- Se a lacuna não estiver funcionando no Safari, certifique-se de ter a versão mais recente do navegador instalada.
- Caso você seja um desenvolvedor, você pode usar a solução alternativa de flex gap para corrigi-lo.
- Como alternativa, há um seletor de coruja lobotomizado que você pode usar para contornar essa limitação.

- Migração fácil: use o assistente Opera para transferir dados existentes, como favoritos, senhas, etc.
- Otimize o uso de recursos: sua memória RAM é usada com mais eficiência do que em outros navegadores
- Privacidade aprimorada: VPN gratuita e ilimitada integrada
- Sem anúncios: o Ad Blocker integrado acelera o carregamento de páginas e protege contra mineração de dados
- Compatível com jogos: Opera GX é o primeiro e melhor navegador para jogos
- Baixar ópera
Quem não gosta quando os navegadores implementam novos recursos CSS? No entanto, às vezes certos recursos, como o intervalo de coluna, não estão funcionando no Safari.
A propriedade gap é um esforço para fornecer uma propriedade semelhante à grade CSS e flexbox. Será responsável pelo espaço (calhas) entre colunas e linhas.
No entanto, alguns navegadores, incluindo o Safari, não habilitam a propriedade gap ao usar o layout flexível. Este não é o único problema com o navegador, e muitos relataram que O Safari não pode baixar um arquivo, mas abordamos esse problema em um guia separado.
O gap funciona no Safari?
Se a lacuna da coluna ou a lacuna da grade não estiver funcionando no Safari, é mais provável que você esteja usando uma versão do Safari inferior a 14.
A lacuna de linha e a lacuna de coluna agora são suportadas em contêineres Flexbox no Safari 14.1. Esta atualização torna viável o uso do flexbox em web design sem a necessidade de hacks de margem desajeitados.
Mas se o intervalo de coluna não estiver funcionando no Safari, existem maneiras de corrigi-lo.
O Flexbox Gap é compatível com todos os navegadores?
A maioria dos navegadores modernos suporta flexbox. Vários navegadores da web têm uma implementação experimental do flexbox. Usar um prefixo de fornecedor era o procedimento padrão para desenvolver implementações experimentais.

Esse problema afeta apenas o Safari antes da versão 15.4, mas se você estiver usando esta ou qualquer versão mais recente, não terá problemas.
Agora que você sabe mais sobre esse recurso, vamos ver o que podemos fazer se o grid-gap não estiver funcionando no Safari.
Dica rápida:
Simplificando, você pode resolver este problema do site com colunas ou linhas de intervalo simplesmente alternando seu navegador para o Opera.
Essa solução alternativa não corrige o problema no Safari, mas ainda oferece navegação otimizada com suporte à propriedade de lacunas e muitos recursos de integração.

Ópera
Navegue sem erros em qualquer página da Web usando recursos avançados e acessibilidade.
Como faço para corrigir a lacuna se não funcionar no Safari?
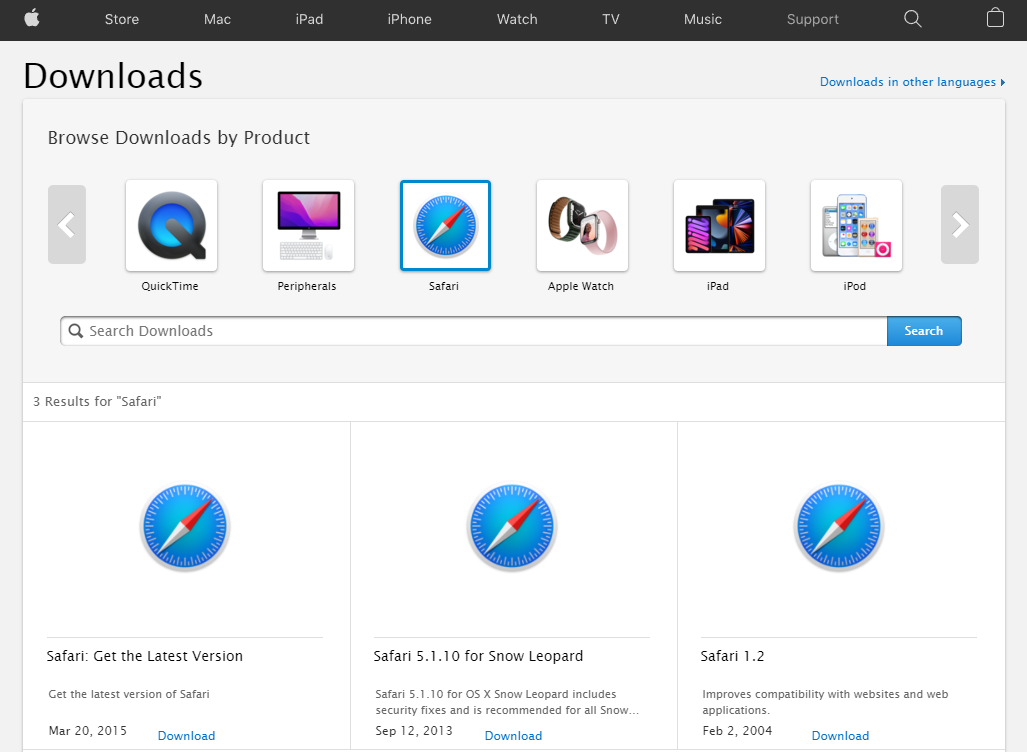
1. Atualize seu Safari para a versão mais recente
- Selecionar Preferências do Sistema de Maçã menu no canto da tela.

