouvinte será chamado quando o elemento receber um evento.
Embora você espere que as coisas funcionem sem problemas, às vezes seu navegador pode apresentar problemas e seu ouvinte de eventos pode não estar sendo acionado como deveria.
Por que meus ouvintes de eventos não estão funcionando?
Se seus ouvintes de eventos não estiverem funcionando, aqui estão alguns motivos possíveis:
- Sem ID – A primeira coisa a verificar é se o elemento no qual você está tentando escutar eventos tem um ID ou classe definido. Se isso não acontecer, não há como seu script encontrá-lo; assim, não há como ouvir eventos.
- Demora nas ações – A outra possibilidade é que seu manipulador de eventos não esteja sendo chamado porque o evento ainda não foi acionado. Quando você clica no botão ou link, a função associada é chamada. Isso pode acontecer se houver algum atraso entre o momento em que uma ação ocorre e o momento em que você deseja que ela dispare sua função de manipulador de eventos. Por exemplo, se um usuário clicar em um botão depois de clicar em outro botão primeiro.
- Evento indefinido – O motivo mais comum para isso é que o ouvinte de eventos não está sendo adicionado ao elemento correto na página. Isso significa que o elemento não existe em sua página ou pode estar oculto fora da tela por outro elemento. Verifique se há elementos ausentes no inspetor DOM.
Como posso saber se um ouvinte de eventos está funcionando?
Você pode usar o Firefox Dev Tools para inspecionar o DOM e verificar a presença de seus atributos personalizados.
Se o seu código estiver errado, o ouvinte de eventos não funcionará. Mas se o seu código estiver correto, não há como saber se um ouvinte de evento funcionará até que seja usado em uma situação do mundo real com requisitos do mundo real.
Dica do especialista: Alguns problemas do PC são difíceis de resolver, especialmente quando se trata de repositórios corrompidos ou arquivos ausentes do Windows. Se você estiver tendo problemas para corrigir um erro, seu sistema pode estar parcialmente quebrado. Recomendamos instalar o Restoro, uma ferramenta que irá escanear sua máquina e identificar qual é a falha.
Clique aqui para baixar e começar a reparar.
Dica rápida:
Outro navegador sólido que suporta ouvintes de eventos é o Opera. O navegador pode agendar eventos nas filas de documentos com mais eficiência com ouvintes de eventos passivos.
Isso é particularmente útil em interações de toque e roda, pois evita que o navegador gere eventos de rolagem redundantes. Além disso, mudar para o Opera transferirá tudo o que você precisa do Firefox.

