Aktualizacja przeglądarki często rozwiązuje problem
- Detektor zdarzeń to fragment kodu, który nasłuchuje zdarzeń.
- Są one często używane w połączeniu z biblioteką jQuery do nasłuchiwania interakcji użytkownika, takich jak kliknięcie przycisku lub zmiana rozmiaru elementu.
- Problem z detektorami zdarzeń polega na tym, że nie ma gwarancji, że będą działać. Przeglądarka może zawierać błędy lub użytkownik mógł wyłączyć JavaScript.

Zasługujesz na lepszą przeglądarkę! 350 milionów ludzi codziennie korzysta z Opery, pełnowartościowej nawigacji, która zawiera różne wbudowane pakiety, zwiększone zużycie zasobów i świetny design.Oto, co potrafi Opera:
- Łatwa migracja: użyj asystenta Opery, aby przenieść wychodzące dane Firefoksa w zaledwie kilku krokach
- Zoptymalizuj wykorzystanie zasobów: Twoja pamięć RAM jest używana wydajniej niż Firefox
- Zwiększona prywatność: zintegrowana bezpłatna i nieograniczona sieć VPN
- Brak reklam: wbudowany Ad Blocker przyspiesza ładowanie stron i chroni przed eksploracją danych
- Pobierz Operę
Jeśli jesteś programistą i kodujesz od jakiegoś czasu, musiałeś mieć do czynienia z sytuacją, w której detektor zdarzeń nie działa w przeglądarce Firefox. Detektory zdarzeń, podobnie jak wszystkie inne interfejsy API, nie są zgodne z różnymi przeglądarkami i mogą powodować pewne problemy.
Detektor zdarzeń to funkcja wywoływana po wystąpieniu zdarzenia. Może być powiązany z elementem w DOM, takim jak przycisk lub link. Dlatego potrzebujesz przeglądarka dedykowana do tworzenia stron internetowych dla najlepszego wyniku.
Po utworzeniu detektora zdarzeń jest on dołączany do elementu DOM z określonym identyfikatorem. Jeśli więc masz na swojej stronie wiele elementów o tym samym identyfikatorze, tylko jeden detektor zostanie wywołany, gdy element odbierze zdarzenie.
Chociaż oczekujesz, że wszystko będzie działać płynnie, czasami Twoja przeglądarka może powodować problemy, a detektor zdarzeń może nie działać tak, jak powinien.
Dlaczego moje detektory zdarzeń nie działają?
Jeśli Twoje detektory zdarzeń nie działają, oto kilka możliwych powodów, dla których:
- Brak identyfikatora – Pierwszą rzeczą do sprawdzenia jest to, że element, na którym próbujesz nasłuchiwać zdarzeń, ma ustawiony identyfikator lub klasę. Jeśli tak się nie stanie, nie ma możliwości, aby Twój skrypt go znalazł; w związku z tym nie ma sposobu, aby nasłuchiwał wydarzeń.
- Opóźnienie w działaniach – Inną możliwością jest to, że program obsługi zdarzeń nie jest wywoływany, ponieważ zdarzenie nie zostało jeszcze uruchomione. Po kliknięciu przycisku lub łącza wywoływana jest powiązana funkcja. Może się tak zdarzyć, jeśli istnieje pewne opóźnienie między wystąpieniem akcji a uruchomieniem funkcji obsługi zdarzeń. Na przykład, jeśli użytkownik kliknie przycisk po wcześniejszym kliknięciu innego przycisku.
- Niezdefiniowane wydarzenie – Najczęstszym powodem jest to, że detektor zdarzeń nie jest dodawany do właściwego elementu na stronie. Oznacza to, że element nie istnieje na Twojej stronie lub może być ukryty poza ekranem przez inny element. Sprawdź inspektora DOM pod kątem brakujących elementów.
Skąd mam wiedzieć, czy działa detektor zdarzeń?
Możesz użyć narzędzi programistycznych Firefox, aby sprawdzić DOM i sprawdzić obecność niestandardowych atrybutów.
Jeśli kod jest błędny, detektor zdarzeń nie będzie działać. Ale jeśli twój kod jest poprawny, nie ma sposobu, aby stwierdzić, czy detektor zdarzeń będzie działał, dopóki nie zostanie użyty w rzeczywistej sytuacji z rzeczywistymi wymaganiami.
Porada eksperta: Niektóre problemy z komputerem są trudne do rozwiązania, zwłaszcza jeśli chodzi o uszkodzone repozytoria lub brakujące pliki systemu Windows. Jeśli masz problemy z naprawieniem błędu, twój system może być częściowo uszkodzony. Zalecamy zainstalowanie Restoro, narzędzia, które przeskanuje twoją maszynę i zidentyfikuje przyczynę usterki.
Kliknij tutaj aby pobrać i rozpocząć naprawę.
Szybka wskazówka:
Kolejną solidną przeglądarką obsługującą detektory zdarzeń jest Opera. Przeglądarka może efektywniej planować zdarzenia w kolejkach dokumentów dzięki pasywnym detektorom zdarzeń.
Jest to szczególnie przydatne w interakcjach dotykiem i kółkiem, ponieważ uniemożliwia przeglądarce generowanie zbędnych zdarzeń przewijania. Co więcej, przejście do Opery przeniesie wszystko, czego potrzebujesz z Firefoksa.

