- Vi dekket en rekke Chrome-feil tidligere, og i dag skal vi dekke rotter! WebGL traff en hake feil.
- For å løse dette problemet, deaktiver maskinvareakselerasjonen eller slå av WebGL 2 helt.
- Har du flere problemer med Google Chrome? I så fall må du sjekke vår Chrome Hub.
- Hvis du trenger ytterligere hjelp med PCen, kan du gå til vår Fix seksjon for mer nyttige artikler.

- Enkel migrering: Bruk Opera-assistenten til å overføre spennende data, for eksempel bokmerker, passord, etc.
- Optimaliser ressursbruk: RAM-minnet ditt brukes mer effektivt enn Chrome gjør
- Forbedret privatliv: gratis og ubegrenset integrert VPN
- Ingen annonser: innebygd Ad Blocker gir raskere lasting av sider og beskytter mot datautvinning
- Last ned Opera
Noen Google Chrome brukere har møtt en Rotter! WebGL slo seg fast feilmelding når du åpner visse nettsider. Det er en feilmelding som vanligvis vises JavaScript tunge nettsteder.
En gul bjelke med Last inn på nytt og Overse knappene inneholder vanligvis feilmeldingen. Å løse siden løser ikke alltid problemet.
Som feilmeldingen antyder, er dette først og fremst et WebGL-problem. WebGL, ellers Nettgrafikkbibliotek, er et JavaScript API som hjelper Chrome-nettleseren med å gjengi 3D- og 2D-grafikk.
Når WebGL har en feil eller ikke støttes, får du imidlertid en WebGL-feilmelding.
Raskt tips
Før vi fortsetter med feilsøkingstrinnene nedenfor, vil vi presentere en nettleser som du kan bruke som et alternativ i stedet.
Dette alternativet kalles Opera, og den er også bygget ved hjelp av Chromium-motoren, akkurat som Google Chrome.
Den er ekstremt lett, og har ingen problemer med å kjøre WebGL, så lenge du vet hvordan du aktiverer den:
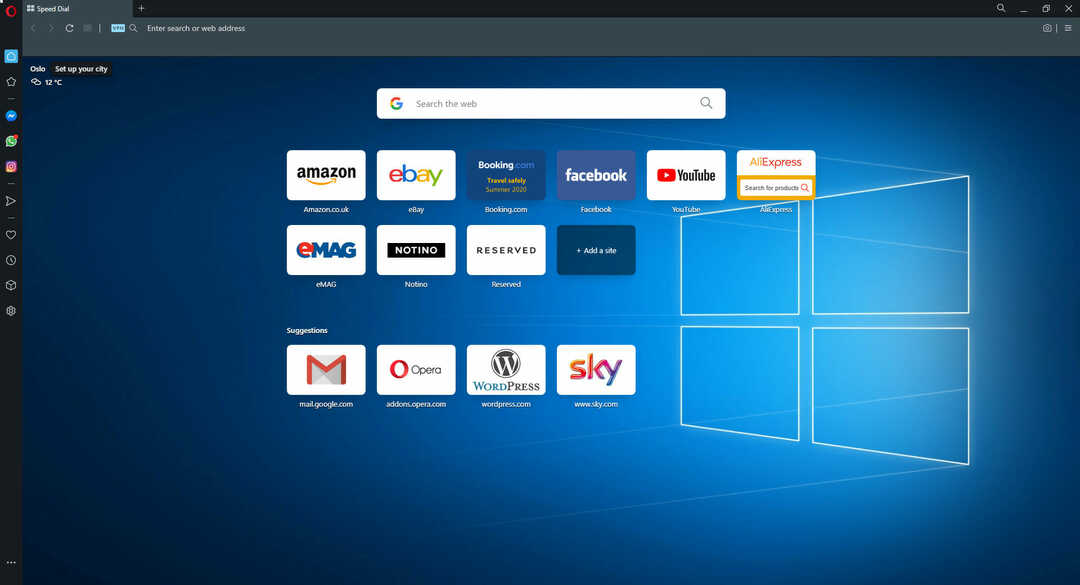
- Åpne Opera og skriv inn følgende i adresselinjen:
- Om: config
- Klikk Nettleser
- Klikk på Vis avanserte innstillinger avkrysningsruten
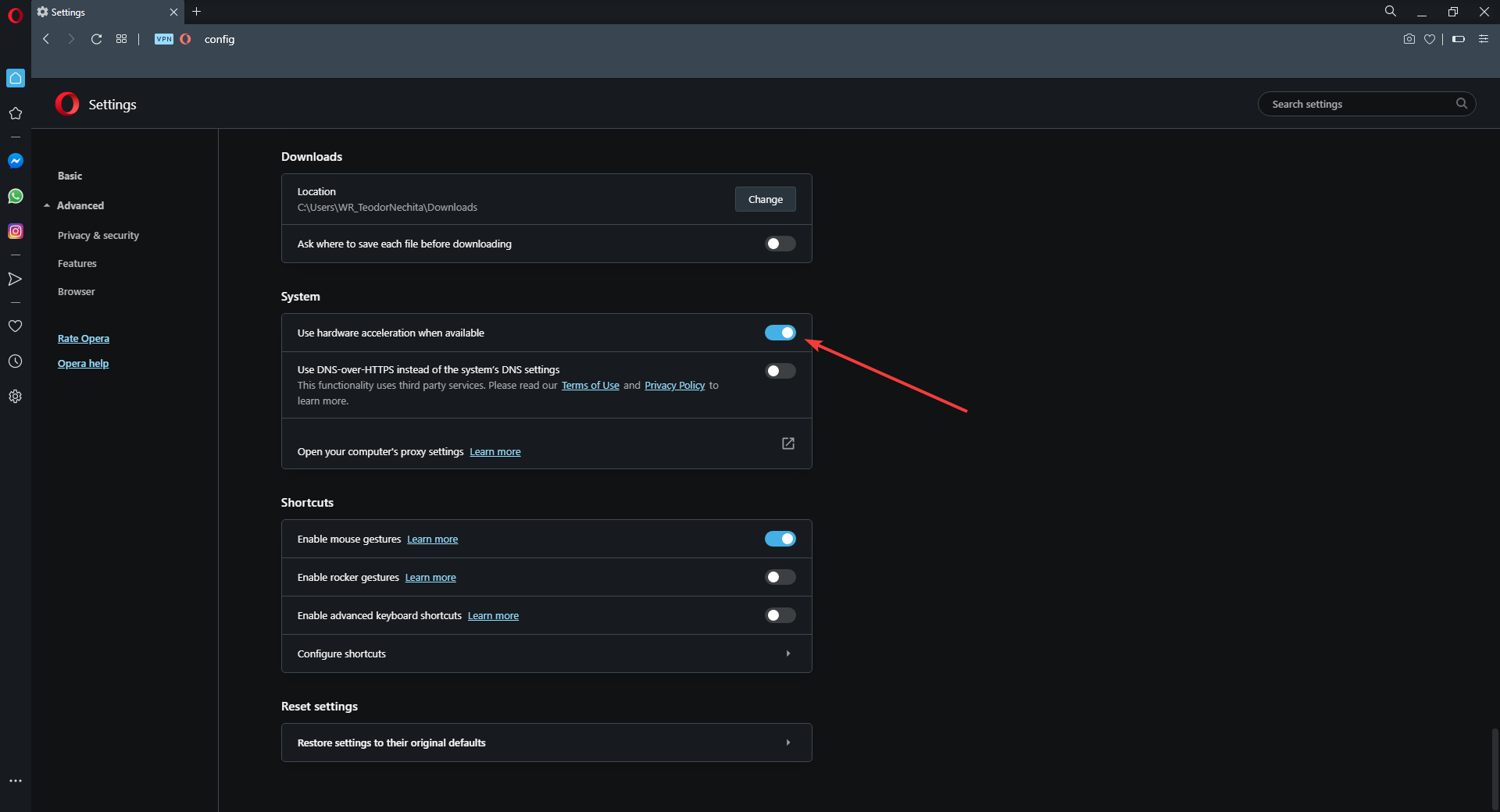
- I System delen, sjekk Bruk maskinvareakselerasjon når det er tilgjengelig avkrysningsruten

- Start Opera på nytt for at endringene skal tre i kraft

Opera
Kjør WebGL uten problemer lenger ved hjelp av denne ekstremt stabile og pålitelige nettleseren. Få det gratis akkurat nå!
