
Microsoft viser designgrensesnitt (UI) for brukergrensesnitt for smarte dingser med to skjermer, inkludert den kommende Surface Neo og Surface Duo. Hvis datamaskiner med to skjermer viser seg å være teknologisk gjennomførbare fra et maskinvareperspektiv, kan de også være en kommersiell suksess hvis appene deres gir overlegne brukeropplevelser (UX).
En av hovedårsakene til at Android-smarttelefonsalg dverger de fra nettbrett som kjører på det samme mobil OS er at sistnevnte har dårlig utformede apper som ikke alltid ser bra ut på større skjermer.
Nå kan utviklere som har tenkt å bygge apper for enheter med to skjermer som kjører på plattformer som Android eller Windows 10X, hente litt inspirasjon fra de mulige ideene som Microsoft flyter.
Enten de forventede enhetene med to skjermer faller i kategorien nettbrett, smarttelefoner eller hybrider, presenterer de nye formfaktorer som de fleste utviklere og forbrukere ikke har erfaring med.
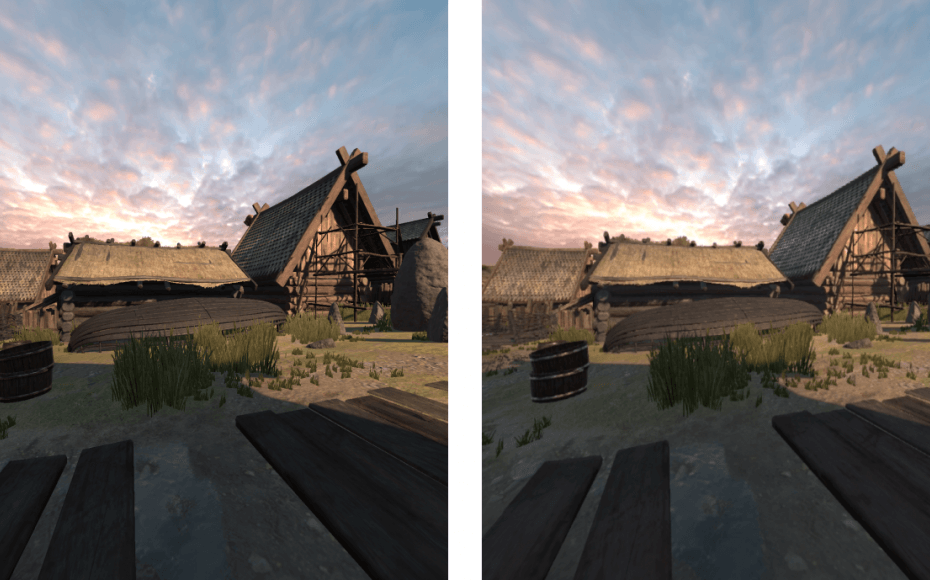
De forskjellige formfaktorene støtter et bredt spekter av aktiviteter og lar brukeren tilpasse enheten til deres situasjon. Ved å dra nytte av de forskjellige stillingene med appen din, vil du hjelpe brukerne dine til å oppnå mer.
Ta vare på sømmen i midten
Sømmen (gapet) mellom de to skjermene på de kommende enhetene utgjør en kritisk UX-bekymring for apper som støtter spennede oppsett. Men Microsoft anbefaler ikke å tenke på sømmen hvis den ikke hindrer brukeren i å få tilgang til eller nyte appinnholdet.
For eksempel kan brukeren flytte et sted på Google Maps i tilfelle sømmen delvis blokkerer det. Men i noen applikasjoner med to skjermer kan "gapet" være en uvelkommen øye, og utvikleren må gjøre noe med det.
Rullegardinmenyer på en e-handel-app ville være et perfekt eksempel på sømblokkeringen av alt innhold som spenner over to skjermer. I følge Microsoft bør utvikleren utforme funksjonen slik at den endrer retning for utvidelse for å vise alle menyelementene på en skjerm.
En annen praktisk idé er å flytte brukergrensesnittet til midten av en av skjermene og i stedet for den midterste regionen til hele appen i stående portrett- eller liggende modus.
Også, Microsoft oppfordrer apputviklere på tvers av plattformer til å innlemme responsive oppsett i UI-designet. Det er et av problemene som fortsatt hjemsøker noen Android-faneapplikasjoner i dag.