Zainstaluj React na Windows 11 przez Node.js
- Musisz zainstalować Node.js i npm na komputerze z systemem Windows 11, inaczej React nie będzie działać.
- Użytkownicy mogą również odtworzyć system Windows 11 w React, implementując niektóre funkcje i wygląd systemu Windows.

XZAINSTALUJ KLIKAJĄC POBIERZ PLIK
- Pobierz DriverFix (zweryfikowany plik do pobrania).
- Kliknij Rozpocznij skanowanie znaleźć wszystkie problematyczne sterowniki.
- Kliknij Zaktualizuj sterowniki aby uzyskać nowe wersje i uniknąć awarii systemu.
- DriverFix został pobrany przez 0 czytelników w tym miesiącu.
Jeśli jesteś nowy w React, jest to jeden z najlepszych front-endów technologia rozwoju, biblioteka JavaScript typu open source do tworzenia interfejsów użytkownika dla aplikacji internetowych. Niektórzy z naszych czytelników prosili ostatnio o informacje na temat
Okna 11 w React.W tym artykule dowiesz się wszystkiego, co musisz wiedzieć o systemie Windows 11 w React, w tym o tym, jak zainstalować React.js na komputerze z systemem Windows 11.
- Czy mogę zainstalować React na Windows 11?
- Jak zainstalować React.js na Windows 11?
- 1. Zainstaluj Node.js z jego oficjalnej strony internetowej
- 2. Zainstaluj React.js, używając tagu script w HTML
- Czy mogę odtworzyć system Windows 11 w React?
Czy mogę zainstalować React na Windows 11?
Tak, możesz zainstalować React na Windows 11. React to biblioteka JavaScript, której można używać z dowolnym systemem operacyjnym obsługującym JavaScript.
Jednak instalacja React w systemie Windows 11 wymaga pobrania i zainstalowania dodatkowego oprogramowania —Node.js I Menedżer pakietów węzłów (npm)— z GitHub, które są niezbędne do poprawnego działania React na komputerze z systemem Windows 11.
Node.js to środowisko uruchomieniowe JavaScript, które umożliwia uruchamianie kodu JavaScript poza przeglądarką internetową podczas gdy npm to menedżer pakietów dla Node.js, który pozwala użytkownikom łatwo instalować i zarządzać pakietami takimi jak Reagować.
Jak zainstalować React.js na Windows 11?
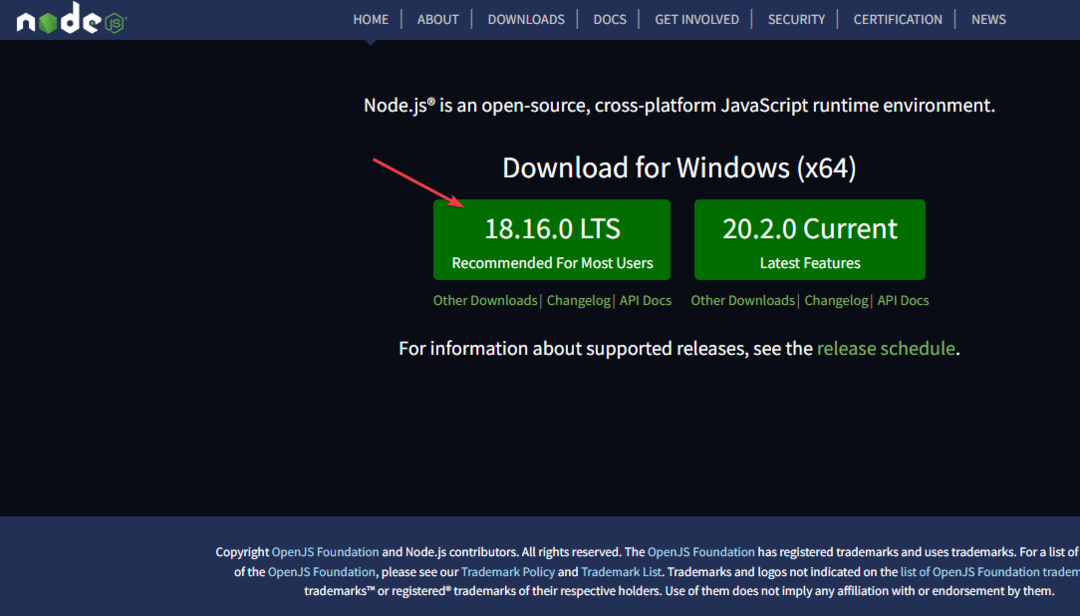
1. Zainstaluj Node.js z jego oficjalnej strony internetowej
- Otwórz przeglądarkę i odwiedź oficjalna strona Node.js.
- Wybierać instalator Windows, aby automatycznie pobrać instalator 64-bitowy lub ręcznie pobrać instalator 32-bitowy.

