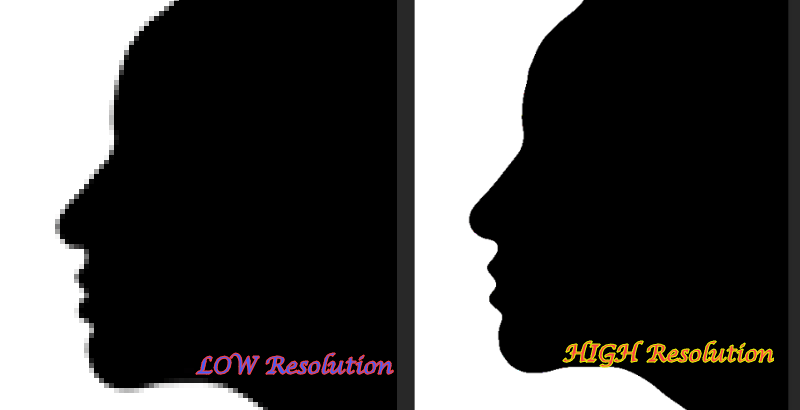
Jedną z rzeczy, które mogłeś zauważyć, jest to, że jeśli powiększysz bardzo mały obraz o niskiej rozdzielczości (np. Logo), tworzy efekt pikselizacji wokół krawędzi obrazu, przez co wygląda źle. Ale czy wiesz, że za pomocą kilku sztuczek możesz łatwo przekonwertować obraz o niskiej rozdzielczości na obraz o wysokiej rozdzielczości? Potrzebujesz tylko Adobe Photoshop i nic więcej, aby to zrobić!

Jak przekonwertować obraz o niskiej rozdzielczości na obraz o wysokiej rozdzielczości?
Proces konwersji składa się z kilku etapów.
Krok 1 – Zwiększ rozmiar obrazu
Ponieważ jest to obraz o niskiej rozdzielczości, najpierw musisz zwiększyć rozmiar obrazu.
1. Uruchom Adobe Photoshop.
REKLAMA
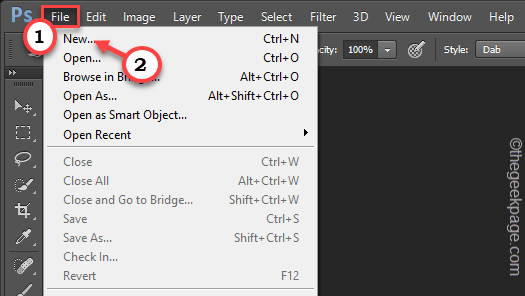
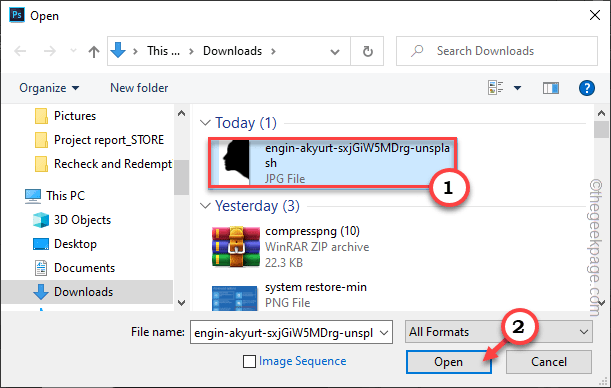
2. Teraz kliknij „Plik” i dotknij „otwarty“.

3. Teraz przejdź do obrazu o niskiej rozdzielczości i wybierz plik.
4. Następnie dotknij „otwarty”, aby otworzyć plik.

5. Po załadowaniu obrazu musisz go zwiększyć.
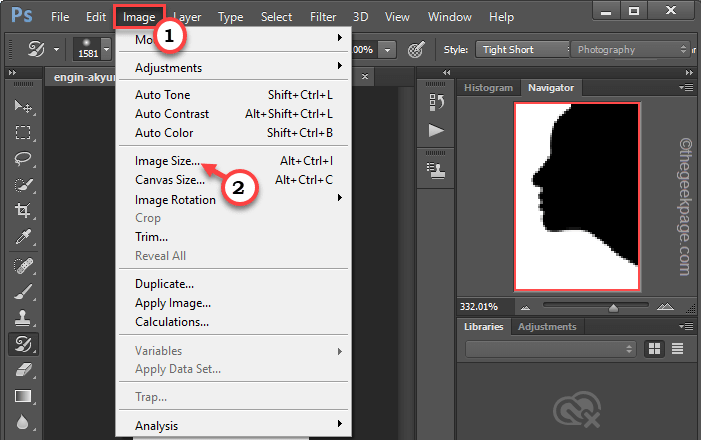
6. Więc dotknij „Obraz” z paska menu i dotknij „Rozmiar obrazu…”, aby zmienić rozmiar.

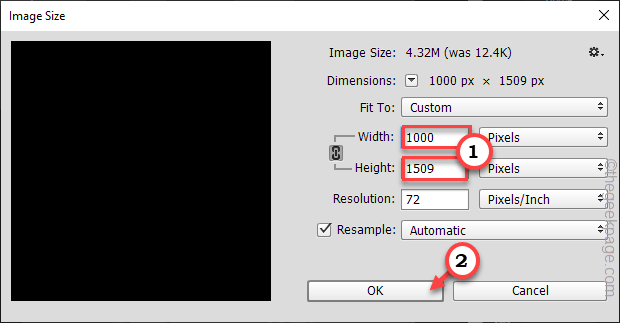
7. Teraz ustaw „Szerokość:" do "1000” piksele, a „Wzrost:” powinien zmienić się automatycznie.
8. Teraz kliknij „OK”, aby zapisać zmiany.

