JavaScript nem sempre funciona bem com o Chrome
- Cypress é uma ferramenta de teste de front-end puramente baseada em JavaScript criada para a web moderna.
- Quando você usa a versão compatível do Chrome, há menos chances de que isso represente algum desafio.
- Para garantir a execução eficaz do Cypress, talvez seja necessário examinar manualmente seus comandos novamente em busca de erros.

XINSTALAR CLICANDO NO ARQUIVO DOWNLOAD
Este software irá reparar erros comuns do computador, protegê-lo contra perda de arquivos, malware, falha de hardware e otimizar seu PC para desempenho máximo. Corrija problemas do PC e remova vírus agora em 3 etapas fáceis:
- Baixe a ferramenta de reparo Restoro PC que vem com tecnologias patenteadas (patente disponível aqui).
- Clique Inicia escaneamento para encontrar problemas do Windows que possam estar causando problemas no PC.
- Clique Reparar tudo para corrigir problemas que afetam a segurança e o desempenho do seu computador.
- Restoro foi baixado por 0 leitores este mês.
Cipreste é uma ferramenta de teste de front-end puramente baseada em JavaScript criada para a web moderna. Ele visa abordar os pontos problemáticos que os desenvolvedores ou engenheiros de controle de qualidade enfrentam ao testar um aplicativo.
Cypress é uma ferramenta mais amigável ao desenvolvedor que usa uma técnica exclusiva de manipulação de DOM e opera diretamente no navegador. Cypress também fornece um executor de teste interativo exclusivo que executa todos os comandos.
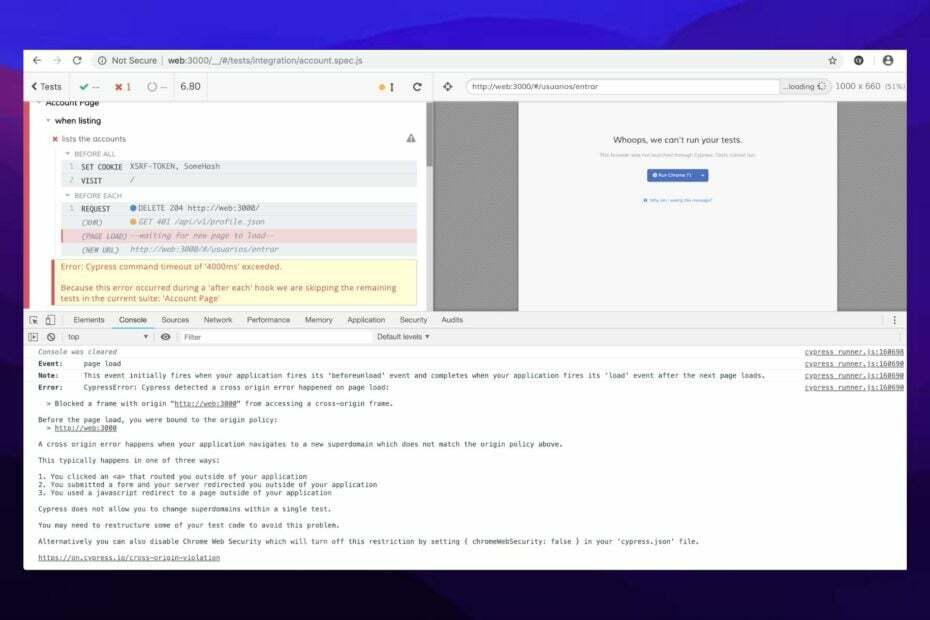
Independentemente de seus recursos promissores, os usuários reclamam que o cipreste não conseguiu se conectar ao Chrome. Em outras ocasiões, os usuários alegam que o cypress docker falhou ao se conectar ao chrome ou que o cypress não pôde verificar se este servidor está em execução, entre outros.
É por isso que este artigo apresenta soluções para os problemas baseados em navegador que os usuários enfrentam ao tentar executar comandos usando o Cypress.
O Cypress suporta todos os navegadores?
O Cypress tem uma fraqueza crítica: ele não pode executar testes nativamente em todos os tipos de navegadores. No momento da redação deste artigo, o Cypress suporta apenas um conjunto limitado de navegadores: Chrome, Edge, Electron e Firefox.
Isso significa que não há suporte para Safari e Internet Explorer (IE). Cypress também não suporta navegadores móveis.
No entanto, existe uma maneira de executar testes Cypress em qualquer tipo de navegador, incluindo Safari, IE e navegadores móveis: usando Applitools Visual AI com o Nuvem de teste ultrarrápida.
O Cypress usa o protocolo Chrome Devtools?
Quando o Cypress controla um navegador Chromium, ele tem uma conexão de interface remota aberta entre o Cypress e o navegador.
O DevTools é inestimável para depurar um aplicativo ou entender por que um teste de ponta a ponta dá errado. Normalmente, o Cypress usa o protocolo Chrome Devtools para visitar o site e realizar operações especiais, como configurar cookies ou configurar a pasta de downloads de arquivos.
Durante os testes do Cypress, você pode clicar em qualquer comando para ver informações adicionais para esse comando, inspecionar elementos DOM e observar chamadas de rede.
Como faço para que o Cypress funcione no Chrome?
1. Atualize o navegador Chrome
- No seu computador e inicie o Chrome.
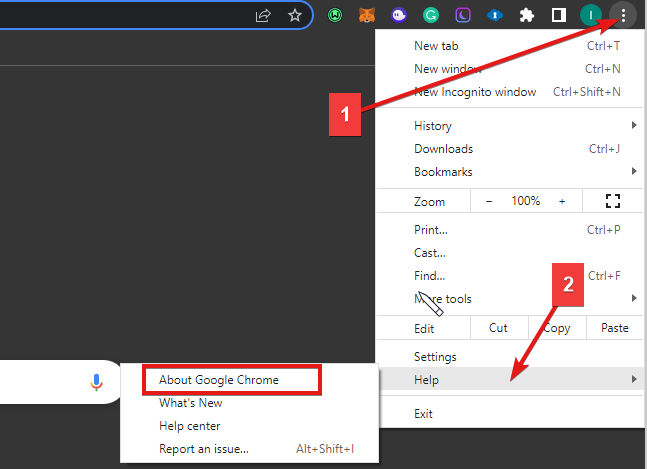
- No canto superior direito, clique no Mais ícone.