Opera
Pasywnymi detektorami zdarzeń można łatwo zarządzać w Operze, przetestuj to sam.
Co mogę zrobić, jeśli detektory zdarzeń nie działają w Firefoksie?
1. Zaktualizuj przeglądarkę
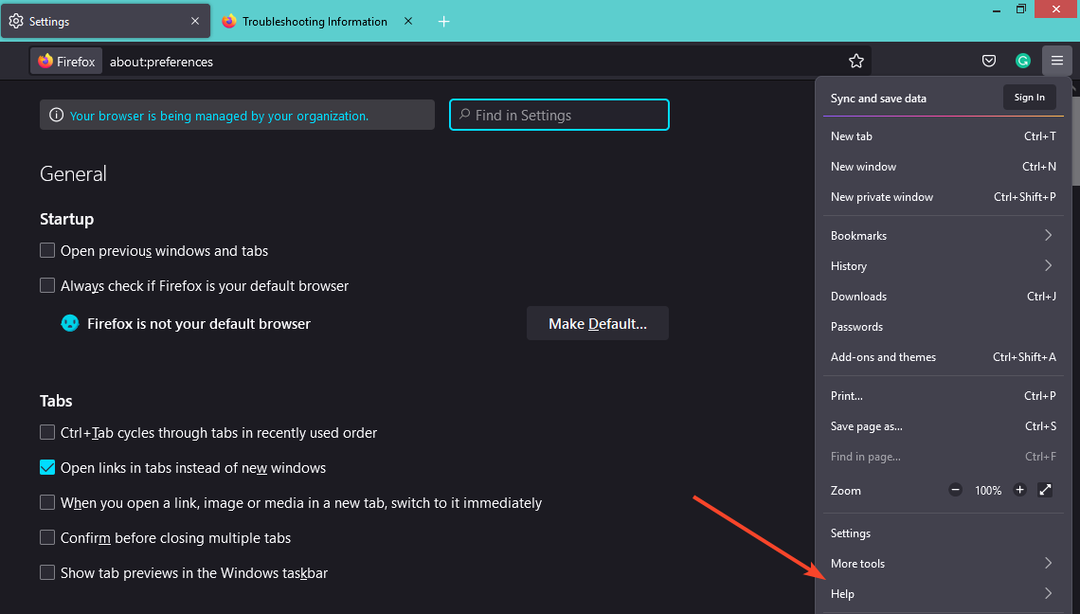
- Uruchom przeglądarkę Firefox i kliknij trzy poziome elipsy w prawym górnym rogu.
- Wybierz Pomoc.

