
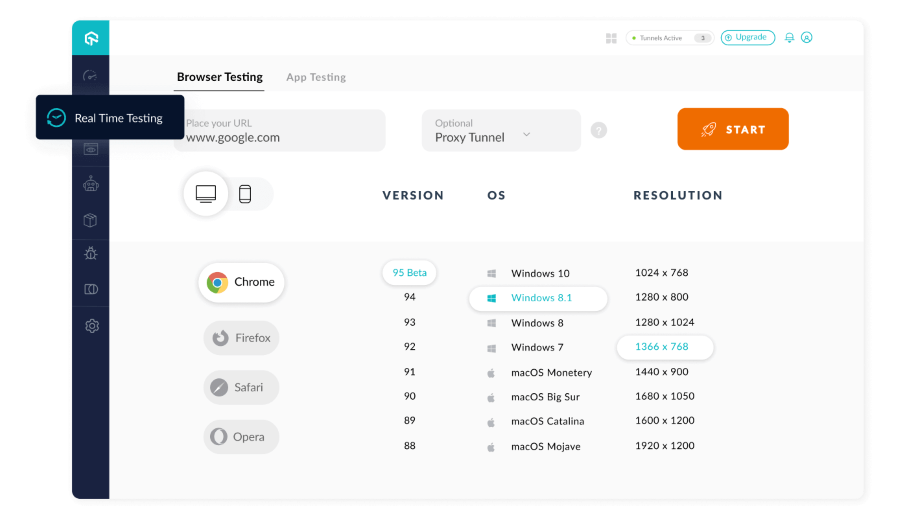
LambdaTest er en testutvidelse på tvers av nettlesere som kan være ganske nyttig for utviklere. Du kan teste offentlige eller lokalt vertsbaserte nettsteder og nettapper.
Du kan skrive kodene dine i Visual Studio Code og bruke denne utvidelsen til å utføre live testing av appen din i en nettleser. Den støtter nesten alle nettlesere og lar deg teste appen din på en ekte enhet og OS.
Noen av beste funksjonene til LambdaTest Visual Studio Code-utvidelsen er:
- Tilbyr automatisert nettlesertesting.
- Live testing på Android- og iOS-simulatorer.
- Basert på skyinfrastruktur for lynrask testing.
- Mest detaljerte Test Analytics & Observability Suite.
⇒ Få LambdaTest

Med Bracker Pair Colorizer vil du kunne male de tilsvarende parentesene i koden din med samme farge.
Dette kan hjelpe deg med å identifisere enkelt når du arbeider med funksjoner, nestede komponenter og objekter med parenteser. Bruk denne utvidelsen for å finne matchende par og forbedre navigerbarheten og tilgjengeligheten.
Noe av fremhevingen funksjoner i Bracket Pair Colorizer inkludere:
- Lar deg finne matchende par.
- Forbedrer tilgjengeligheten.
- Lar deg fargefunksjoner slik at det er lett for andre å forstå.
⇒ Få Bracket Pair Colorizer 2

Du kan bruke Better Comments Visual Studio Code-utvidelsen til å lage menneskevennlige kommentarer i koden din. Dette gjør det lettere for andre å forstå kildekoden.
For å legge inn enklere kommentarer, er alt du trenger å gjøre etter en dobbel skråstrek // og tegnene dine som * (for uthevet tekst),! (for feil og advarsler),? (for spørsmål), TODO (for gjøremål), etc.
Her er nøkkelen funksjoner i Better Comments:
- Støtte flere språk.
- Lar deg enkelt legge til brukervennlige kommentarer.
- Det er enkelt å bruke og utføre.
⇒ Få bedre kommentarer