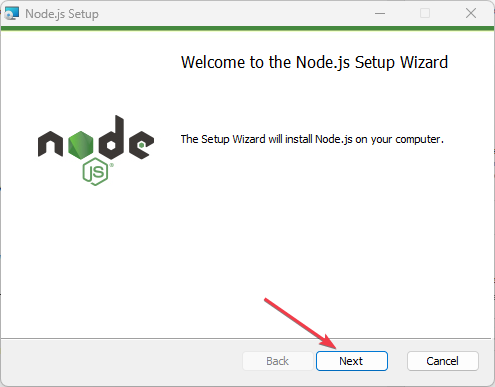
- Po zakończeniu pobierania kliknij dwukrotnie plik, aby uruchomić instalator.
- Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby zakończyć instalację.

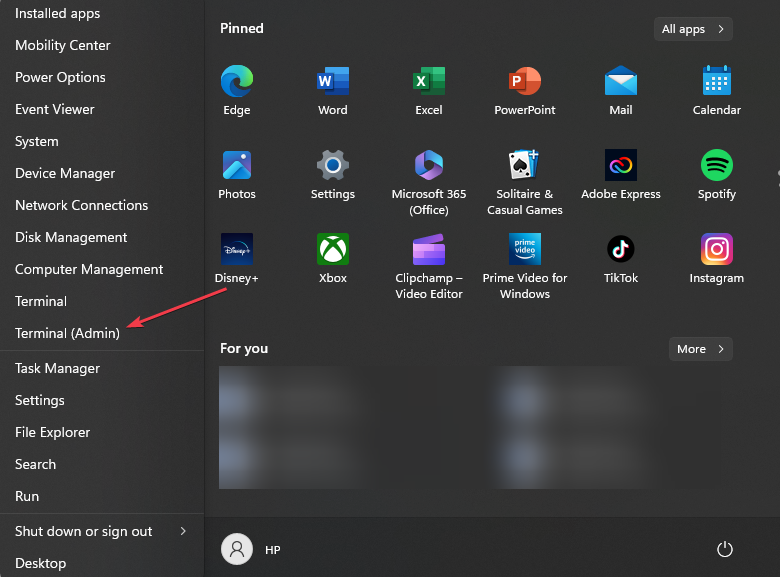
- Teraz naciśnij Okna + X klucze do otwierania Szybkie ustawienia menu. Wybierać Terminal (administrator) z listy.

- Uruchom następujące polecenie w polu tekstowym i naciśnij Wchodzić:
npx stwórz-reaguj-aplikację moja-aplikacja-reaguj
- Spowoduje to utworzenie a nowa aplikacja React w folderze o nazwie: moja-aplikacja
- Następnie przejdź do Reagować app i wprowadź cd my-app, aby zmienić bieżący katalog na najnowszy folder aplikacji React.
- Teraz uruchom poniższe polecenie, aby uruchomić aplikację React:
np start - Spowoduje to uruchomienie aplikacji w twoim domyślna przeglądarka.
Uruchamiając to polecenie, powinieneś mieć działający projekt React działający na komputerze z systemem Windows 11. W przypadku napotkania jakichkolwiek Problem z PowerShellem, sprawdź nasz poradnik eksperta, aby szybko to naprawić.
- CAA30194 Kod błędu zespołu firmy Microsoft: jak go naprawić
- Asystent migracji systemu Windows nie działa? Napraw to w 7 krokach
2. Zainstaluj React.js, używając tagu script w HTML
- Wykonaj czynności wymienione w metodzie 1, aby zainstalować Node.js na komputerze z systemem Windows 11.
- Otwórz Edytor tekstu aplikacja np Notatnik Lub Kod Visual Studio i stworzyć A nowy kod HTML plik.