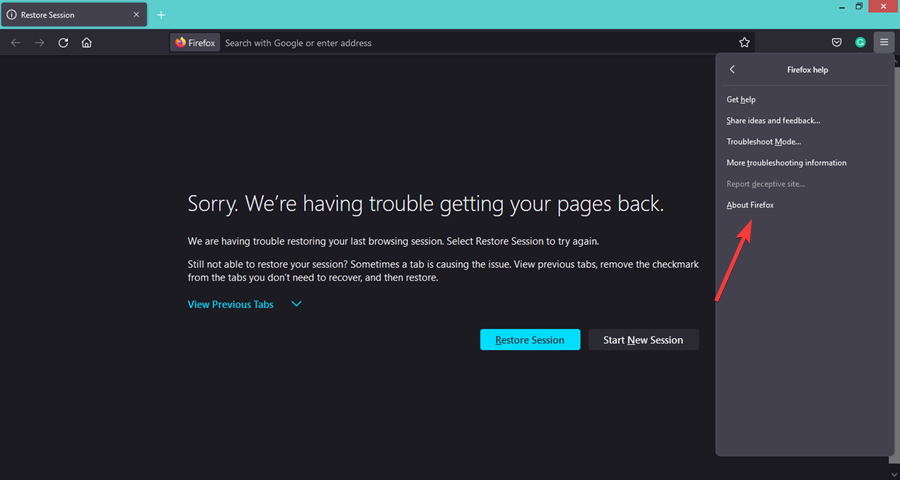
- Kliknij O Firefoksie.

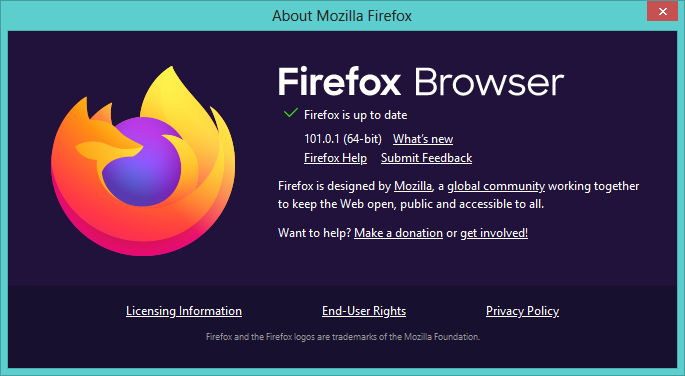
- Jeśli Twoja przeglądarka jest aktualna, pojawi się następujące okno dialogowe.

