- Por vários motivos, como codificações diferentes, cache corrompido, problemas de rede, etc. CSS pode não funcionar corretamente no Google Chrome.
- Não é possível habilitar ou desabilitar CSS sem extensões de terceiros.
- Embora atualizar o navegador ou limpar o cache possa ajudar, você também precisará seguir outros métodos mencionados neste artigo.

- Migração fácil: use o assistente Opera para transferir dados existentes, como favoritos, senhas, etc.
- Otimize o uso de recursos: sua memória RAM é usada com mais eficiência do que o Chrome
- Privacidade aprimorada: VPN gratuita e ilimitada integrada
- Sem anúncios: o Ad Blocker integrado acelera o carregamento de páginas e protege contra mineração de dados
- Baixar ópera
O CSS não está funcionando no Chrome? Este artigo contém as informações relevantes e também as soluções para corrigir esse problema.
A forma completa de CSS é Cascading Style Sheets. Sem ele, você acabaria vendo sites feios em toda a internet. Todo navegador, por padrão, suporta CSS muito bem, pois esta é uma escolha universal.
Embora o Chrome seja um dos melhores navegadores, às vezes, você pode ver que o CSS não está funcionando totalmente neste navegador ou está funcionando incorretamente. Este problema pode ser muito repetitivo e pode arruinar o seu dia.
Quaisquer problemas relacionados a CSS no Chrome são igualmente uma experiência frustrante para usuários gerais e web designers.
Por que meu CSS não está funcionando no Chrome?
Pode haver vários motivos pelos quais você está enfrentando problemas de CSS no Google Chrome ou em outros navegadores da Web baseados no Chromium. Depois de fazer algumas pesquisas, encontramos alguns motivos comuns. Aqui estão eles:
- O web designer usou codificação diferente para HTML e CSS
- Cache e cookies corrompidos
- problema de conexão com a internet
- O servidor CDN que hospedou o CSS pode estar inativo ou passando por erros
- Extensões de terceiros
- Versão desatualizada do navegador Chrome
Pode haver outros motivos. Mas, na maioria das situações, esses são os que você verá.
Como saber se o CSS está ativado?
- Visite qualquer site aleatório.
- Se você vir designs quebrados, significa que o Chrome não está carregando o CSS.
- Se você vir que tudo parece perfeito, significa que o Chrome está carregando CSS e está ativado sem problemas.
No Google Chrome ou em qualquer navegador moderno, o CSS é ativado por padrão. Você não pode desabilitar ou habilitar esse recurso sozinho da maneira normal.
No entanto, algumas extensões de terceiros podem desabilitar o CSS de forma diferente. Nesse caso, você pode ativar ou desativar esse recurso de acordo com as instruções oficiais da extensão.
Dica rápida:
Pode ser um verdadeiro incômodo lidar com problemas de CSS em seu navegador atual, então você não consideraria uma mudança?
Por exemplo, Ópera traz navegação aprimorada para sites de interface do usuário avançados, recursos de integração com aplicativos populares e até mesmo tecnologia de navegação Web3.

Ópera
Nunca se preocupe com CSS quebrado e tenha uma navegação tranquila agora!
O que posso fazer se o CSS não funcionar no Chrome?
1. Atualizar o Chrome
- Abra o Google Chrome.
- Clique em três pontos verticais e Definições.

- Vamos para Sobre o Chrome.
- O Google verificará a atualização e instalará se houver alguma atualização disponível.

- Reinicie o Chrome.
2. Limpar cache e cookies
- Inicie o Google Chrome.
- Imprensa CTRL + Mudança + Del no seu teclado.
- Definir Tempo todo como o intervalo de tempo.

- Verificar Cache de imagens e arquivos e depois clique em Apagar os dados.

3. Desabilitar extensões problemáticas
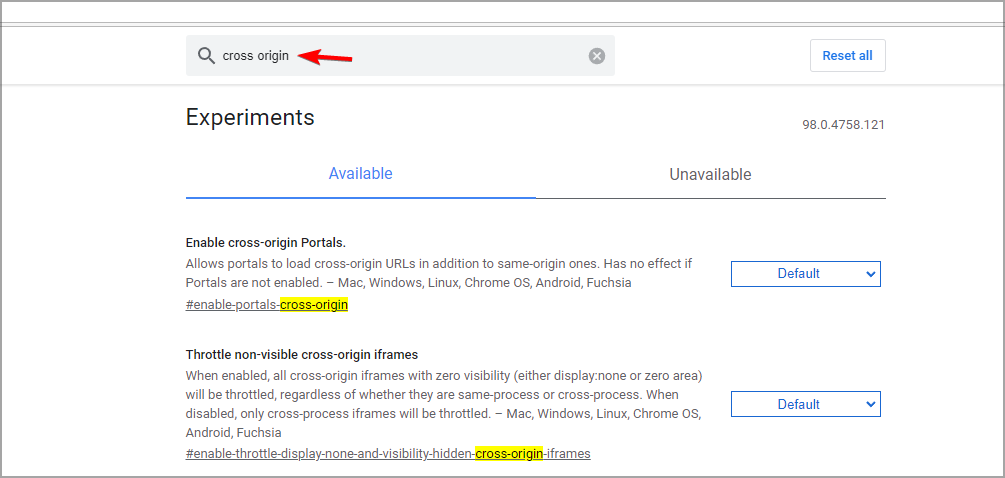
- Digite o seguinte endereço na barra de endereços do Chrome e pressione Digitar.
chrome://extensions/ - Desative a opção ao lado das extensões que você deseja desativar.