Besøk nettsiden
Hvordan fikser jeg WebGL-feilen i Google Chrome?
1. Slå av maskinvareakselerasjon
- Å slå av maskinvareakselerert grafikk er en måte å løse WebGL-feilen på.
- Klikk på Tilpass Google Chrome for å åpne nettleserens hovedmeny.
- Å velge Innstillinger for å åpne Innstillinger-fanen.
- Bla til bunnen av Innstillinger-fanen og klikk Avansert for å utvide alternativene.
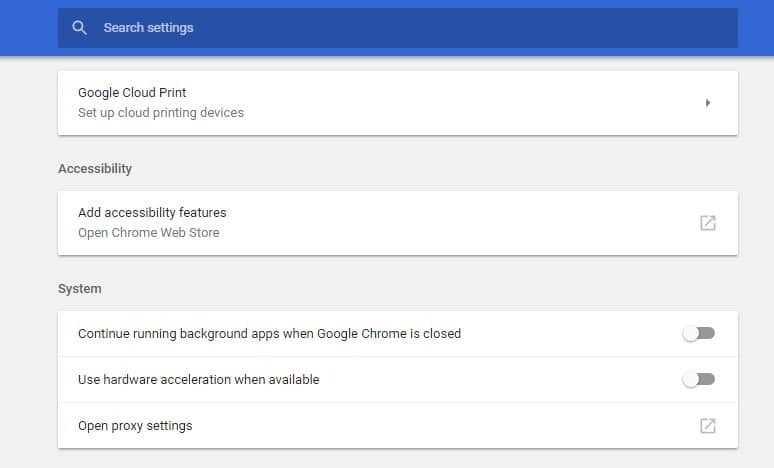
- Rull ned på Innstillinger-siden til du kommer til Systemalternativer.
- Der finner du Bruk maskinvareakselerasjon når det er tilgjengelig alternativet vist rett nedenfor.

- Der finner du Bruk maskinvareakselerasjon når det er tilgjengelig alternativet vist rett nedenfor.
- Hvis Bruk maskinvareakselerasjon når det er tilgjengelig er et valgt alternativ, klikker du på innstillingen for å slå den av.
- Start Google Chrome-nettleseren på nytt.
2. Slå av WebGL 2-flagginnstillingen
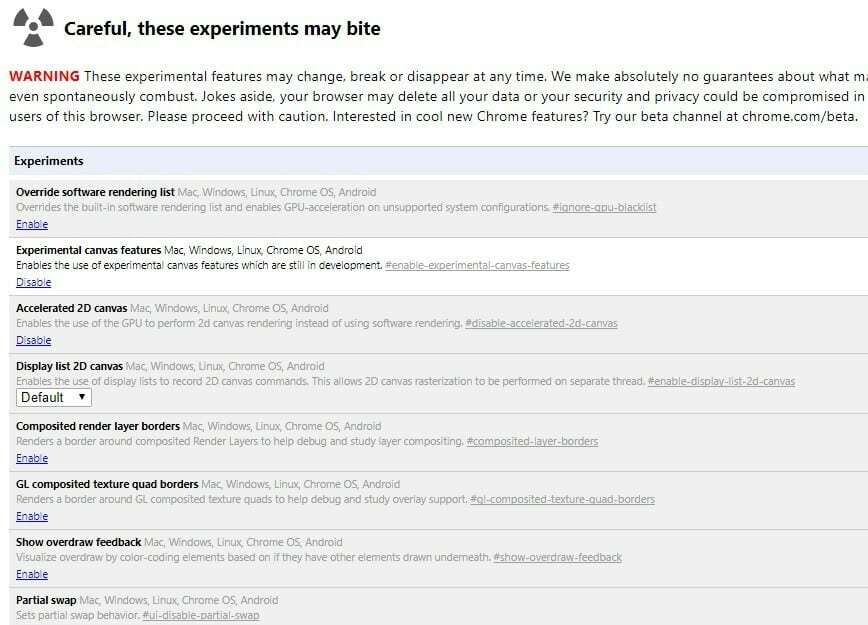
Chrome inkluderer en WebGL 2.0-innstilling som du kan konfigurere via chrome: // flaggsiden.
