Przez Administrator
Posiadanie strony internetowej, która działa dobrze na wszystkich platformach, jest w dzisiejszych czasach niezwykle potrzebne. Istnieje wiele narzędzi online do testowania witryny w różnych rozdzielczościach. Ale czy wiesz, że nie potrzebujesz żadnego narzędzia online lub offline i możesz przetestować wersję mobilną witryny bezpośrednio w przeglądarce Chrome. Oto kroki, aby to zrobić.
Krok 1 – Przede wszystkim otwórz dowolną stronę w przeglądarce Chrome.
Krok 2 – Teraz naciśnij CTRL + Shift + I, aby otworzyć konsolę.
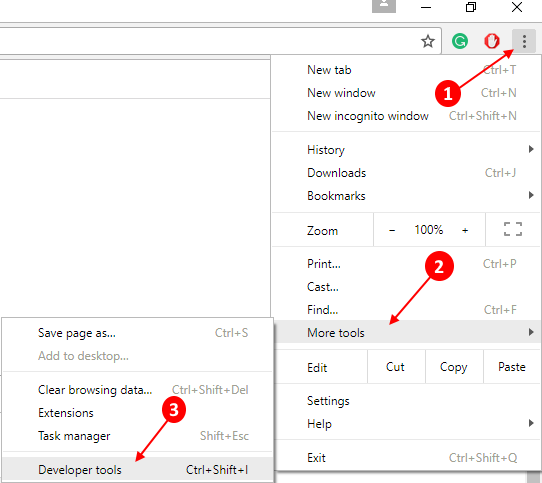
Możesz także otworzyć trzy kropki w prawym górnym rogu, a następnie kliknąć Więcej narzędzi – > Narzędzia programistyczne.

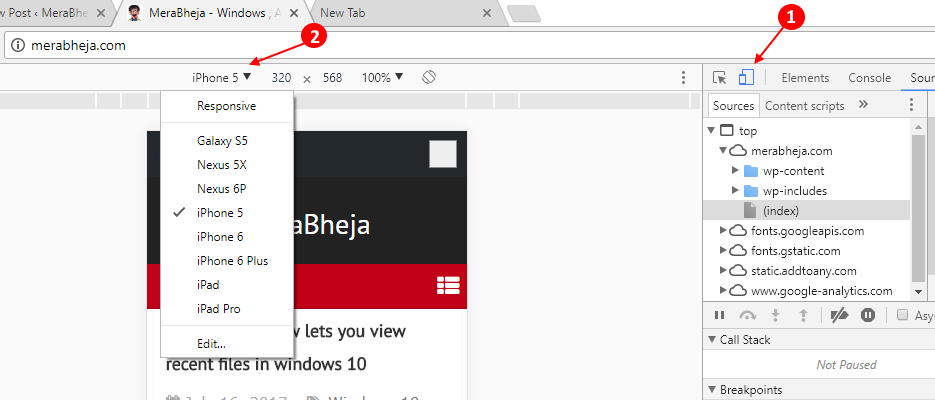
Krok 3 – Teraz naciśnij CTRL + Shift + M. Możesz także kliknąć ikonę przełączania, jak pokazano.

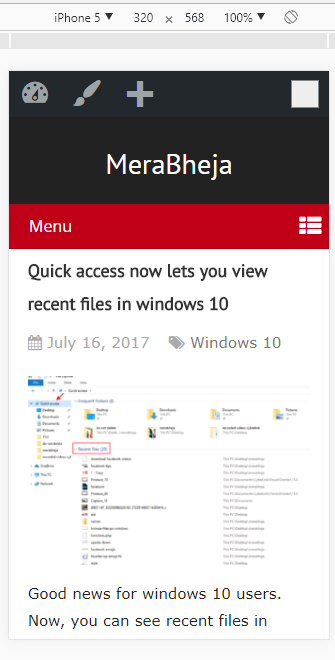
Twoja witryna będzie teraz wyświetlana w rozdzielczości mobilnej w przeglądarce Chrome.
Oto mobilna wersja mojej strony internetowej Merabheja.com
Krok 4 – Wystarczy kliknąć nazwę modelu mobilnego, aby zmienić model mobilny na różne rozdzielczości.
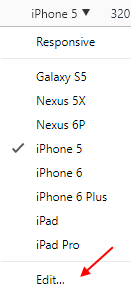
Krok 5 – Aby zobaczyć swoją witrynę w niestandardowej rozdzielczości lub na urządzeniach, których nie ma na liście, kliknij edytować.

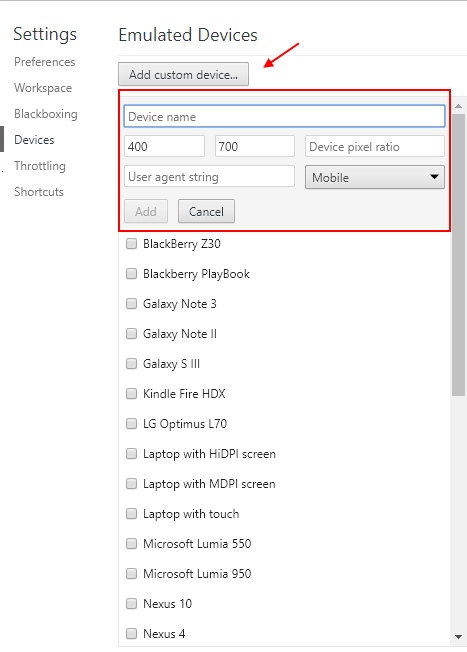
Krok 6 – Wybierz swoje urządzenie z długiej listy różnych telefonów komórkowych. Lub jeśli chcesz mieć niestandardową rozdzielczość (lub Twojego telefonu nie ma na liście), po prostu kliknij Dodaj niestandardowe urządzenie.

W ten sposób możesz przetestować mobilną wersję witryn w chrome i bez żadnych rozszerzeń.