4. Verifique se o servidor web está com algum problema ou não (para designers/desenvolvedores)
Se um servidor web está passando por dificuldades em servir conteúdos obrigatórios como CSS e JS, o site pode não carregar corretamente em nenhum navegador. Nesse caso, se você é um webmaster, acesse o site do seu provedor de servidor web e veja se o serviço dele está ativo e OK ou não.
Além disso, se seu CSS estiver hospedado em um servidor CDN, a URL da folha de estilo pode ser assim: cdn.example.com/style.css
Dica do especialista: Alguns problemas do PC são difíceis de resolver, especialmente quando se trata de repositórios corrompidos ou arquivos ausentes do Windows. Se você estiver tendo problemas para corrigir um erro, seu sistema pode estar parcialmente quebrado. Recomendamos instalar o Restoro, uma ferramenta que irá escanear sua máquina e identificar qual é a falha.
Clique aqui para baixar e começar a reparar.
Você deve verificar esse URL e ver se está acessível a partir do seu computador ou não.
Caso contrário, significa que o servidor CDN pode ter alguns problemas. Tome medidas para resolvê-los para corrigir problemas de CSS que não funcionam.
5. Codificação e formato CSS corretos (para designers)
Ao contrário do IE, Edge antigo ou outros navegadores não-Chromium, o Google Chrome lida com HTML e CSS de maneira diferente.
Você pode ver que @media CSS ou alguns hífens CSS ou grade CSS não estão funcionando no Chrome. Mesmo em alguns casos, a cor CSS pode não aparecer como esperado.
Seja de um CMS como o WordPress ou do seu site personalizado, o Chrome não carregará o CSS corretamente por um motivo.
Se seu HTML e CSS não estiverem no mesmo formato de codificação, você verá um estilo quebrado nas páginas da Web no Chrome. Portanto, certifique-se de que os formatos sejam os mesmos para ambos.
Se o Visual Studio Code for seu editor, você poderá fazer isso seguindo estas etapas:
- Abra os arquivos CSS e HTML no editor.
- Clique no nome do formato de codificação como UTF-8 no lado inferior direito e escolha o formato correto.

Após a alteração, não se esqueça de salvar os arquivos CSS e HTML. Se você usar um editor diferente, talvez seja necessário fazê-lo de maneira diferente.
6. Desativar minificação CSS e carregamento lento (para desenvolvedores)
Se você perceber que o WordPress não está carregando o CSS no Chrome corretamente, pode ser por causa da combinação e minificação do CSS. Tente desativá-lo do seu plug-in de cache. Além disso, desative o carregamento lento e veja se isso ajuda.
7. Tente uma rede diferente
Se sua conexão com a Internet não carregar todos os recursos em um site, o CSS pode não funcionar no Chrome ou em qualquer outro navegador. Portanto, você pode tentar usar uma VPN ou uma rede diferente para verificar se está tudo bem ou não.
Nós sugerimos Acesso privado à Internet (PIA), pois é a VPN com desempenho mais estável devido à sua maior rede global.
- O ponto de interrogação no Chrome: o que é e como se livrar dele
- 3 maneiras de corrigir o Pinterest quando não está funcionando no Chrome
- Como corrigir QuickBooks quando não está funcionando no Google Chrome
- 7 maneiras testadas de consertar sua webcam se não estiver funcionando no Chrome
- 5 maneiras de corrigir o Telegram Web quando não está funcionando no Chrome
O que fazer se o CSS não estiver funcionando no Chrome, mas funcionar em outros navegadores?
Esse problema é muito comum. Você pode ver que o CSS não está funcionando no Google Chrome, mas funciona no IE, Firefox, Edge ou qualquer outro navegador.
O motivo pode ser os dados temporários corrompidos, a codificação CSS diferente e uma extensão do Chrome de terceiros que utiliza folhas de estilo CSS. Os métodos acima são suficientes para resolver esse tipo de situação. Você não precisará seguir mais nada.
Este artigo mostrou as maneiras mais eficazes de corrigir o CSS que não funciona no Chrome e problemas semelhantes. Se você conhece outros métodos, escreva na caixa de comentários.
 Ainda com problemas?Corrija-os com esta ferramenta:
Ainda com problemas?Corrija-os com esta ferramenta:
- Baixe esta ferramenta de reparo do PC classificado como Ótimo no TrustPilot.com (download começa nesta página).
- Clique Inicia escaneamento para encontrar problemas do Windows que possam estar causando problemas no PC.
- Clique Reparar tudo para corrigir problemas com tecnologias patenteadas (Desconto exclusivo para nossos leitores).
Restoro foi baixado por 0 leitores este mês.