- Jeśli jesteś zaawansowanym użytkownikiem komputera, najprawdopodobniej wiesz, jak działa serwer proxy.
- Wielu programistów zgłosiło błąd podczas próby wysyłania wiadomości z żądaniem proxy w swoich projektach, ale istnieje sposób na naprawienie tego problemu.
- Chcesz dowiedzieć się więcej o serwerach proxy? To artykuł poświęcony serwerowi proxy zawiera wszystkie potrzebne informacje.
- Masz dodatkowe problemy na swoim komputerze? Nasz Napraw koncentrator ma bardziej szczegółowe przewodniki, które pomogą rozwiązać wszystkie problemy.

To oprogramowanie sprawi, że Twoje sterowniki będą działały, dzięki czemu będziesz chroniony przed typowymi błędami komputera i awariami sprzętu. Sprawdź teraz wszystkie sterowniki w 3 prostych krokach:
- Pobierz poprawkę sterownika (zweryfikowany plik do pobrania).
- Kliknij Rozpocznij skanowanie znaleźć wszystkie problematyczne sterowniki.
- Kliknij Zaktualizuj sterowniki aby uzyskać nowe wersje i uniknąć nieprawidłowego działania systemu.
- DriverFix został pobrany przez 0 czytelników w tym miesiącu.
Jeśli jesteś programistą, być może spotkałeś się z Wystąpił błąd podczas próby żądania proxy wiadomość na komputerze.
Ten błąd może powodować wiele problemów dla niektórych użytkowników, ale dzisiaj chcemy pokazać kilka rozwiązań, które mogą pomóc w rozwiązaniu tego problemu raz na zawsze.
Jak naprawić błąd, który wystąpił podczas próby żądania proxy?
1. Sprawdź, z której wersji IP korzysta serwer

- Sprawdź wersję IP swojego serwera.
- Upewnij się, że serwer i proxy używają tej samej wersji IP.
Użytkownicy zgłosili ten komunikat o błędzie, ponieważ serwer używał IPV6, podczas gdy serwer proxy używał IPV4, ale po zmianie tego problem został całkowicie rozwiązany.
2. Zmodyfikuj swój kod

- Otwórz swój projekt.
- Teraz zmodyfikuj kod w ten sposób:
{
"/api": {
"cel": " https://localhost: 12345",
„bezpieczne”: fałszywe,
"changeOrigin": prawda
}
}
Użytkownicy zgłosili, że dodanie zmieńPochodzenie ustawienie naprawiło problem, więc spróbuj tego.
3. Zmień konfigurację serwera proxy webpack

- otwarty webpack.config.js. Powinieneś znaleźć ten plik w katalogu głównym twojego projektu.
- Upewnij się, że Twój kod wygląda tak:
serwer deweloperski: {
pełnomocnik: {
"*": " http://[::1]:8081"
// "bezpieczne": fałszywe,
// "changeOrigin": prawda
}
},
Według użytkowników ważne jest, aby dodać [::1] aby rozwiązać ten problem, więc spróbuj tego.
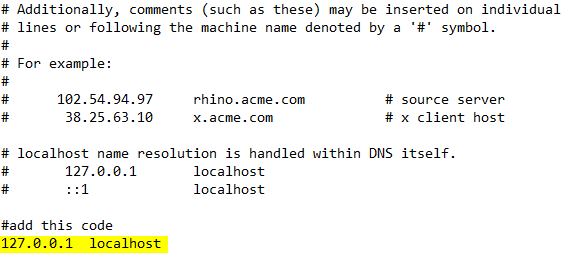
4. Zmodyfikuj plik hosts
- Otworzyć zastępy niebieskie plik. Pamiętaj, że ten plik jest chroniony, więc koniecznie sprawdź nasze poradnik, jak poprawnie edytować plik hosts w systemie Windows 10.
- Teraz dodaj następujący wiersz do pliku hosts:
127.0.0.1 localhost
- Zapisz zmiany i sprawdź, czy problem został rozwiązany.
5. Usuń parser ciała

Wielu użytkowników zgłosiło, że naprawili ten problem po prostu usuwając ekspresowe oprogramowanie pośredniczące z analizatorem ciała przed HPM.
Po wykonaniu tej czynności problem został całkowicie rozwiązany, więc spróbuj tego.
6. Dodaj nagłówek w proxy klienta

- Otwórz swój kod.
- Zmodyfikuj to w ten sposób:
module.exports = funkcja (aplikacja) {
app.use (proxy('/api', {
cel: ' http://127.0.0.1:8080/',
nagłówki: {
"Połączenie": "utrzymuj przy życiu"
},
}));
};
Wystąpił błąd podczas próby żądania proxy wiadomość może spowodować wiele problemów, ale miejmy nadzieję, że powinieneś być w stanie ją naprawić za pomocą jednego z naszych rozwiązań.
![Proxy vs VPN: Jak lepiej chronić swój biznes [Główne różnice]](/f/9c25f0d4bfc4c0d511f976ff6bfb973a.jpg?width=300&height=460)