- Wiedza o tym, jak odwrócić ciąg znaków w JavaScript, jest podstawową umiejętnością, a ten przewodnik zawiera instrukcje krok po kroku.
- Pierwszą metodą, którą można zastosować w tym przypadku, jest przekonwertowanie ciągu na tablicę i odwrócenie go.
- Poznaj naszą dokładną Centrum narzędzi dla programistów aby uzyskać więcej przydatnych informacji na ten temat.
- Nie wahaj się dodać zakładek do naszego obszernego Sekcja Javascript aby uzyskać bardziej przystępne przewodniki.

To oprogramowanie sprawi, że sterowniki będą działały, dzięki czemu będziesz chroniony przed typowymi błędami komputera i awariami sprzętu. Sprawdź teraz wszystkie sterowniki w 3 prostych krokach:
- Pobierz poprawkę sterownika (zweryfikowany plik do pobrania).
- Kliknij Rozpocznij skanowanie znaleźć wszystkie problematyczne sterowniki.
- Kliknij Zaktualizuj sterowniki aby uzyskać nowe wersje i uniknąć wadliwego działania systemu.
- DriverFix został pobrany przez 0 czytelników w tym miesiącu.
Palindrom to słowo lub lista znaków, które czytają to samo po odwróceniu. Dobrym tego przykładem jest słowo „RADAR”.
Najłatwiejszy sposób na sprawdzenie palindromu w JavaScript jest utworzenie kopii oryginalnego ciągu, odwrócenie go, a następnie porównanie. Jeśli chcesz zbudować algorytm, który robi to skutecznie, musisz nauczyć się odwracać ciąg znaków w JavaScript. W tym przewodniku dowiesz się, jak to zrobić.
Jak odwrócić ciąg znaków za pomocą JavaScript?
1. Przekształć go w tablicę i odwróć

- Podziel swój ciąg na tablicę podciągów za pomocą rozdzielać() metoda z klasy obiektu String. Metoda split wymaga ciągu jako argumentu. W takim przypadku użyjesz pustego ciągu. Więc metoda powinna wyglądać tak:
rozdzielać("") - Odwróć kolejność w tablicy, używając odwrócić() metoda.
- Przekształć tablicę z powrotem w ciąg za pomocą Przystąp() metoda. Podobnie jak metoda split, metoda join wymaga ciągu jako argumentu. Ponownie użyjesz pustego ciągu:
Przystąp("")
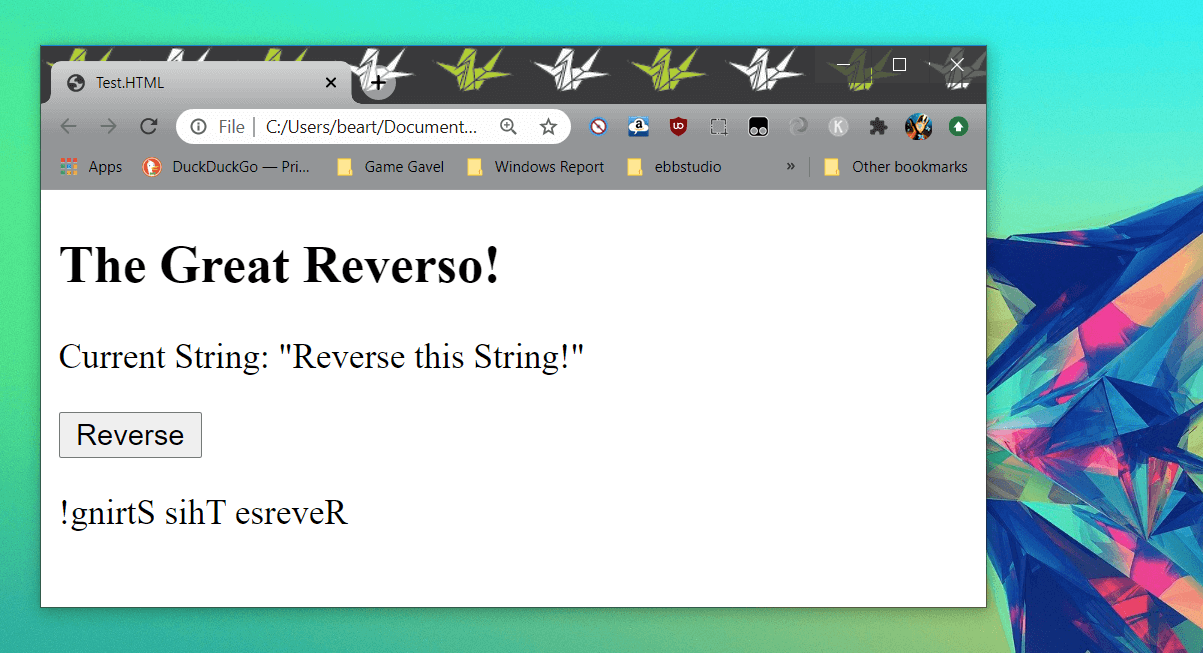
Najlepszym sposobem realizacji powyższych kroków jest użycie funkcji. Oto krótki przykład kodu źródłowego, który możesz kopiować, testować i modyfikować:
Bieżący ciąg: "Odwróć ten ciąg!" Wielki Reverso!
W powyższym przykładzie tworzymy funkcję, która odwraca zakodowany na stałe ciąg, a następnie ustawia w nim element dokumentu. Funkcja jest następnie wywoływana z przycisku oznaczonego „Reverse”.
Istnieje wiele sposobów na skrócenie i modyfikację tego kodu. Na przykład, zamiast przypisywać łączony ciąg do str zmienna, możesz przypisać go do res zmienną, a następnie wskaż na nią element demonstracyjnego dokumentu HTML, tj.
res = res.join("");
document.getElementById("demo").innerHTML = res;
Alternatywnie możesz skondensować wszystkie trzy kroki w jednej linii:
var res = str.split("").reverse().join("");
Tak czy inaczej, wyniki powinny być takie same:

Chcesz nauczyć się JavaScript jeszcze szybciej? Dowiedz się, dlaczego powinieneś pobrać kod JavaScript, czytając ten artykuł!
2. Odwróć ciąg znaków w JavaScript za pomocą pętli for

- Utwórz nową pustą zmienną ciągu, która będzie przechowywać odwrócony ciąg.
var reverseString = "";
- Skonstruuj pętlę for o następujących cechach:
- Inicjator: inicjuje licznik, którego wartością jest długość odwróconego ciągu, odjęta przez 1.
- Warunek: upewnij się, że licznik jest większy lub równy 0.
- Iteracja: licznik powinien zmniejszać się z każdą udaną pętlą.
- Treść pętli for powinna dodać znak z oryginalnego ciągu do tego, co stanie się ciągiem odwróconym podczas używania licznika pętli for do ustawiania pozycji znaku.
for (var i = fwdStri.length - 1; >= 0; i--) {Ciąg Odwrotny = nowyCiąg + fwdString[i]; }
Po raz kolejny należy zastosować powyższą operację w funkcji w obrębie znaczników skryptowych. To, czy chcesz dołączyć JavaScript jako plik zewnętrzny, czy osadzony kod, zależy od Ciebie. Oto jak powyższe rozwiązanie wygląda w działaniu:
Wielki Reverso!
Bieżący ciąg: "Odwróć ten ciąg!"
Powyższy kod działa poprzez zapętlenie oryginalnego ciągu w odwrotnej kolejności i klonowanie go znak po znaku. Jeśli nie jesteś zainteresowany jawnym rzutowaniem swojego ciągu na tablicę, może się okazać, że to rozwiązanie bardziej odpowiada Twoim celom.
3. Odwróć ciąg w JavaScript za pomocą rekursji

- Utwórz nową funkcję z ciągiem znaków jako parametrem, np.
funkcja reverseString (str) { - W treści funkcji utwórz gdyby instrukcja, która sprawdza, czy ciąg przekazany do funkcji jest pusty. Jeśli prawda, powinna zwrócić pusty ciąg, np.
jeśli (str "") powrót "";
- Dodaj oświadczenie else.
- W treści instrukcji else zwróć rekurencyjne wywołanie bieżącej metody z podciągiem parametru ciągu metody, zaczynając od drugiego znaku, tj. str.substr (1). Dołącz pierwszą literę nowego podciągu, np.
w przeciwnym razie zwróć reverseString (str.substr (1)) + str.charAt (0);
Powinieneś wywołać tę metodę z innej funkcji, która jest odpowiedzialna za wyświetlanie wyników. Cały kod powinien wyglądać mniej więcej tak:
Wielki Reverso!
Bieżący ciąg: "Odwróć ten ciąg!"
Rekurencja działa podobnie do pętli for, ale oszukujesz logikę JavaScript, aby działała dla Ciebie. Zamiast dołączać znaki na końcu sznurka, dołącza go do przodu z każdą pętlą. Niemniej jednak wyniki są takie same.
Powyższe przykłady można przetestować za pomocą Notatnika Windows i przeglądarki internetowej. Sugerujemy jednak użycie wieloplatformowy edytor kodu lub zintegrowane środowisko programistyczne, aby zaoszczędzić trochę czasu.
Jak odwrócić ciąg znaków w JavaScript to częste pytanie podczas wywiadu. Dlatego zrozumienie tego może być niezbędne dla Twojego sukcesu jako programisty.
Niemniej jednak daj nam znać, która metoda działała najlepiej dla Ciebie w komentarzach poniżej. Jak zawsze dziękuję za przeczytanie.
Często Zadawane Pytania
Aby naprawić JavaScript void 0 w Chrome, spójrz na nasze szczegółowe Napraw javascript: void (0) przewodnik po błędach.
Aby naprawić błąd JavaScript w głównym procesie, postępuj zgodnie z metodami przedstawionymi w naszym przydatnym Napraw JavaScript w głównym przewodniku po procesach.
Metoda splice w JavaScript dodaje lub usuwa elementy z tablicy.