- Clique Ajuda e depois Sobre Google Chrome.
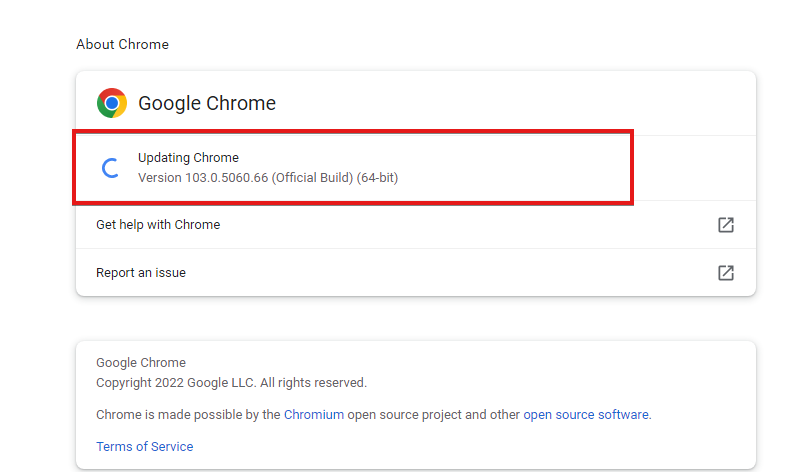
- Clique Atualize o Google Chrome. (Se você não encontrar este botão, você está na versão mais recente)

Verifique também cromo.cypress.io para links para baixar uma versão específica do Chrome (dev, Canary e stable) para cada plataforma.
2. Use navegadores com sabor Chrome
- Abra o Cypress digitando este comando no terminal:
node_modules/.bin/cypress aberto - Execute o seguinte comando no terminal:
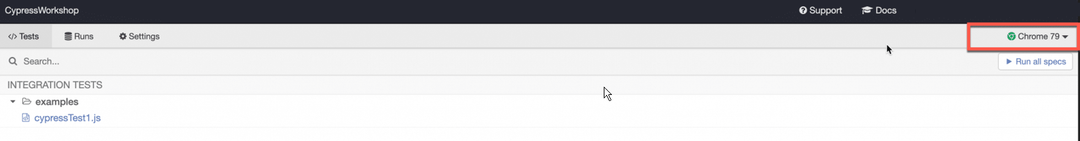
cypress run -browser chrome - o Janela do executor de teste será aberto, que mostrará o caso de teste cypressTest1.js.