Ópera
Os ouvintes de eventos passivos podem ser facilmente gerenciados no Opera, teste você mesmo.
O que posso fazer se os ouvintes de eventos não estiverem funcionando no Firefox?
1. Atualize seu navegador
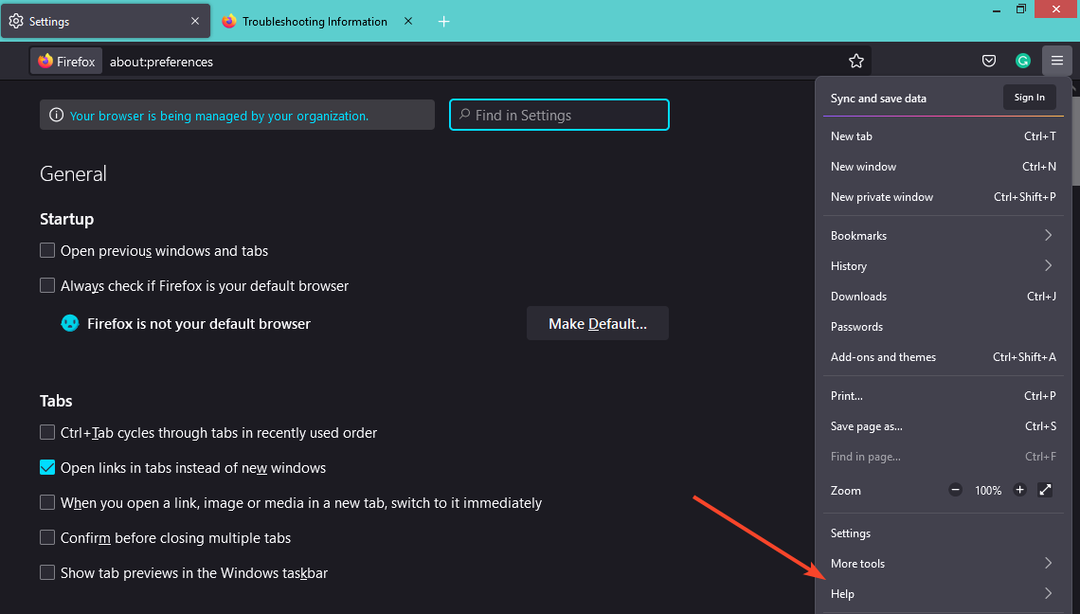
- Inicie o navegador Firefox e clique nas três elipses horizontais no canto superior direito.
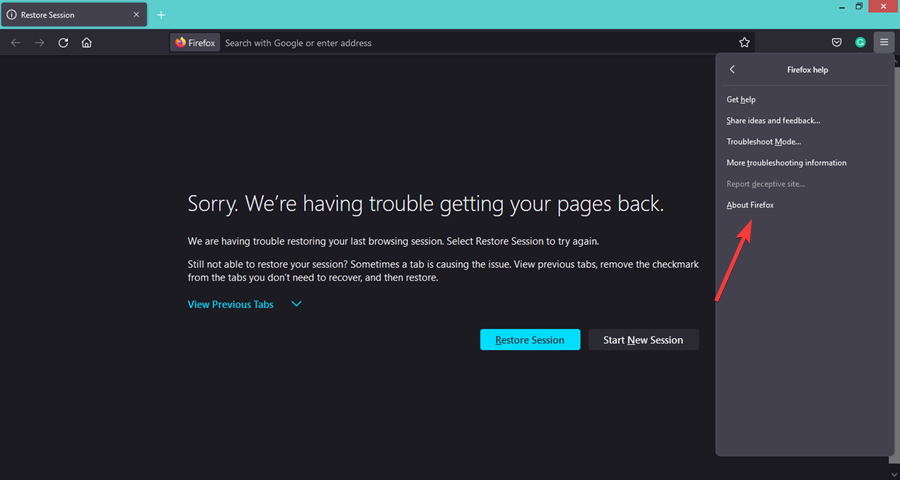
- Selecionar Ajuda.

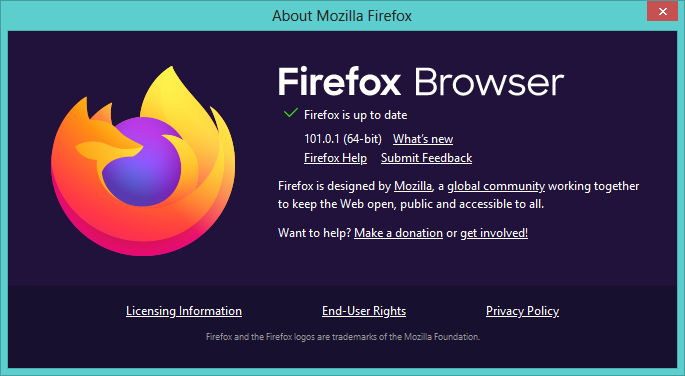
- Clique em Sobre o Firefox.

- Se o seu navegador estiver atualizado, você receberá a seguinte caixa de diálogo.

