Google, najpopularniejsza wyszukiwarka, stale aktualizuje swój algorytm wyszukiwania. Nie było niespodzianką, kiedy to ogłosił, że witryna jest przyjazna dla urządzeń mobilnych będzie ważnym parametrem przy rozpatrywaniu rankingu witryny w jej wyszukiwarce.
Rok 2014 był punkt zwrotny dostępu do internetu przez telefon komórkowy. Gdzieś w 2014 r. całkowita liczba użytkowników internetu za pośrednictwem urządzeń mobilnych przekroczyła liczbę użytkowników komputerów stacjonarnych. Gdyby to była jakaś inna epoka, moglibyśmy zignorować komunikat Google dotyczący witryny przyjaznej dla urządzeń mobilnych, ale to nie jest odpowiedni czas.
Giant dał pewną wskazówkę, co to znaczy strona internetowa przyjazna dla urządzeń mobilnych.
- Tekst o optymalnym rozmiarze, aby był czytelny na ekranie telefonu komórkowego (bez powiększania i pomniejszania)
- Łącza odpowiednio rozmieszczone.
- Tekst na jednym ekranie, dzięki czemu nie musisz zbyt wiele przewijać, aby go przeczytać.
- Nie używać oprogramowania, które nie jest powszechnie dostępne na urządzeniach mobilnych.
Co więc możemy zrobić jako właściciel strony internetowej lub zapalony użytkownik?
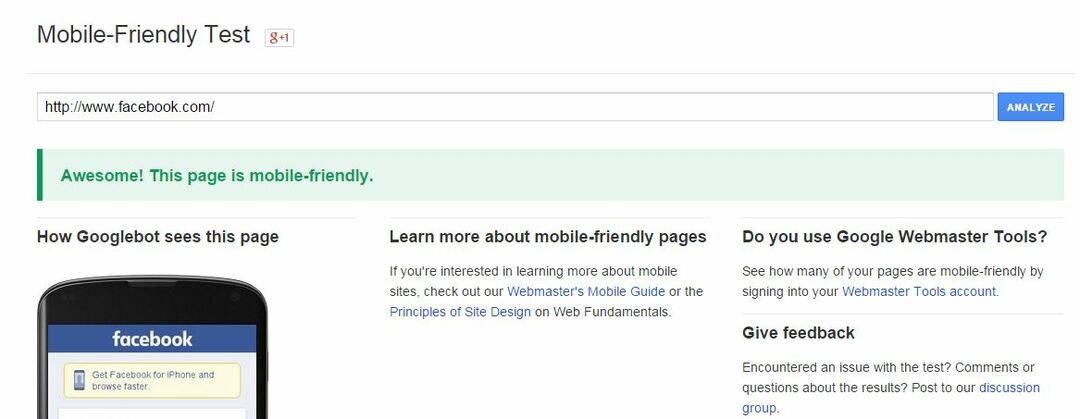
Google oferuje przewodnik krok po kroku na tworzenie witryny przyjaznej dla urządzeń mobilnych. Aby sprawdzić, czy Twoja witryna jest przyjazna dla urządzeń mobilnych, możesz użyć narzędzie dla webmasterów oferowane przez Google. Nie musisz się logować, aby sprawdzić wydajność swojej witryny. Wykorzystaliśmy to narzędzie, aby sprawdzić, czy niektóre z najpopularniejszych witryn są przyjazne dla urządzeń mobilnych i właśnie to znaleźliśmy.
Zgodnie z oczekiwaniami, prawie wszystkie najwyżej oceniane witryny były przyjazne dla urządzeń mobilnych. Niektóre ze sprawdzonych witryn to;
Facebook, YouTube, Yahoo, Amazon, eBay, Blogspot, Quora, Fifa, Apple, Microsoft, Live.com, Google.com i Google.co.in.