- Clique em Atualização de software.

- Aguarde o Mac fazer uma verificação de atualização.
- Clique Atualize agora se houver atualizações acessíveis.

- Verifique a opção rotulada Manter meu Mac atualizado automaticamente para obter atualizações para macOS e Safari automaticamente.
- Aguarde até que as atualizações sejam instaladas no seu Mac.
Esta solução não é uma solução de lacuna flexível do Safari e corrigirá permanentemente o problema no seu computador.
2. Solução de folga flexível
- Abra seu arquivo CSS.
- Agora adicione ao elemento desejado o seguinte código:
exibição: grade;
lacuna de grade: 8rem;
intervalo: 8rem;
- Salve as alterações.
Se o CSS flex gap não estiver funcionando, você pode corrigir esse problema usando uma solução alternativa. Não há suporte para Flexbox no Safari inferior a 14.
A lacuna de grade é suportada em versões anteriores do Safari; portanto, seria preferível alternar de display flex para grid.
3. Empregue o seletor de coruja lobotomizado
- Abra o arquivo CSS em seu editor favorito.
- Agora adicione esta linha de código:
.parent_div>*+* { margem esquerda: 8rem;}
- Salve as alterações.
Um seletor CSS incomum de três caracteres existe na forma do seletor de coruja lobotomizado. Por ter uma estranha semelhança com a aparência vazia de uma coruja, é chamado de seletor de coruja lobotomizado.
- Como instalar a extensão de contas do Safari no Windows 10/11
- Como se livrar dos relatórios de privacidade no Safari [Soluções testadas]
- Como corrigir QuickBooks quando não está funcionando no Google Chrome
O que posso usar em vez de lacuna no CSS?
Em vez de usar gap no CSS 3, você pode usar margin-right no CSS 3. Se o gap não estiver funcionando no Safari, você pode seguir as soluções acima mencionadas para corrigir esse problema.
No entanto, o problema da lacuna parece ser corrigido nas versões mais recentes do Safari, portanto, você não precisará mais recorrer a soluções alternativas.
Se a lacuna não estiver funcionando no Safari, a melhor opção seria atualizar seu navegador, mas se isso não for uma opção, você terá que recorrer a soluções alternativas.
Este é um problema do lado do cliente, mas muitos tiveram problemas do lado do servidor, como o servidor parou de responder Safari mensagens, mas estes também podem ser corrigidos.
Você conseguiu corrigir o problema da lacuna no Safari? Deixe-nos saber qual solução funcionou para você.
 Ainda com problemas?Corrija-os com esta ferramenta:
Ainda com problemas?Corrija-os com esta ferramenta:
- Baixe esta ferramenta de reparo do PC classificado como Ótimo no TrustPilot.com (download começa nesta página).
- Clique Inicia escaneamento para encontrar problemas do Windows que possam estar causando problemas no PC.
- Clique Reparar tudo para corrigir problemas com tecnologias patenteadas (Desconto exclusivo para nossos leitores).
Restoro foi baixado por 0 leitores este mês.
![Como acessar sites bloqueados no Safari [Mac e iPhone] • MacTips](/f/9f50461524ddbb35e283a8b462ab7c50.jpg?width=300&height=460)