- Zapisz plik z rozszerzenie .html, (moja-reaguj-aplikacja.html).

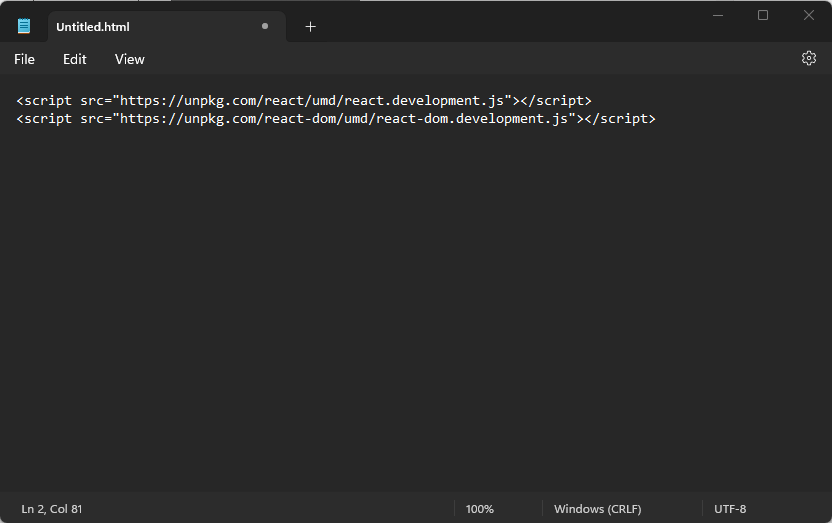
- Dodaj następujące znaczniki skryptu do sekcji nagłówka pliku HTML:
- Dodać znacznik skryptu po powyższych dwóch znacznikach skryptu w pliku HTML.

- Zdefiniuj swój komponent React za pomocą JavaScript.
- W sekcji ciała twojego HTML plik, dodaj a element div z identyfikatorem „root”:
- Teraz zapisz plik HTML i otwórz go w domyślnej przeglądarce.
Postępuj zgodnie z instrukcjami poprawnie używając znacznik skryptu w HTML, powinieneś zobaczyć Hello, React! wyświetlane na stronie. I to wszystko, jak zainstalować React.js na komputerze z systemem Windows 11.
Czy mogę odtworzyć system Windows 11 w React?
Tak, technicznie możliwe jest odtworzenie wyglądu i niektórych funkcjonalności systemu Windows 11 w React.
Jednak aby to osiągnąć, musiałbyś rozbić różne komponenty i elementy wizualne system operacyjny i budować je za pomocą komponentów React.
Wiązałoby się to z zaprojektowaniem i wykonaniem tzw System zarządzania Windows 11, pasek zadań, menu Start, zasobnik systemowy i inne elementy interfejsu użytkownika.
Mamy nadzieję, że metody opisane w tym artykule pomogły Ci zainstalować React.js w systemie Windows 11. W przypadku napotkania a nie znaleziono modułu: nie można rozwiązać reakcji router-dom, zapoznaj się z naszym szczegółowym przewodnikiem, aby rozwiązać problem.
Jeśli masz jakieś pytania lub sugestie, nie wahaj się skorzystać z sekcji komentarzy poniżej.
Nadal masz problemy? Napraw je za pomocą tego narzędzia:
SPONSOROWANE
Niektóre problemy związane ze sterownikami można rozwiązać szybciej za pomocą dedykowanego narzędzia. Jeśli nadal masz problemy ze sterownikami, po prostu je pobierz DriverFix i uruchom go za pomocą kilku kliknięć. Następnie pozwól mu przejąć kontrolę i naprawić wszystkie błędy w mgnieniu oka!