Był jednak jeden zaskakujący laggard.
Wikipedia
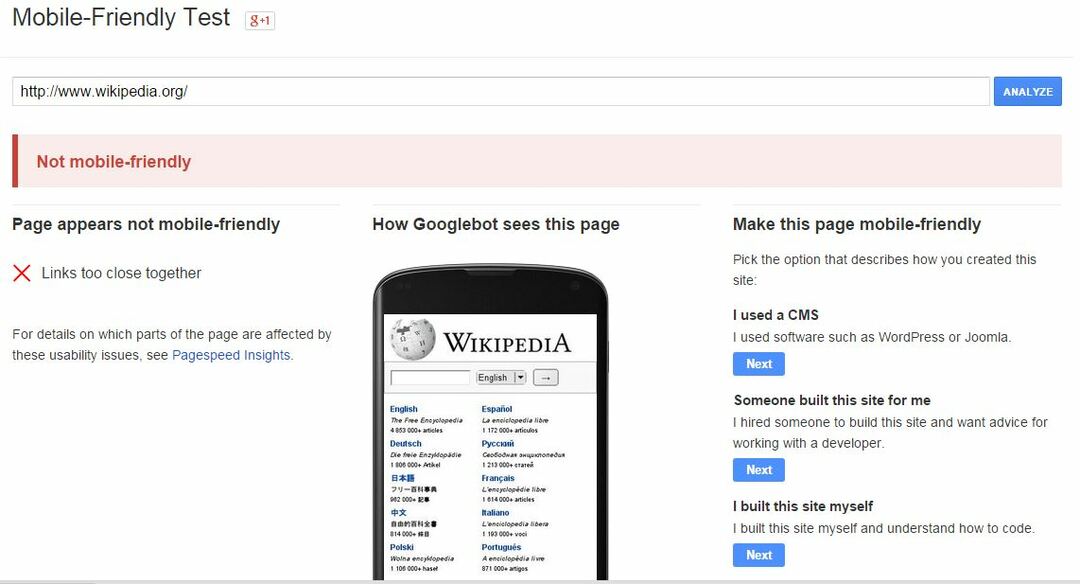
Kiedy analizowaliśmy http://www.wikipedia.org/, to właśnie znaleźliśmy.

Rzut oka na powody podane przez Google rozwiewa wątpliwości.
Linki zbyt blisko siebie
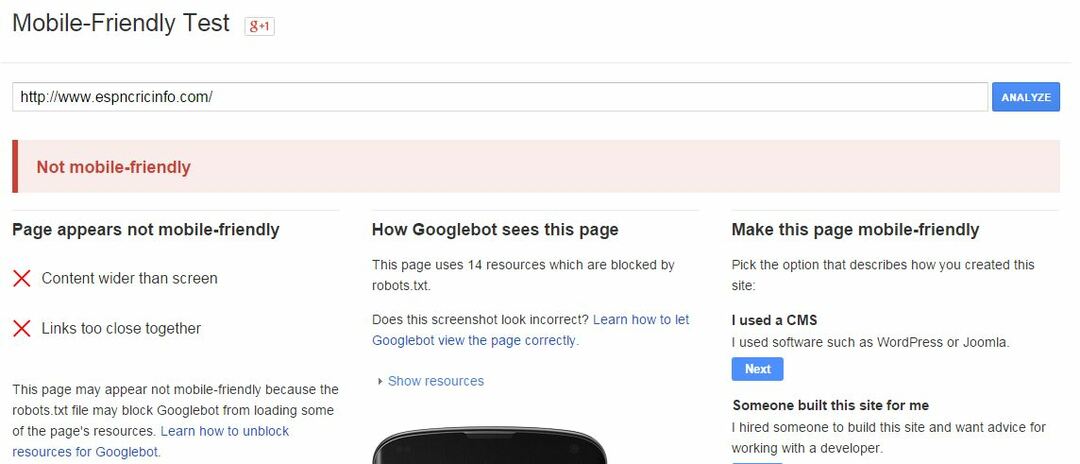
Kolejny wpis do strony niezbyt przyjaznej dla urządzeń mobilnych to ESPN Cricinfo. Podane powody to:
Treść szersza niż ekran | Linki zbyt blisko siebie

Cricinfo oferuje jednak własną aplikację mobilną dla użytkowników, którzy uzyskują dostęp do jej witryny za pomocą telefonu komórkowego.
Ale co powinieneś zrobić, jeśli Twoja witryna należy do kategorii Wikipedia czy Cricinfo ESPN? Przede wszystkim ciesz się, że jesteś w świetnym towarzystwie.
Żarty na bok, sam Google dostarcza na to rozwiązanie. Po prostu uważnie obserwuj wszystkie informacje dostarczone przez narzędzie Google dla webmasterów. Po prawej stronie zobaczysz, co powinieneś zrobić w zależności od swojej sytuacji. Jeśli potrzebujesz bardziej szczegółowych opcji, Google oferuje również przewodnik krok po kroku dotyczący tworzenie witryny przyjaznej dla urządzeń mobilnych.
Czytając to wszystko, możesz się zastanawiać, gdzie jest Twoja ulubiona witryna, jeśli chodzi o przyjazność dla urządzeń mobilnych? Niech obraz przemówi.

Wskazówka: gdy skończysz z przyjaznym dla urządzeń mobilnych charakterem witryny, powinieneś skorzystać z innego narzędzia oferowanego przez Google, tj. Statystyki Google Pagespeed. Więcej o tym w naszym kolejnym poście.