Po zmianie rozmiaru obrazu zauważysz, że krawędź modelu jest lekko rozmyta i rozpikselowana. Nie martw się. To całkiem naturalne.
Krok 2 – Zastosuj rozmycie gaussowskie
Teraz możesz zastosować rozmycie gaussowskie na obrazie.
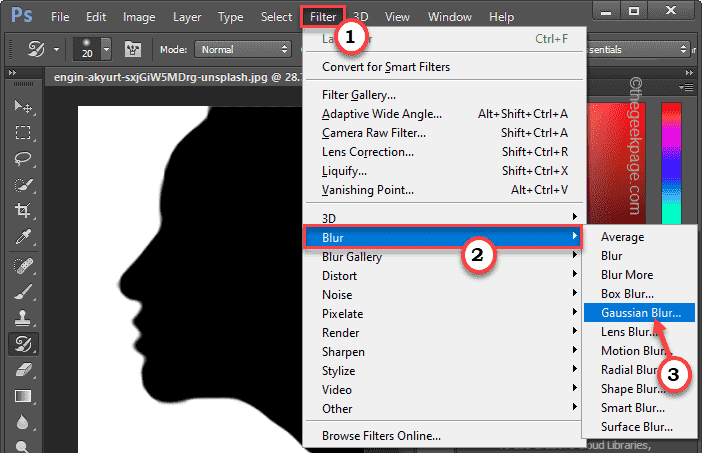
1. Wystarczy dotknąć „Filtr” na pasku menu.
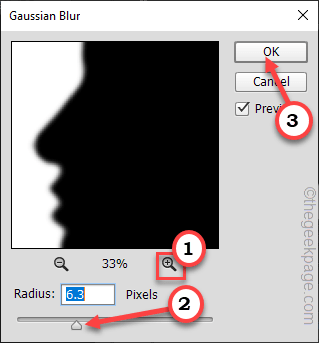
2. Następnie kliknij „Plama” z listy rozwijanej i dotknij „Rozmycie Gaussa” z menu kontekstowego.

3. Teraz użyj ikony lupy, aby dopasować podgląd do krawędzi obrazu.
4. Następnie powoli przeciągnij suwak w prawą stronę do punktu, w którym nie widać pikselizacji. Cały obraz będzie rozmazany.
5. Na koniec dotknij „OK”, aby zastosować efekt rozmycia.

Krok 3 – Dostosuj krzywe
Na koniec wystarczy dostosować krzywe czarno-białe obrazu.
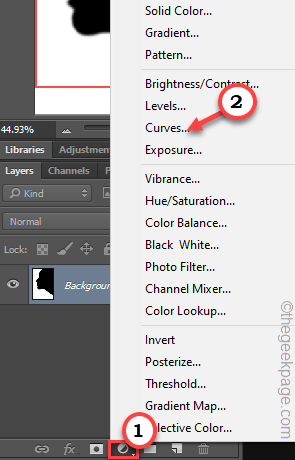
1. Teraz kliknij ikonę wypełnienia i warstwy dopasowania, a następnie dotknij „Krzywe…”, aby dostosować krzywe.

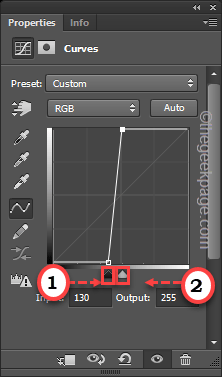
2. Tutaj znajdziesz dwa suwaki, jeden dla koloru czarnego, a drugi dla koloru białego.
3. Przeciągnij białą na lewą stronę, a czarną na prawą. W ten sposób upewnij się, że czerń i biel są wyraźnie widoczne, co ostatecznie wyeksponuje czarne krawędzie na białym tle.
4. Gdy będziesz zadowolony z wagi, zamknij panel.

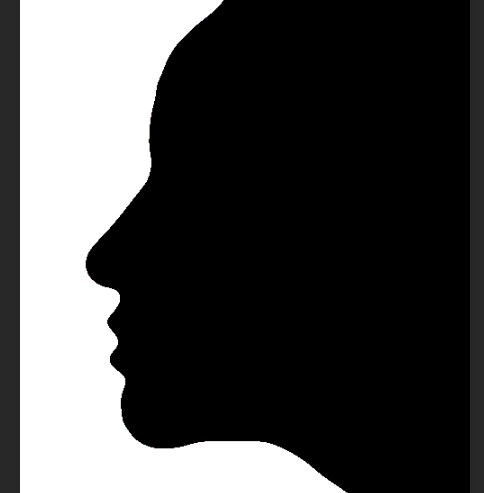
Ostateczny obraz powinien wyglądać mniej więcej tak.

Otóż to! W ten sposób możesz łatwo przekonwertować plik obrazu o niskiej rozdzielczości na obraz o wysokiej rozdzielczości bez utraty szczegółów.
SPECJALNA NOTATKA –
Ta sztuczka działa głównie na czarno-białych obrazach, takich jak logo i grafika ikon z efektami monochromatycznymi. Nie jest to zbyt pomocne w przypadku kolorowych, zróżnicowanych plików graficznych. Z drugiej strony zmienia to również rozmiar obrazu. Wraz ze wzrostem wysokości i szerokości obrazu zwiększa się również jego rozmiar.