2. Sprawdź swój kod
Pierwszą rzeczą do sprawdzenia jest składnia twojego kodu. Upewnij się, że napisałeś go poprawnie i że zawarłeś cały wymagany kod.
Możliwe, że detektor zdarzeń nie został dołączony do właściwego elementu. Na przykład, jeśli nasłuchujesz kliknięć przycisków, upewnij się, że Twój kod jest rzeczywiście dołączony do przycisku.
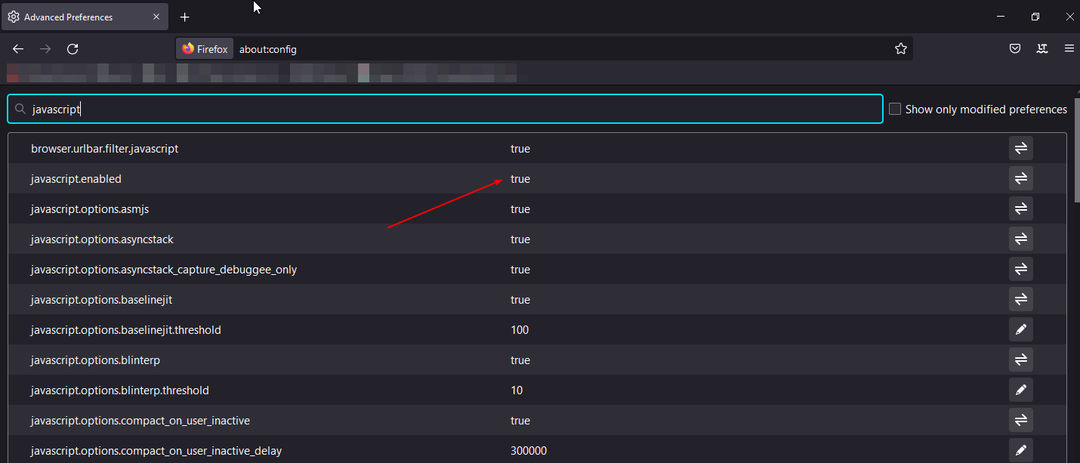
3. Włącz JavaScript
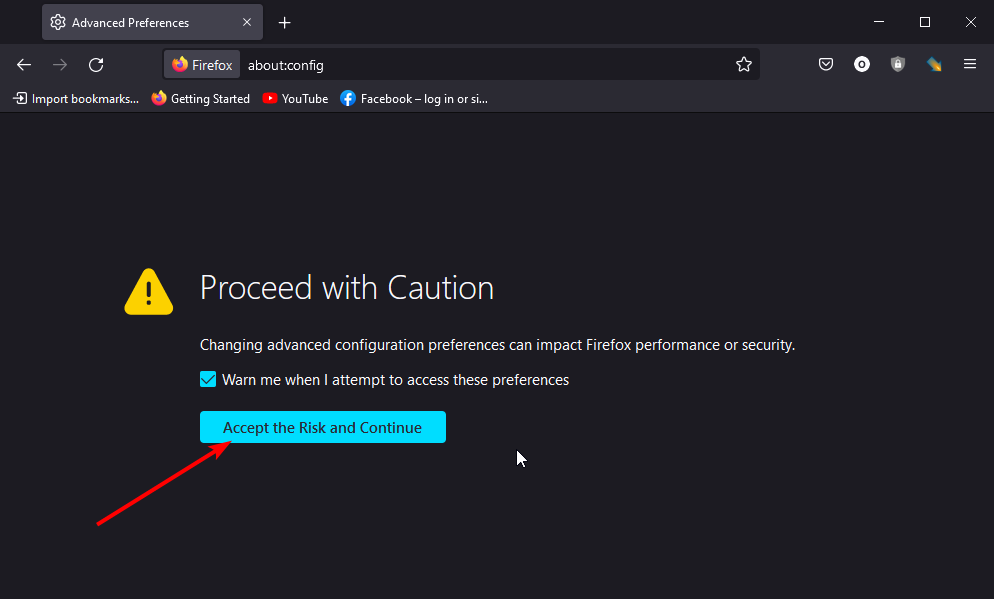
- Uruchom przeglądarkę Firefox i przejdź pod następujący adres:
o: konfiguracja - Na wyświetlonej stronie pod Postępuj ostrożnie, Wybierz Zaakceptuj ryzyko i kontynuuj.

- Rodzaj JavaScript w polu wyszukiwania, a następnie kliknij dwukrotnie, aż zmieni się w PRAWDA.

Jeśli wypróbowałeś wszystkie rozwiązania, ale Twój detektor zdarzeń nadal nie działa w przeglądarce Firefox, spróbuj użyć innej przeglądarki. Jeśli zdarzenie działa w jednej przeglądarce, ale nie w innej, może to oznaczać problem z obsługą zdarzeń przez przeglądarkę lub renderowaniem strony.
Możesz także spróbować użyć oprogramowanie do pisania kodu aby pomóc Ci łatwo wykonać pracę i zminimalizować wszelkie błędy.
Daj nam znać o wszelkich dodatkowych przemyśleniach, które możesz mieć na ten temat w sekcji komentarzy poniżej.
 Nadal masz problemy?Napraw je za pomocą tego narzędzia:
Nadal masz problemy?Napraw je za pomocą tego narzędzia:
- Pobierz to narzędzie do naprawy komputera ocenione jako świetne na TrustPilot.com (pobieranie rozpoczyna się na tej stronie).
- Kliknij Rozpocznij skanowanie aby znaleźć problemy z systemem Windows, które mogą powodować problemy z komputerem.
- Kliknij Naprawić wszystko rozwiązać problemy z opatentowanymi technologiami (Ekskluzywny rabat dla naszych czytelników).
Restoro zostało pobrane przez 0 czytelników w tym miesiącu.

![Opera otwiera nowe karty [Full Fix]](/f/4862384d405dae6fa158908189010a82.jpg?width=300&height=460)
![Przeglądarka Adblock nie blokuje reklam [Safe Fix]](/f/152a8a56b60cade505cc8cb674492c9a.jpg?width=300&height=460)