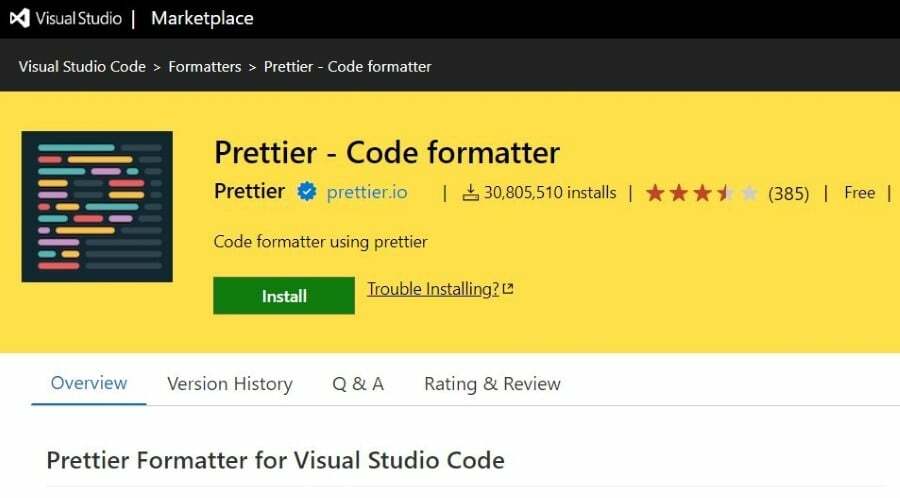
Hvis du ønsker å holde kodene dine konsistente, kan du bruke Prettier Visual Studio Code-utvidelsen. Du kan konfigurere innstillinger og lagre dem med snarveier.
Når du lagrer konfigurasjonen, vil Prettier automatisk formatere kodene dine basert på det og fikse problemer i kodene dine. Den støtter flere språk som JavaScript, TypeScript, Java, JSON, CSS, HTML og mer.
Her er noen av beste funksjonene til Prettier:
- Installasjonen er ganske enkel.
- Gjør det enklere å holde kodene dine konsistente.
- Pakker inn koden når det er nødvendig for å holde dem innenfor maks lengde.
⇒ Bli penere

Hvis du jobber med et stort depot, kan Relative Path Visual Studio Code-utvidelsen være til stor hjelp.
Du kan bruke denne utvidelsen til å finne den relative banen til filen. Alt du trenger å gjøre er å skrive inn filnavnet, og utvidelsen vil finne filen fra gjeldende plassering.
Nedenfor er de beste funksjoner i Relative Path-utvidelsen:
- Finner plasseringen til filen ved hjelp av filnavnet.
- Gir deg tilgang til hvilken som helst filplassering, spesielt i et stort depot.
⇒ Få relativ vei

Ved å bruke GitLens Visual Studio Code-utvidelsen vil du kunne lære viktig informasjon om kodene dine.
Du kan forstå hvem, hva og hvorfor endringene ble gjort på dem. Prosessen tar noen sekunder, og utvidelsen gir deg også en filrevisjonshistorikk.
Noen av beste funksjonene til GitLens er:
- Gir deg hvem, hva og hvorfor endret kodene.
- Viser revisjonsloggen for endringene i kodene dine.
- Tilbyr en sidefelt for enklere navigering.
- Du kan integrere med GitHub, GitLab, Gitea, Gerrit og flere.
⇒ Skaff deg GitLens

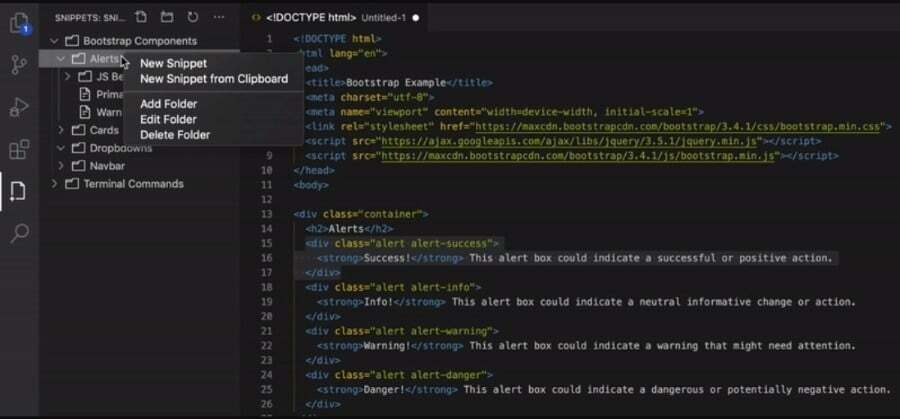
Snippets-utvidelsen lar deg skrive kodene dine raskere ved å skrive inn de repeterende kodene, for eksempel loops komplekse HTM-strukturer, og enklere.
Du kan bruke Snippets til å utvide funksjonaliteten til kodebiter ved å tillate deg å organisere kodebiter, lage en kodebit, åpne eller redigere kodebiter og mye mer.
Sjekk ut beste funksjoner i Snippets:
- Du kan bruke VS Code editor til å lage en kodebit.
- Organiser og rediger tekstutdrag.
- Skriv inn repeterende koder som looper osv. enkelt.
⇒ Få utdrag

Du kan bruke Import Cost Visual Studio Code-utvidelsen til å håndtere størrelseskravene til den importerte pakken.
Du kan være godt klar over størrelsen på den importerte pakken og avvise problemene og problemene som oppstår på grunn av størrelsen på de ekstra avhengighetene til den importerte pakken.
Her er de beste funksjonene til Import Cost-utvidelsen:
- Støtter standard import.
- Import av hele innholdet støttes.
- Selektiv og undermodulimportering.
- Støtter både JavaScript og TypeScript.
⇒ Få importkostnad