- Først input krom: // flagg i nettleserens nettadresselinje for å åpne flaggsiden nedenfor.

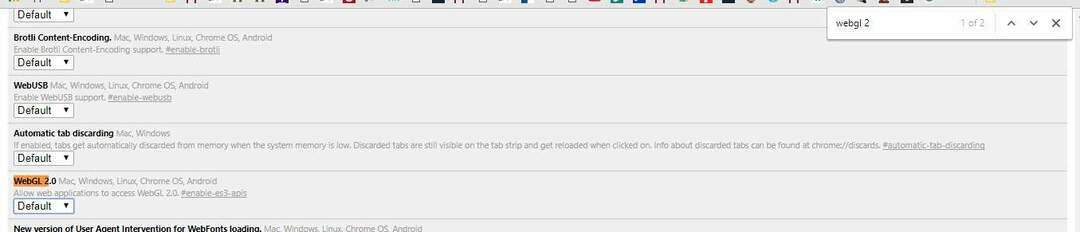
- Trykk på for å finne innstillingen Ctrl + F hurtigtast. Det åpner et søkefelt der du kan gå inn WebGL 2 som Nedenfor.

- Klikk nå på rullegardinmenyen WebGL 2 og velg Funksjonshemmet derfra.
- trykk Start på nytt nå for å starte Google Chrome på nytt.
3. Tilbakestill flaggfuktingene
Å tilbakestille Chrome-flagginnstillingene til standard kan potensielt løse WebGL og treffe en ulempe.
Du kan gjøre det ved å trykke på Tilbakestill alle standardinnstillinger -knappen øverst til høyre på siden Chrome: // flagg.
Start deretter nettleseren på nytt ved å trykke på Start på nytt nå knapp.
Dette er noen få rettsmidler for WebGL-hake-feilen i Google Chrome. Chrome: // GPU-siden, som du kan åpne ved å skrive inn chrome: // gpu i URL-linjen, fremhever GPU-relaterte feil for Chrome og kan også bidra til å fikse WebGL-feilen.
 Har du fortsatt problemer?Løs dem med dette verktøyet:
Har du fortsatt problemer?Løs dem med dette verktøyet:
- Last ned dette PC-reparasjonsverktøyet rangert bra på TrustPilot.com (nedlastingen starter på denne siden).
- Klikk Start søk for å finne Windows-problemer som kan forårsake PC-problemer.
- Klikk Reparer alle for å løse problemer med patenterte teknologier (Eksklusiv rabatt for våre lesere).
Restoro er lastet ned av 0 lesere denne måneden.
ofte stilte spørsmål
WebGL traff en hakemelding vises hvis det er en feil med WebGL Javascript API i Google Chrome.
For å fikse WebGL i Chrome, gå til Avanserte innstillinger i Chrome og deaktiver maskinvareakselerasjon eller slå av WebGL 2 fra krom: // flaggsiden.
WebGL, også kjent som Web Graphics Library, er et JavaScript API som kan gjengi 3D- og 2D-grafikk i nettleseren din.
Hvis WebGL ikke fungerer, støttes det ikke av nettleseren din, eller den er deaktivert på forhånd.