- Você pode selecionar o navegador para o caso de teste no lado direito do Test Runner.
Todos os navegadores com sabor Chrome serão detectados e são suportados acima do Chrome 64, como Chromium, Chrome Beta, Chrome Canary e outros.
3. Depurar o navegador Chrome

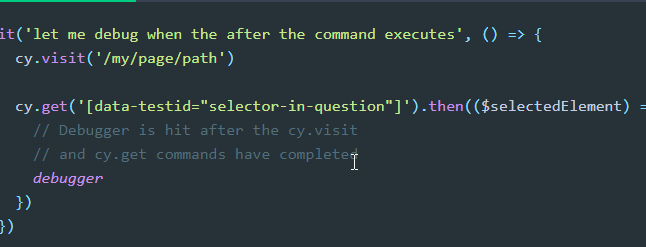
- Habilite o navegador para depurar logs usando este código:
npm run cipreste: run-hang - Quando cy.pause()começa, entra chrome://crash na URL para visualizar o comportamento.
Fazer isso ajudará o Cypress a funcionar de maneira eficaz no Chrome
- Barra de ferramentas do Chrome ausente: 7 maneiras testadas de recuperá-la
- Por que o Chrome está lento? 9 soluções para acelerar
4. Conceder ao Chrome a permissão para executar testes

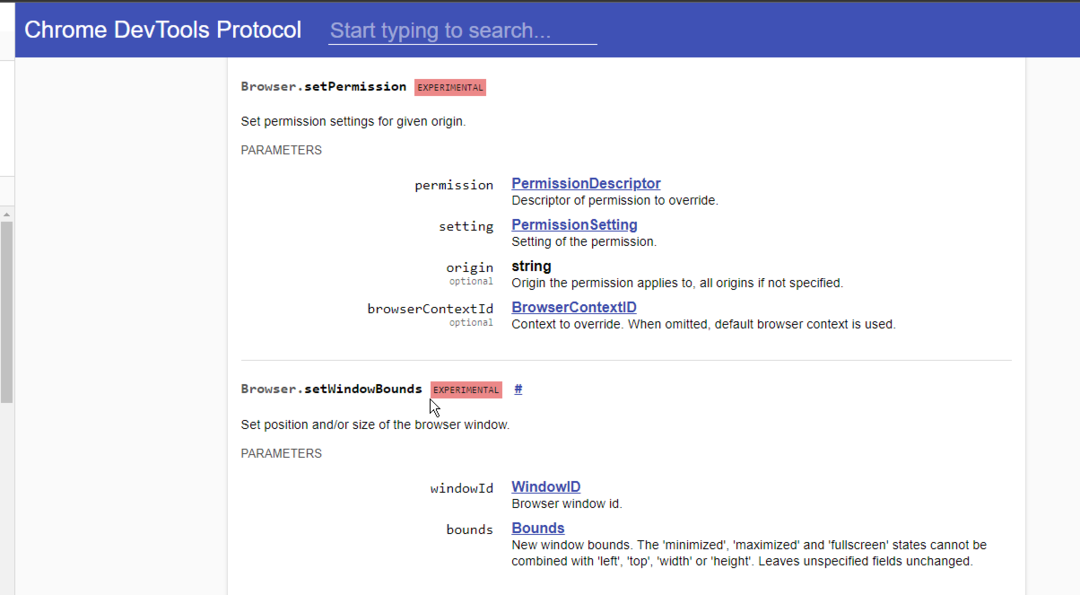
Verificar Browser.setPermission comando para definir a permissão. Ao conceder a permissão ao executor de teste, o navegador pula mostrando o “este site deve ter acesso à área de transferência?” prompt do usuário.
5. Faça uma verificação manual no comando
É possível que você tenha escrito um loop infinito e precise corrigir seu próprio código. Também pode ser que você esteja executando muitos testes em um aplicativo de memória intensa.
Esperamos que as correções acima resolvam qualquer problema que você possa encontrar. Você também pode verificar como corrigir erro de botões chromewebdata.
 Ainda com problemas?Corrija-os com esta ferramenta:
Ainda com problemas?Corrija-os com esta ferramenta:
- Baixe esta ferramenta de reparo do PC classificado como Ótimo no TrustPilot.com (download começa nesta página).
- Clique Inicia escaneamento para encontrar problemas do Windows que possam estar causando problemas no PC.
- Clique Reparar tudo para corrigir problemas com tecnologias patenteadas (Desconto exclusivo para nossos leitores).
Restoro foi baixado por 0 leitores este mês.