Hvis du er en Minecraft-elsker og koder, vil du elske Datapack-ikonene, som kan brukes på mapper, undermapper og filer.
Den er enkel å bruke og flott å gi deg en pakke med Minecraft-utseendet og -følelsen. Datapack-ikonene er spesielt laget for datapakkeutviklere.
Her er nøkkelen høydepunktene i Datapack-ikonene:
- Designet for Datapack-ikoner.
- Gir deg et Minecraft-tema-utseende.
- Du kan bruke ikonene for mapper, undermapper, filer osv.
⇒ Få Datapack-ikoner

Du kan bruke Markdown All in One-snarveien for å forbedre den generelle produktiviteten og hastigheten på tvers av forskjellige tekniske domener.
Markdown All in One Visual Studio Code-utvidelsen gir brukervennlige snarveier og automatisk forhåndsvisning av innholdet.
Her er noen av bemerkelsesverdige funksjoner i Markdown All in One:
- Bruk snarveier for å endre tekst og legge til ting.
- Tilbyr autofullføring av syntaks.
- Du kan veksle mellom fet, kursiv, gjennomstreking og format.
⇒ Få Markdown alt i ett

Hvis du er en nybegynnerutvikler, kan du bruke den AI-drevne Tabnine Visual Studio Code-utvidelsen. Det bidrar til å forbedre den generelle produktiviteten.
Den støtter alle språk, hjelper til med fullføring av hele linjen i sanntid, genererer hele funksjonen din uten trenger å gå ut av editoren, og skriver det du leter etter, og Tabnine vil foreslå den riktige koden for du.
her er de beste funksjonene til Tabnine-utvidelsen:
- Tilbyr deg fullføring av hele linjen i sanntid.
- Lar deg bruke naturlig språk til kodefullføring.
- Støtter alle språk.
- Best for nybegynnere.
⇒ Skaff deg Tabnine

Med TODO Highlight vil du kunne rette opp rettelsene i kodene dine. TODO Highlight Visual Studio Code-utvidelsen skiller seg ut TODO-ene som trenger din oppmerksomhet, og du kan adressere dem når det passer deg.
Denne utvidelsen lar deg gi forskjellige farger til TODO-ene dine for enklere identifikasjon, tilpasse søkeordene basert på din bekvemmelighet og mer.
Her er beste funksjonene til TODO Highlight:
- Bruk forskjellige farger for forskjellige TODO-er.
- Minner deg om notater som trenger din oppmerksomhet.
- Kommentaren kan forhåndsvises i en egen fil.
⇒ Få TODO Highlight

Bokmerker Visual Studio Code-utvidelsen lar deg legge til et bokmerke i koden. Dette gjør det enkelt for deg å gå frem og tilbake mellom kodelinjene dine og gjøre justeringene.
Bokmerke-utvidelsen kommer med robust teknisk støtte som vil hjelpe deg med alle spørsmål, en dedikert sidefelt, viser listen over alle bokmerker i en fil og et prosjekt, og mer.
Her er noen av viktige høydepunkter i bokmerkene Utvidelse:
- Legg til et bokmerke i kodelinjen.
- Naviger enkelt mellom viktige kommandoer i koden din.
- Lar deg velge linjer og områder med bokmerker.
- Tilbyr en dedikert sidefelt med enklere tilgang.
⇒ Få bokmerker

Ved å bruke Auto Rename Tag Visual Studio Code-utvidelsen kan du enkelt gi nytt navn til de sammenkoblede HTML/XML-taggene.
Spesielt når du gir nytt navn til én HTML/XML-tag, vil bruk av denne utvidelsen gi nytt navn til den sammenkoblede HTML/XML-taggen.
Noen av de beste funksjoner i Auto Rename Tag:
- Bidrar til å forbedre effektiviteten din.
- Forbedrer tilgjengeligheten for prosjekter der mange tagger er involvert.
- Gir deg samme funksjonalitet som Visual Studio IDE.
⇒ Få Auto Rename Tag

Du kan bruke Code Spell Checker Visual Studio Code-utvidelsen hvis du ikke er god i engelsk. Det vil sørge for at koden din er fri for små engelske feil.
Ingen er perfekt, og det er ingen grunn til å være perfekt på engelsk. Men hvis du presenterer arbeidet vårt for en engelsk kunde, blir det nødvendig å få dem til å forstå kodelinjene dine.
Her er de beste funksjonene til kodestavekontrollen:
- Sjekker engelsken din og gjør rettelser.
- Fungerer effektivt med koder og dokumenter.
- Ord som ikke er i ordboken vil bli skissert med en linje og kan legges til senere.
⇒ Få kodestavekontroll