- Jeśli luka nie działa w Safari, upewnij się, że masz zainstalowaną najnowszą wersję przeglądarki.
- Jeśli jesteś programistą, możesz skorzystać z obejście elastycznej luki, aby to naprawić.
- Alternatywnie istnieje lobotomizowany selektor sowy, którego można użyć do obejścia tego ograniczenia.

- Łatwa migracja: użyj asystenta Opery, aby przenieść istniejące dane, takie jak zakładki, hasła itp.
- Zoptymalizuj wykorzystanie zasobów: Twoja pamięć RAM jest używana wydajniej niż w innych przeglądarkach
- Zwiększona prywatność: zintegrowana bezpłatna i nieograniczona sieć VPN
- Brak reklam: wbudowany Ad Blocker przyspiesza ładowanie stron i chroni przed eksploracją danych
- Przyjazny dla graczy: Opera GX to pierwsza i najlepsza przeglądarka do gier
- Pobierz Operę
Kto nie docenia, gdy przeglądarki implementują nowe funkcje CSS? Czasami jednak niektóre funkcje, takie jak odstęp między kolumnami, nie działają w przeglądarce Safari.
Właściwość gap jest próbą dostarczenia właściwości podobnej do siatki CSS i flexbox. Będzie odpowiedzialny za przestrzeń (rynny) między kolumnami i rzędami.
Jednak niektóre przeglądarki, w tym Safari, nie włączają właściwości gap podczas korzystania z układu elastycznego. To nie jedyny problem z przeglądarką, a wielu z nich to zgłosiło Safari nie może pobrać pliku, ale omówiliśmy ten problem w osobnym przewodniku.
Czy gap działa w Safari?
Jeśli odstęp między kolumnami lub odstęp siatki nie działa w przeglądarce Safari, najprawdopodobniej używasz wersji przeglądarki Safari mniejszej niż 14.
Odstępy między wierszami i odstępy między kolumnami są teraz obsługiwane w kontenerach Flexbox w przeglądarce Safari 14.1. Ta aktualizacja umożliwia korzystanie z flexboksa w projektowaniu stron internetowych bez potrzeby niezręcznych hacków na marginesach.
Ale jeśli luka w kolumnach nie działa w Safari, istnieją sposoby, aby to naprawić.
Czy Flexbox Gap jest obsługiwany we wszystkich przeglądarkach?
Większość nowoczesnych przeglądarek obsługuje Flexbox. Kilka przeglądarek internetowych ma eksperymentalną implementację flexbox. Używanie prefiksu dostawcy było standardową procedurą opracowywania eksperymentalnych implementacji.

Ten problem dotyczy tylko przeglądarki Safari przed wersją 15.4, ale jeśli używasz tej lub nowszej wersji, nie masz żadnych problemów.
Teraz, gdy wiesz więcej o tej funkcji, zobaczmy, co możemy zrobić, jeśli przerwa w siatce nie działa w Safari.
Szybka wskazówka:
Mówiąc najprościej, możesz rozwiązać ten problem ze stroną internetową za pomocą przerw w kolumnach lub wierszach, po prostu przełączając przeglądarkę na Opera.
To obejście nie rozwiązuje problemu w Safari, ale nadal zapewnia zoptymalizowaną nawigację z obsługą właściwości gap i wieloma funkcjami integracji.

Opera
Nawiguj bez błędów po dowolnej stronie internetowej, korzystając z zaawansowanych funkcji i ułatwień dostępu.
Jak naprawić lukę, jeśli nie działa w Safari?
1. Zaktualizuj Safari do najnowszej wersji
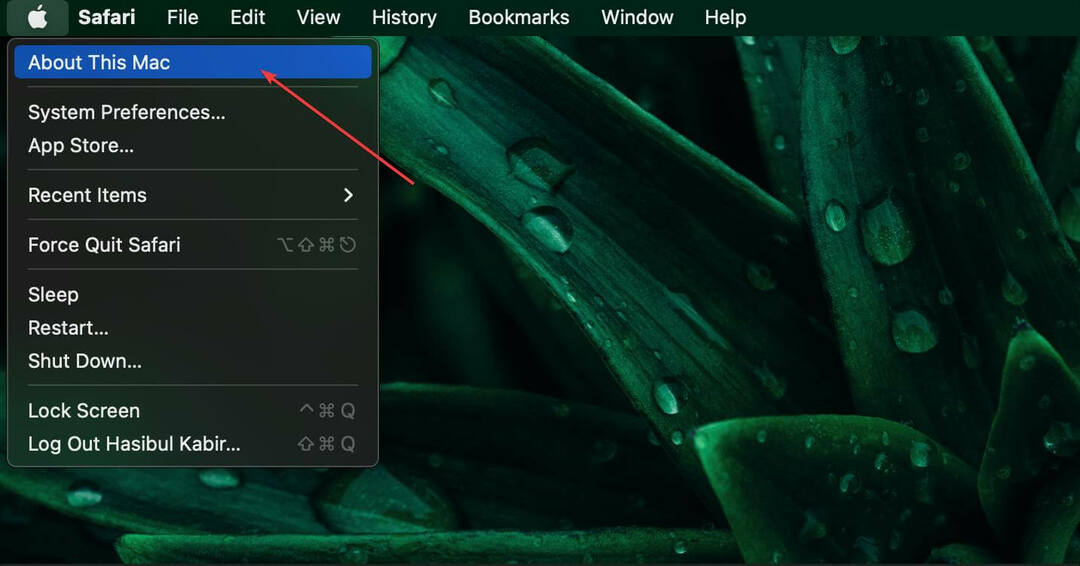
- Wybierz Preferencje systemu od Jabłko menu w rogu ekranu.