2. Verifique seu código
A primeira coisa a verificar é a sintaxe do seu código. Certifique-se de ter escrito corretamente e de ter incluído todo o código necessário.
É possível que o ouvinte de eventos não tenha sido anexado ao elemento correto. Por exemplo, se você estiver ouvindo cliques em botões, certifique-se de que seu código esteja realmente anexado a um botão.
3. Habilitar javascript
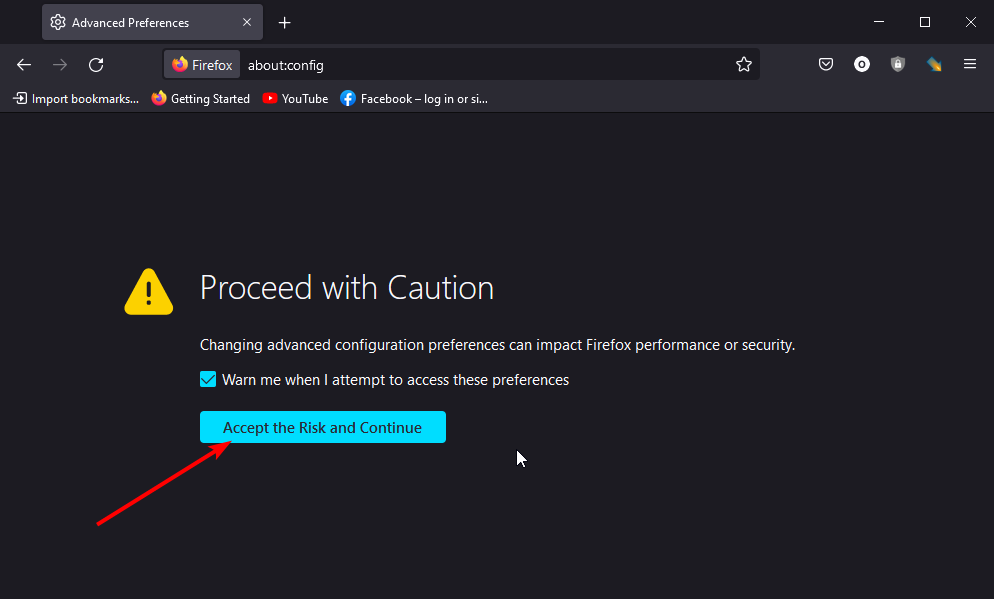
- Inicie o navegador Firefox e navegue até o seguinte endereço:
sobre: configuração - Na página que aparece, em Prossiga com cuidado, selecionar Aceite o risco e continue.

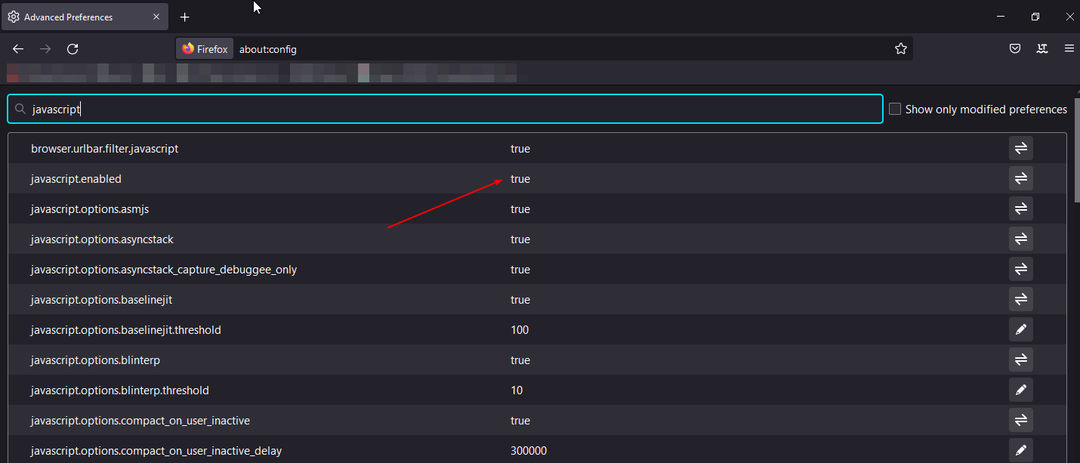
- Modelo Javascript na caixa de pesquisa e, em seguida, clique duas vezes até que se transforme em verdadeiro.

Se você tentou todas as soluções, mas seu ouvinte de eventos ainda não está funcionando no Firefox, tente usar um navegador diferente. Se o evento funcionar em um navegador, mas não em outro, pode ser um problema com a forma como o navegador trata os eventos ou como ele renderiza sua página.
Você também pode tentar usar software de escrita de código para ajudá-lo a fazer o trabalho com facilidade e minimizar quaisquer erros.
Deixe-nos saber de quaisquer pensamentos adicionais que você possa ter sobre este tópico na seção de comentários abaixo.
 Ainda com problemas?Corrija-os com esta ferramenta:
Ainda com problemas?Corrija-os com esta ferramenta:
- Baixe esta ferramenta de reparo do PC classificado como Ótimo no TrustPilot.com (download começa nesta página).
- Clique Inicia escaneamento para encontrar problemas do Windows que possam estar causando problemas no PC.
- Clique Reparar tudo para corrigir problemas com tecnologias patenteadas (Desconto exclusivo para nossos leitores).
Restoro foi baixado por 0 leitores este mês.
![Como corrigir o problema de falta de sincronia do áudio da Netflix [Guia completo]](/f/cd8efb380455a28535ccd5931358e674.jpg?width=300&height=460)