- Kliknij Aktualizacja oprogramowania.

- Poczekaj, aż komputer Mac sprawdzi aktualizację.
- Kliknij Ulepsz teraz czy są dostępne aktualizacje.

- Sprawdź opcję oznaczoną Automatycznie aktualizuj mojego Maca aby automatycznie uzyskać uaktualnienia macOS i Safari.
- Poczekaj, aż na komputerze Mac zostaną zainstalowane aktualizacje.
To rozwiązanie nie jest obejściem luki w przeglądarce Safari i trwale naprawi problem na twoim komputerze.
2. Obejście luki elastycznej
- Otwórz plik CSS.
- Teraz dodaj do żądanego elementu następujący kod:
wyświetlacz: siatka;
szczelina siatki: 8rem;
szczelina: 8rem;
- Zapisz zmiany.
Jeśli elastyczna luka CSS nie działa, możesz rozwiązać ten problem, korzystając z obejścia. Nie ma wsparcia dla Flexbox w Safari poniżej 14.
Odstęp siatki jest obsługiwany w poprzednich wersjach Safari; dlatego preferowane byłoby przejście z elastycznego wyświetlania na siatkę.
3. Użyj lobotomizowanego selektora sów
- Otwórz plik CSS w swoim ulubionym edytorze.
- Teraz dodaj ten wiersz kodu:
.parent_div>*+* { margines lewy: 8rem;}
- Zapisz zmiany.
Niezwykły trzyznakowy selektor CSS istnieje w postaci lobotomicznego selektora sowy. Ponieważ ma niesamowite podobieństwo do bezmyślnego wyglądu sowy, nazywa się go lobotomizowanym selektorem sów.
- Jak zainstalować rozszerzenie Konta Safari w systemie Windows 10/11?
- Jak pozbyć się raportów o prywatności w Safari [przetestowane rozwiązania]
- Jak naprawić QuickBooks, gdy nie działa w Google Chrome
Czego mogę użyć zamiast luki w CSS?
Zamiast używać luki w CSS 3, możesz użyć marginesu w prawo w CSS 3. Jeśli luka w ogóle nie działa w Safari, możesz skorzystać z powyższych rozwiązań, aby rozwiązać ten problem.
Wydaje się jednak, że problem luki został rozwiązany w nowszych wersjach Safari, więc nie będziesz już musiał uciekać się do obejścia.
Jeśli luka nie działa w Safari, najlepszą opcją byłoby zaktualizowanie przeglądarki, ale jeśli nie jest to możliwe, będziesz musiał skorzystać z obejść.
Jest to problem po stronie klienta, ale wiele z nich miało problemy po stronie serwera, takie jak serwer przestał odpowiadać Safari wiadomości, ale te również można naprawić.
Czy udało Ci się naprawić problem z lukami w Safari? Daj nam znać, które rozwiązanie zadziałało dla Ciebie.
 Nadal masz problemy?Napraw je za pomocą tego narzędzia:
Nadal masz problemy?Napraw je za pomocą tego narzędzia:
- Pobierz to narzędzie do naprawy komputera ocenione jako świetne na TrustPilot.com (pobieranie rozpoczyna się na tej stronie).
- Kliknij Rozpocznij skanowanie aby znaleźć problemy z systemem Windows, które mogą powodować problemy z komputerem.
- Kliknij Naprawić wszystko rozwiązać problemy z opatentowanymi technologiami (Ekskluzywny rabat dla naszych czytelników).
Restoro zostało pobrane przez 0 czytelników w tym miesiącu.


![5 najlepszych przeglądarek obsługujących IndexedDB [uszeregowane według limitów danych]](/f/ba03b3263f52c69924a0a739c55b34e0.png?width=300&height=460)